みなさんこんにちは!GASおじさんです。
「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第5回です。
前回の記事はこちら。
今回は「確認画面ページから発注完了ページに遷移させよう」ということでやっていきます。
Youtubeでも解説していますので、動画で見たい方は以下からどうぞ。
前回のおさらいと今回のゴール
前回はdoPost関数を使って、フォームの「確認画面へ」ボタンをクリック後、確認画面ページに遷移するように実装しました。


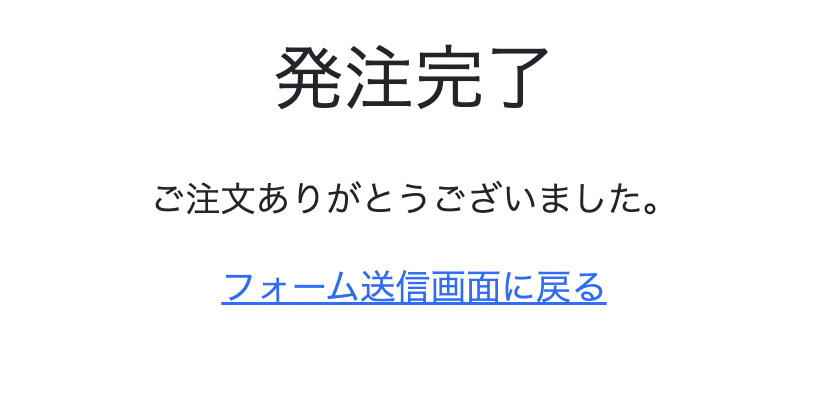
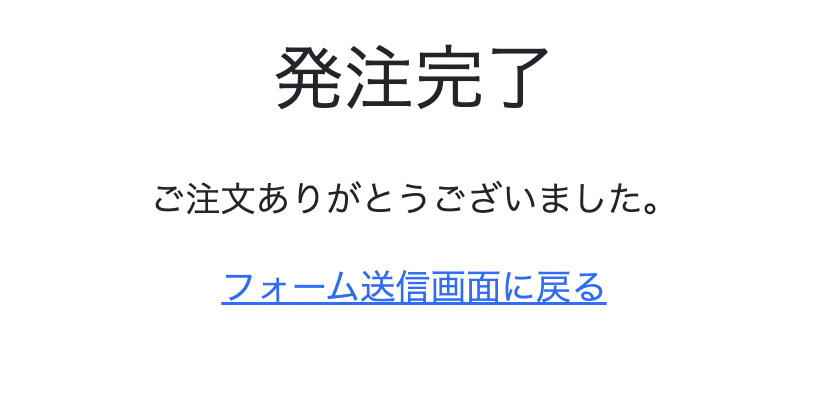
今回は確認画面ページで「発注する」ボタンを押したら、以下のような発注完了ページに遷移するようにしていきましょう。

確認画面ページから発注完了ページに遷移させよう
発注完了ページ(complete.html)を用意する
ということでやっていきます。
まずはテンプレートとなる確認画面ページのHTMLを用意していきましょう。
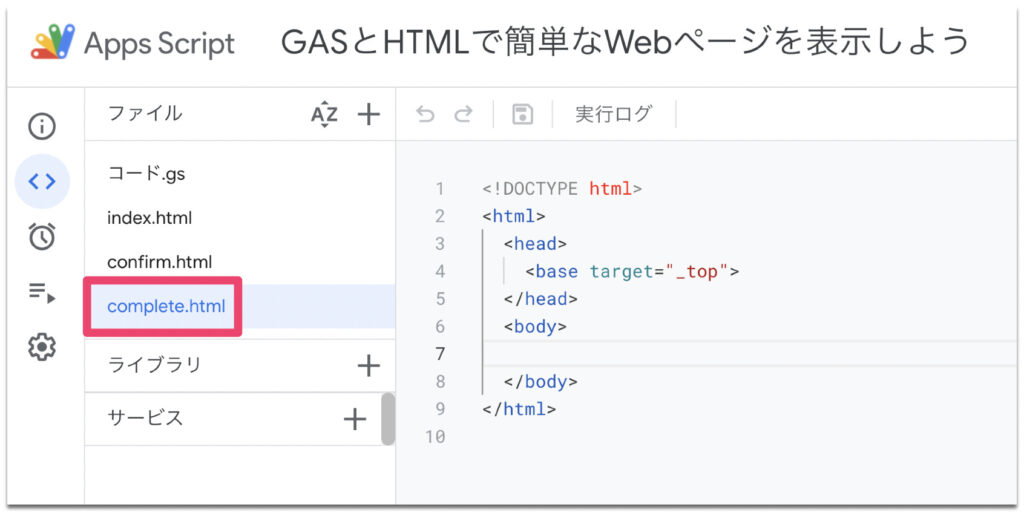
complete.htmlという名前のHTMLファイルを作成してください。

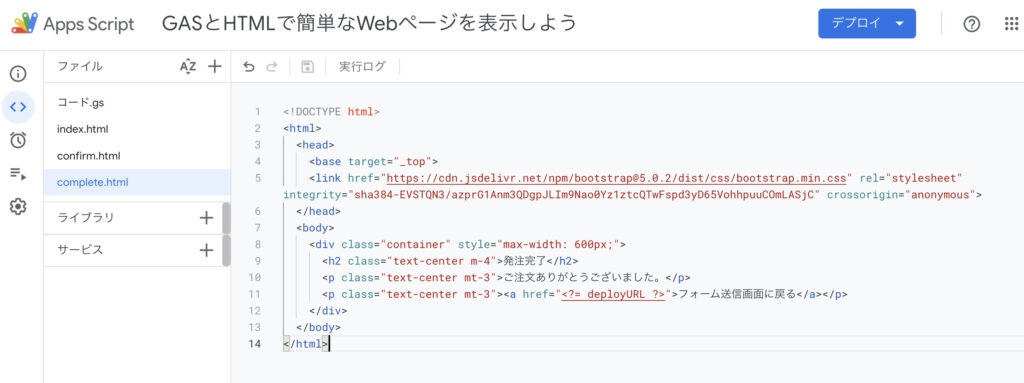
作成したらデフォルトのコードは一旦すべて消去して、以下のコードをコピペしてください。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container" style="max-width: 600px;">
<h2 class="text-center m-4">発注完了</h2>
<p class="text-center mt-3">ご注文ありがとうございました。</p>
<p class="text-center mt-3"><a href="<?= deployURL ?>">フォーム送信画面に戻る</a></p>
</div>
</body>
</html>
doPost関数でフォーム送信後の動きを分岐させる
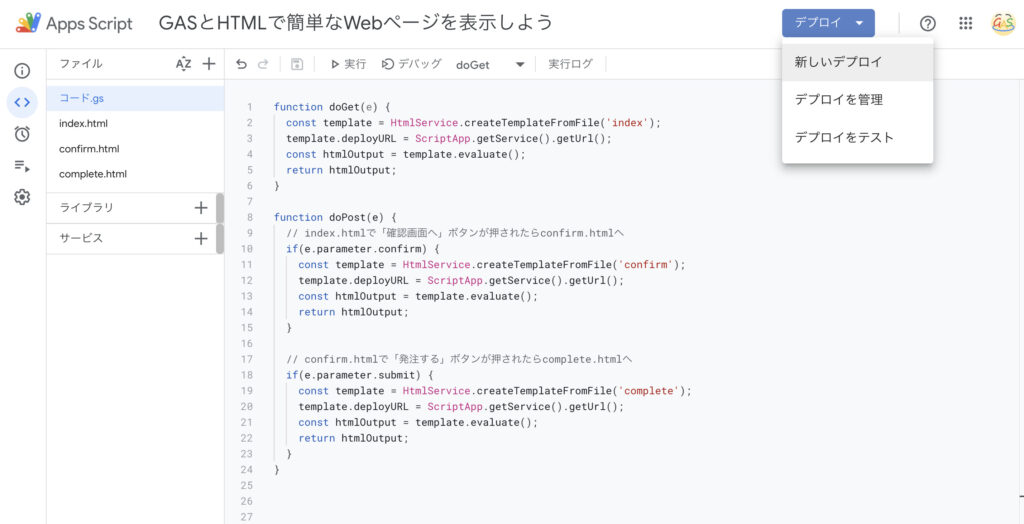
次にコード.gsのdoPost関数でcomplete.htmlに遷移させるためのコードを書きます。
前回の記事でdoPost関数は以下のように実装しました。
function doPost(e) {
const template = HtmlService.createTemplateFromFile('confirm');
template.deployURL = ScriptApp.getService().getUrl();
const htmlOutput = template.evaluate();
return htmlOutput;
}これは、フォームが送信ボタンが押されると確認画面(confirm.html)に遷移するという内容になっています。
したがって、現状のままだと、フォーム画面(index.html)で「確認画面へ」ボタンを押してもconfirm.htmlに遷移するし、確認画面(confirm.html)で「発注する」ボタンを押してもconfirm.htmlに遷移するということになってしまいます。
これを、
index.htmlで「確認画面へ」ボタンが押されたらconfirm.htmlへconfirm.htmlで「発注する」ボタンが押されたらcomplete.htmlへ
というように分岐させる必要があります。
ということで、doPost関数を以下のように書き換えてください。
function doPost(e) {
// index.htmlで「確認画面へ」ボタンが押されたらconfirm.htmlへ
if(e.parameter.confirm) {
const template = HtmlService.createTemplateFromFile('confirm');
template.deployURL = ScriptApp.getService().getUrl();
const htmlOutput = template.evaluate();
return htmlOutput;
}
// confirm.htmlで「発注する」ボタンが押されたらcomplete.htmlへ
if(e.parameter.submit) {
const template = HtmlService.createTemplateFromFile('complete');
template.deployURL = ScriptApp.getService().getUrl();
const htmlOutput = template.evaluate();
return htmlOutput;
}
}こうすることでフォーム送信ボタンクリック後の動きを分岐させることができます。
ポイントはif文の条件式にあるe.parameter.confirmおよびe.parameter.submitですね。
これらは、それぞれindex.htmlのbuttonタグとconfirm.htmlのbuttonタグに与えているname属性に対応しています。
<button type="submit" class="btn btn-outline-primary" name="confirm" value="true">確認画面へ</button><button type="submit" class="btn btn-primary" name="submit" value="true">発注する</button>それぞれname属性に「confirm」「submit」という名前が与えられていますね。これがあることによってGASファイル側でどちらのボタンが押されたのかを識別することができます。
デプロイして動きを確認
さて、ここまでできたらファイルを保存して新しいデプロイを実行して、動きを確認していきましょう。

まずはフォーム画面(index.html)でEmailとお名前を適当に入力し、「確認画面へ」をクリックします。

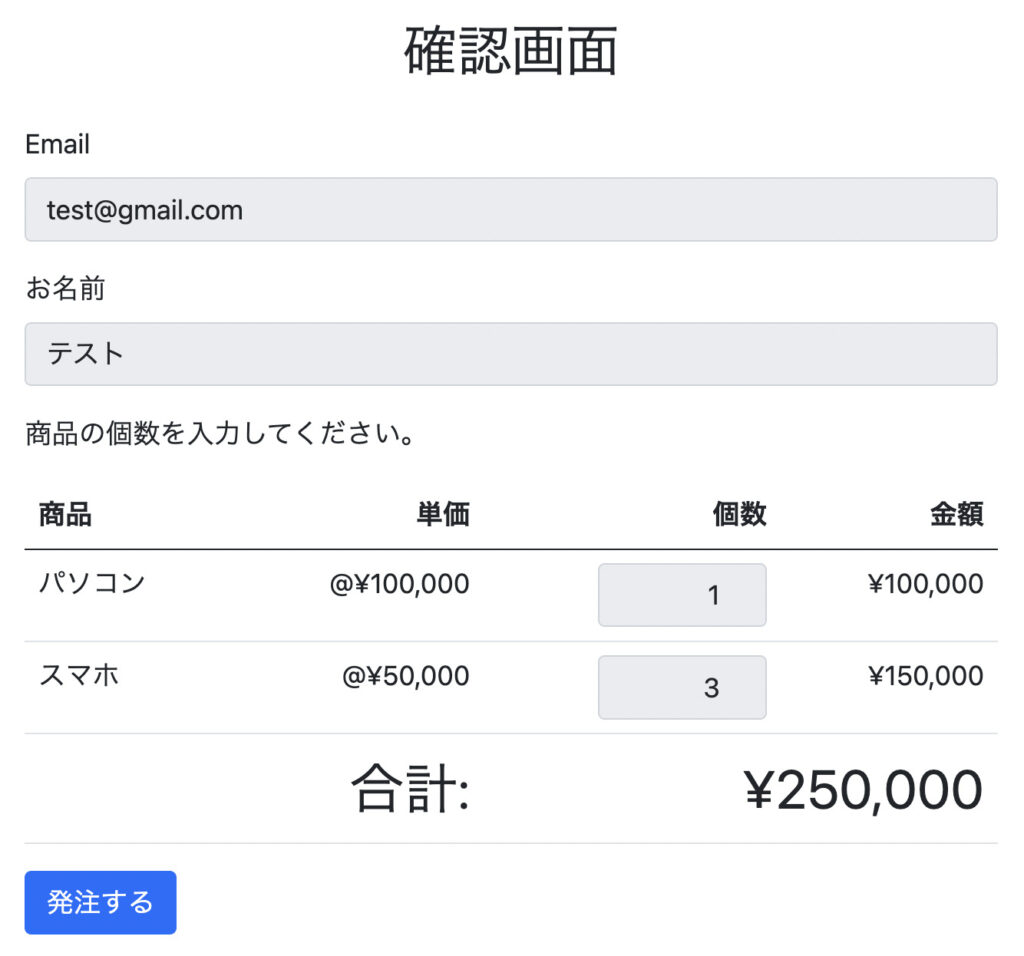
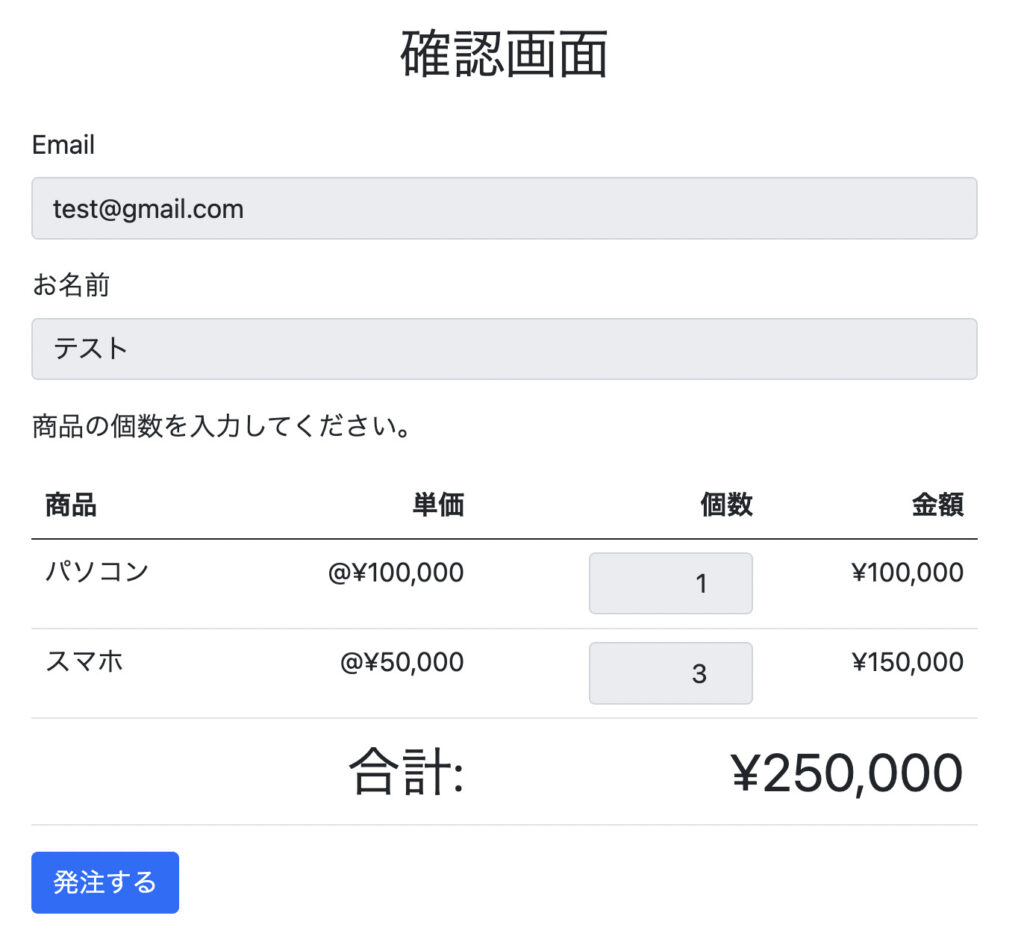
すると、確認画面ページ(confirm.html)に遷移しました。

次に、この確認画面で「発注する」ボタンをクリックすると…

無事、発注完了画面に遷移しました!
まとめ
以上、「確認画面ページから発注完了ページに遷移させよう」ということで解説しました。
これで無事、表側の画面の実装ができました。
しかし、現状は仮置きのHTMLで実装しているため、常に一定の画面しか表示されない状態です。
次回は、スプレッドシートに記入された商品データの内容に応じてHTMLを書き換えて、表示画面が変化するようにしていきます。以下をクリックして次に進みましょう!
連載目次: GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう
- 【GAS x HTML】確認画面付きの本格的な発注フォームを作る
- GASとHTMLで簡単なWebページを表示する方法
- 【GAS】Bootstrapを使ってフォーム画面を作る方法
- doPost関数で確認画面ページに遷移させよう
- 確認画面ページから発注完了ページに遷移させよう
- 【GASxHTML】スプレッドシートの商品データを動的に表示する
- フォームの入力内容を確認画面ページに渡そう
- 確認画面ページに「修正する」ボタンを実装しよう
- 確認画面ページの「発注する」ボタンクリック後の機能を実装しよう
- 【GASxHTML】フォームのバリデーションを実装しよう
- GASとHTMLで作ったWebアプリをスマホ対応させる方法



コメント
業務で予約フォームを作ろうとしていて大変参考になりました。
AIである程度作ってもらいながら直したりを繰り返して勉強していたのですが、やはり順を追ってできるのは大変ありがたいです。
もし可能でしたら、予約フォームで日付を選んだらメニューが条件分岐のような形で、限定できる、逆にメニューを選んだらできる日付が限定できるようなHTMLでのフォームの作り方がありましたらご教授願いたいです。
コメントありがとうございます。
連動プルダウンですね。そこらへんもいずれやりたいな〜とは思ってました。
今後の参考にさせていただきます。貴重なコメントありがとうございます。
こちらこそありがとうございました。
連動プルダウンという動作なのですね。それだけでもだいぶヒントになりそうです。
グーグルフォームだとどうしても動的に変えるのが難しいので、HTMLとGASで作れれば、かなり幅が広がるなーと思っております。
今後も有益な記事を期待しております。
勉強させていただいております。
テキストボックスだけではなく「ラジオボタン」も実装したいのですが、
何度挑戦しても方法がわかりません。
お教え願えないでしょうか。
回答お待たせしました。
もうすでに自力で解決できてしまってる頃かもしれませんが、念の為以下の動画で回答しましたので、必要であれば参考にしてください。
https://youtube.com/live/1r1q971TR5o?feature=share