みなさんこんにちは!GASおじさんです。
「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第7回です。
前回の記事はこちら。
前回はフォーム画面(index.html)のHTMLを、静的な状態から動的に変化するように実装しました。
今回は、確認画面(confirm.html)のHTMLが静的な画面になっているので、これをフォームの入力内容に応じて動的に変化するようにしていきましょう。
Youtubeでも解説していますので、動画で見たい方は以下からどうぞ。
フォームの入力内容を確認画面ページに渡そう
今回やっていく作業は、前回の記事とほぼ同様で、スクリプトを書き換えていきます。
書き換えるファイルは、「コード.gs」と「confirm.html」の2つです。
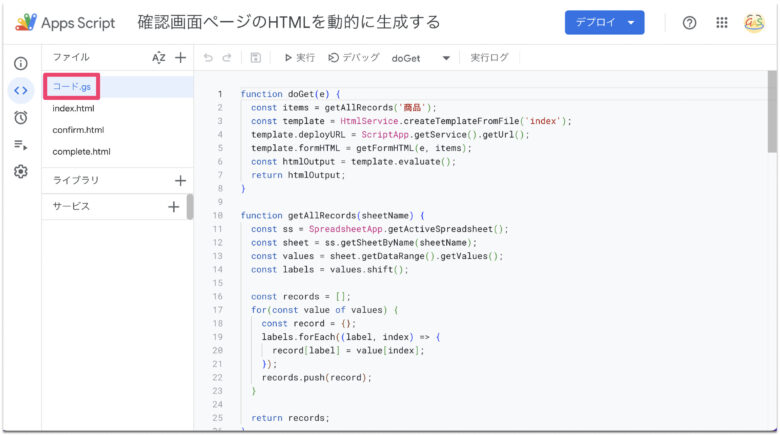
コード.gs

まずはコード.gsのdoPost関数を以下のように書き換えてください。(※doGetではなくdoPostです。ご注意ください)
function doPost(e) {
const items = getAllRecords('商品');
// index.htmlで「確認画面へ」ボタンが押されたらconfirm.htmlへ
if(e.parameter.confirm) {
const template = HtmlService.createTemplateFromFile('confirm');
template.deployURL = ScriptApp.getService().getUrl();
template.confirmHTML = getConfirmHTML(e, items);
const htmlOutput = template.evaluate();
return htmlOutput;
}
// confirm.htmlで「発注する」ボタンが押されたらcomplete.htmlへ
if(e.parameter.submit) {
const template = HtmlService.createTemplateFromFile('complete');
template.deployURL = ScriptApp.getService().getUrl();
const htmlOutput = template.evaluate();
return htmlOutput;
}
}2行目と8行目を追加しました。
2行目については、前回の記事でdoGet関数に追加した1行と同じですね。この1行で商品テーブルから商品情報を取得しています。
8行目については、getConfirmHTMLという関数を新たな関数を呼び出しています。なのでこの関数を新たに定義する必要があります。
以下のgetConfirmHTML関数をコピーして、コード.gsファイルに追加で貼り付けてください。
function getConfirmHTML(e, items) {
let html = `
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control" id="email" name="email" required value="${e.parameter.email}" readonly>
</div>
<div class="mb-3">
<label for="username" class="form-label">お名前</label>
<input type="text" class="form-control" id="username" name="username" required value="${e.parameter.username}" readonly>
</div>
<p class="mb-3 fw-bold">以下の内容で発注していいですか?</p>
<table class="table">
<thead>
<tr>
<th scope="col" class="text-start">商品</th>
<th scope="col" class="text-end">単価</th>
<th scope="col" class="text-end">個数</th>
<th scope="col" class="text-end">金額</th>
</tr>
</thead>
<tbody>
`;
let total = 0;
for(const item of items) {
const itemId = item['商品ID'];
const itemName = item['商品名'];
const unitPrice = item['単価'];
const count = Number(e.parameter[itemId]);
if(count > 0) {
const price = unitPrice * count;
total += price;
html += `<tr>`;
html += `<td class="text-start">${itemName}</td>`;
html += `<td class="text-end">@¥${unitPrice.toLocaleString()}</td>`;
html += `<td class="text-end">`;
html += `<div class="d-flex justify-content-end">`;
html += `<input type="number" style="max-width: 100px; min-width: 60px;" class="form-control text-end" name="${itemId}" required value="${count}" readonly>`;
html += `</div>`;
html += `</td>`;
html += `<td class="text-end">¥${price.toLocaleString()}</td>`;
html += `</tr>`;
}
}
html += `<tr>`;
html += `<td class="text-end fs-2" colspan="2">合計:</td>`;
html += `<td class="text-end fs-2" colspan="2">¥${total.toLocaleString()}</td>`;
html += `</tr>`;
html += `</tbody>`;
html += `</table>`;
return html;
}この関数でフォームの入力内容に応じたHTMLを生成しています。
ここまでできたらコード.gsファイルの書き換えは完了です。
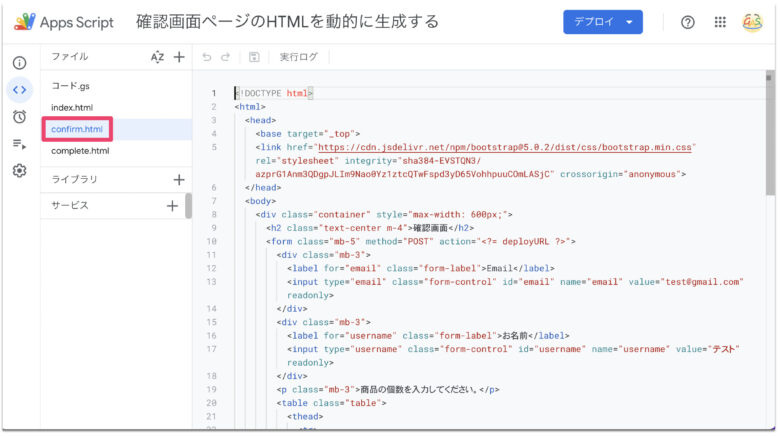
confirm.html

次にconfirm.htmlを次のように書き換えてください(confirm.html内のコードを一旦全消去して、以下のコードを貼り付けてください)。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container" style="max-width: 600px;">
<h2 class="text-center m-4">確認画面</h2>
<form class="mb-5" method="POST" action="<?= deployURL ?>">
<? output._ = confirmHTML ?>
<button type="submit" class="btn btn-primary" name="submit" value="true">発注する</button>
</form>
</div>
</body>
</html>注目は11行目。
<? output._ = confirmHTML ?>の部分が、コード.gsのgetConfirmHTML関数で生成したHTMLに対応しています。
デプロイして画面を確認
ここまでできたらデプロイして画面を確認してみましょう。
画面右上の「デプロイ」ボタンから「新しいデプロイ」をして、ウェブアプリURLを開きます。

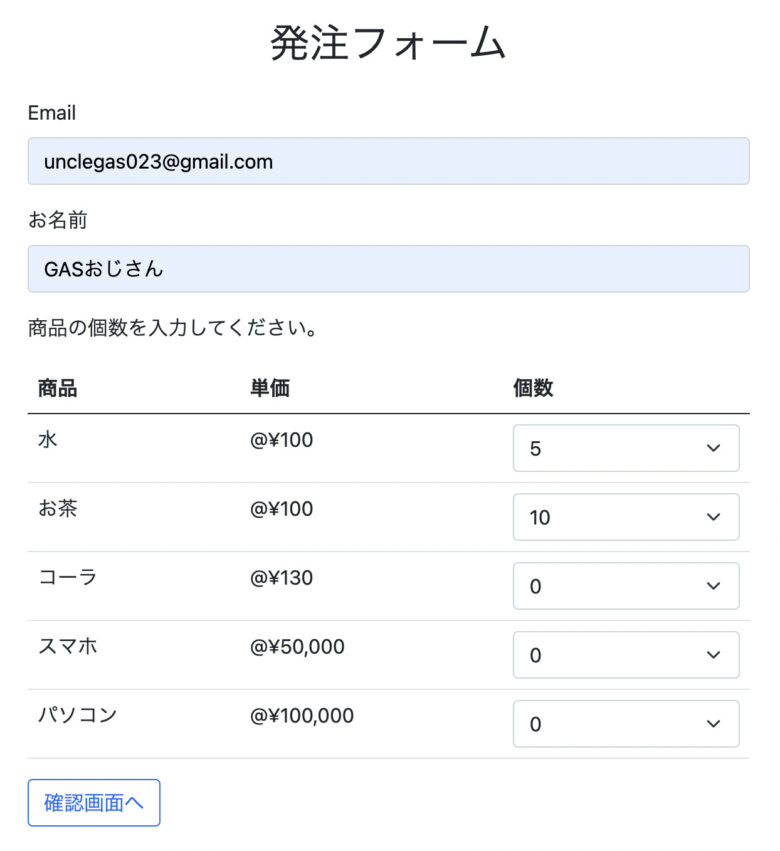
Emailとお名前は適当に入力し、水を5個、お茶を10個にして確認画面へ進みます。
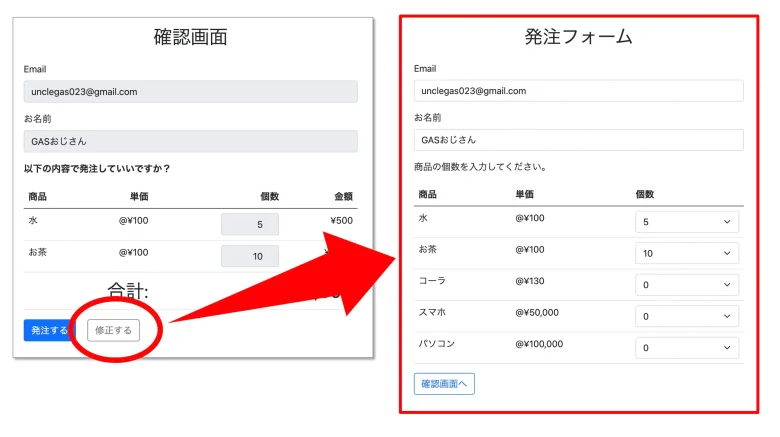
すると…

水5個、お茶10個が確認画面に反映されています!
無事、フォームの入力内容を確認画面ページに渡すことができました。
まとめ
以上、フォームの入力内容を確認画面ページに渡すためのコードを実装しました。
今回のポイントは、前回のポイントと同じですね。
まずはGAS側(コード.gs側)の以下の1行でHTMLを動的に生成し、
template.confirmHTML = getConfirmHTML(e, items);HTMLファイル側(confirm.html側)で以下の1行を記述することによって、生成されたHTMLを渡すというやりかたです。
<? output._ = confirmHTML ?>GASファイルとHTMLファイル間のデータの連携について、前回の記事も振り返りながら、徐々に仕組みを理解していきましょう!
次回は確認画面ページに「修正する」ボタンを実装していきます!以下をクリックして次に進みましょう!
連載目次: GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう
- 【GAS x HTML】確認画面付きの本格的な発注フォームを作る
- GASとHTMLで簡単なWebページを表示する方法
- 【GAS】Bootstrapを使ってフォーム画面を作る方法
- doPost関数で確認画面ページに遷移させよう
- 確認画面ページから発注完了ページに遷移させよう
- 【GASxHTML】スプレッドシートの商品データを動的に表示する
- フォームの入力内容を確認画面ページに渡そう
- 確認画面ページに「修正する」ボタンを実装しよう
- 確認画面ページの「発注する」ボタンクリック後の機能を実装しよう
- 【GASxHTML】フォームのバリデーションを実装しよう
- GASとHTMLで作ったWebアプリをスマホ対応させる方法



コメント