GASを使って実用的なツールやサービスを開発するチュートリアルです。応用的な内容でシリーズ型の記事(連載型の記事)はこちらに分類します。
 GASの応用
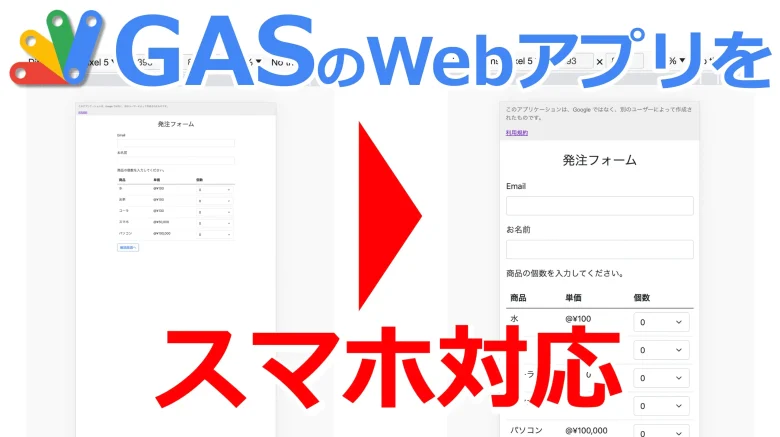
GASの応用 GASとHTMLで作ったWebアプリをスマホ対応させる方法
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第11回です。前回までに作成したWebアプリをスマホ対応させる方法について解説していきます。
 GASの応用
GASの応用 【GASxHTML】フォームのバリデーションを実装しよう
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第10回です。前回までに作成したシステムの問題点を整理し、それを克服するためのバリデーションを実装していきます。
 GASの応用
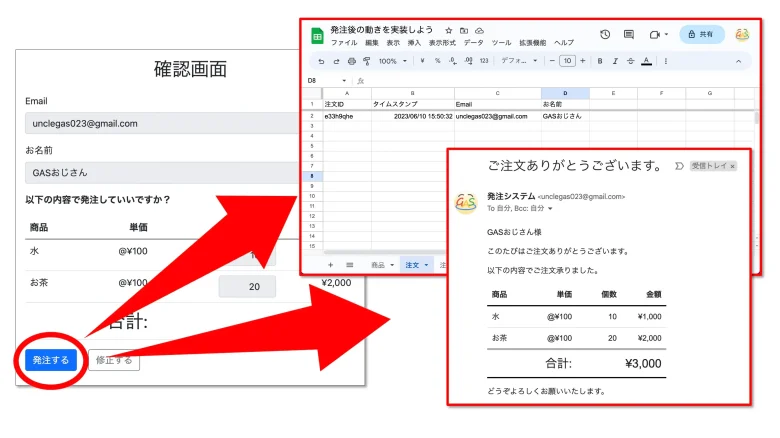
GASの応用 確認画面ページの「発注する」ボタンクリック後の機能を実装しよう
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第9回です。確認画面ページの「発注する」ボタンをクリックした後の機能を実装していきます。
 GASの応用
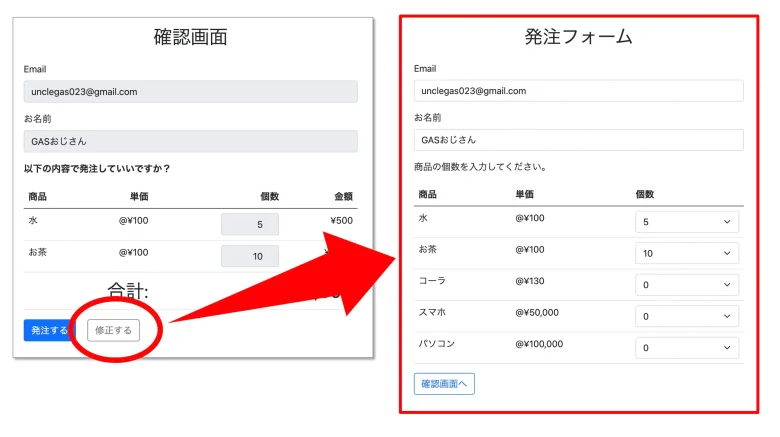
GASの応用 確認画面ページに「修正する」ボタンを実装しよう
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第8回です。確認画面ページに「修正する」ボタンを実装する方法について解説していきます。
 GASの応用
GASの応用 フォームの入力内容を確認画面ページに渡そう
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第7回です。フォームの入力内容を確認画面ページに引き渡すための動的HTMLを生成する方法について解説していきます。
 GASの応用
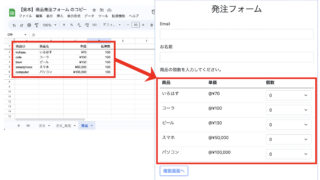
GASの応用 【GASxHTML】スプレッドシートの商品データを動的に表示する
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第6回です。スプレッドシートの商品データを読み取って、HTMLで作成した画面に動的に表示する方法について解説していきます。
 GASの応用
GASの応用 確認画面ページから発注完了ページに遷移させよう
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第5回です。前回に引き続き、doPost関数を使って確認画面ページから発注完了ページに遷移させる方法について解説していきます。
 GASの応用
GASの応用 doPost関数で確認画面ページに遷移させよう
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第4回です。doPost関数を使って、フォーム画面から確認画面に遷移させる方法について解説していきます。
 GASの応用
GASの応用 【GAS】Bootstrapを使ってフォーム画面を作る方法
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第3回です。Bootstrapを使って綺麗な見た目のフォーム画面を作る方法について解説していきます。
 GASの応用
GASの応用 GASとHTMLで簡単なWebページを表示する方法
連載「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第2回です。まずはGASとHTMLで簡単なWebページを作成するところから始めていきます。また、doGet関数について解説していきます。