 GASの基本
GASの基本 【GASの始め方】オブジェクトとメソッドについて学ぼう
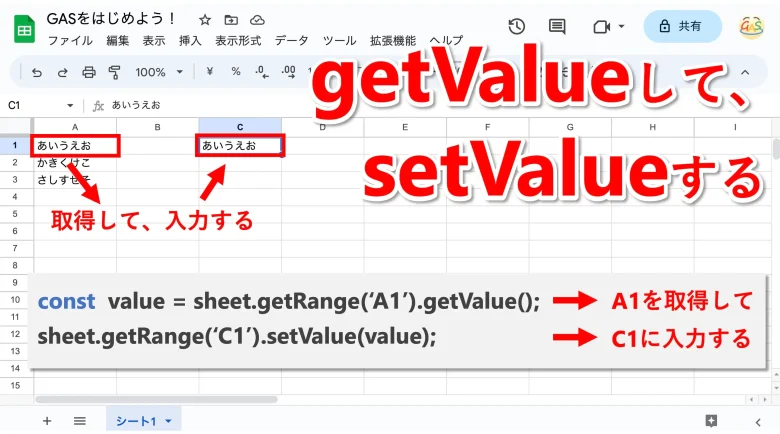
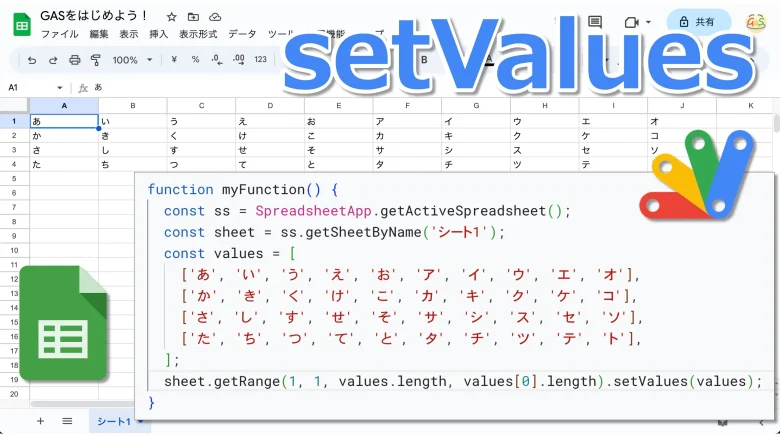
連載「GASでスプレッドシートを自由自在に操るためのスキル習得講座」シリーズの第11回です。今回はオブジェクトとは何かについてわかりやすく解説します。オブジェクトの特徴や記法、メソッドについて詳しく説明していきます。
 GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本  GASの基本
GASの基本