みなさんこんにちは!GASおじさんです。
「GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう」シリーズの第8回です。
前回の記事はこちら。
今回は確認画面ページに「修正する」ボタンを実装していきましょう!
Youtubeでも解説していますので、動画で見たい方は以下からどうぞ。
確認画面ページに「修正する」ボタンを実装しよう
今回は以下2つのファイルを書き換えて「修正する」ボタンを実装していきます。
- confirm.html
- コード.gs
confirm.html
まずは確認画面(confirm.html)にボタンを設置しましょう。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container" style="max-width: 600px;">
<h2 class="text-center m-4">確認画面</h2>
<form class="mb-5" method="POST" action="<?= deployURL ?>">
<? output._ = confirmHTML ?>
<button type="submit" class="btn btn-primary" name="submit" value="true">発注する</button>
<button type="submit" class="btn btn-outline-secondary ms-3" name="modify" value="true">修正する</button>
</form>
</div>
</body>
</html>13行目にbuttonタグを追加しました。
ポイントはname="modify"とvalue="true"という2つの属性を与えるところです。
こうすることによって、コード.gs側にこのボタンがクリックされたかどうかの情報を引き渡すことができます。
これでデプロイして画面を確認してみると、以下のようなボタンが設置されていることが確認できるはずです。

これで見た目は実装できましたが、機能はまだ実装できていないので、ボタンをクリックしてもエラーになってしまいます。
ボタンをクリックしたらフォーム画面(index.html)に戻るように、コード.gsファイルを書き換えていきましょう。
コード.gs
次にコード.gsのdoPost関数を書き換えていきます。
function doPost(e) {
const items = getAllRecords('商品');
// index.htmlで「確認画面へ」ボタンが押されたらconfirm.htmlへ
if(e.parameter.confirm) {
const template = HtmlService.createTemplateFromFile('confirm');
template.deployURL = ScriptApp.getService().getUrl();
template.confirmHTML = getConfirmHTML(e, items);
const htmlOutput = template.evaluate();
return htmlOutput;
}
// confirm.htmlで「修正する」ボタンが押されたらindex.htmlへ
if(e.parameter.modify) {
const template = HtmlService.createTemplateFromFile('index');
template.deployURL = ScriptApp.getService().getUrl();
template.formHTML = getFormHTML(e, items);
const htmlOutput = template.evaluate();
return htmlOutput;
}
// confirm.htmlで「発注する」ボタンが押されたらcomplete.htmlへ
if(e.parameter.submit) {
const template = HtmlService.createTemplateFromFile('complete');
template.deployURL = ScriptApp.getService().getUrl();
const htmlOutput = template.evaluate();
return htmlOutput;
}
}13行目〜20行目を追加しました。
ポイントは14行目のif(e.parameter.modify)で、この記述をすることで「”修正する”ボタンがクリックされたら」という条件とすることができます。
これで再度デプロイしてみます。

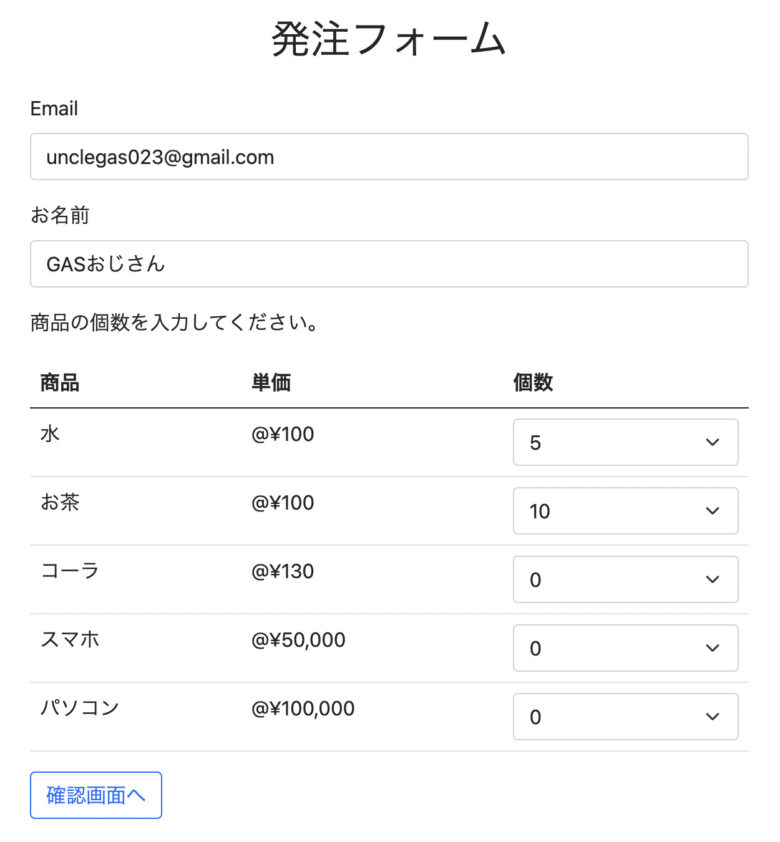
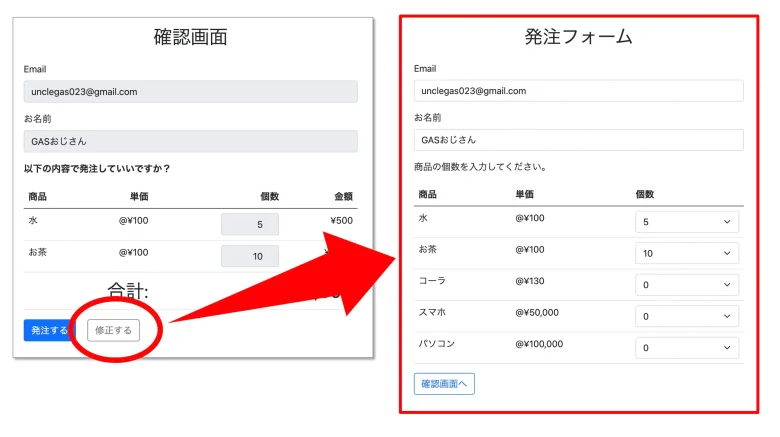
ためしに水5個、お茶10個で「修正する」ボタンを押してみると…

入力内容を保持したままフォーム画面に戻ってくれました!
まとめ
無事、確認画面ページに「修正する」ボタンを実装できました!
ポイントはHTMLファイル側のbuttonタグで、name="modify"とvalue="true"という属性を与えることで、GAS側でe.parameter.modifyとしてボタンがクリックされたかどうかの情報を受け取る、という部分ですね。
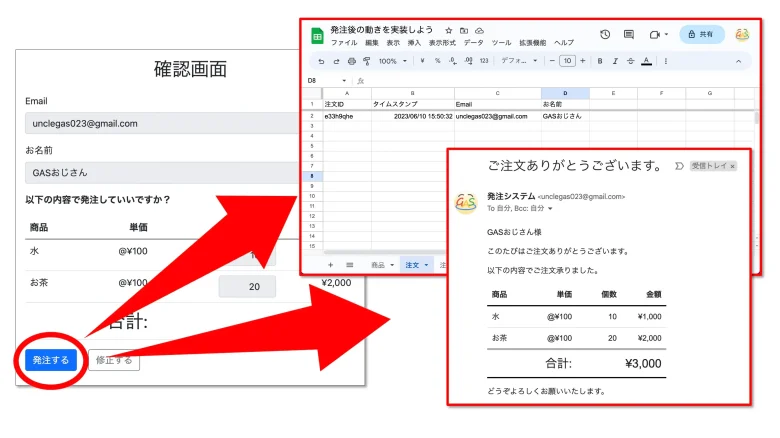
次回は確認画面ページの「発注する」ボタンをクリックした後の機能を実装していきます!
連載目次: GAS x HTMLで確認画面付きの本格的な発注フォームを作ろう
- 【GAS x HTML】確認画面付きの本格的な発注フォームを作る
- GASとHTMLで簡単なWebページを表示する方法
- 【GAS】Bootstrapを使ってフォーム画面を作る方法
- doPost関数で確認画面ページに遷移させよう
- 確認画面ページから発注完了ページに遷移させよう
- 【GASxHTML】スプレッドシートの商品データを動的に表示する
- フォームの入力内容を確認画面ページに渡そう
- 確認画面ページに「修正する」ボタンを実装しよう
- 確認画面ページの「発注する」ボタンクリック後の機能を実装しよう
- 【GASxHTML】フォームのバリデーションを実装しよう
- GASとHTMLで作ったWebアプリをスマホ対応させる方法



コメント