みなさんこんにちは!GASおじさんです。
連載「GoogleフォームとGASで超実用的な予約システムを自作する」の第4回です。
前回の記事では「Googleフォームの日付選択をプルダウンにして入力内容を制限する方法」について解説しました。
「見学日」の入力については解決できたので、今回は「見学時間」について解決していきましょう!
「見学時間」の回答方法を「プルダウン」にする
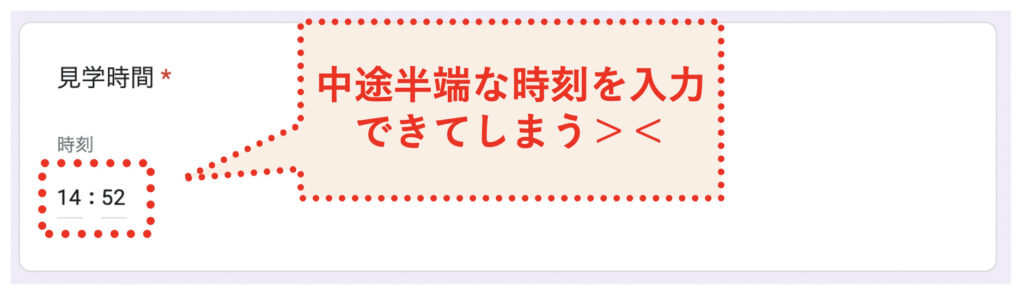
「見学時間」は現状、回答方法が「時刻」に設定されています。
しかしこのままだと、中途半端な時刻を入力されてしまう可能性があるなど、ちょっとした不都合があるのでした。

今回作っているのは店舗を訪れる人のための見学予約フォームなので、見学時間としては「12:00」や 「12:30」など、キリのいい時間帯で予約してもらいたいですよね。
なので回答内容を制限して、特定の時間帯のみ選択できるようにしてあげましょう。
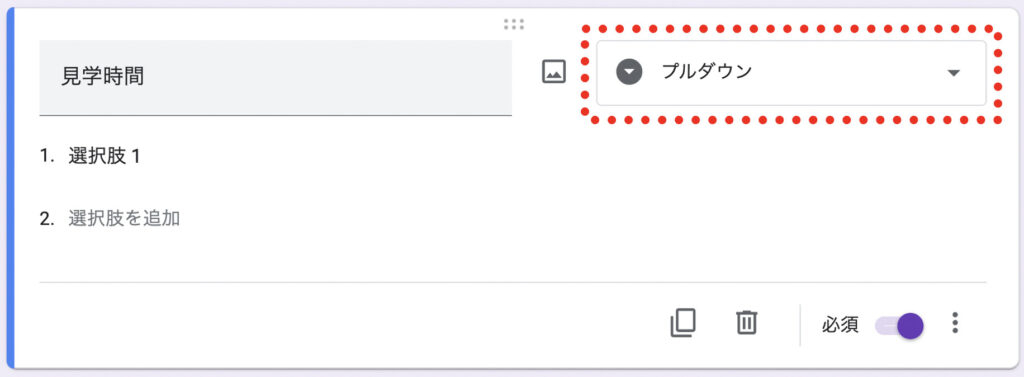
まずは回答方法を「時刻」から「プルダウン」に変更します。

次に選択肢を用意していきます。
今回は店舗の営業時間が以下であるケースを想定して作っていきます。
- 平 日: 10:00 – 20:00
- 土日祝: 10:00 – 18:00
また、選択肢は以下のように30分刻みで用意していくことにします。

さて、これらの選択肢を閉店時間分まで用意しなければなりません。
前回の「見学日」と違って、今回の選択肢はそんなに数が多くないし、毎日更新しないといけないわけでもないので、ここは手動で用意してもよさそうですね。
ただせっかくなので勉強も兼ねてスクリプトを書くことにしましょう。
プルダウン選択肢を設定するスクリプトを書く
ということでスクリプトエディタを開きます。
- 画面右上の3点リーダ「︙」をクリック
- 「スクリプトエディタ」をクリック

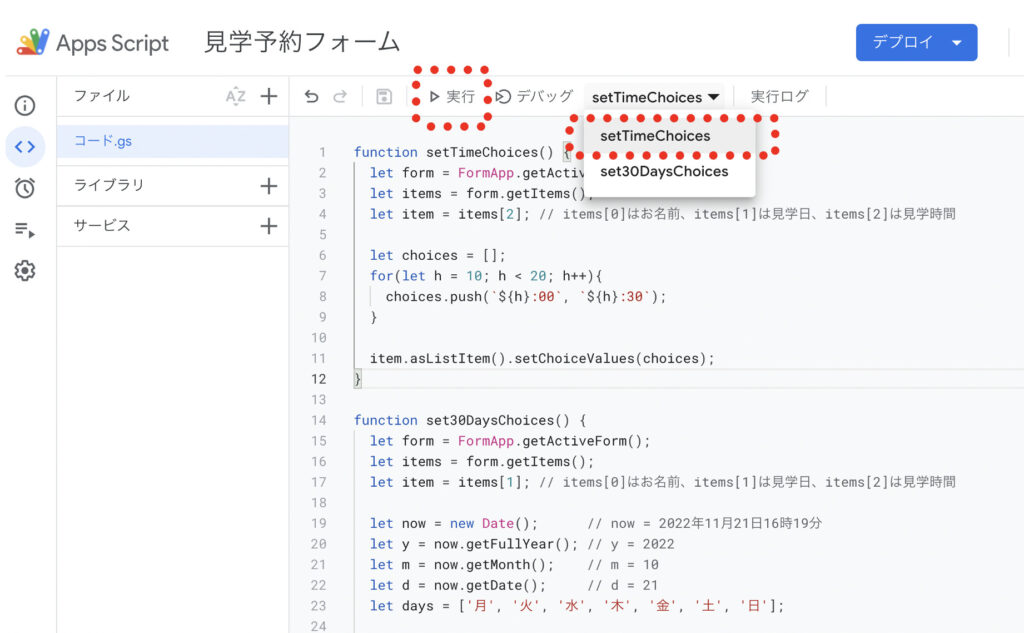
エディタを開いたら、以下のコードをコピーして貼り付けてください。
function setTimeChoices() {
let form = FormApp.getActiveForm();
let items = form.getItems();
let item = items[2]; // items[0]はお名前、items[1]は見学日、items[2]は見学時間
let choices = [];
for(let h = 10; h < 20; h++){
choices.push(`${h}:00`, `${h}:30`);
}
item.asListItem().setChoiceValues(choices);
}コードを貼り付けたらファイルを保存し、setTimeChoices関数を選択してから実行します。

実行後、見学時間の選択肢を確認すると…

無事、10:00から19:30までの選択肢が用意されていることが確認できました!
※詳しいコードの解説については、別途Youtubeで解説動画を作成する予定です。
ディスクリプションに営業時間を補足しておこう
無事、見学時間の選択肢をプルダウンにすることができました。
これで「12:29」など中途半端な時刻を入力されたり、間違えて閉店時間後の時間を入力されたり、などのリスクが防げますね。
ただし平日と土日祝日で営業時間が異なる場合は、営業時間外の予約を入れられてしまう可能性があります。
今回は以下のケースを想定していますが、
- 平 日: 10:00 – 20:00
- 土日祝: 10:00 – 18:00
この場合、土日祝日の18:30や19:00などに予約を入れられると困りますね。
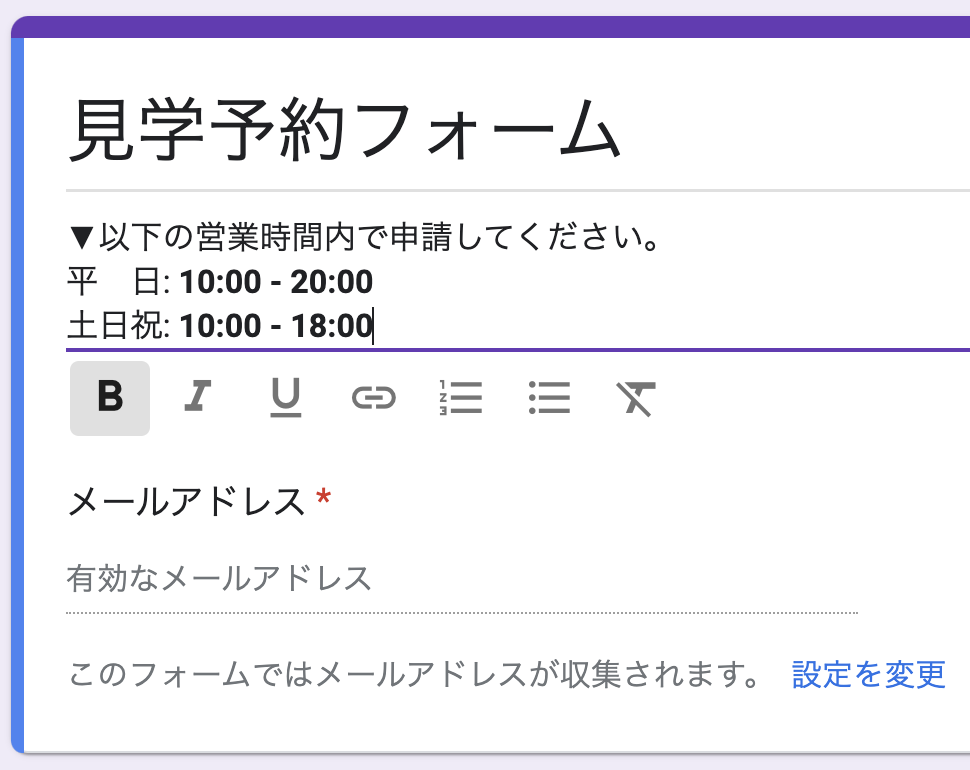
なのでディスクリプション(タイトル直下の「フォームの説明」)に以下の文言を書き加えて注意を促しておきましょう。
▼以下の営業時間内で申請してください。
平 日: 10:00 – 20:00
土日祝: 10:00 – 18:00
こんなかんじです。

しかしこれはあくまで注意書きに過ぎないので、リスクを完全に防げるわけではありません。
注意書きを読み飛ばしてしまうユーザーは、間違って土日祝日の閉店後に予約を入れてしまうこともあるかもしれません。
この辺の課題については追々対策を打っていきたいと思いますが、とりあえずは現状のフォームで進めていきたいと思います。
まとめ
以上、「Googleフォームの時間入力をプルダウンにしてキリのいい数字を入力させる方法」について解説しました!
これで無事Googleフォームのユーザー画面については完成しました。
ということで次回からいよいよ他のアプリケーションと連携させるフェーズに入っていきます。
お題は、「Googleフォームの回答内容をGoogleカレンダーに反映する方法」です。次に進む方は以下からどうぞ!




コメント