みなさんこんにちは!GASおじさんです。
前回の記事では「スプレッドシート画面上でGASを実行する方法4選」をご紹介しました。
この記事の中で、
メニューバーから実行する(自分でメニューを作る)
という方法をご紹介したのですが、
今回はこちらの実装方法について解説していきたいと思います。
Youtubeでも解説していますので動画で見たい人は以下からどうぞ!
サンプル出勤表
今回は以下のサンプルを使って説明していきます。必要に応じてコピーしてご利用ください。
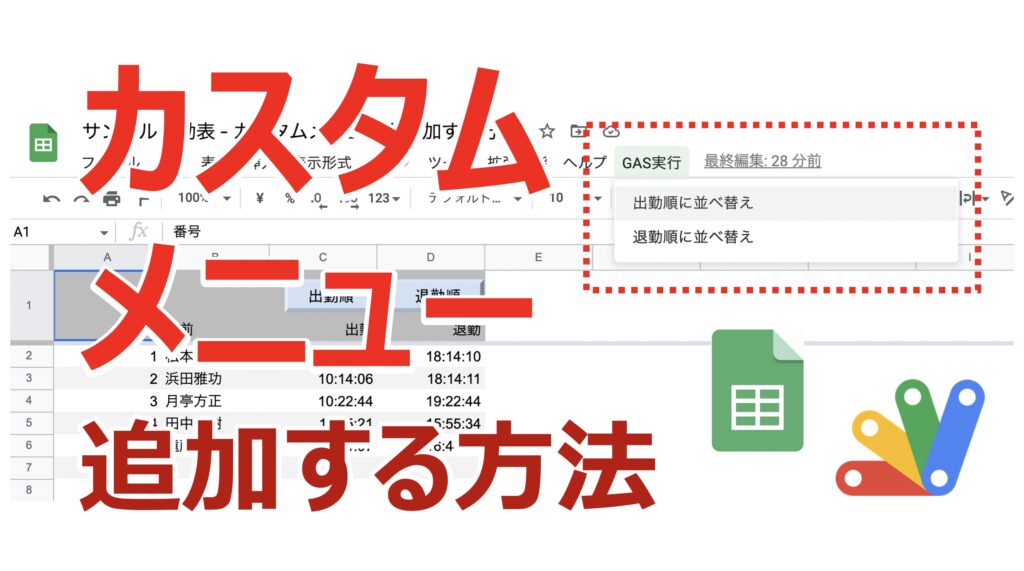
スプレッドシートにカスタムメニューを追加する方法
それでは本題です。
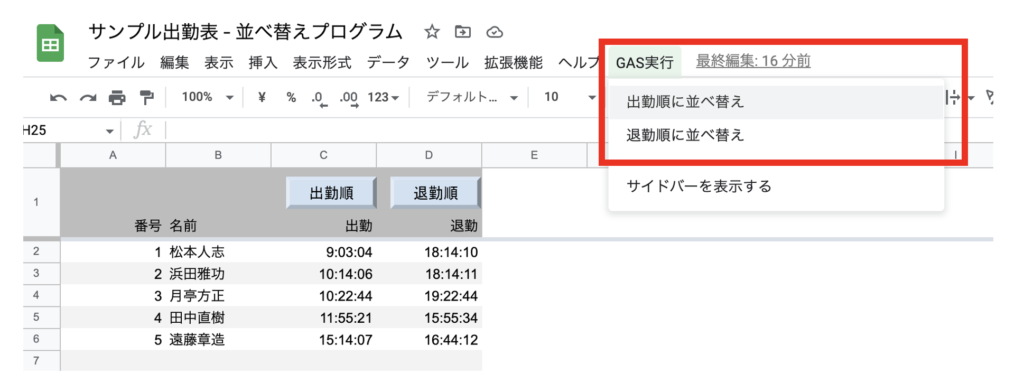
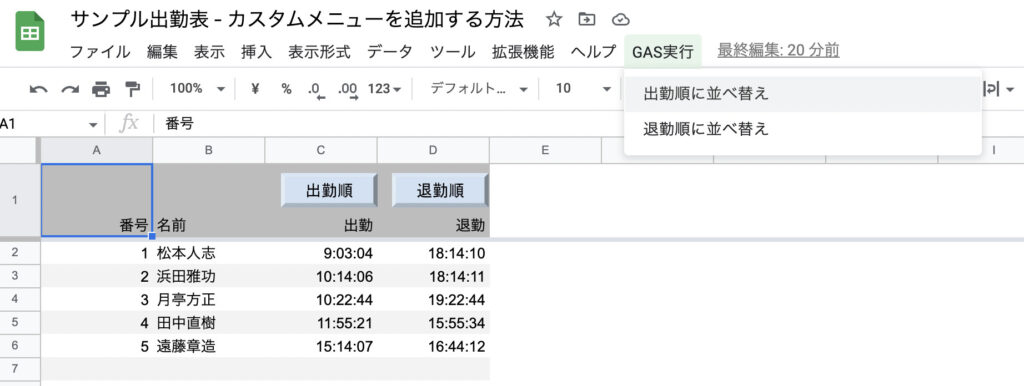
今回のゴールは、スプレッドシートのメニューバーに、以下のようなメニューを作ることです。

スクリプトエディタを開いて実装
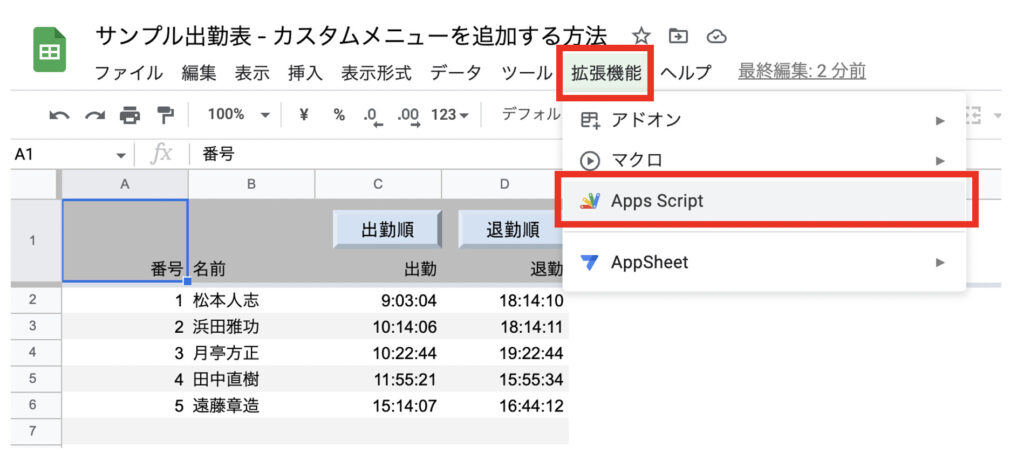
まずは、「拡張機能」から「Apps Script」を開いてください。

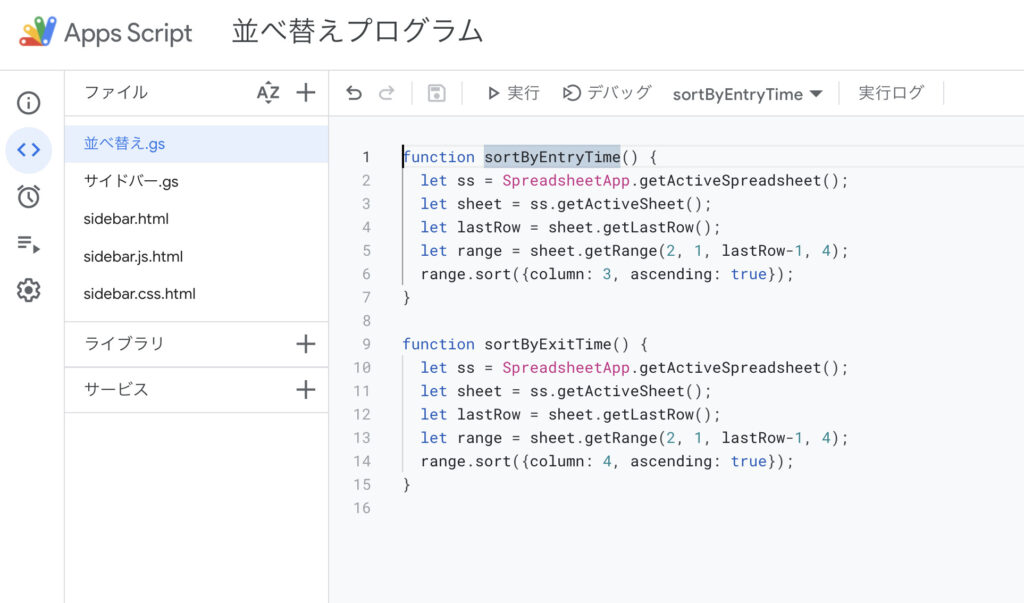
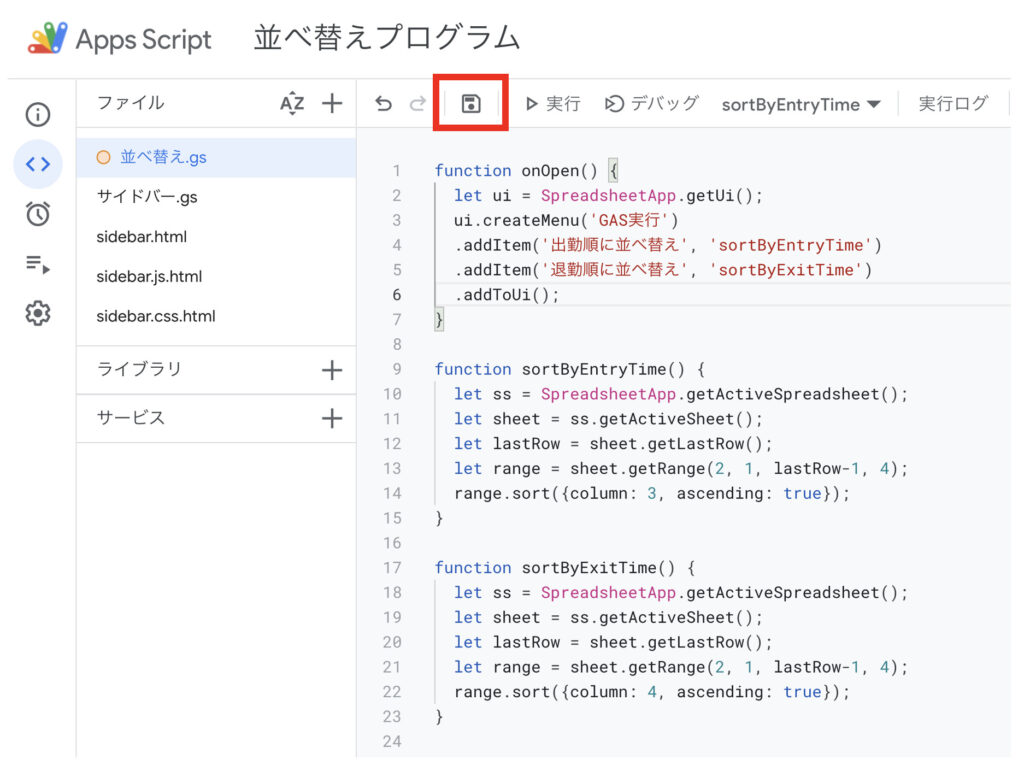
すると、以下のようなスクリプト画面が開かれます。

今回はここに関数を追加する形で実装していきます。
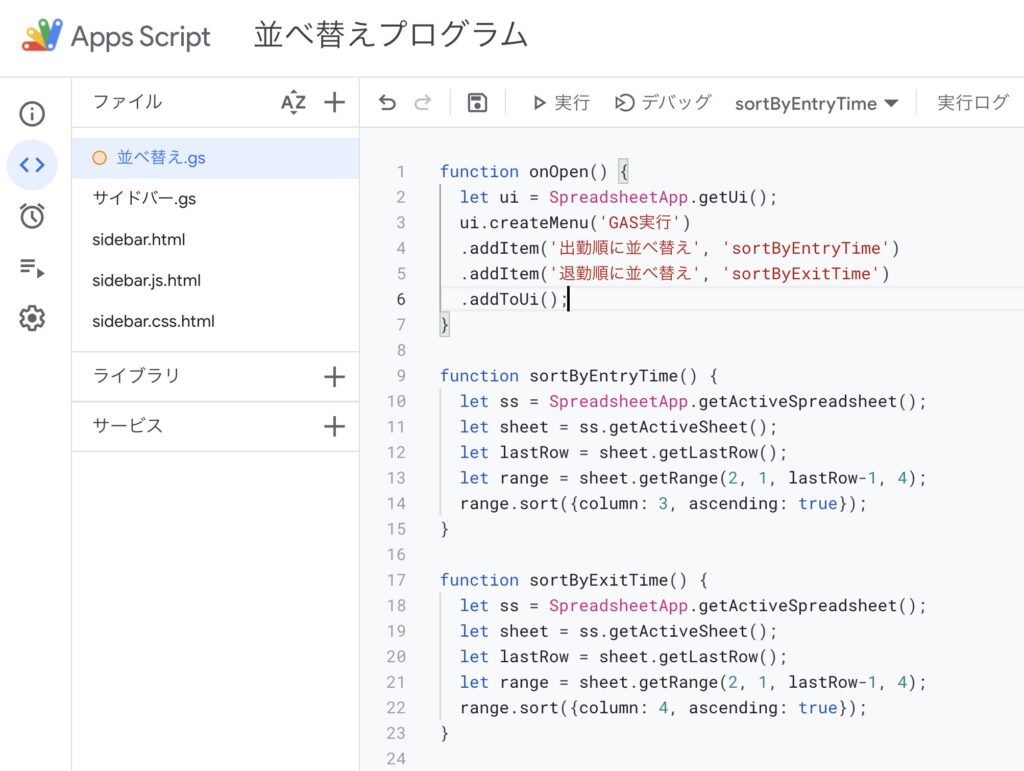
追加する関数は以下のonOpen関数です。
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('GAS実行')
.addItem('出勤順に並べ替え', 'sortByEntryTime')
.addItem('退勤順に並べ替え', 'sortByExitTime')
.addToUi();
}上記のコードをコピーしてエディタに貼り付けてください。

貼り付けたら保存します。

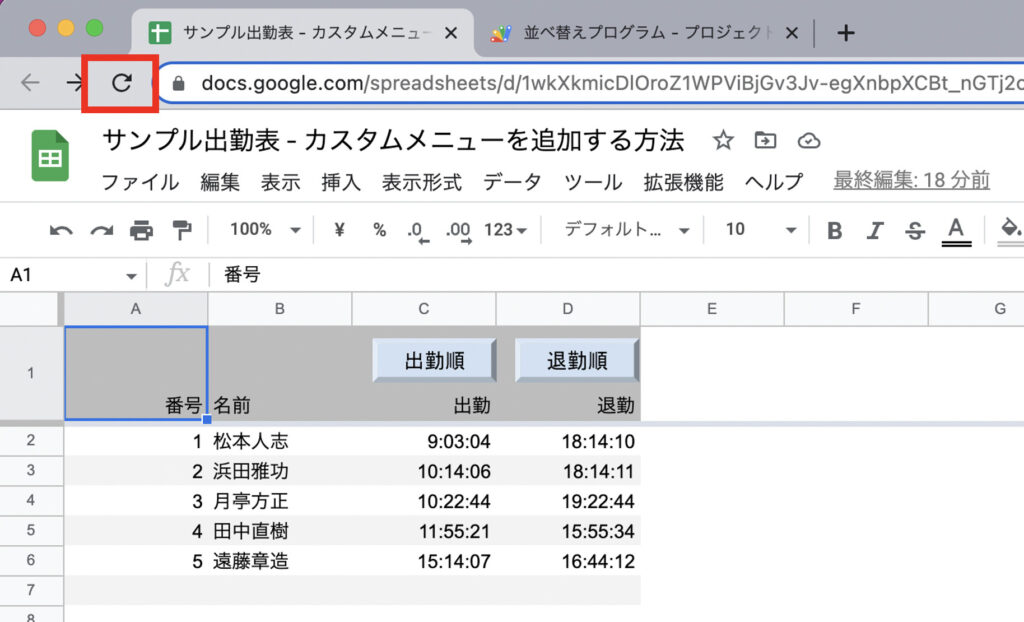
保存したらスプレッドシート画面に戻って、ブラウザをリロードします。

すると…

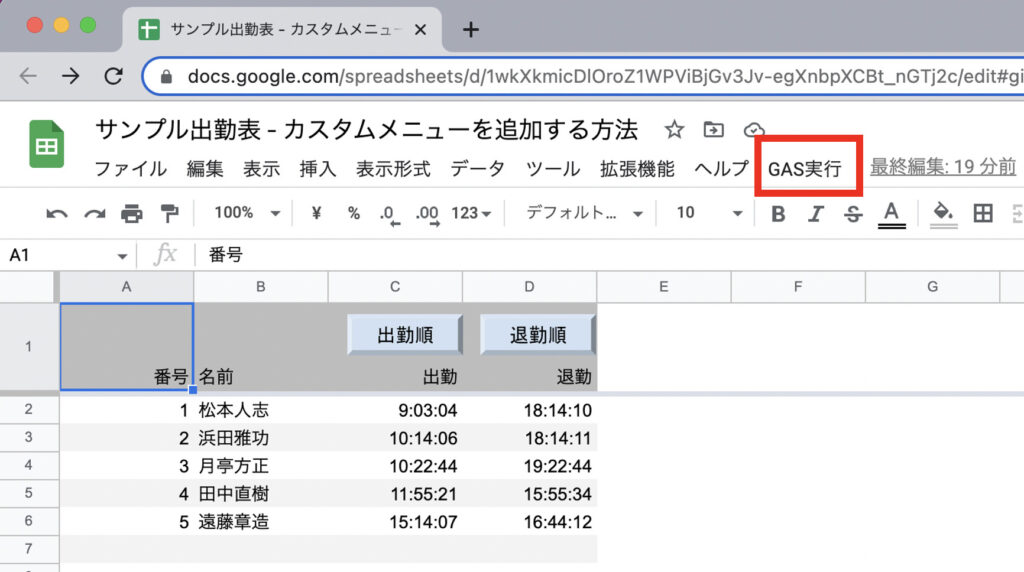
「GAS実行」というメニューが追加されています!
「GAS実行」をクリックしてみると、「出勤順に並べ替え」と「退勤順に並べ替え」の2つが選べるようになっています。

それぞれをクリックしてみると、sortByEntryTime関数とsortByExitTime関数が実行できることが確認できるかと思います。
コードの解説
今回追加した以下のコードについて解説します。
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('GAS実行')
.addItem('出勤順に並べ替え', 'sortByEntryTime')
.addItem('退勤順に並べ替え', 'sortByExitTime')
.addToUi();
}シンプルトリガーonOpen
まずはonOpen関数についてです。
function onOpen() {
// 処理内容
}こちらのonOpen関数は、スプレッドシートを起動すると同時に実行される特殊な関数です。
これは「シンプルトリガー」といって、スプレッドシートサービス側であらかじめ用意された仕組みです。
シンプルトリガーには、onOpen以外にもonEdit関数などが用意されています。
詳しくは以下の公式リファレンスを参照ください。

UIオブジェクトを取得してメニューを追加
次にonOpenの処理内容である以下のコードについてです。
const ui = SpreadsheetApp.getUi();
ui.createMenu('GAS実行')
.addItem('出勤順に並べ替え', 'sortByEntryTime')
.addItem('退勤順に並べ替え', 'sortByExitTime')
.addToUi();まず以下のコードでUIオブジェクトを取得します。
const ui = SpreadsheetApp.getUi();次に取得したUIオブジェクトに対してcreateMenuメソッドを使ってメニューを作成します。createMenuメソッドの引数はメニューのタイトルになります。今回は「GAS実行」という文字列を与えます。
ui.createMenu('GAS実行')それにつづける形で、addItemメソッドを記述してアイテムを追加します。addItemメソッドの第1引数にはメニュー名を、第2引数には関数名をそれぞれ文字列型で指定します。
ui.createMenu('GAS実行').addItem('出勤順に並べ替え', 'sortByEntryTime')上記は1行で書きましたが、実際には以下のように改行して書いても構いません。
ui.createMenu('GAS実行')
.addItem('出勤順に並べ替え', 'sortByEntryTime')アイテムは以下のように複数追加することが多いので、改行して書く方が見やすくなるかと思います。
ui.createMenu('GAS実行')
.addItem('出勤順に並べ替え', 'sortByEntryTime')
.addItem('退勤順に並べ替え', 'sortByExitTime')最後にaddToUiメソッドを記述して、完成です。
const ui = SpreadsheetApp.getUi();
ui.createMenu('GAS実行')
.addItem('出勤順に並べ替え', 'sortByEntryTime')
.addItem('退勤順に並べ替え', 'sortByExitTime')
.addToUi();あらためて、完成形のコードはこちら。
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('GAS実行')
.addItem('出勤順に並べ替え', 'sortByEntryTime')
.addItem('退勤順に並べ替え', 'sortByExitTime')
.addToUi();
}これでカスタムメニューを作成することができました。
ぜひ他の関数も追加したりして、独自のメニューを作成してみてください!
連載目次
- スプレッドシート画面上でGASを実行する方法4選
- スプレッドシートにカスタムメニューを追加する方法(←イマココ)
- スプレッドシートにサイドバーを表示する方法


コメント