 GASの基本
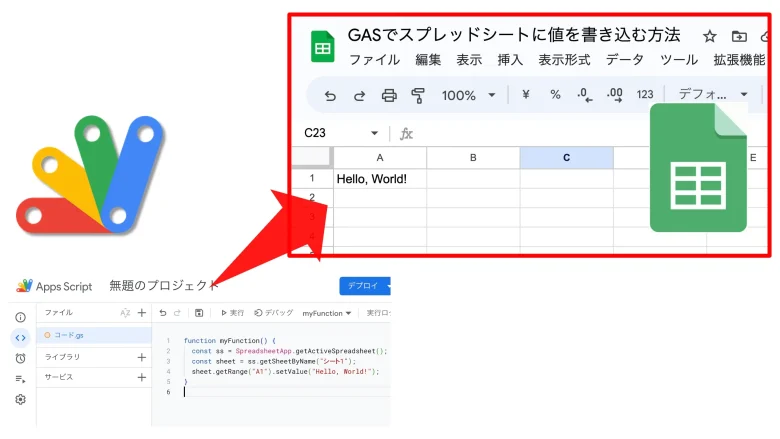
GASの基本 【GASの始め方】まずはスプレッドシートの操作から始めてみよう
連載「GASでスプレッドシートを自由自在に操るためのスキル習得講座」シリーズの第1回です。GAS初心者に向けて、GASの始め方を丁寧に解説します。まずは単一のセルに値を入力するsetValueを使いこなせるようなりましょう。
 GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用