みなさんこんにちは!GASおじさんです。
連載「GoogleフォームとGASで超実用的な予約システムを自作する」の第3回です。
前回の記事ではGoogleフォームで見学予約フォームを作成しました。
無事作成できたのはいいものの、「見学日」と「見学時間」の入力方法について課題があるのでした。
これらの課題について解決する方法を、今回から次回にかけて解説していきたいと思います!
「見学日」の回答方法を「プルダウン」にする
まずは「見学日」について解決していきましょう。
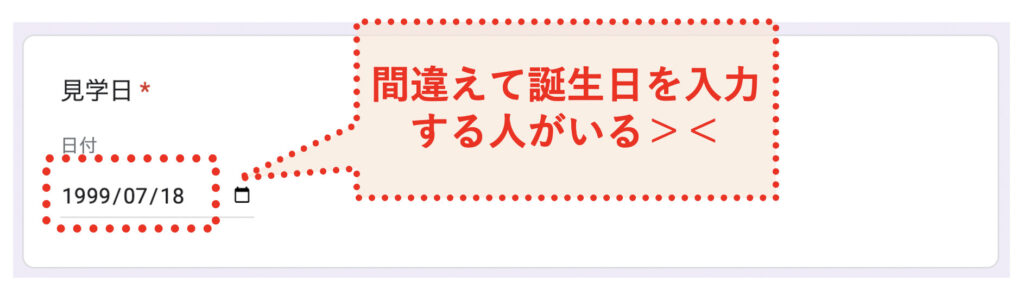
「見学日」は現状、回答方法が「日付」に設定されています。
しかしこのままだと、間違えて誕生日を入力してしまう人がいるなど、ちょっとした不都合があるのでした。

今回作っているのは店舗を訪れる人のための見学予約フォームなので、過去の日付を入力されても困りますよね。
なので回答内容を制限して、今日以降の日付のみ選択できるようにしてあげましょう。
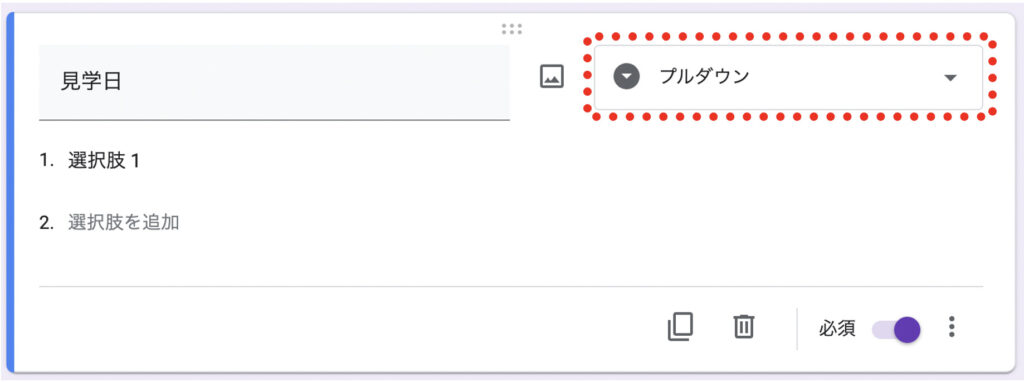
まずは回答方法を「日付」から「プルダウン」に変更します。

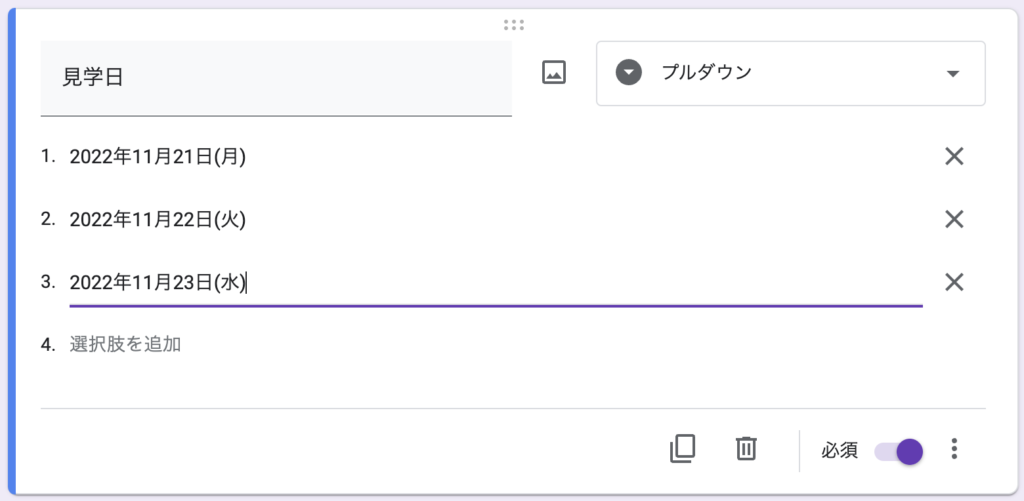
次に選択肢を今日の日付から3日分ほど用意してあげましょう。この記事を書いている現在は2022年11月21日ですので、以下のように選択肢を用意してみます。

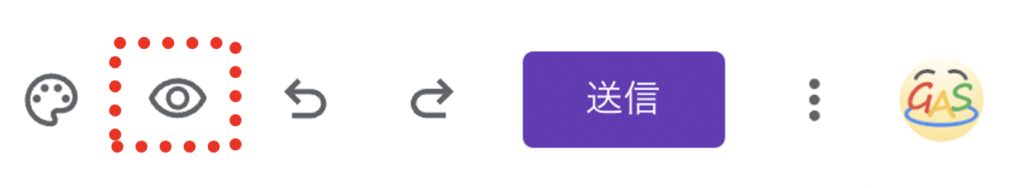
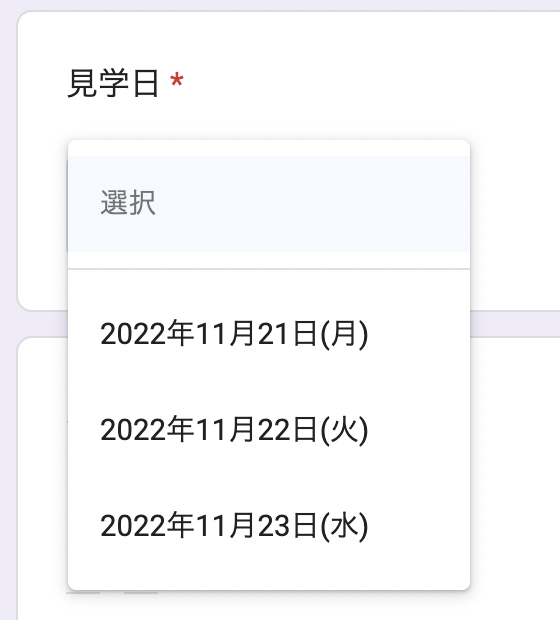
選択肢が用意できたら、プレビューで確認してみましょう。画面右上の目玉のアイコンをクリックしてください。

すると無事、見学日の回答方法がプルダウン形式になり、今日の日付から3日分のみ選択できるようになりました。

このような形で、回答方法を「プルダウン」にしてあげることによって、入力内容に制限をかけることができるので、間違って誕生日を入力されるなどの心配がなくなりますね。
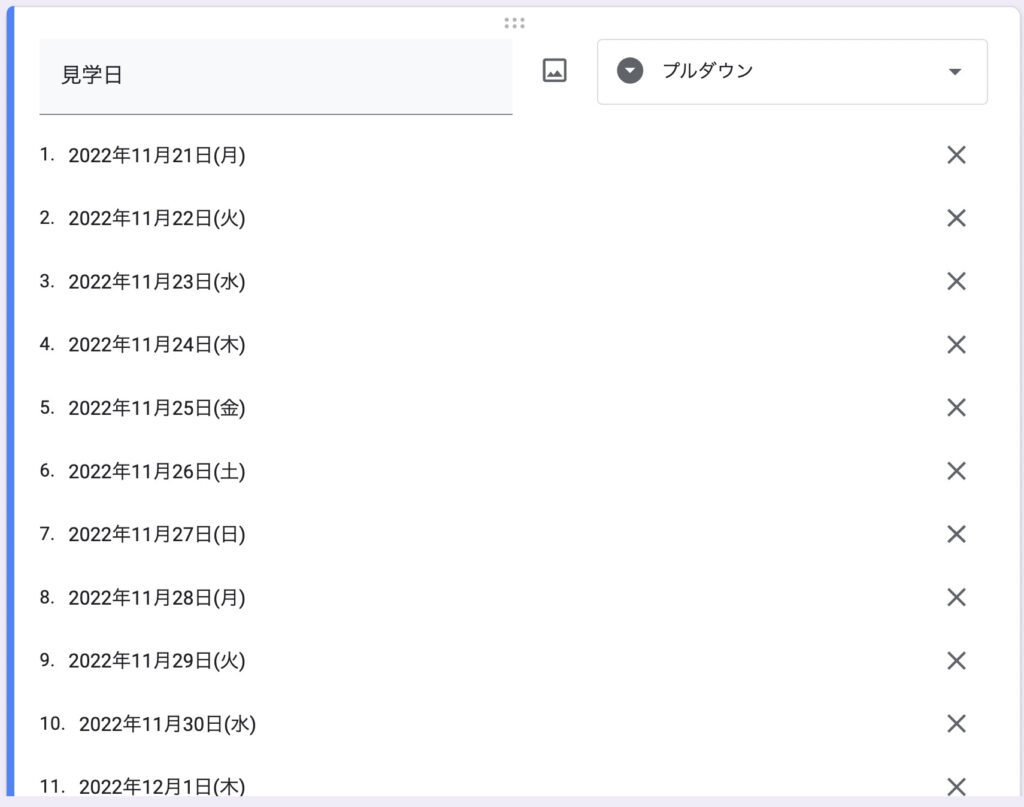
今はまだ3日分しか選択肢を用意していませんが、これは見学予約フォームなので、今日の日付から30日分くらいの選択肢が欲しいところですね。
なので30日分の選択肢を一個ずつ用意していきましょう!
…というのはもちろんナンセンスなやり方です。そんな退屈な仕事は人間のやることではありません。
まあ30個くらいなら人力でもまだ大丈夫ですが、それをやったところで、また明日になったら先頭の日付を消去して、最後の1日を追加しなければなりません。そんな地味な作業を毎日やるなんて、やってられないですよね。
このような単純作業はプログラムに任せましょう!
プルダウン選択肢を設定するスクリプトを書く
ということでGASの出番です。まずはスクリプトエディタを開きましょう。
- 画面右上の3点リーダ「︙」をクリック
- 「スクリプトエディタ」をクリック

エディタを開いたら、プロジェクト名をつけましょう。今回はフォーム名を同じ「見学予約フォーム」としておきます。

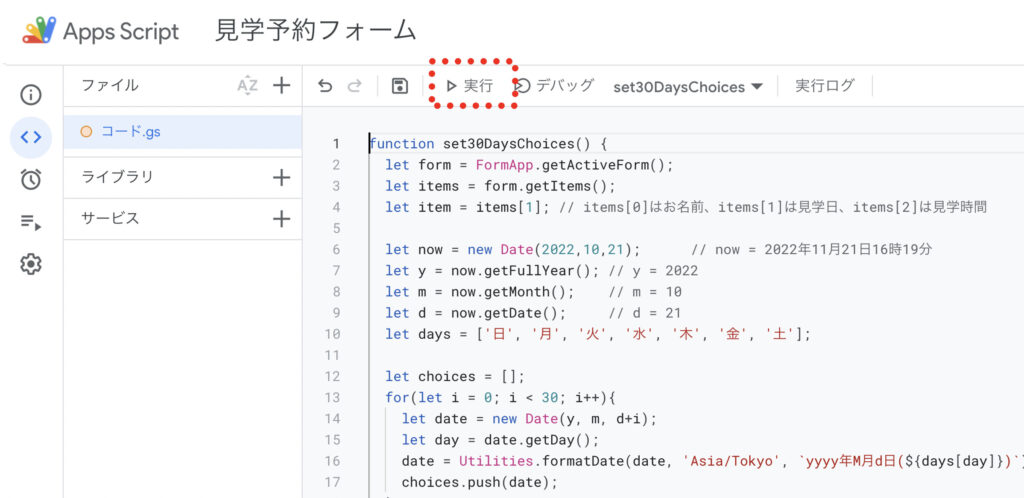
プロジェクト名を変更したら、以下のコードをコピーしてエディタに貼り付けてください。(デフォルトで用意されているmyFunction関数は削除して構いません。)
function set30DaysChoices() {
let form = FormApp.getActiveForm();
let items = form.getItems();
let item = items[1]; // items[0]はお名前、items[1]は見学日、items[2]は見学時間
let now = new Date(); // now = 2022年11月21日16時19分
let y = now.getFullYear(); // y = 2022
let m = now.getMonth(); // m = 10
let d = now.getDate(); // d = 21
let days = ['日', '月', '火', '水', '木', '金', '土'];
const choices = [];
for(let i = 0; i < 30; i++){
let date = new Date(y, m, d+i);
let day = date.getDay();
date = Utilities.formatDate(date, 'Asia/Tokyo', `yyyy年M月d日(${days[day]})`);
choices.push(date);
}
item.asListItem().setChoiceValues(choices);
}コードを貼り付けたら、ファイルを保存して実行してみましょう。

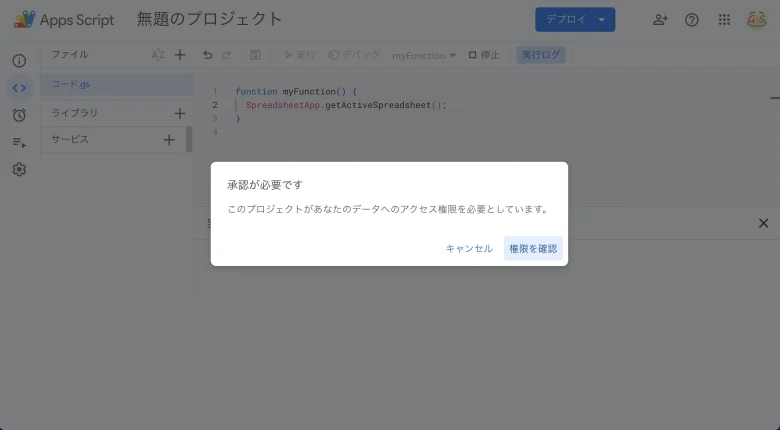
※アクセス権限の承認を求められた場合は、実行権限を承認しましょう。承認する方法がわからない場合は以下の記事を参照してください。
スクリプト実行後、Googleフォームの見学日を確認してみてください。

選択肢が今日の日付から30日分の日付に変更されていますね!
これで無事実装することができました。なお、詳しいコードの解説については、以下のYoutubeで解説しています。
トリガー設定する
さて、無事30日分の選択肢を用意することができました。しかしまだ課題は残っています。
今は先頭の選択肢が今日の日付になっていると思いますが、これが明日になったら明日の日付に更新されなければなりません。
現状のままでは明日になっても、今日の日付が残ったままになってしまうので、これを解決するためにトリガー設定をしていきましょう。
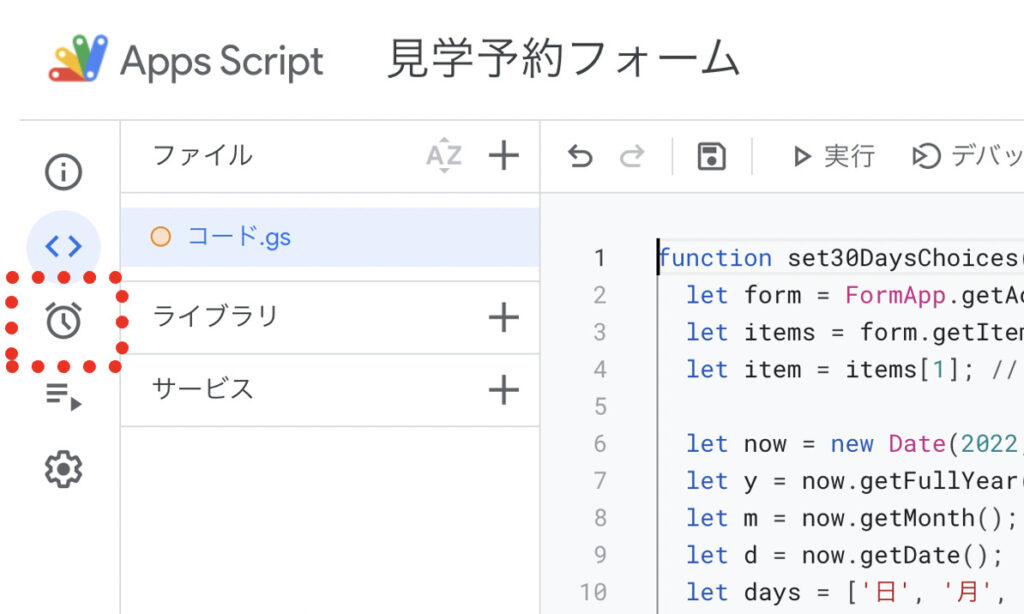
まずは画面左の時計のアイコンをクリックしてください。

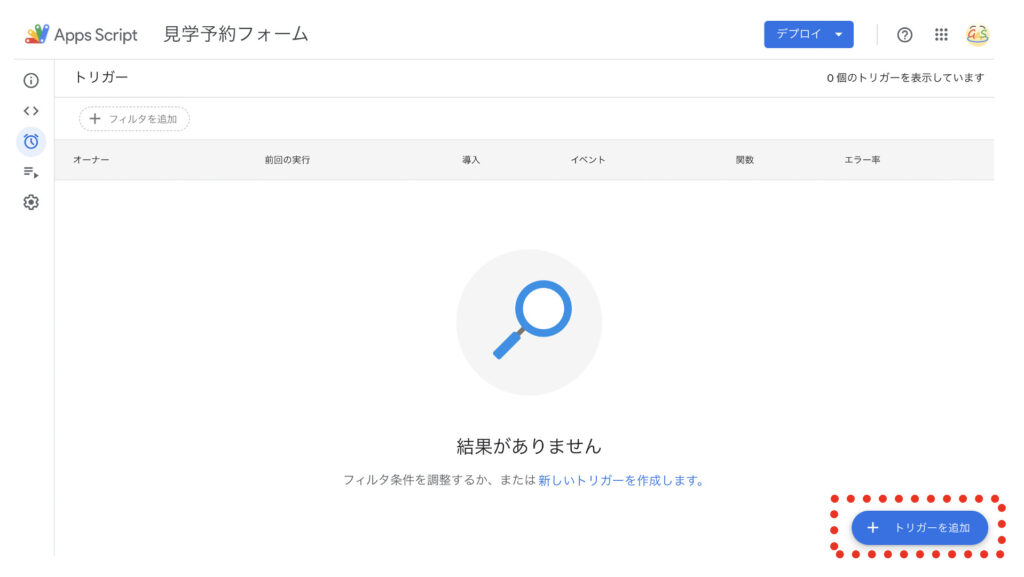
次に画面右下の「トリガーを追加」をクリックします。

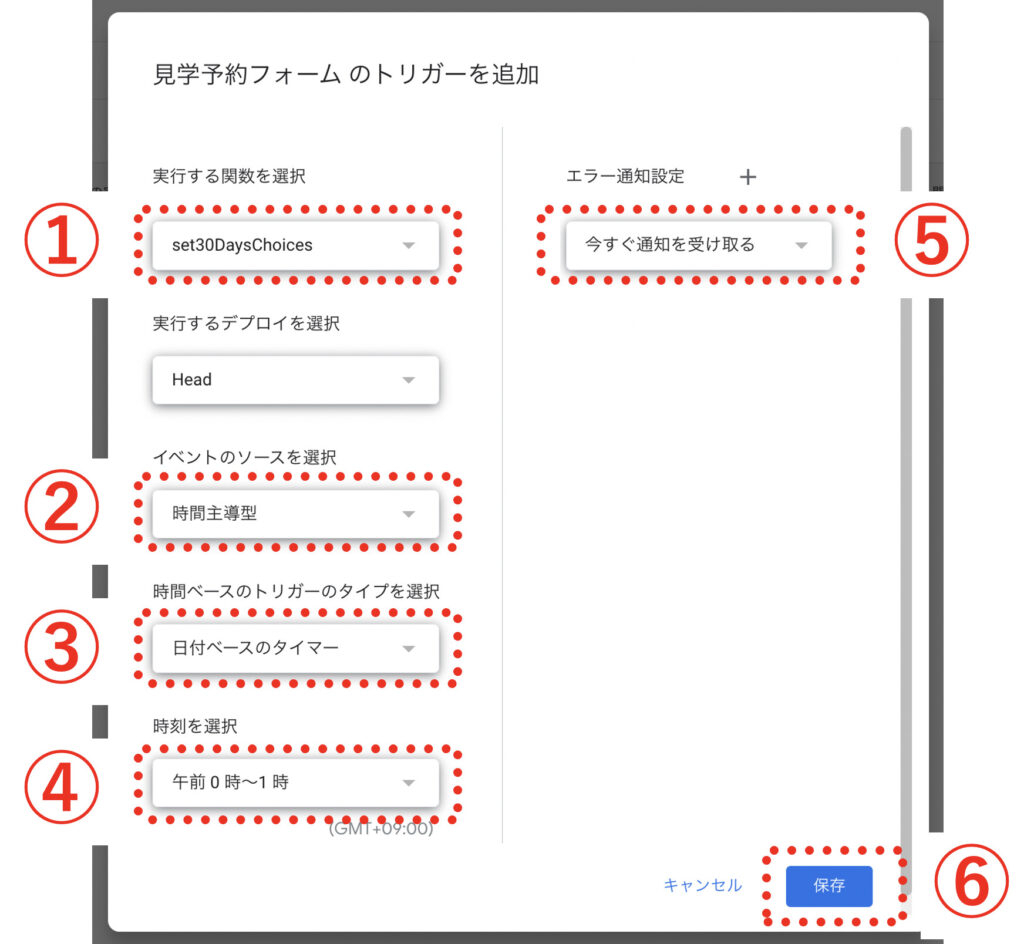
以下の手順でトリガー追加してください。
- 実行する関数に「set30DaysChoices」を選択
- イベントのソースで「時間主導型」を選択
- トリガーのタイプで「日付ベースのタイマー」を選択
- 時刻に「午前0時〜1時」を選択
- エラー通知設定で「今すぐ通知を受け取る」を選択
- 「保存」をクリック

※アクセス権限の承認を求められた場合は、実行権限を承認しましょう。承認する方法がわからない場合は以下の記事を参照してください。
これでトリガー設定完了です!毎日深夜0時〜1時の間に、set30DaysChoices関数が実行されますので、明日になったら明日の日付が先頭の選択肢になるはずです。
GASはこのトリガー設定がものすごく便利なんですよね〜
まとめ
以上、「Googleフォームの日付選択をプルダウンにして入力内容を制限する方法」について解説しました!これで見学日入力についての課題は解決できましたね!
次の見学時間に関する課題についても、同様にプルダウンを使う方法で解決していきます。
今回と似たような方法になるので、まずはご自身の力でチャレンジしてみてください。
答えを知りたいという方は次の記事で解説していきます。
ということで次回は「Googleフォームの時間入力をプルダウンにしてキリのいい時間を入力させる方法」です。お楽しみに!





コメント
素人なため、簡単な返答いただけると幸いです。
以下のように、コピペしたのですが、エラーになってしまいます。
function set30DaysChoices() {
let form = FormApp.getActiveForm();
let items = form.getItems();
let item = items[1]; // items[0]はお名前、items[1]は見学日、items[2]は見学時間
let now = new Date(); // now = 2022年11月21日16時19分
let y = now.getFullYear(); // y = 2022
let m = now.getMonth(); // m = 10
let d = now.getDate(); // d = 21
let days = [‘日’, ‘月’, ‘火’, ‘水’, ‘木’, ‘金’, ‘土’];
let choices = [];
for(let i = 0; i < 30; i++){
let date = new Date(y, m, d+i);
let day = date.getDay();
date = Utilities.formatDate(date, 'Asia/Tokyo', `yyyy年M月d日(${days[day]})`);
choices.push(date);
}
item.asListItem().setChoiceValues(choices);
}
エラーの内容→エラー Exception: Invalid conversion for item type: TEXT.
at set30DaysChoices(コード:20:8)
解決方法が知りたいです。
予約フォームはプルダウン済みです。
予約日ではなく予約希望日や、見学希望日としています。
コメントありがとうございます。
これはテキストタイプの質問にasListItemメソッドを使おうとするときに発生するエラーですね。
この場合は、上から4行目、以下のコードの[ ]の中の数字を修正する必要があります。
let item = items[1]; // items[0]はお名前、items[1]は見学日、items[2]は見学時間当記事であげた例では、itemsの0番目がお名前、1番目が見学日、2番目が見学時間となっているのでこのようなコードになっています。
お手元のフォームで「予約希望日」または「見学希望日」は何番目に配置されているでしょうか?
もし一番上の位置に配置されているとすれば、
let item = items[0];としなければならないし、上から2番目の位置に配置されているとすれば、
let item = items[1];としなければならないし、上から3番目の位置に配置されているとすれば、
let item = items[2];としなければなりません。[ ]の中のインデックス番号を変更してトライしてみてください。
2回目のコメント失礼いたします。
土日祝日休みの場合、プルダウンに追加しないように出来るのでしょうか?
ご教授いただけますと幸いです。
可能です。Youtubeで回答しましたのでご覧ください。11:03あたりから解説しています。
https://youtube.com/live/LEYkxZntLoc?feature=share
見学日を第一候補、第二候補…といった形で作りたい場合はどうしたらいいでしょうか。
プルダウンの内容は一緒で、先頭の選択肢が明日になったら明日の日付に更新されるようトリガーも追加させたいです。
コメントありがとうございます。
以下のライブ配信で回答しました。4個目の質問、46:50あたりから回答しています。
https://youtube.com/live/N1x8yUo3cKA?feature=share
YouTubeの動画よりこちらに来たのですが、
手順が詳細に載っていてわかりやすく、すごく助かりました。
iPhoneでフォームに日付入力していました。基本的には今日の日付しか入力しないのに、年・月・日と別々に入力しないといけない上、入力欄を移動するたびに入力モードがアルファベットに切り替わり、なんとかならないかと悩まされていました。
ですが、こちらの方法で解決しました。
ありがとうございます!
ありがとうございます!
そうなんです。Googleフォームって、日付入力のUIが微妙なんですよね…
iPhoneだと年月日別々になるし、Androidだとカレンダー入力できるけど、年指定の仕方がわかりにくかったり…
無事解決できてよかったです!
とても分かりやすくご説明頂きありがとうございます。素晴らしいです。
質問なのですが
決まった曜日を表示させる(火曜、金曜日のみ)まではできたのですが
そこから分岐し、時間帯を選ぶようにするにはどのようにすればよいでしょうか..
火曜を選んだ人→10時、10時30分
金曜を選んだ人→16時、16時30分
という感じです。
お忙しいとは存じますがお教え頂けますと幸いです。
一年越しの回答になってしまい申し訳ございません。
他にも気になってる人がいるかもと思い、念の為回答いたします。
結論、選択肢の分岐は現時点のGoogleフォームで実装するのは難しいです…
セクション機能を使えばできないこともなさそうですが、ユーザビリティの点であまり現実的ではないかなと思います。
選択肢を動的に分岐させるにはHTMLおよびJavaScriptで実装するしかないかな…というところです。
Youtubeでも解説しております。
https://youtu.be/f_PJgwxSmxk
こんにちは
素人ですが頑張ってやってみました。とても簡単にできて驚きましたが、日付の選択を複数にしたいので、チェックボックスで同様の設定を行いたいのですが、可能でしょうか?
教えていただけたら大変助かります。
ご確認よろしくお願い致します。
以下Youtubeの4:00〜で回答しています。
https://youtu.be/f_PJgwxSmxk
いつも参考にさせていただき、業務の効率化に大変役に立っております。
さて、今回ご相談したい内容としては、フォームの日付選択を今日から3日後から、かつ休館日(原則月曜ですが、月曜が祝日の場合次の日と変則的)を外した日付をプルダウン選択可したいと思っています。
「土日祝日休みの場合」と同様に「休館日」リストをスプレッドシートで作成し、休館フラグを立てています。
ところが、以下のエラーが表示され、ここ3週間くらい悩み続けておりました。
解決方法がありましたらご教示ください。宜しくお願いいたします。
■エラー内容
Exception: The parameters (String,String,String) don’t match the method signature for Utilities.formatDate.
isHoliday @ コード.gs:32
set30DaysChoices03 @ コード.gs:21
以下Youtubeの8:12〜で回答しています。
https://youtu.be/f_PJgwxSmxk
いつもわかりやすい解説をありがとうございます。
初歩的な質問で申し訳ございませんが、ご回答頂けると幸いです。
フィルターメソッドの解説で、「見学日」と一致させるため、最後のインデックス番号を[0]にする理由が理解できません。
itemsのなかでは[1]ではないのでしょうか?
よろしくお願いいたします。
以下Youtubeの16:19〜で回答しています。
https://youtu.be/f_PJgwxSmxk
JavaScript初心者です。
こちらの記事、参考にさせていただきました。
1点質問です。
翌月の1ヶ月分の日付を選択肢として設定することは可能でしょうか?
ex) 現在が2023年9月◯日⇨2023年10月1日から10月31日までのすべての日付を選択肢として設定する。
また、別の方もご質問されていたように、
プルダウンではなくチェックリストで表示し、日付を複数選択できるようにしたいです。
ご返信もしくはYouTubeライブにてご回答いただけますと大変助かります。
よろしくお願いします。
以下Youtubeの21:57〜で回答しています。
https://youtu.be/f_PJgwxSmxk
いつもお世話になっております。
いつも学びの多い動画をありがとうございます。
家康様のご質問について、私も知りたいと思っています。お忙しいところ恐縮ですが、ご教示いただけますと幸いです。
以下Youtubeの21:57〜で回答しています。
https://youtu.be/f_PJgwxSmxk
Googleフォームについて調べており、こちらにたどり着きました。わかりやすい解説で大変勉強になります!
日付について、3日後から翌月末までの日程に制限をかけることは可能でしょうか?
なお当方は(日)(月)(祝)が定休日の会社です。お忙しいところ恐縮ですが、ご教示いただけますと幸いです。
以下Youtubeの28:13〜で回答しています。
https://youtu.be/f_PJgwxSmxk
以下のエラーコードが出てしまいます。
何度やっても参照しないので何が問題かわかりません。
お忙しいところ恐縮ですが、ご教示いただけますと幸いです。
エラー内容
———————————–
TypeError: Cannot read properties of undefined (reading ‘indexOf’)
isHoliday @ コード.gs:31
set30DaysChoices @ コード.gs:17
———————————–
Excel形式
———————————–
2025年06月08日 日 FALSE
———————————–
コード
———————————–
function set30DaysChoices() {
let form = FormApp.getActiveForm();
let items = form.getItems();
let item = items[6]; //
let now = new Date();
let y = now.getFullYear();
let m = now.getMonth();
let d = now.getDate();
let days = [‘日’, ‘月’, ‘火’, ‘水’, ‘木’, ‘金’, ‘土’];
const choices = [];
for(let i = 1; i < 30; i++){
let date = new Date(y, m, d+i);
let day = date.getDay();
const formattedDete = Utilities.formatDate(date, 'Asia/Tokyo', `yyyy年MM月dd日(${days[day]})`);
if(!isHoliday(formattedDete)){
choices.push(formattedDete);
}
}
item.asListItem().setChoiceValues(choices);
}
function isHoliday(date="yyyy年MM月dd日"){
const ss =SpreadsheetApp.openById('1By0zBCVHnM7Pj9UKSwVCj01Oe30QqxFXKOGyCfAnyeA');
const sheet = ss.getSheetByName('定休日以外');
const targetRow = sheet.getRange('A:A').createTextFinder(date)
.matchEntireCell(true).findNext().getRow();
return sheet.getRange(targetRow, 3).getValue();
}
———————————–
ご質問ありがとうございます。
ここ最近1ヶ月くらい、createTextFinderメソッドに不具合があるようで、いただいたエラーもそれによるものと思われます。
この不具合はGoogle側の問題で、解決するまでは別の方法で対処するしかありません。
以下の動画で対処法を解説していますので、ご参考にしてください。
https://youtu.be/FuM1MZSNkLw