 GASの応用
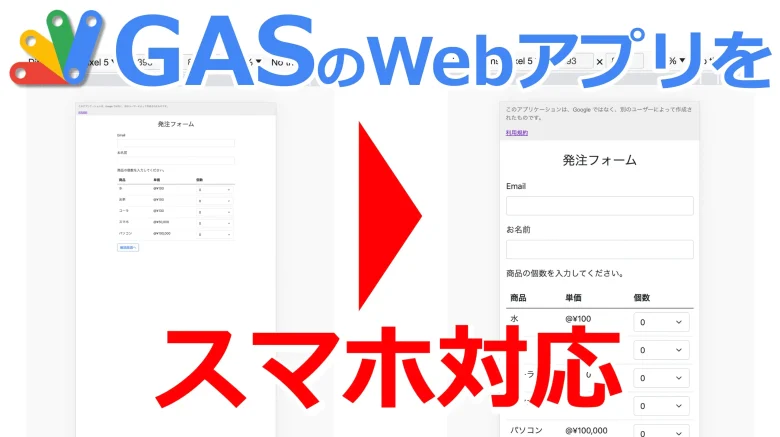
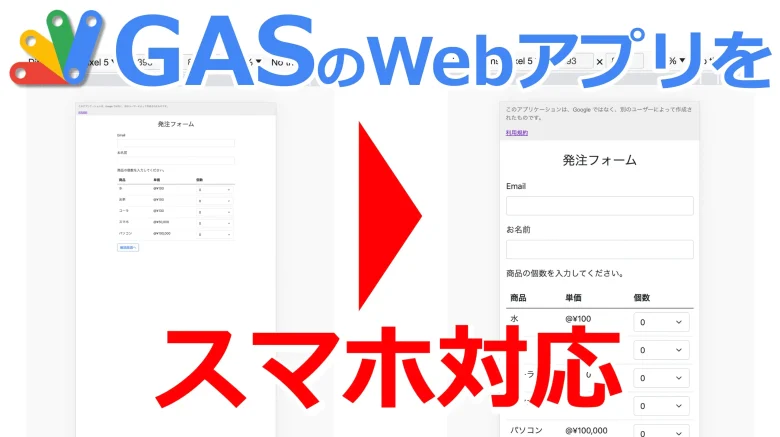
GASの応用 GASとHTMLで作ったWebアプリをスマホ対応させる方法
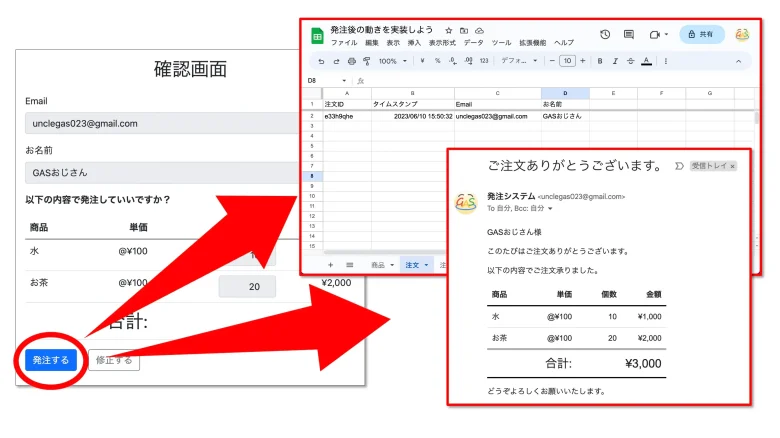
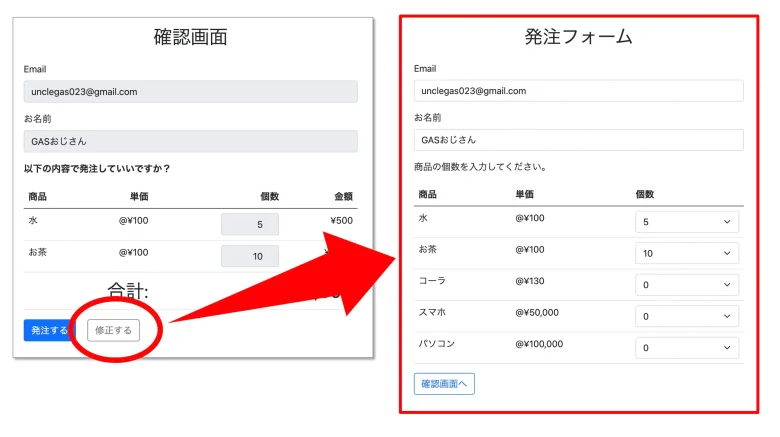
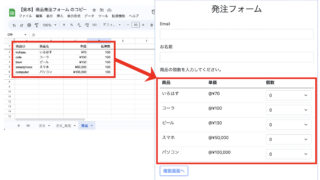
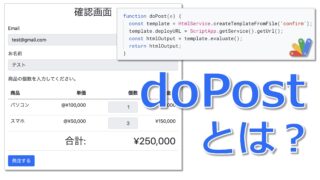
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第11回です。前回までに作成したWebアプリをスマホ対応させる方法について解説していきます。
 GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用  GASの応用
GASの応用