みなさんこんにちは!GASおじさんです。
「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第2回です。
前回の記事はこちら。
今回はGASとHTMLで簡単なWebページを表示する方法について解説していきます。
Youtubeでも解説していますので、動画で見たい方は以下からどうぞ。
GASとHTMLで簡単なWebページを表示する方法
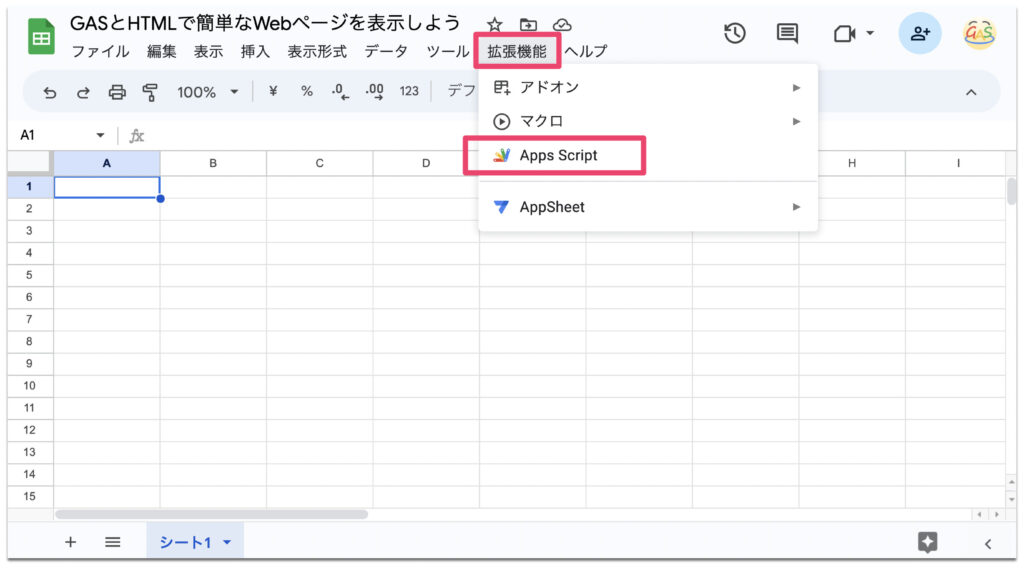
まずは新規のスプレッドシートを作成して、「拡張機能」から「Apps Script」を開いてください。


スプレッドシートのタイトルやスクリプトのタイトルは、適当なものをつけておいてください。当記事では「GASとHTMLで簡単なWebページを表示しよう」としています。
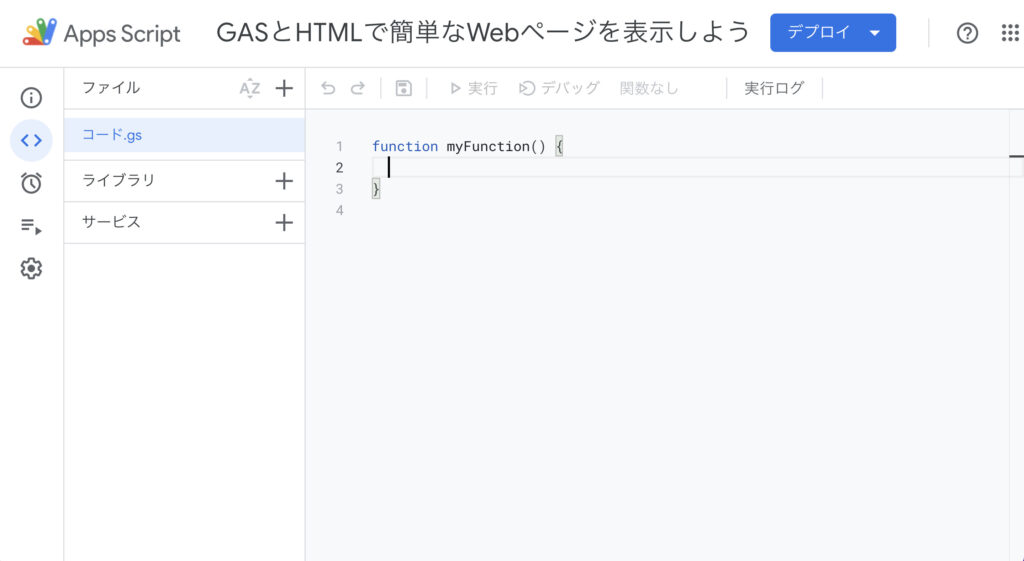
デフォルトで用意してあるmyFunction関数は消去して、doGet関数を作成しましょう。以下のスクリプトをコピーしてエディタに貼り付けてください。
function doGet(e) {
const template = HtmlService.createTemplateFromFile('index');
const htmlOutput = template.evaluate();
return htmlOutput;
}以下のようになります。

次にHTMLファイルを用意していきます。
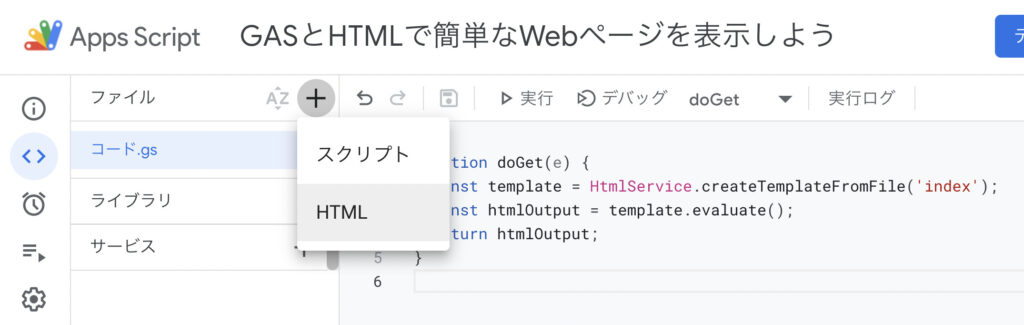
左上の「+」ボタンをクリックして、「HTML」を選択してください。

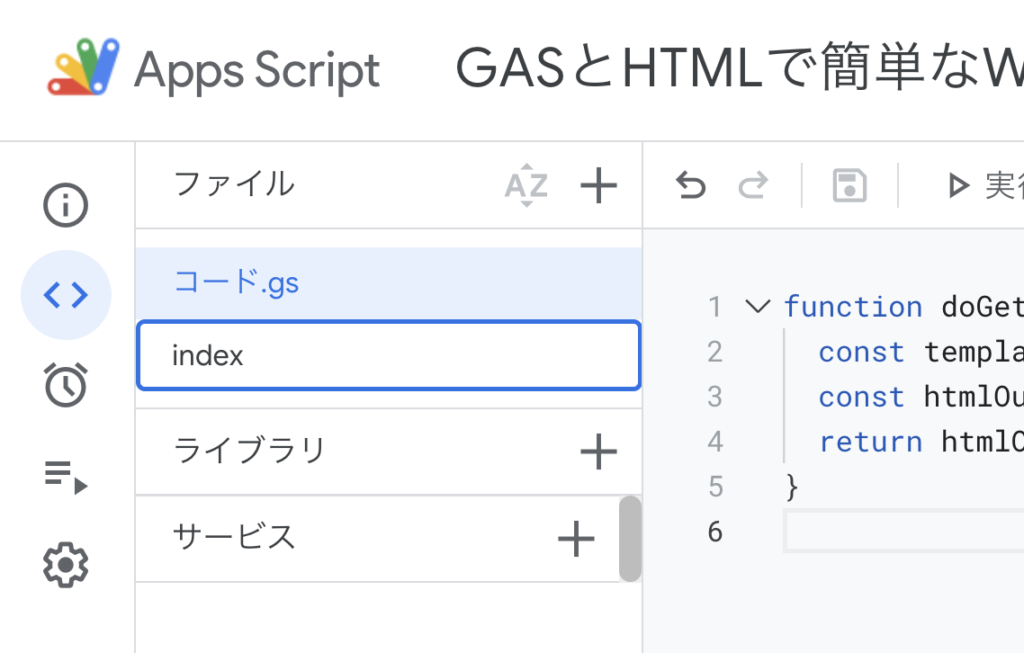
ファイル名には「index」と打ち込んでEnterしてください。

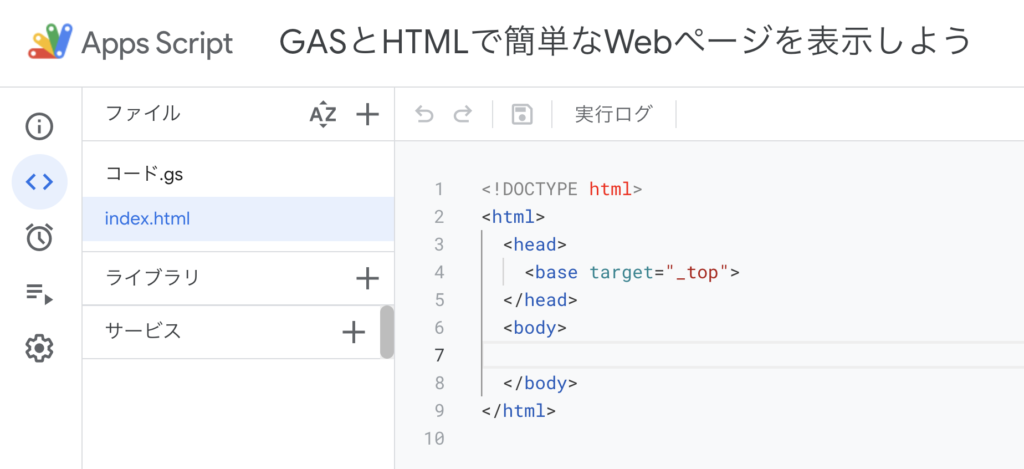
すると、index.htmlというHTMLファイルが作成されました。

それでは、bodyタグの中に簡単なHTMLを記述してみましょう。
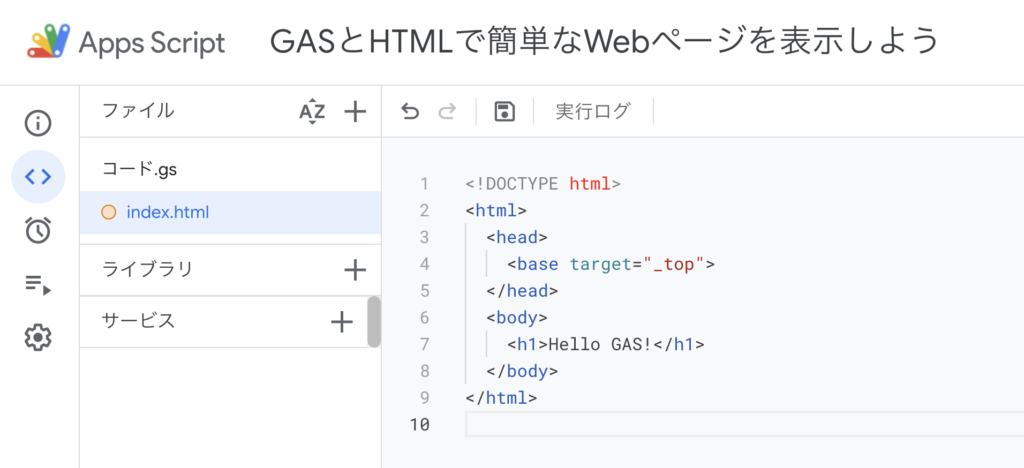
<h1>Hello GAS!</h1>を7行目に追加してみます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>Hello GAS!</h1>
</body>
</html>
記述したら Ctrl + S または Command + S でファイルを保存しましょう。
ここまでできたら準備完了です。デプロイしてWebページを公開しましょう。
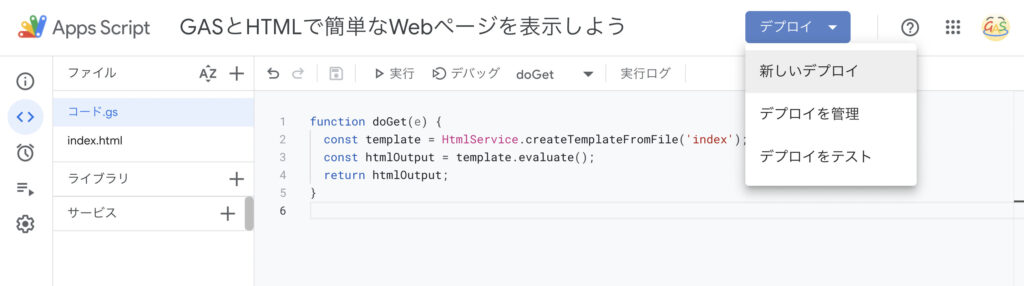
右上の「デプロイ」から「新しいデプロイ」をクリックします。

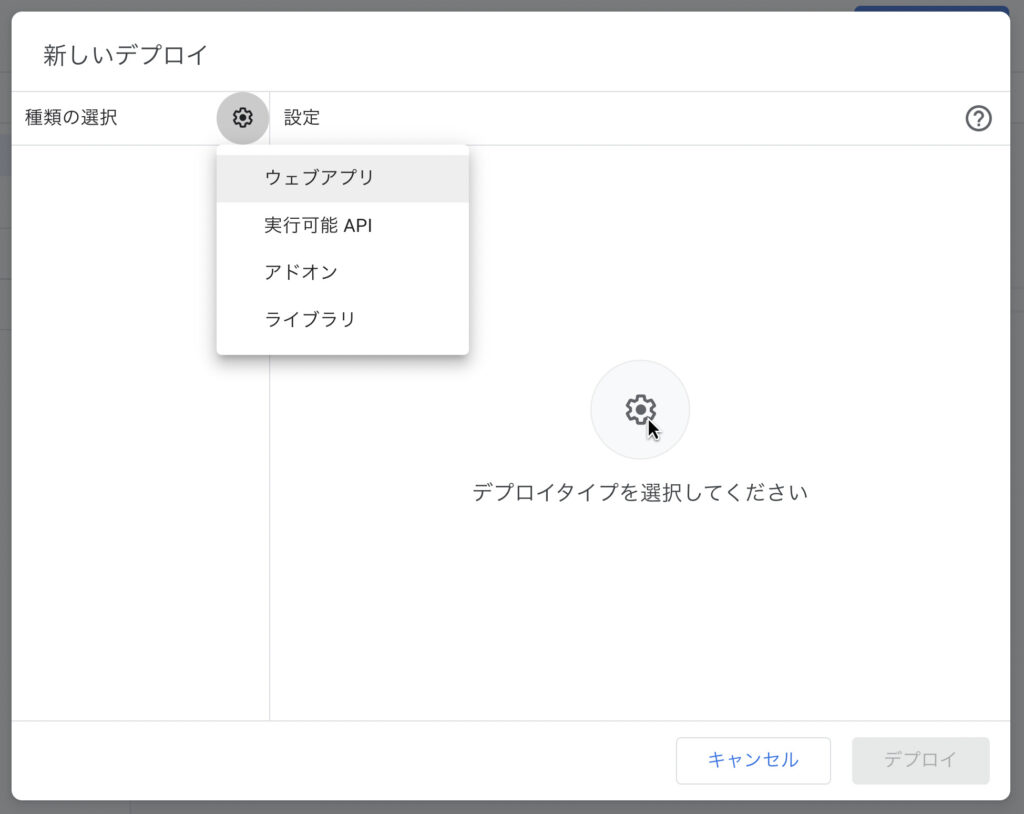
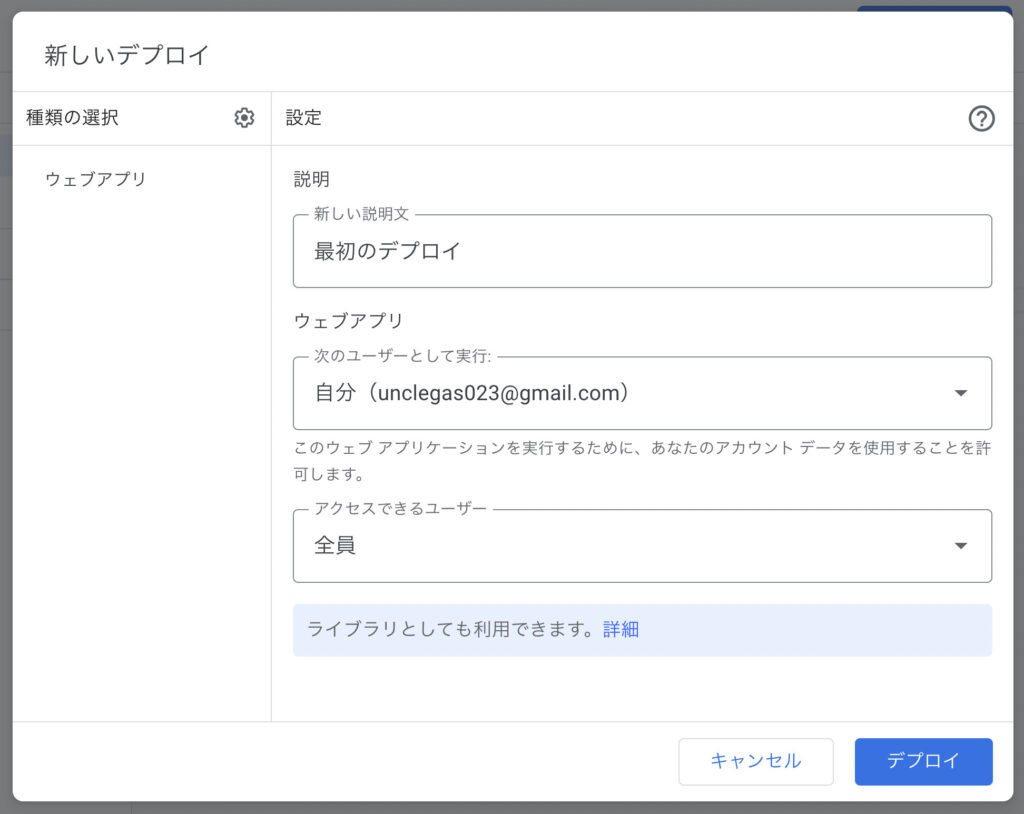
「種類の選択」の歯車アイコンをクリックし、「ウェブアプリ」をクリックします。

- 「新しい説明文」に「最初のデプロイ」と入力
- 「次のユーザーとして実行」で「自分(xxxxx@gmail.com)」を選択
- 「アクセスできるユーザー」で「全員」を選択
して、右下の「デプロイ」をクリックします。

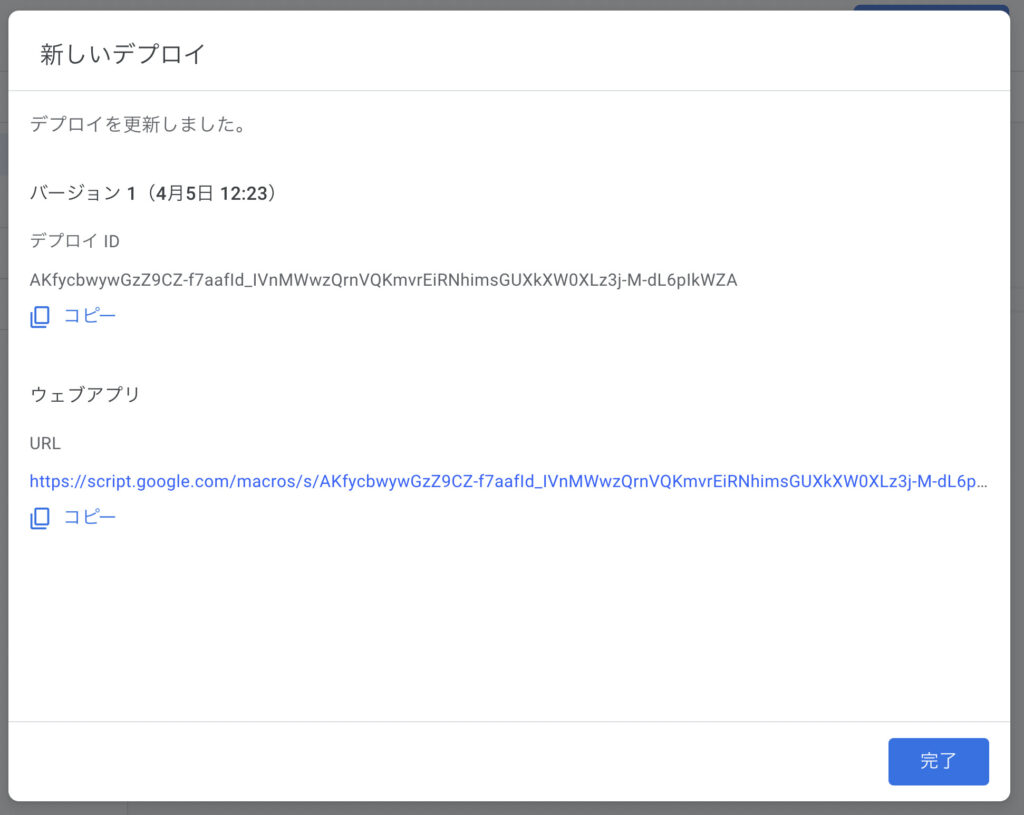
すると、デプロイが完了しました。

ウェブアプリのURLをクリックしてWebページを表示してみましょう。

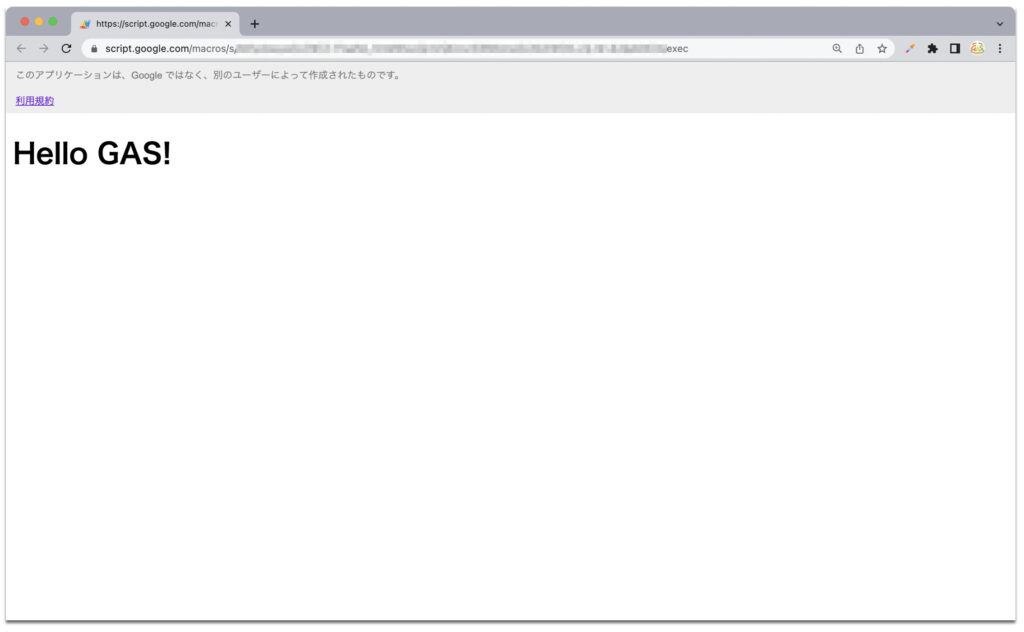
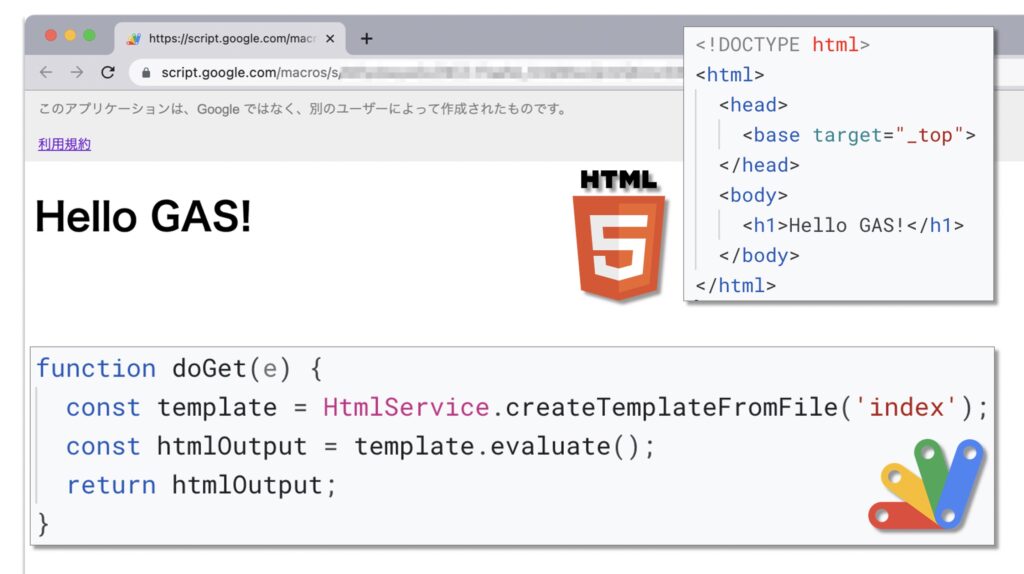
無事、HTMLファイルの内容が表示されていることが確認できました!
コード解説
では、コードの内容をみていきましょう。
doGet
function doGet(e) {
const template = HtmlService.createTemplateFromFile('index');
const htmlOutput = template.evaluate();
return htmlOutput;
}このdoGet関数は、デプロイURLにアクセスした時に実行される特殊な関数です。必ずこの関数名でないといけません。
2行目のHtmlService.createTemplateFromFile('index')でindex.htmlファイルを読み込んでいます。読み込んだ結果をtemplateという変数に代入しています。この際、templateはHtmlTemplateという形式になっているのですが、このままではWebページに表示することができないので、次の3行目の処理が必要になります。
3行目では、HtmlTemplateオブジェクトに対してevaluate(評価)することで、HtmlOutputという形式に変換しています。このHtmlOutputオブジェクトをreturnすることで、WebページにHTMLファイルを表示することができるんですね。
なにやらちょっと難しく聞こえるかもしれませんが、とりあえず最初は、
「2行目のHtmlService.createTemplateFromFile('index')がindex.htmlファイルに対応してるんだな」
くらいの理解で十分だと思います。
doGetの引数eについて
doGet関数の引数eは、”event object”の”e”です。
デプロイURLにアクセスした時に(GETリクエストを送った時に)、URLに含まれるクエリやパラメーターを引き渡すことができます。
これも最初は理解が難しいと思うので、「とりあえずeと書いておくんだな」くらいで十分だと思います。
doGetに関してより詳しく知りたい人は、公式リファレンスを参照するといいでしょう。

まとめ
以上、GASとHTMLで簡単なWebページを表示する方法について解説しました。
次回は「Bootstrapを使ってフォーム画面を作る方法」を解説していきます!以下をクリックして次に進みましょう!
連載目次: GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう
- 【GAS x HTML】確認画面付きの本格的な発注フォームを作る
- GASとHTMLで簡単なWebページを表示する方法
- 【GAS】Bootstrapを使ってフォーム画面を作る方法
- doPost関数で確認画面ページに遷移させよう
- 確認画面ページから発注完了ページに遷移させよう
- 【GASxHTML】スプレッドシートの商品データを動的に表示する
- フォームの入力内容を確認画面ページに渡そう
- 確認画面ページに「修正する」ボタンを実装しよう
- 確認画面ページの「発注する」ボタンクリック後の機能を実装しよう
- 【GASxHTML】フォームのバリデーションを実装しよう
- GASとHTMLで作ったWebアプリをスマホ対応させる方法



コメント