みなさんこんにちは!GASおじさんです。
今回から新しい連載を開始します!題して、
GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう
です!
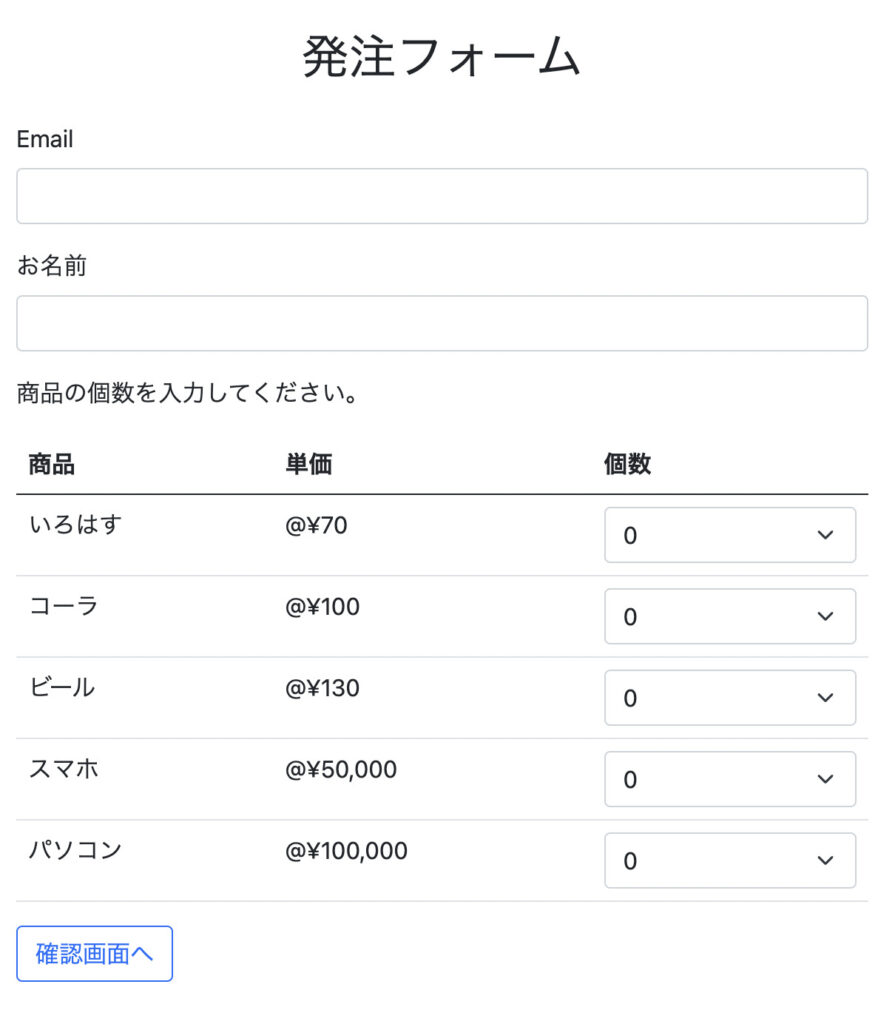
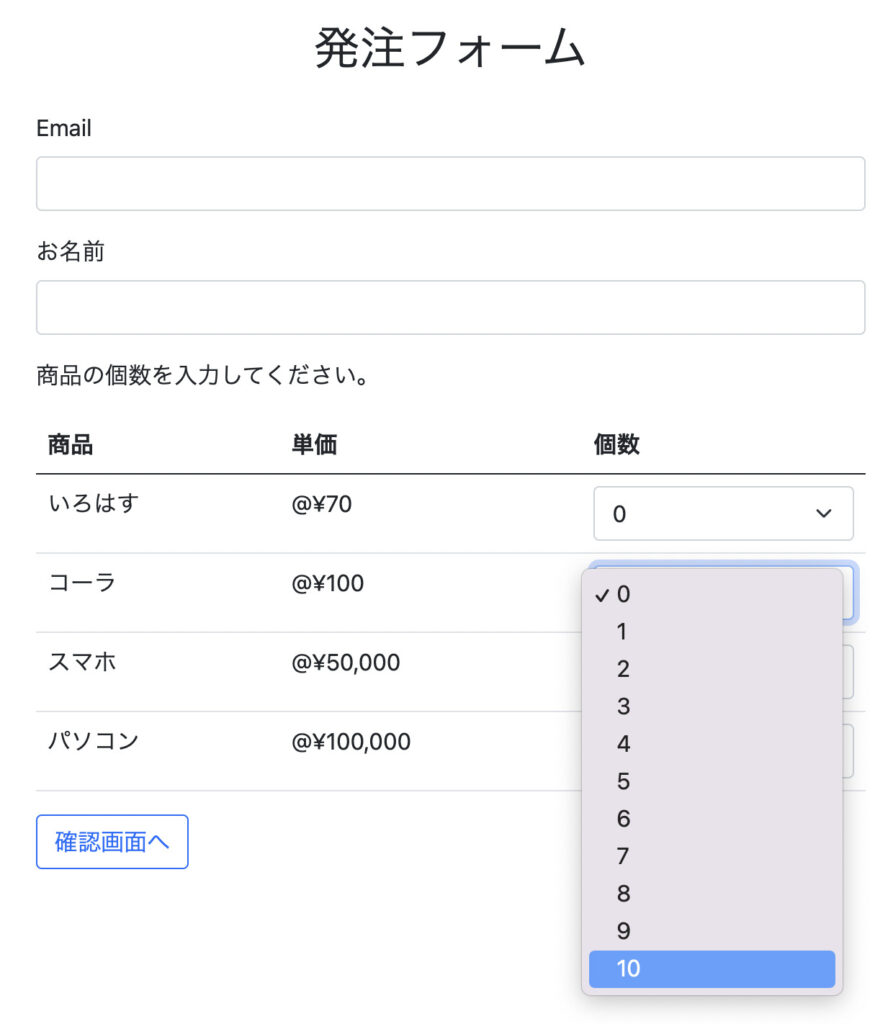
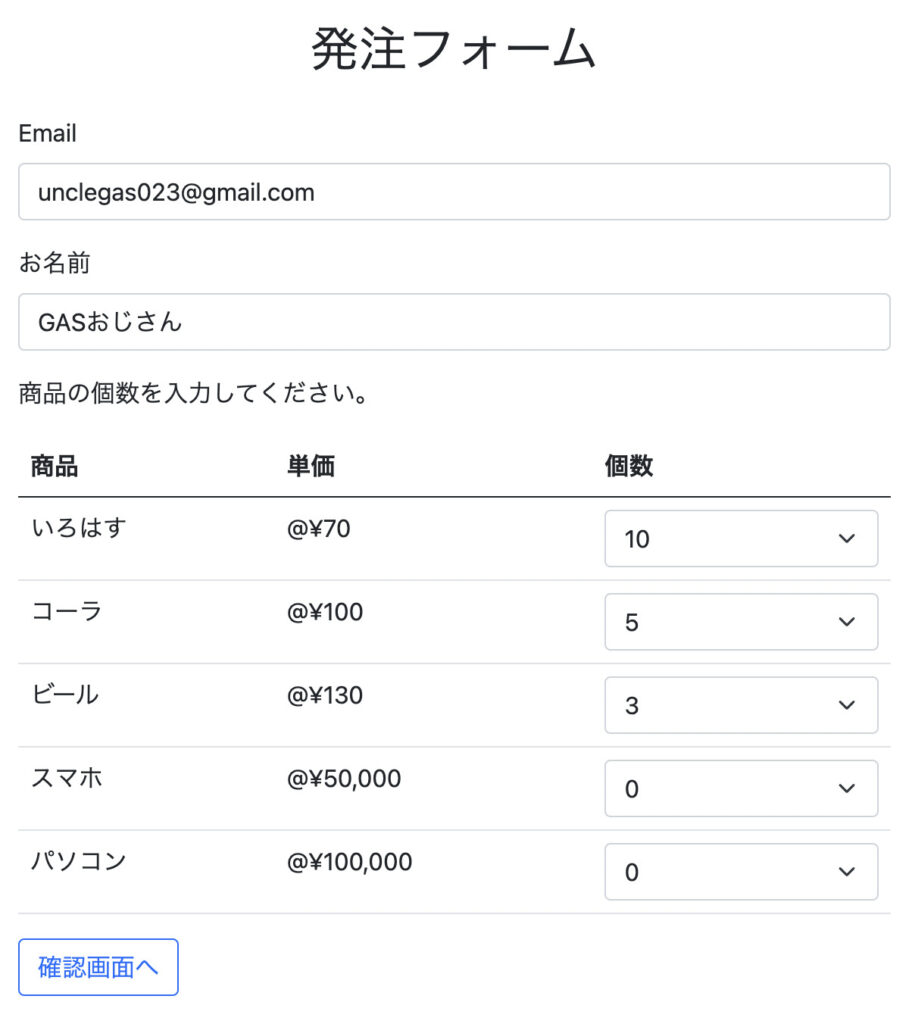
以下のような商品発注フォーム(Webアプリ)の作り方を解説していきます。

データベースにはスプレッドシートを利用しています。
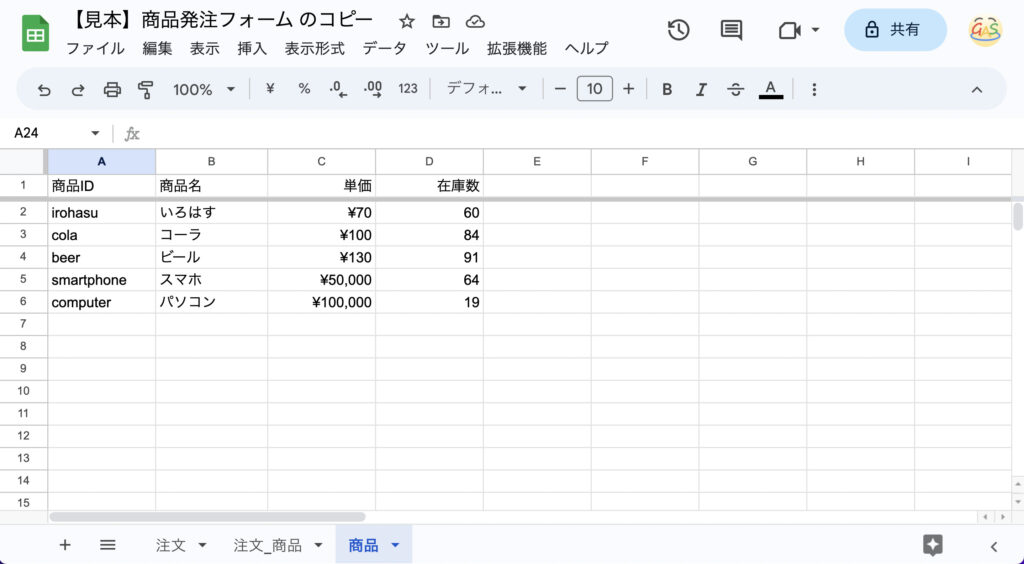
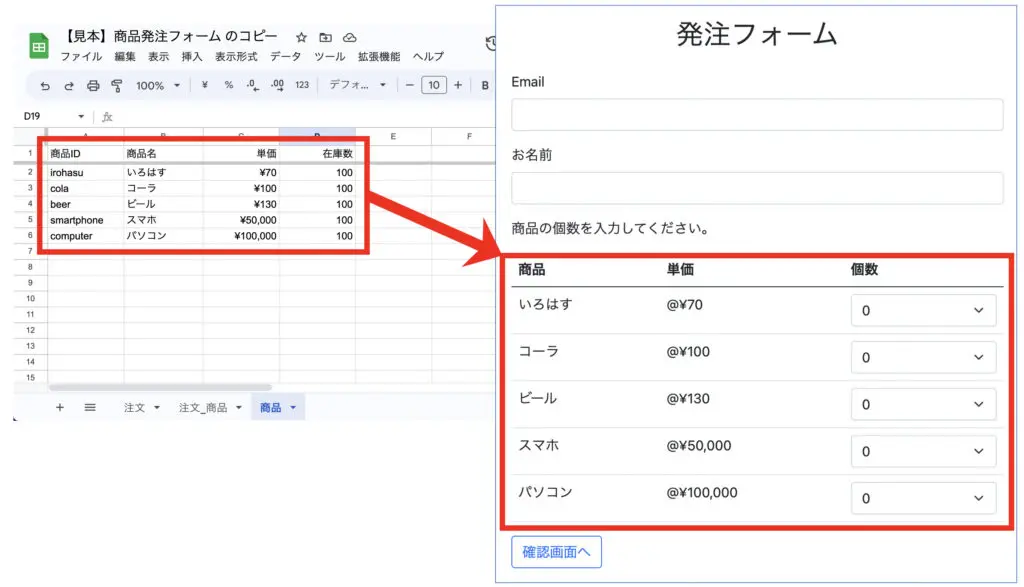
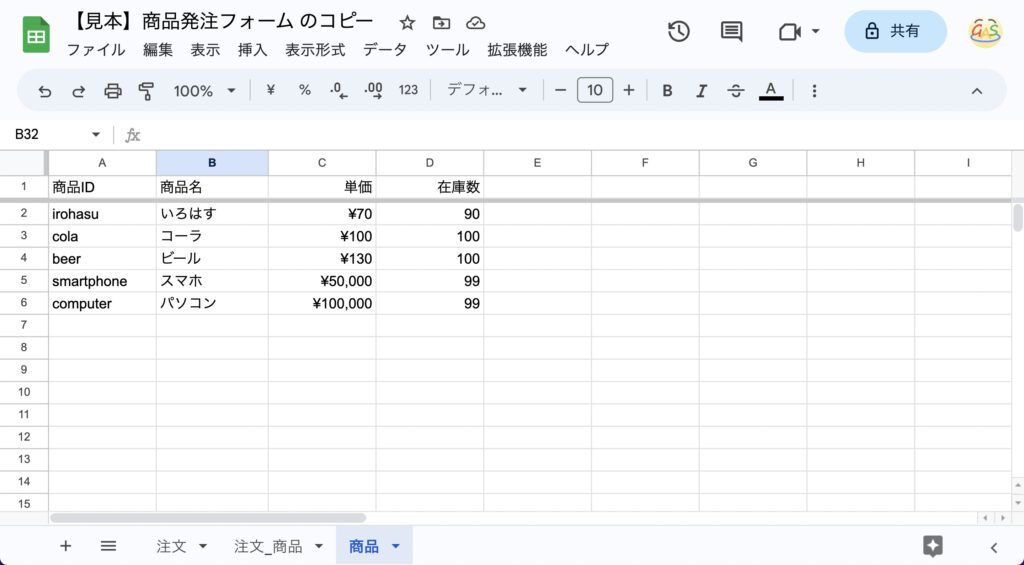
以下の商品データベースから在庫が存在する商品のみを読み取って、フォームに表示するようにしています。

このWebアプリをGAS x HTMLで作っていきます!
なお、Youtubeでも解説していますので、動画で見たい方は以下からどうぞ。
実装する機能
実装する機能をより詳しく見ていきましょう。
メイン機能
スプレッドシートから商品を読み取って表示する機能
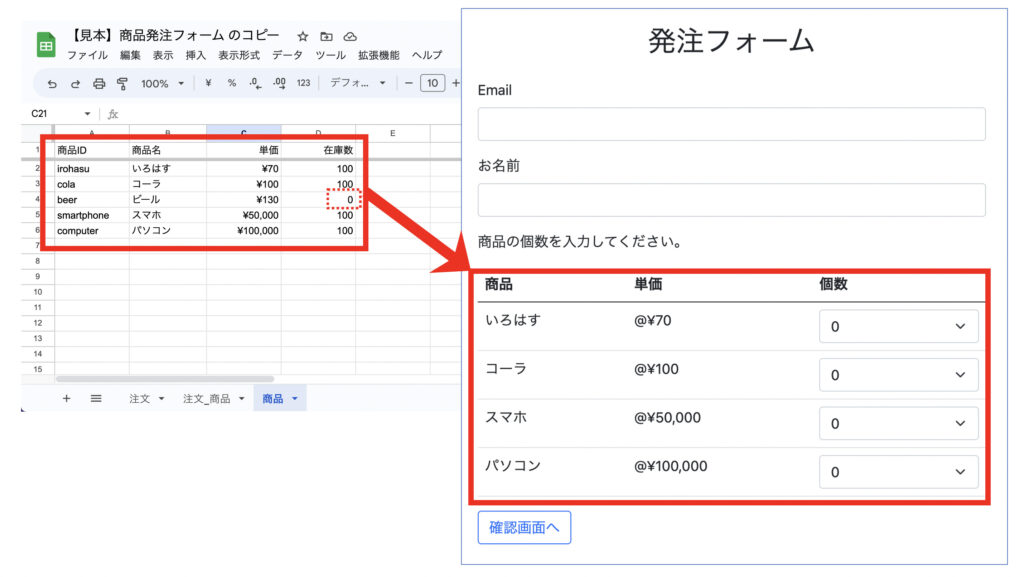
スプレッドシートの商品データベースから、在庫が存在するものを読み取ってフォームに表示します。

在庫数が0以下の場合、フォームには表示されません。(以下では「ビール」の在庫を0にしています。)

入力個数の上限を在庫数に合わせる機能
商品個数を入力する際の上限値は、在庫数と合致するようになっています。

確認画面で合計金額を算出する機能
メールアドレス、お名前、商品個数を入力し、「確認画面へ」をクリックすると…

合計金額を算出する確認画面が出てきます。

「発注する」ボタンを押すと送信完了画面となります。

送信者と管理者に通知メールを送る機能
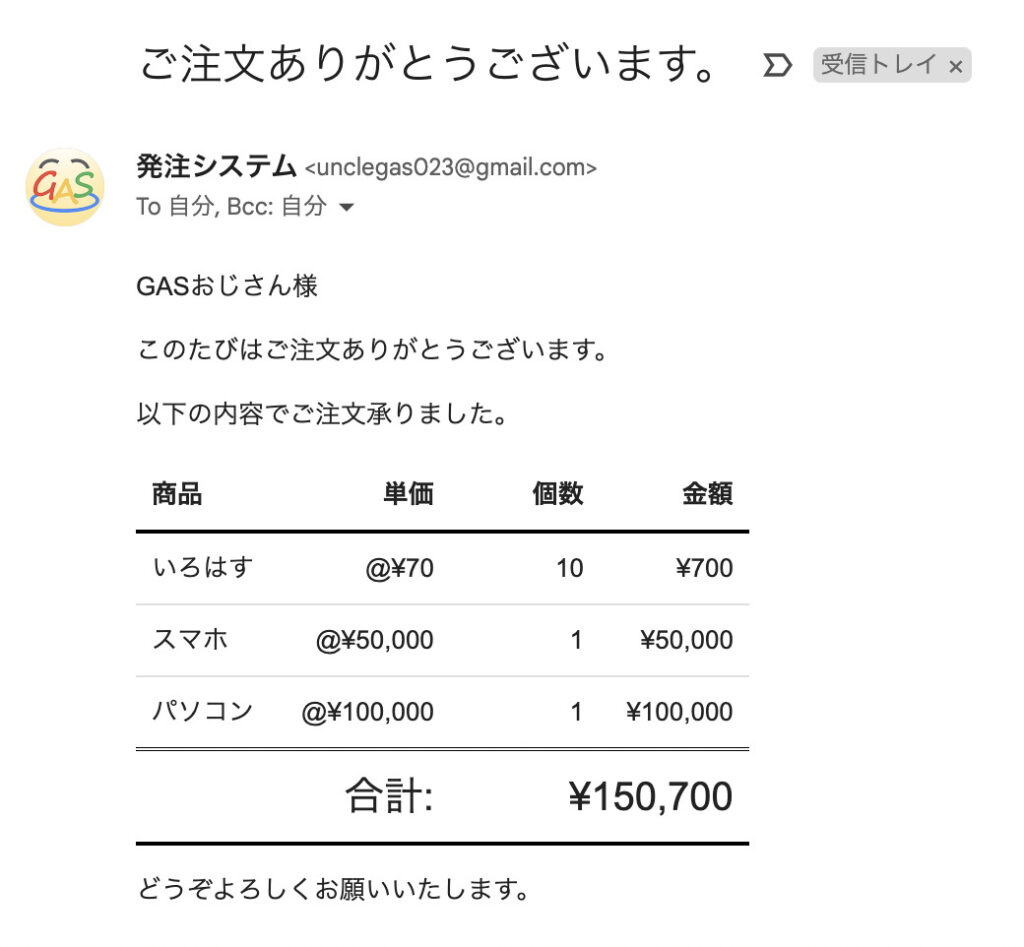
フォーム送信後、送信者(フォームに入力されたメールアドレス)および管理者(自分)宛に通知メールが送られるようになっています。

注文された個数分だけ在庫数を減数させる機能
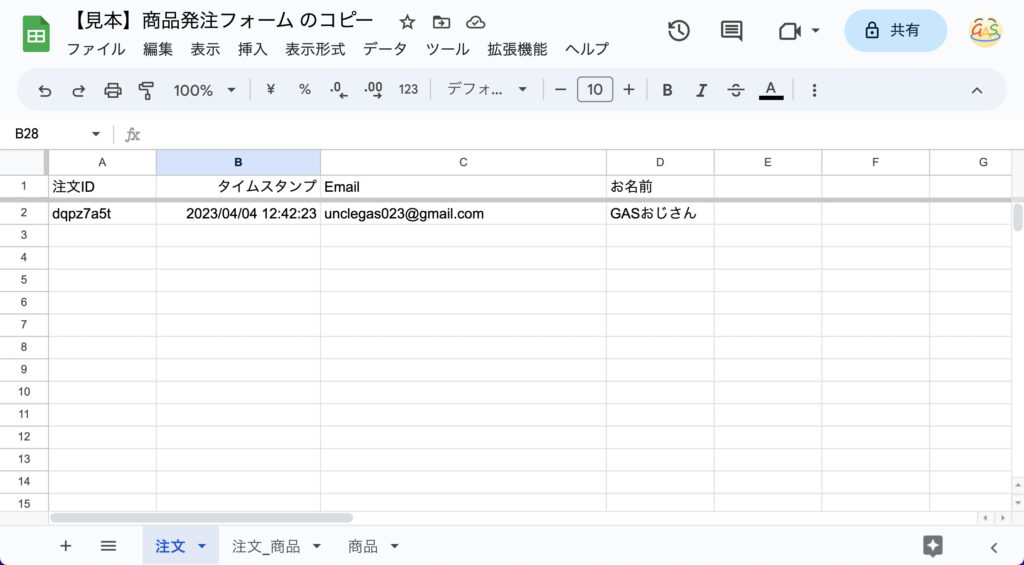
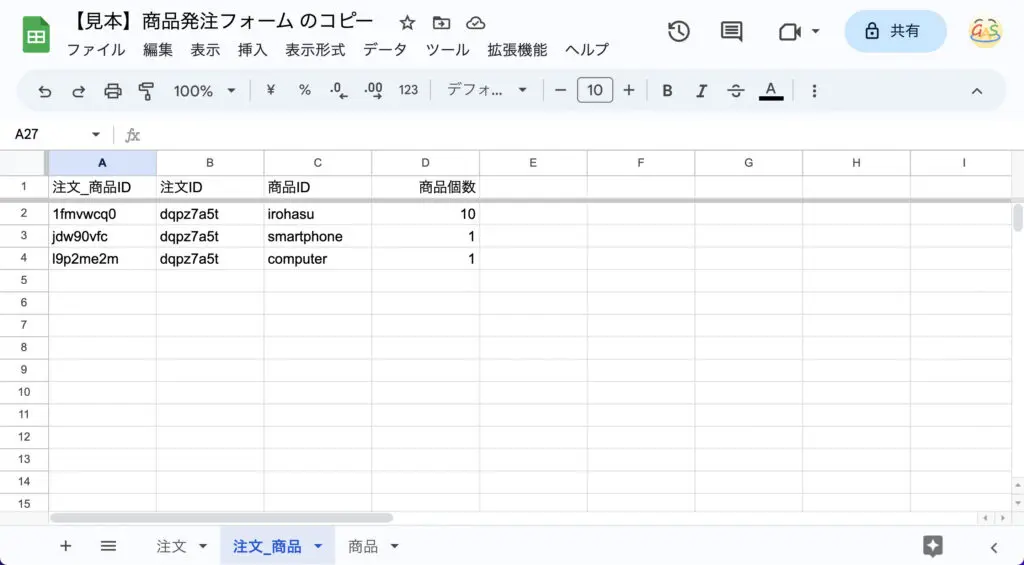
送られたデータはスプレッドシートの「注文テーブル」と「注文_商品テーブル」に蓄積されます。
その際、注文された個数分だけ、「商品テーブル」の在庫数が減数されます。



上記の通り、多対多のリレーションをつないだ本格的なデータベース設計のフォームとなっています。
その他の機能
また、バリデーションチェック機能も実装しています。
商品数合計が0個で送信された場合、再入力を促す機能
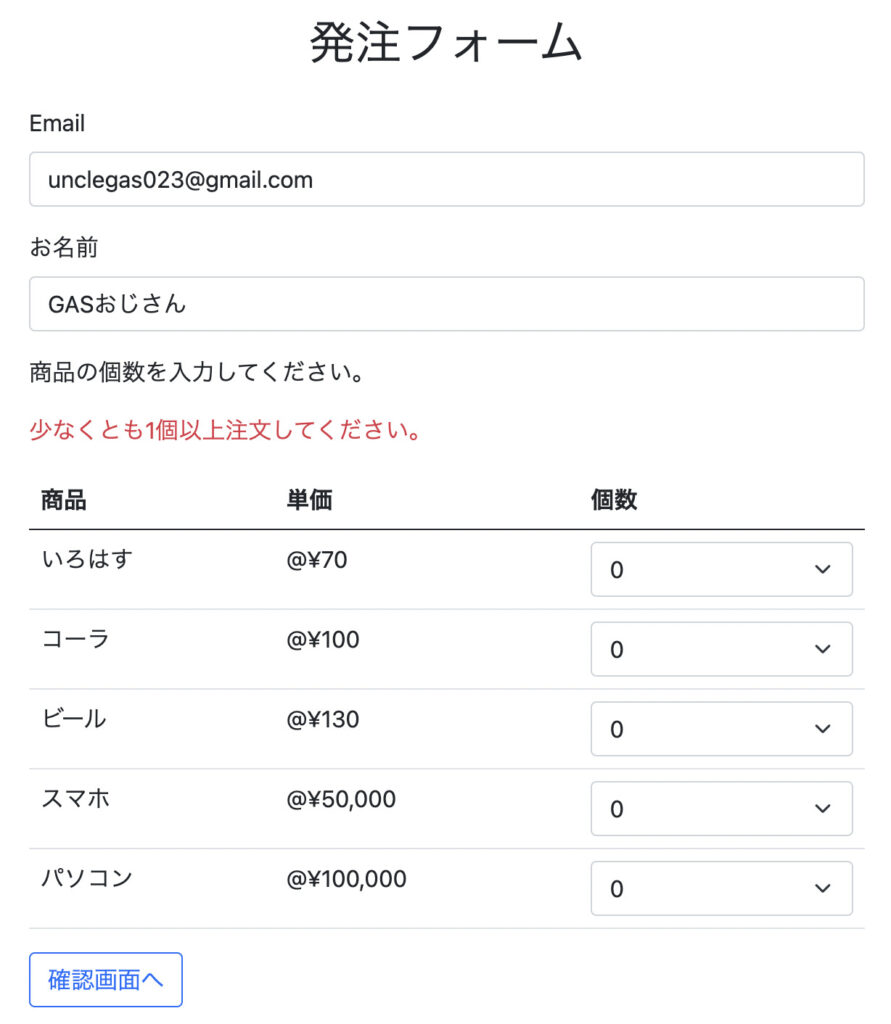
以下のようにすべて0個で送信すると…

以下のように「少なくとも1個以上注文してください。」という赤い警告文が出て再入力を促されます。

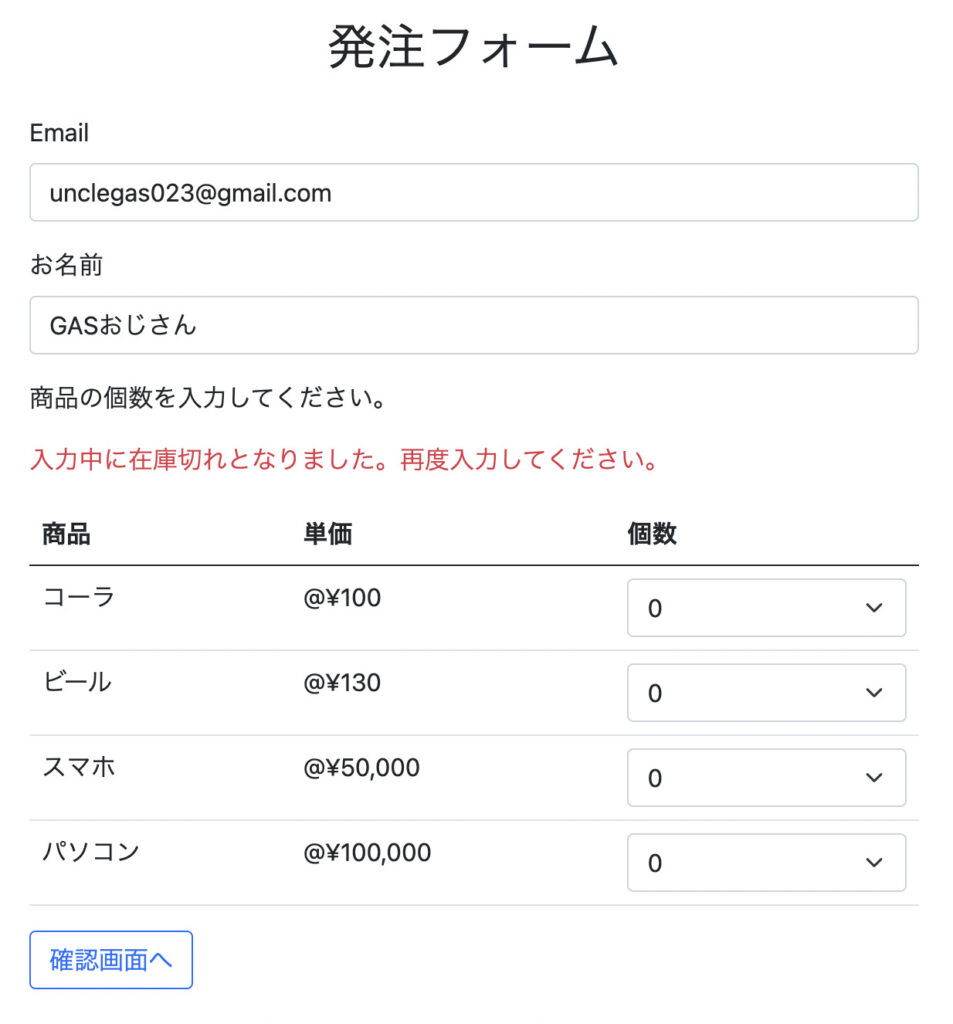
入力中に在庫数が切れた場合、再入力を促す機能
複数のユーザーが同時に利用すると、入力中に在庫切れとなってしまうこともあります。
その場合、以下のように「入力中に在庫切れとなりました。再度入力してください。」という赤い警告文が出て再入力を促されます。

「修正する」ボタンで入力内容を保持したまま再入力できる機能
確認画面で「修正する」ボタンを押すと…

入力内容を保持したまま、フォーム入力画面に戻ってくれます。

ここまで実装できればかなり実用的なんじゃないかと思います!
コピペでさくっと作りたい人はこちら
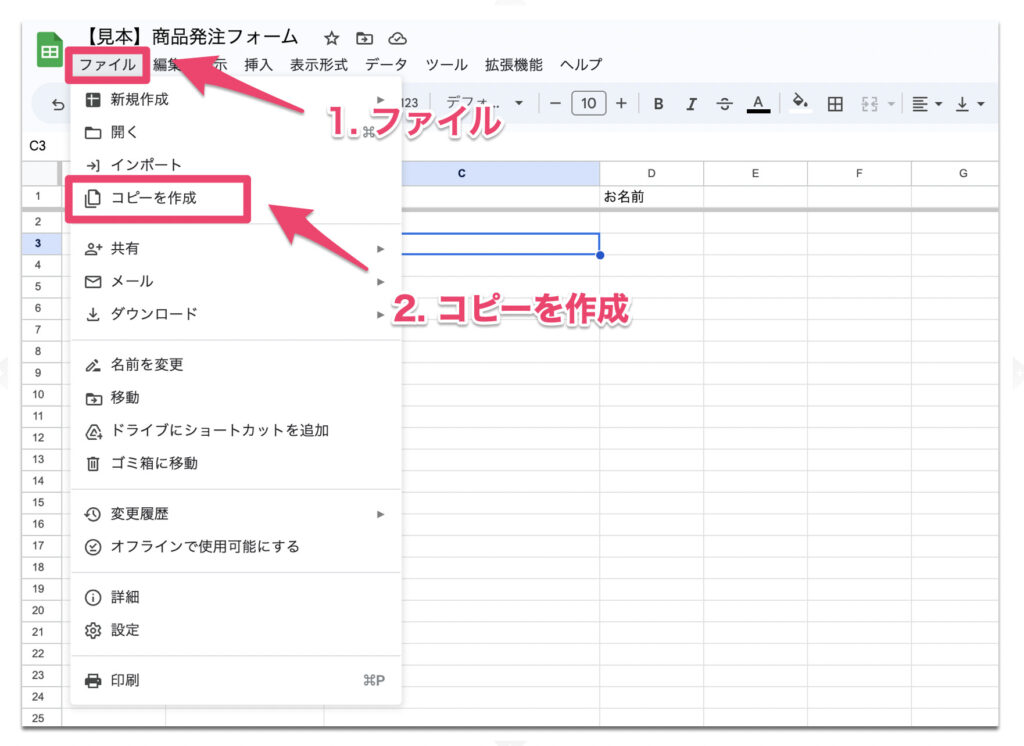
とりあえずコピペでさくっと作りたい人は、以下のスプレッドシートを開いてコピーを作成してください。

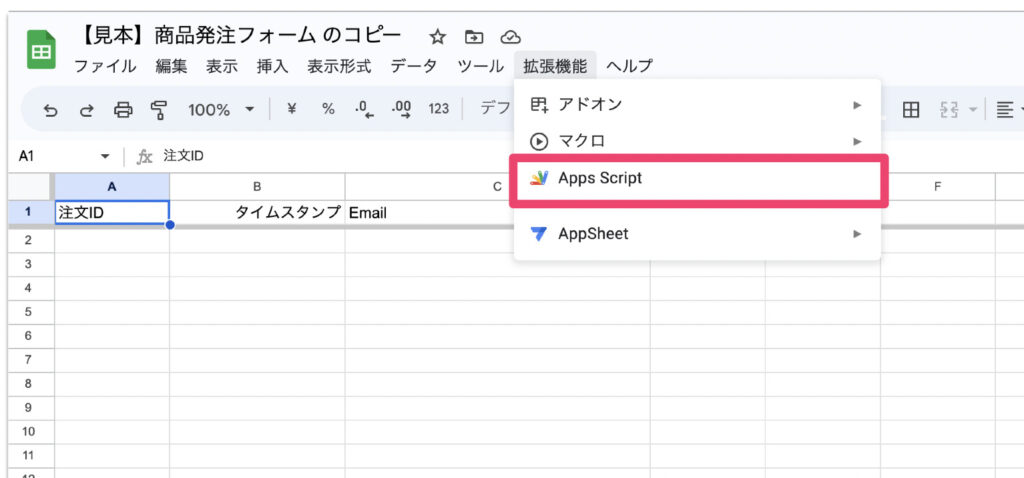
コピーを作成したら、「拡張機能」から「Apps Script」を開きましょう。

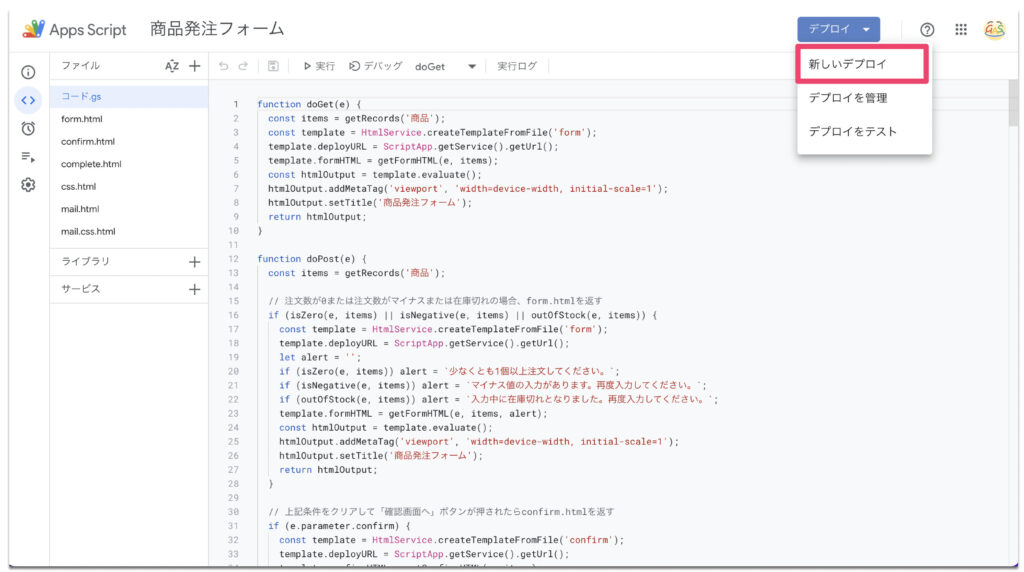
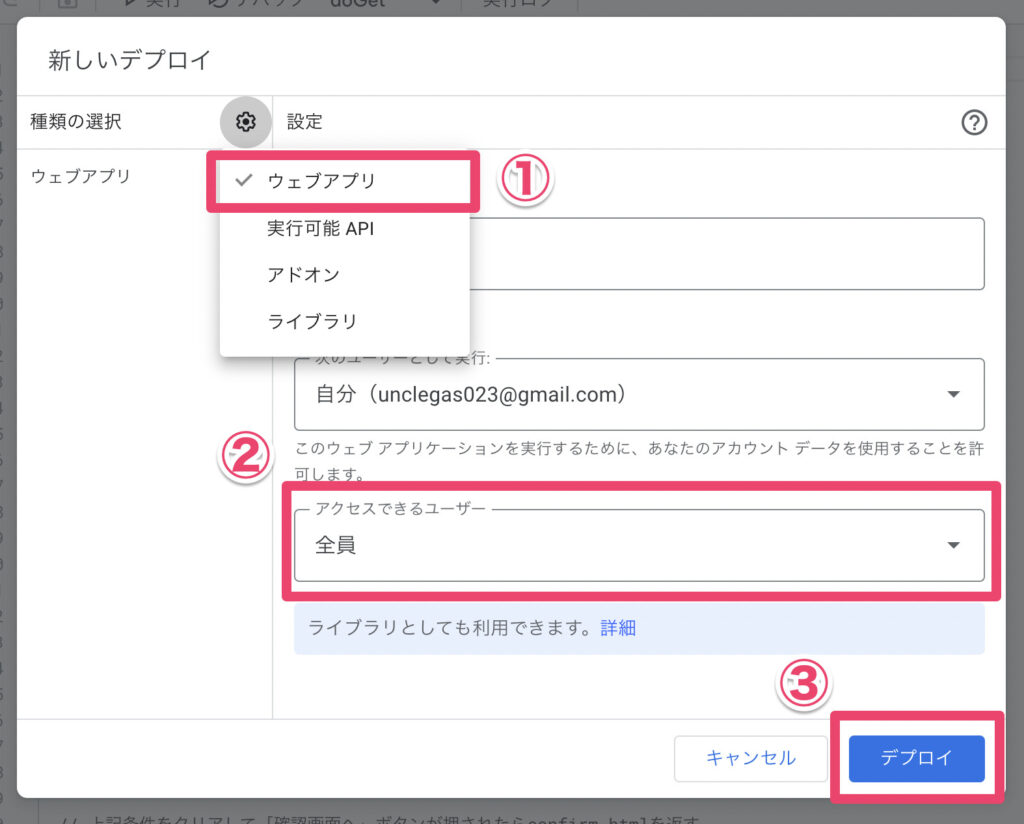
スクリプトエディタを開いたら、右上の「デプロイ」を押して「新しいデプロイ」をクリックします。

モーダルウィンドウが出てくるので、
- 種類の選択で「ウェブアプリ」を選択
- アクセスできるユーザーを「全員」を選択
- デプロイ
します。

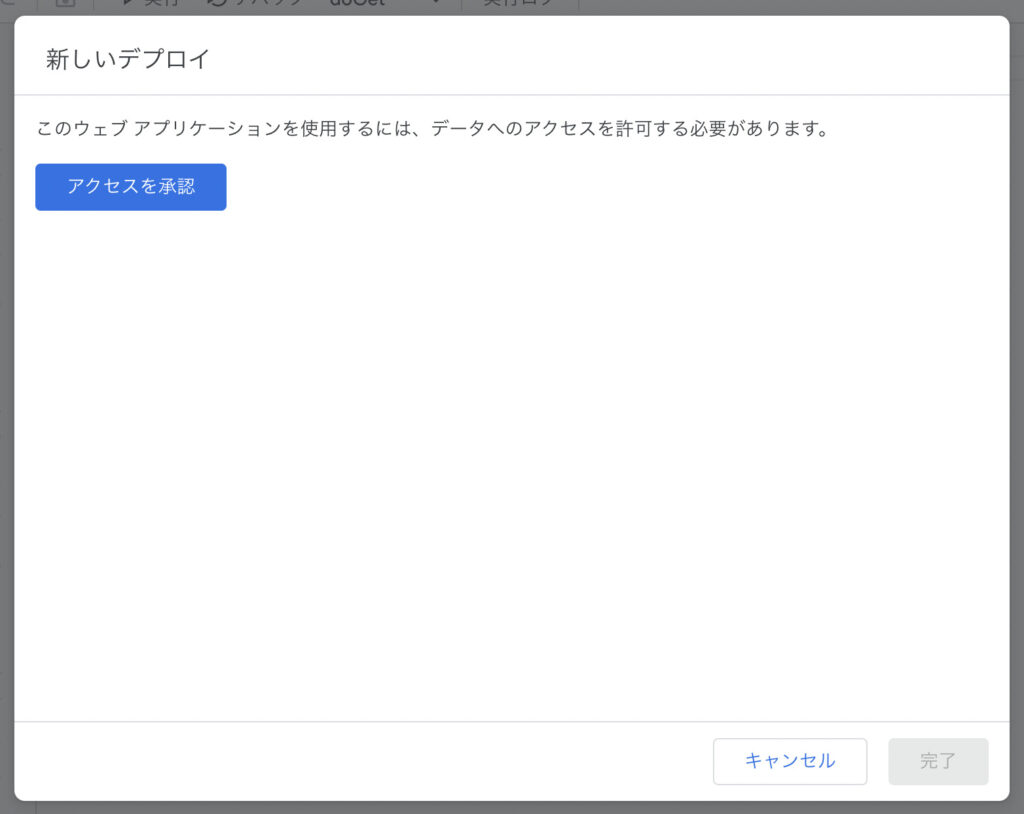
続いて「アクセスを承認」をクリックします。

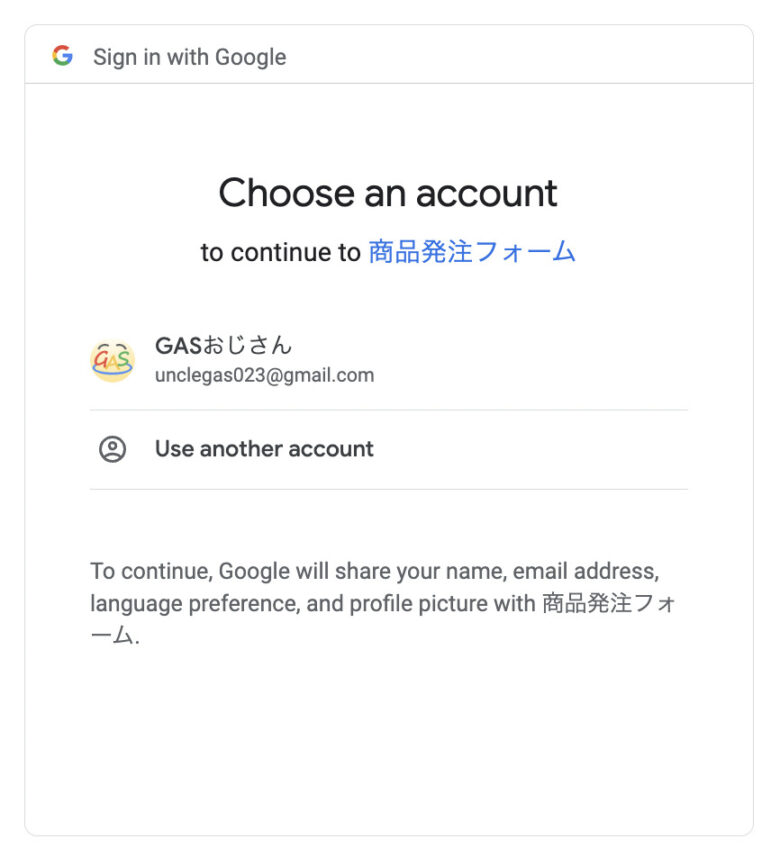
使用中のGmailアカウントを選択してください。

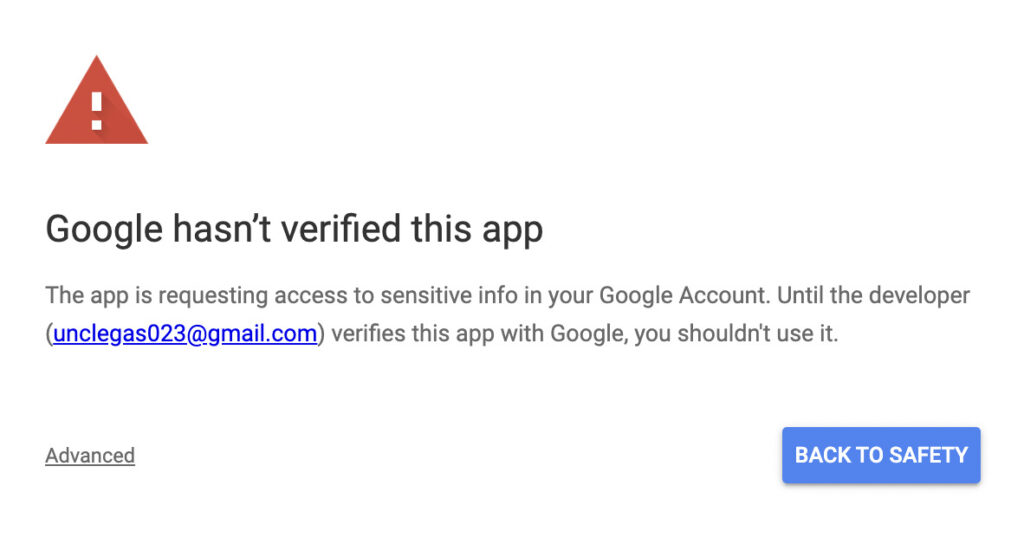
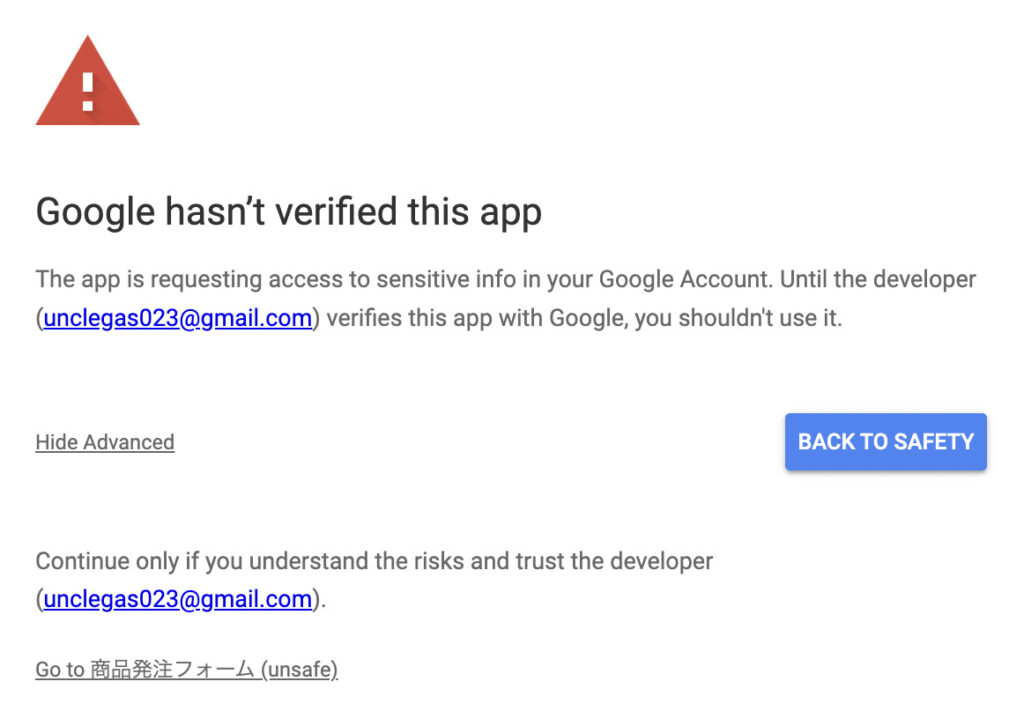
左下の「Advanced」をクリックしてください。

さらに左下の「Go to 商品発注フォーム(unsafe)」をクリックしてください。

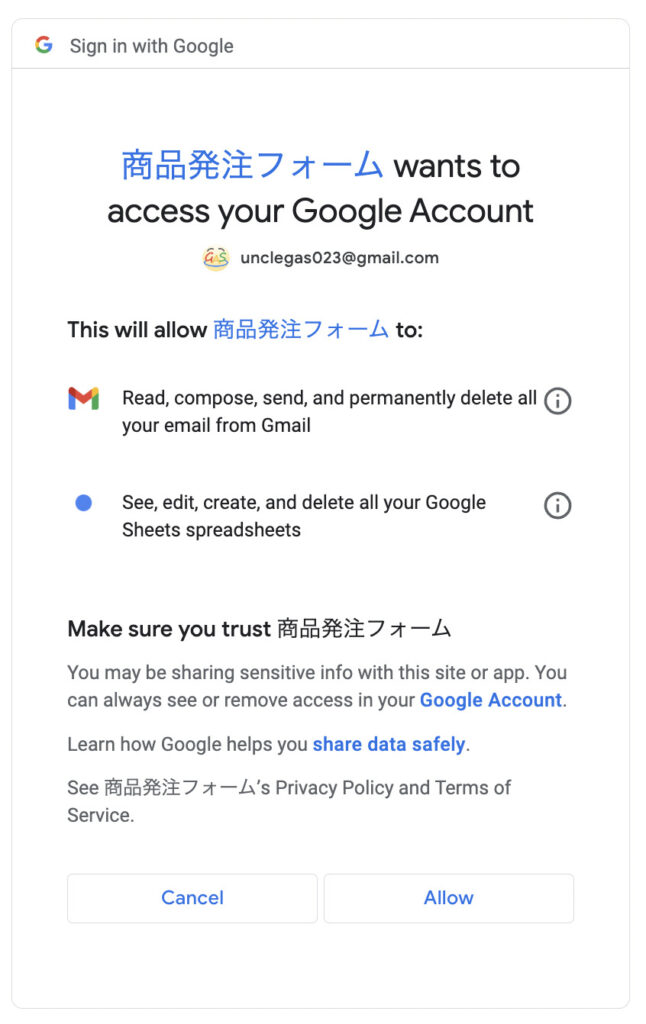
右下の「Allow」をクリックしてください。

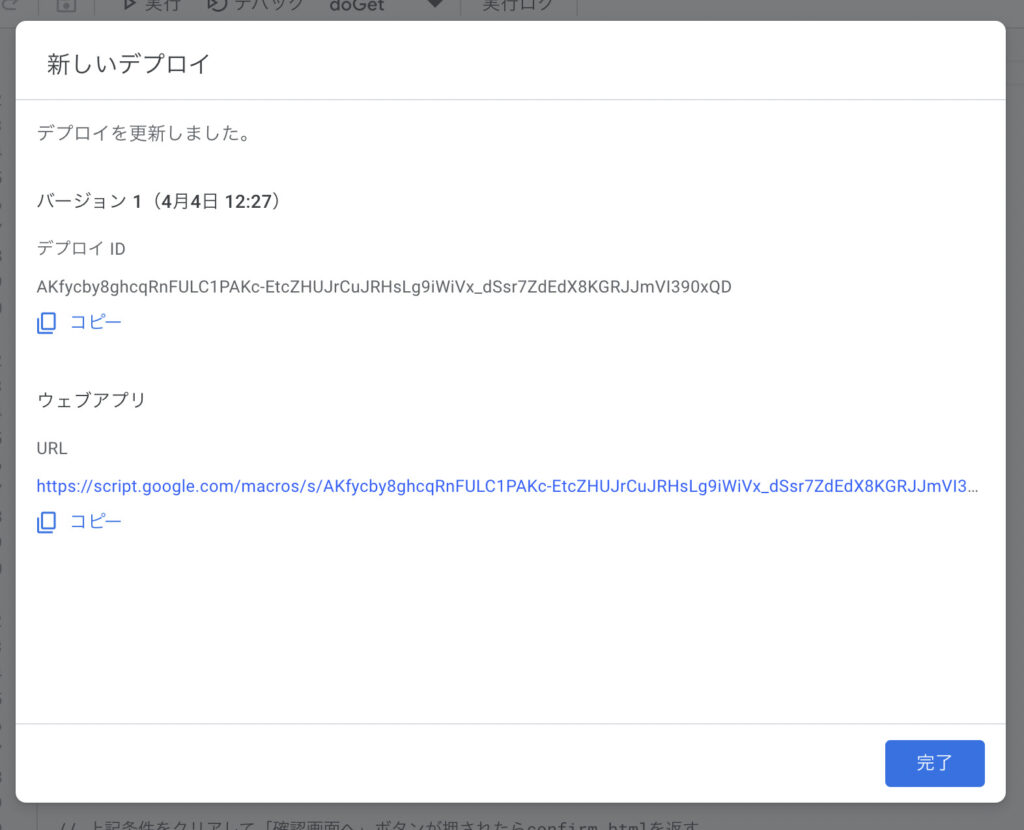
デプロイが完了したら、ウェブアプリのURLを開いてみてください。

以下の発注フォームの画面が表示されたら準備完了です。

実際にいろいろ入力してみて挙動を確認してみてください。
まとめ
次回からはこのシステムをゼロから作っていく過程をお見せしていきます。
この連載を終える頃には、GAS x HTMLで本格的なWebアプリケーションが作れるようになっていることでしょう。
次回は「GASとHTMLで簡単なWebページを表示する方法」について解説します。以下をクリックして進んでください!
連載目次: GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう
- 【GAS x HTML】確認画面付きの本格的な発注フォームを作る
- GASとHTMLで簡単なWebページを表示する方法
- 【GAS】Bootstrapを使ってフォーム画面を作る方法
- doPost関数で確認画面ページに遷移させよう
- 確認画面ページから発注完了ページに遷移させよう
- 【GASxHTML】スプレッドシートの商品データを動的に表示する
- フォームの入力内容を確認画面ページに渡そう
- 確認画面ページに「修正する」ボタンを実装しよう
- 確認画面ページの「発注する」ボタンクリック後の機能を実装しよう
- 【GASxHTML】フォームのバリデーションを実装しよう
- GASとHTMLで作ったWebアプリをスマホ対応させる方法


コメント
お世話になっております。
こちらのサイトを参考に、注文フォームを作成している者ですが、この度、フォームを運用するにあたり、一部機能を拡張したく試行錯誤しておりますが、上手くいかず行き詰まっております。
追加したい機能としましては、スプレットシートの一つのセルに、注文した内容を反映させることです。
例えば、「コーラ10本、ビール10本」という表記で一つのセルに反映させることは可能でしょうか?
何卒ご教示いただけますと幸いです。
わぁすごいありがたい!
プログラミング初心者でGASをいじり始めていて、どんなことができるのか探していてたどり着きました。
こんなこともできるとは思ってなかったので感動です!
これからも色々と参考にさせていただきます!