みなさんこんにちは!GASおじさんです。
「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第3回です。
前回の記事はこちら。
今回は「Bootstrapを使ってフォーム画面を作る方法」について解説していきます。
Youtubeでも解説していますので、動画で見たい方は以下からどうぞ。
前置き
前回のおさらい
前回の記事で以下のようなシンプルなWebページを表示することに成功しました。

このWebページは以下2つのファイルで成り立っています。
function doGet(e) {
const template = HtmlService.createTemplateFromFile('index');
const htmlOutput = template.evaluate();
return htmlOutput;
}<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>Hello GAS!</h1>
</body>
</html>今回はこのシンプルなWebページを、完成形の見た目に近づけるために、HTMLファイルを書き換えていきます。
完成形をあらためて確認
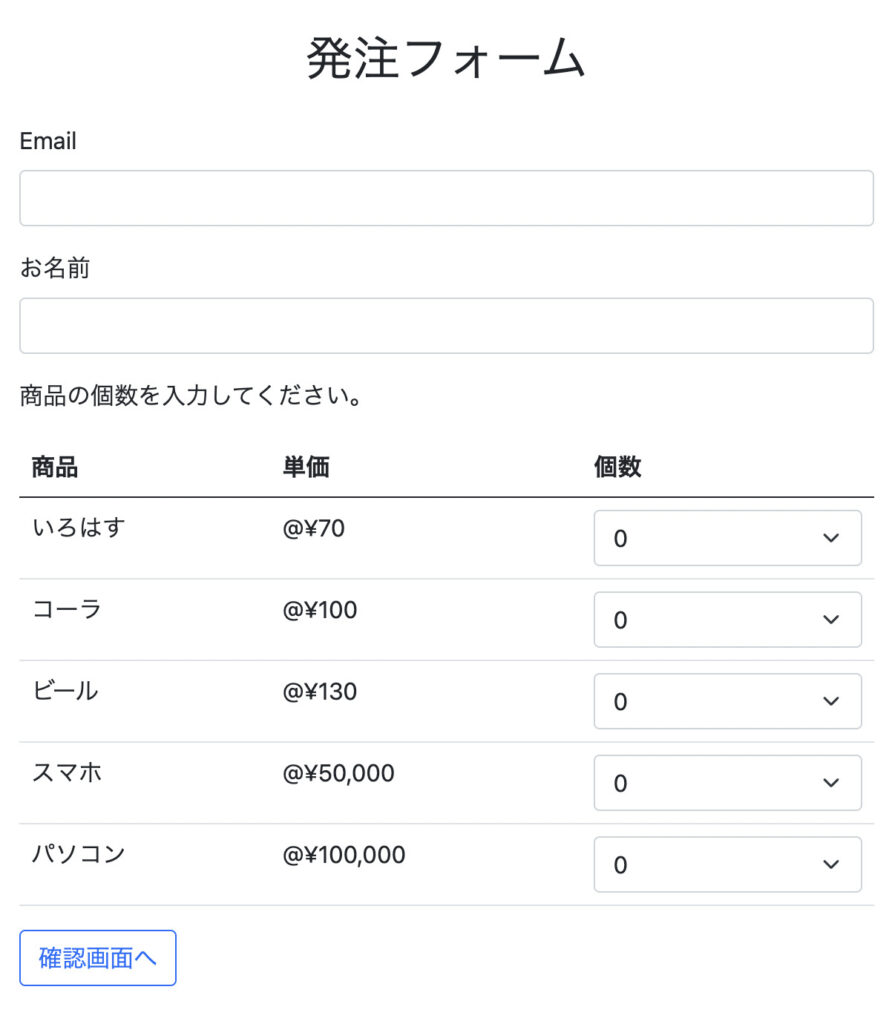
あらためて完成形の見た目を確認してみましょう。

この見た目を作っていくために、Bootstrapを使います。
Bootstrapについて
Bootstrapとは何か。Wikipediaによると、
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などが、HTMLおよびCSSベースのデザインテンプレートとして用意されている。
GitHubで四番目に人気があり、アメリカ航空宇宙局やMSNBCなどに採用されている。
Wikipedia(https://ja.wikipedia.org/wiki/Bootstrap)
とのことです。要はお手軽にフロント画面を作れる便利なものですね。
今回はこのBootstrapを使ってフォーム画面を作っていきます。
Bootstrapを使ってフォーム画面を作る方法
ということで本題に入っていきましょう。
まずはindex.htmlファイルのコードを一度すべて消去しましょう。

まっさらになったHTMLファイルに以下のコードをコピペしてください。ちょっと長いので、コピー漏れやタイプミスがないようお気をつけください。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container" style="max-width: 600px;">
<h2 class="text-center m-4">発注フォーム</h2>
<form class="mb-5" method="POST">
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control" id="email" name="email" required>
</div>
<div class="mb-3">
<label for="username" class="form-label">お名前</label>
<input type="username" class="form-control" id="username" name="username" required>
</div>
<p class="mb-3">商品の個数を入力してください。</p>
<table class="table">
<thead>
<tr>
<th scope="col">商品</th>
<th scope="col">単価</th>
<th scope="col">個数</th>
</tr>
</thead>
<tbody>
<tr>
<td>パソコン</td>
<td>@¥100,000</td>
<td>
<select class="form-select" name="computer">
<option value="0" selected>0</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
</td>
</tr>
<tr>
<td>スマホ</td>
<td>@¥50,000</td>
<td>
<select class="form-select" name="smartphone">
<option value="0" selected>0</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
</td>
</tr>
</tbody>
</table>
<button type="submit" class="btn btn-outline-primary" name="confirm" value="true">確認画面へ</button>
</form>
</div>
</body>
</html>貼り付けたらファイルを保存して、デプロイして見た目を確認してみましょう。
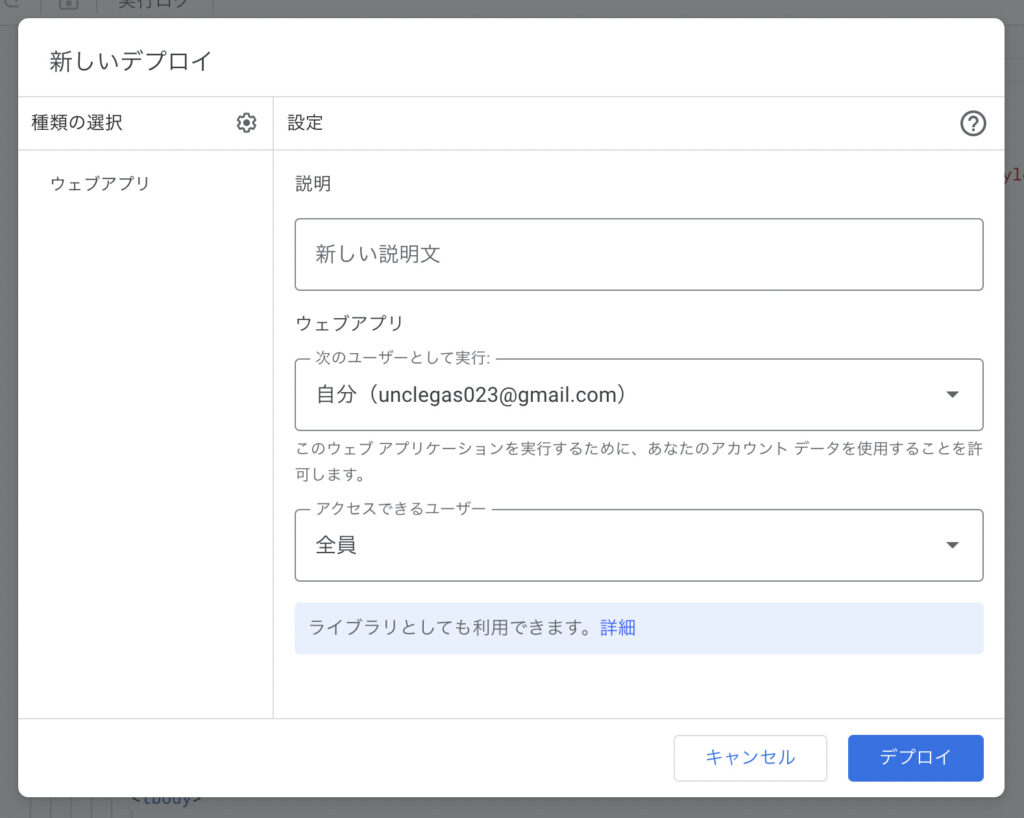
右上の「デプロイ」から「新しいデプロイ」を選択。

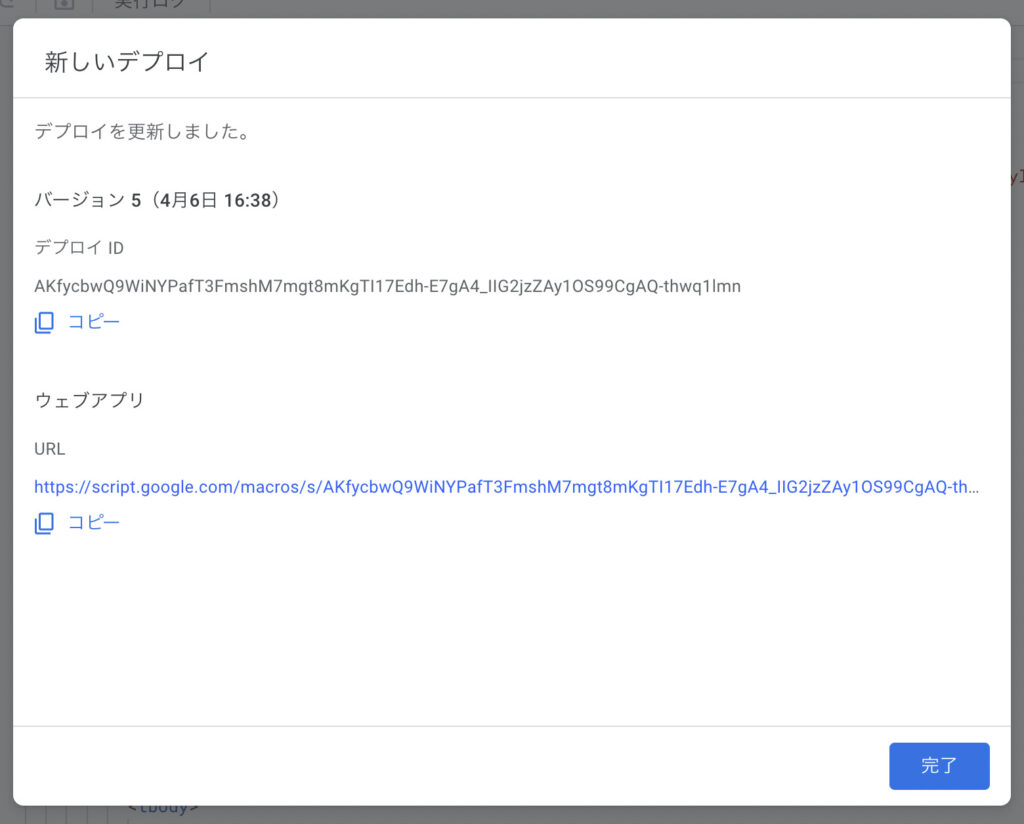
ウィンドウが出てきたら右下の「デプロイ」をクリック。

ウェブアプリのURLを開いてページを確認。

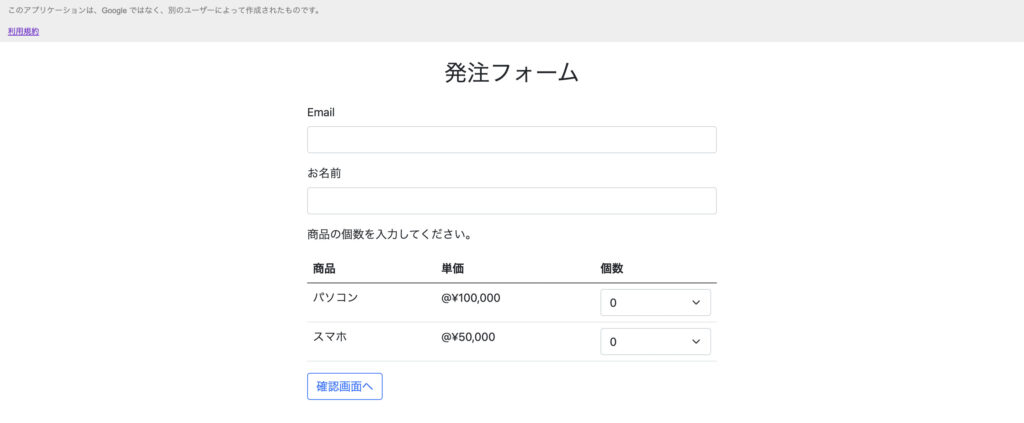
以下のようなページが表示されればOKです。

無事、見た目の部分は実装できましたね。
通常、このレベルの見た目のページを作るには、CSSというマークアップ言語でコーディングしていく必要があるのですが、Bootstrapを使えば、HTMLタグに特定のclassを割り当てるだけで綺麗な見た目を実装することができるのです。
たとえば、以下のコードをみてみましょう。
<h2 class="text-center m-4">発注フォーム</h2>これはページ上部の「発注フォーム」という文字を表すh2タグですが、classにtext-centerとm-4が割り当てられています。
text-centerは文字を中央寄せにするclassで、m-4はh2タグの上下左右に一定の余白をもたせるclassです(mはmarginのmです)。
このようにBootstrap側であらかじめ意味が与えられたclassが用意されているので、それらのclassを組み合わせて手軽に綺麗な見た目を作っていくことができます。
Bootstrapでフロント画面を開発する際は、以下の公式ページを参照しながら実装していくといいでしょう。
はじめに: https://getbootstrap.jp/docs/5.0/getting-started/introduction/
フォーム: https://getbootstrap.jp/docs/5.0/forms/overview/
テーブル: https://getbootstrap.jp/docs/5.0/content/tables/
まとめ
以上、Bootstrapを使ってフォーム画面を作る方法を解説しました。
無事見た目の部分を実装することができましたが、あくまで見た目が整っただけで、機能面はまだ実装できていないため、「確認画面へ」ボタンを押しても白紙のページが表示されるだけで何も起きないと思います。
次回はこれを解消するために、「doPost関数で確認画面ページに遷移させよう」ということでやっていきたいと思います。以下をクリックして次に進みましょう!
連載目次: GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう
- 【GAS x HTML】確認画面付きの本格的な発注フォームを作る
- GASとHTMLで簡単なWebページを表示する方法
- 【GAS】Bootstrapを使ってフォーム画面を作る方法
- doPost関数で確認画面ページに遷移させよう
- 確認画面ページから発注完了ページに遷移させよう
- 【GASxHTML】スプレッドシートの商品データを動的に表示する
- フォームの入力内容を確認画面ページに渡そう
- 確認画面ページに「修正する」ボタンを実装しよう
- 確認画面ページの「発注する」ボタンクリック後の機能を実装しよう
- 【GASxHTML】フォームのバリデーションを実装しよう
- GASとHTMLで作ったWebアプリをスマホ対応させる方法



コメント
ありかだく、勉強させていただいています。bootstrapをリンクで使用する方法はわかりましまたが、ダウンロードしたbootstrapを使用する方法はございますでしょうか。
ご教示いただけますと幸いです。
よろしくお願いいたします。