 GASのTips
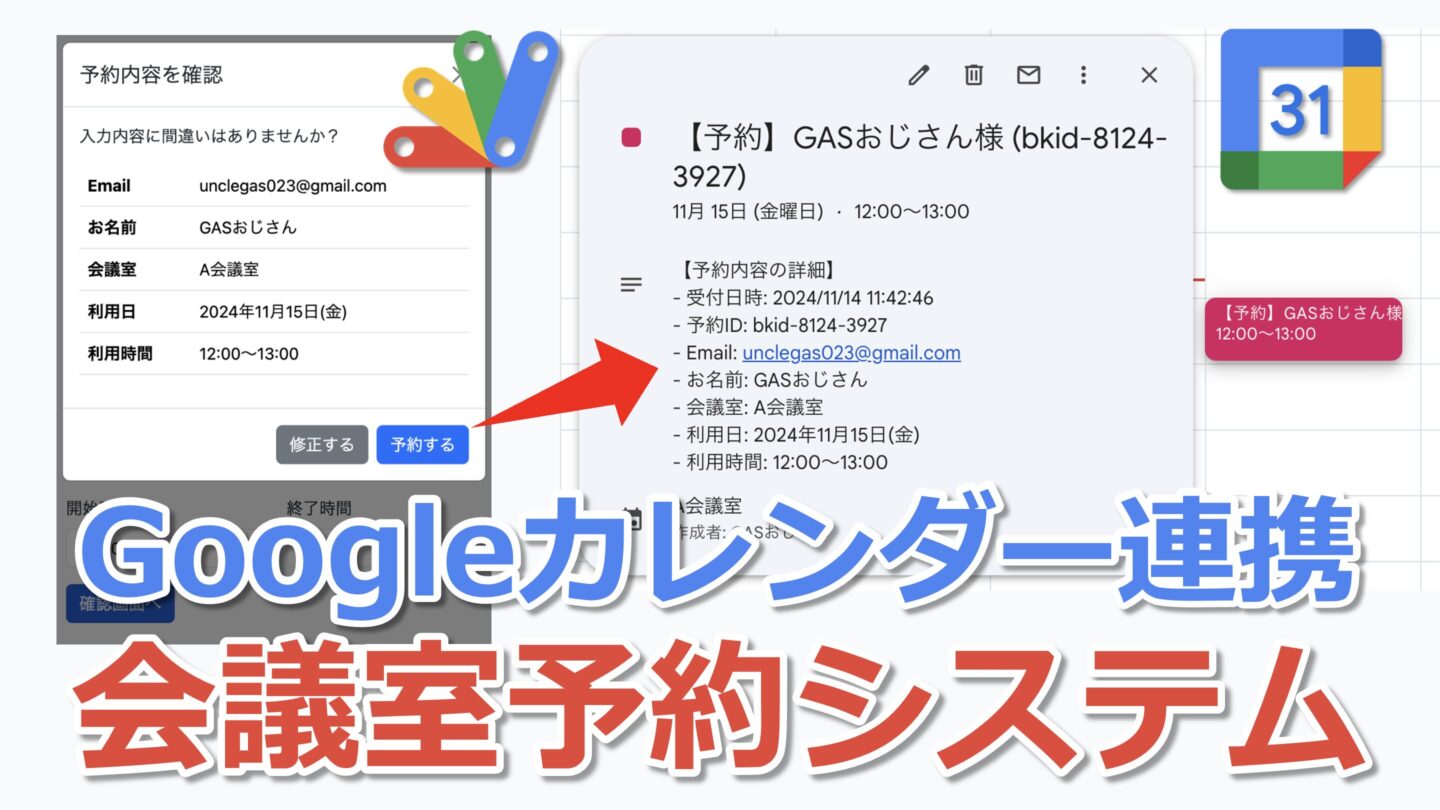
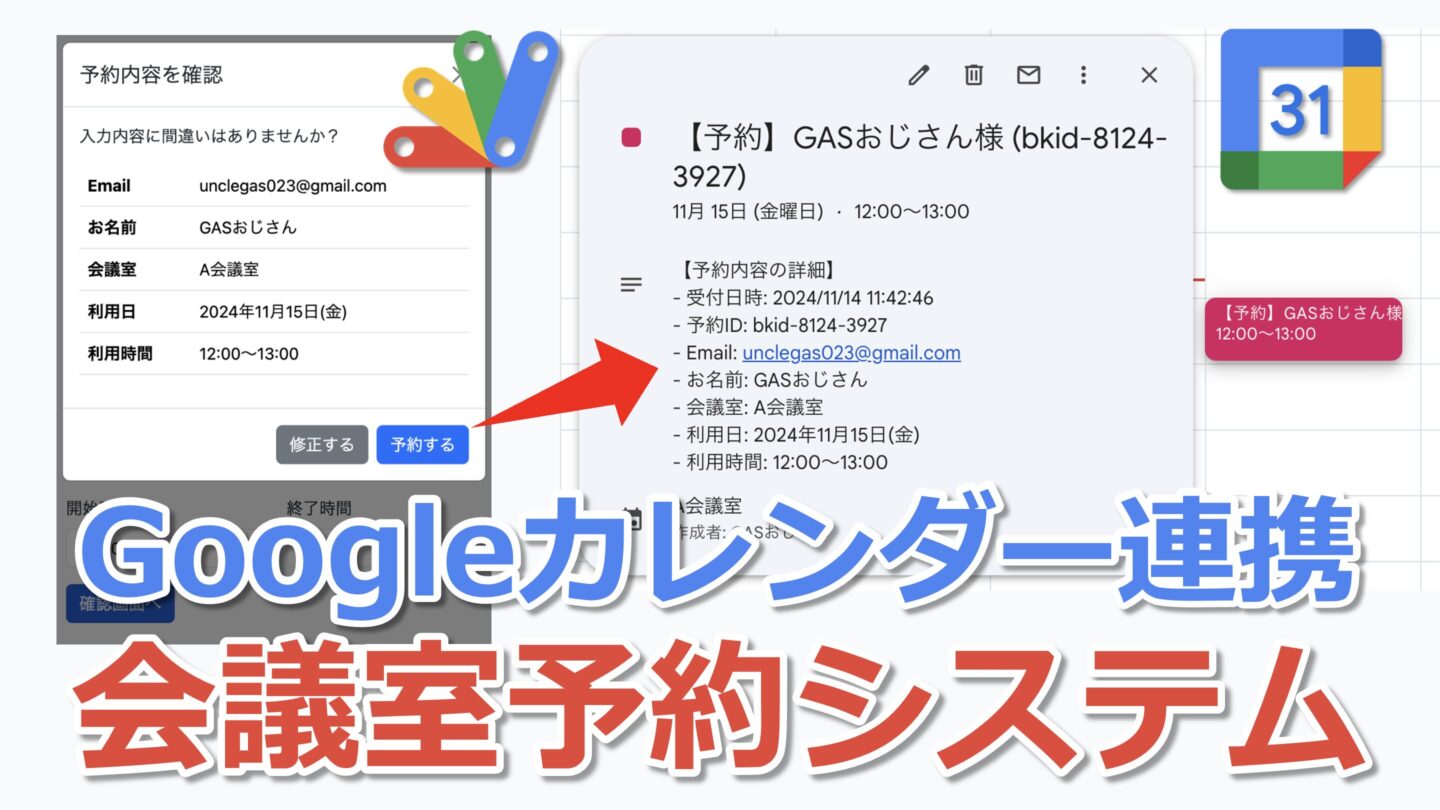
GASのTips 【無料】Googleカレンダー連携の会議室予約システム【コピー可】
Googleカレンダー連携の会議室予約システムをGASで作りましたので、ご紹介します。有料級の超実用的なシステムとなっておりますが、コピーして無料でご利用いただけます。コピー方法についても本記事で解説します。
 GASのTips
GASのTips  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用