みなさんこんにちは!GASおじさんです。
前回の記事から「GoogleフォームとGASで超実用的な予約システムを自作する」と題して連載をスタートしました。
今回から開発に着手していきたいと思います!
なお、Youtubeでも解説していますので、動画で見たい方は以下からどうぞ。
Googleフォームを新規作成
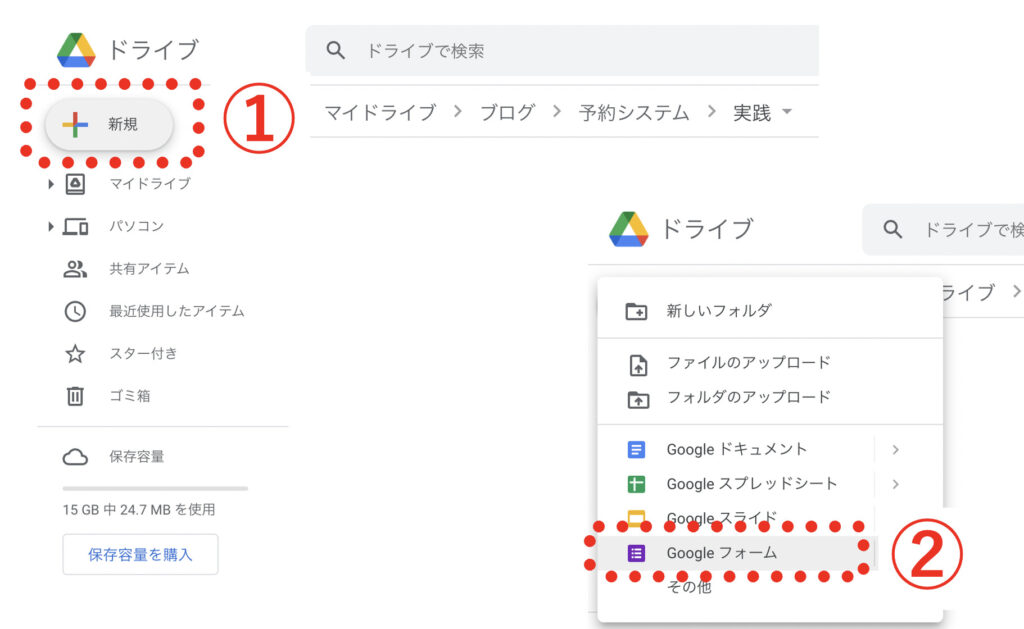
それでは早速やっていきましょう!まずはGoogleドライブの画面からGoogleフォームを新規作成しましょう。

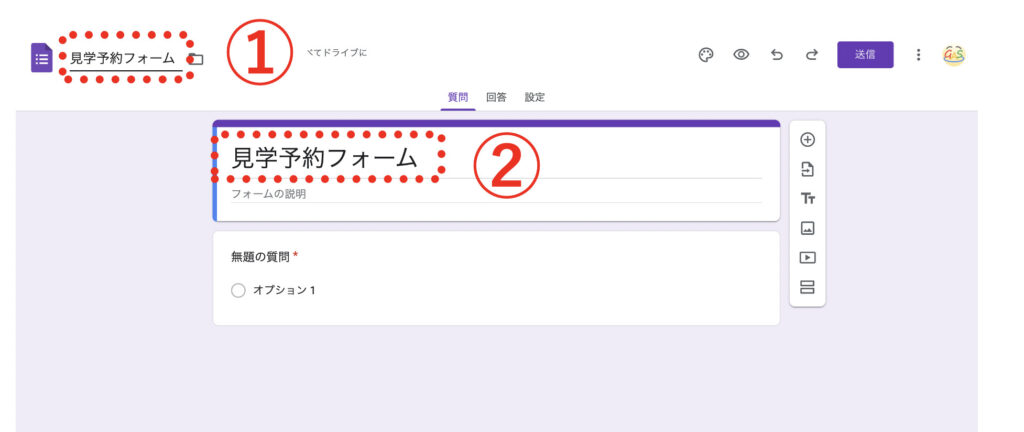
次にタイトル2箇所を「見学予約フォーム」に変更します。

各質問項目の設定
次に各質問項目を設定していきます。
メールアドレス
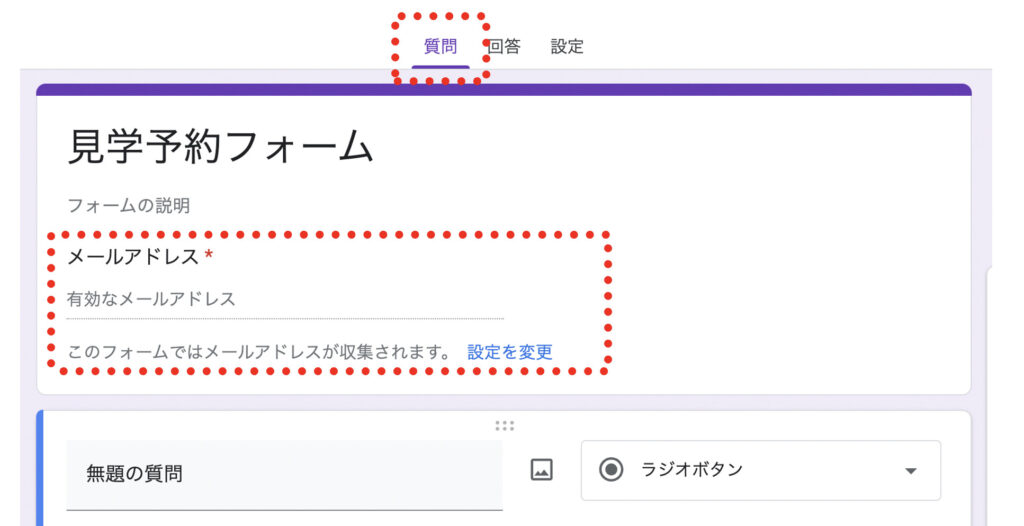
まず最初にメールアドレスの収集をONにします。
- 「設定」タブをクリック
- 「回答」の右側にある「 ^ 」をクリック
- 「メールアドレスを収集する」をONにする

その後「質問」タブに戻ります。
すると、メールアドレスの項目が追加されていることが確認できます。

お名前
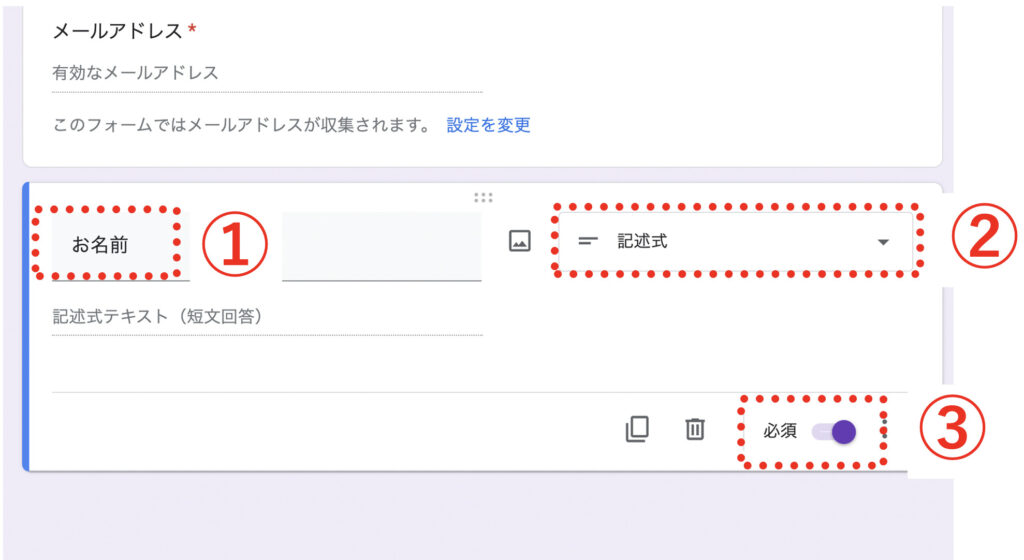
次に「お名前」の項目を用意します。
- 項目タイトルを「お名前」に変更
- 回答方法を「記述式」に変更
- 「必須」のスイッチをONにして必須項目にする

見学日
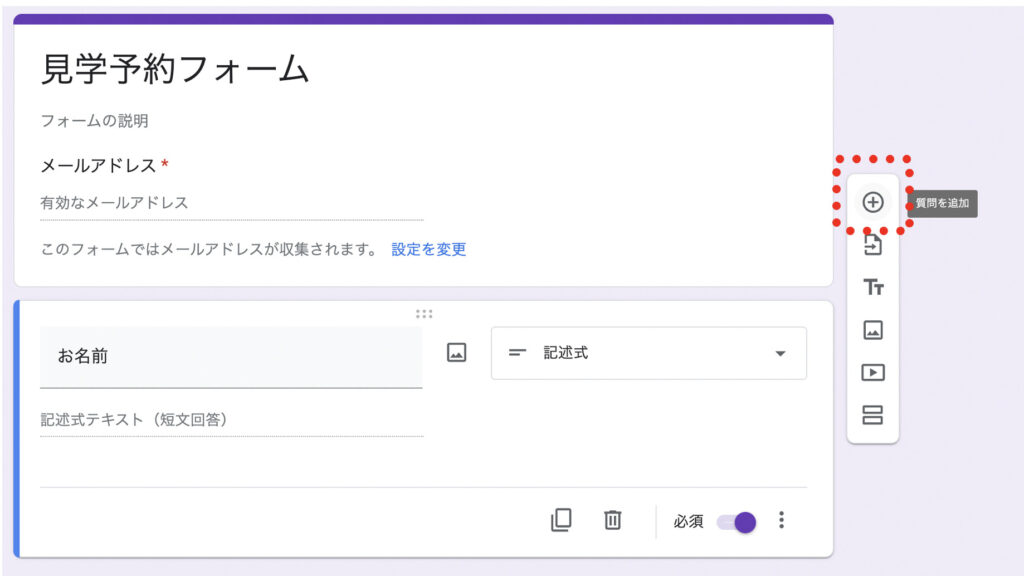
次に「見学日」の項目を用意します。まずは右のサイドメニューから「+」をクリックし、項目を追加しましょう。

項目を追加したら、
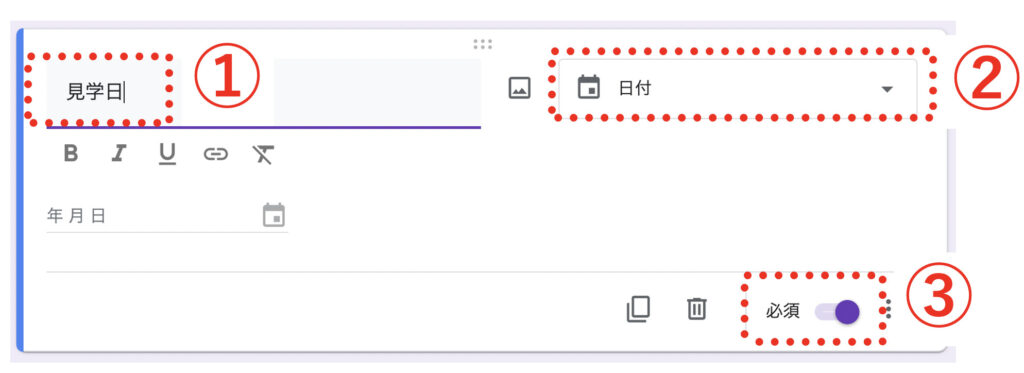
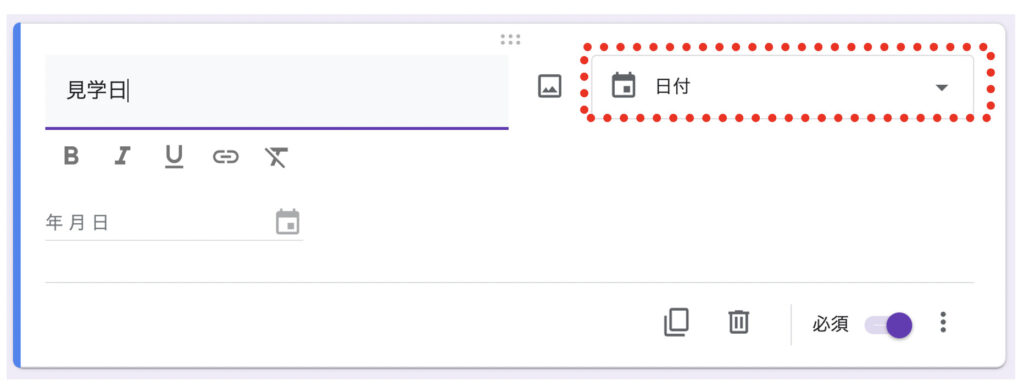
- 項目タイトルを「見学日」に変更
- 回答方法を「日付」に変更
- 「必須」のスイッチをONにして必須項目にする

見学時間
最後に「見学時間」の項目を用意します。まずは右のサイドメニューから「+」をクリックし、項目を追加しましょう。
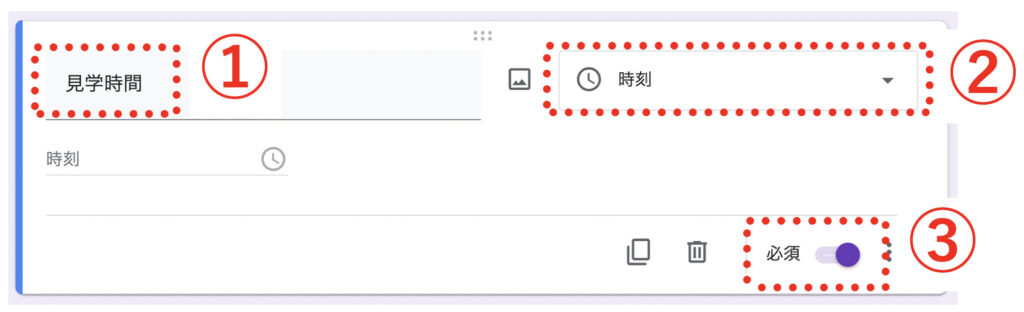
- 項目タイトルを「見学時間」に変更
- 回答方法を「時刻」に変更
- 「必須」のスイッチをONにして必須項目にする

プレビューで確認
各項目の設定が完了したら、プレビューで確認してみましょう。
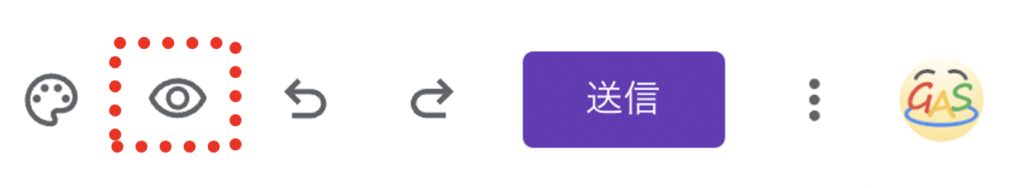
画面右上にある目玉のアイコンがプレビューボタンです。

これをクリックすると、

フォーム画面が出てきます。実際に入力して送信してみましょう。
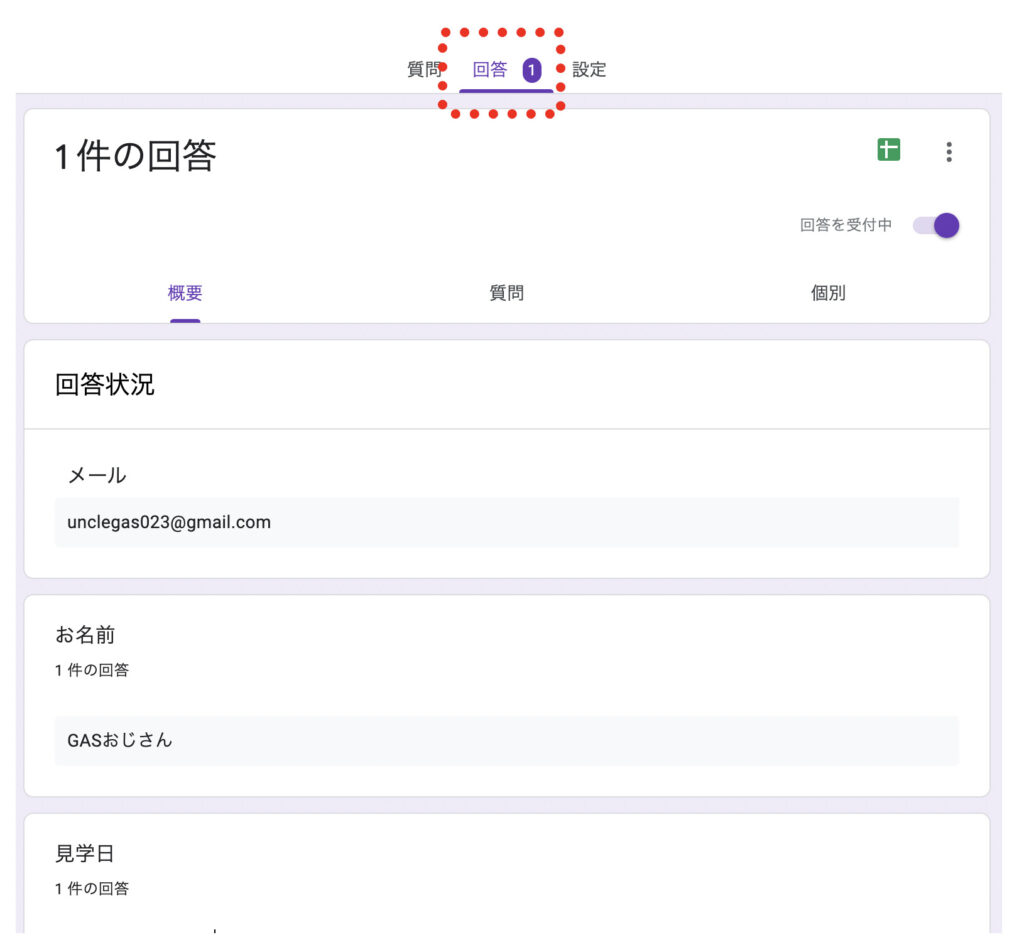
送信された回答は、「回答」タブから確認することができます。

入力方法についての課題
これで無事見学予約フォームを作成できました!とても簡単にできましたね。
しかし現状のフォームではちょっとした課題があります。
それは「見学日」と「見学時間」の入力方法に関する課題です。
「見学日」の入力方法について
現状、「見学日」の入力方法は「日付」に設定されていますが、これだとちょっとした不都合がでることがあります。

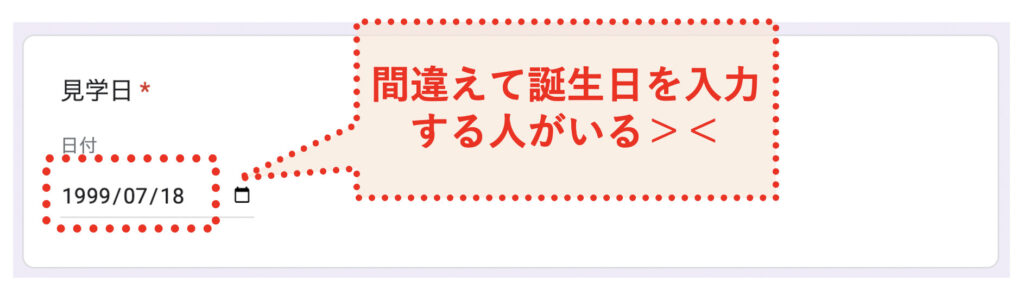
どういう不都合があるかというと、見学日の項目なのに、間違えて誕生日を入力する人がいるのです。

なぜこんなミスが起こるかというと、入力補助機能が作動してしまうことがあるからですね。
過去の入力内容をブラウザが記憶していて、それを元に勝手にフォーム入力してくれる機能がありますよね。その自動入力機能が「見学日」を「誕生日」と間違えて、間違った日付が入力されてしまうことがあるんです。
運用してみるとわかるのですが、これが実際よくあることなんですよね…
なのでここがまずどうにかしたい課題となるポイントです。
「見学時間」の入力方法について
そして「見学時間」についても同様に、入力方法に関する課題があります。
現状、「見学時間」の入力方法は「時刻」に設定されています。
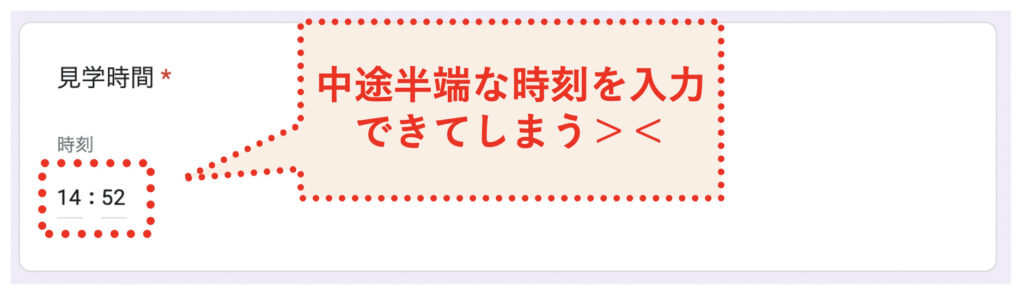
しかしこれだと、「14:52」みたいな中途半端な時刻も入力できてしまうんですよね。

中途半端な時刻を入力するのが絶対ダメということでもないのですが、
今作っているのは見学予約フォームなので、実際に入力させたいのは、「10:00」や「10:30」など、キリの良い時刻ではないでしょうか?
なのでこの点についても課題としておきましょう。
課題を解決しよう!
ということで、上記2つの課題について解決していきたいと思いますが、長くなるので今回はここまで!
次回、「Googleフォームの日付選択をプルダウンにして入力内容を制限する方法」について解説していきます。このまま次に進みたい方は以下からどうぞ!



コメント