この記事は、AppSheetで多対多(N対N / many to many)のテーブル設計をしたいときに参考になるかもしれません。かなりマニアックな記事です。AppSheetが好きなニッチな層に響けば幸いです。
AppSheetで多対多のテーブル設計をするときの問題点
AppSheetで多対多のテーブル設計をするときの問題点として、
「中間テーブルに複数のレコードを一括登録できない」
という問題点があります。
どういうことか、サンプルアプリ(在庫管理アプリ)を用いて説明していきます。
サンプルアプリのテーブル設計
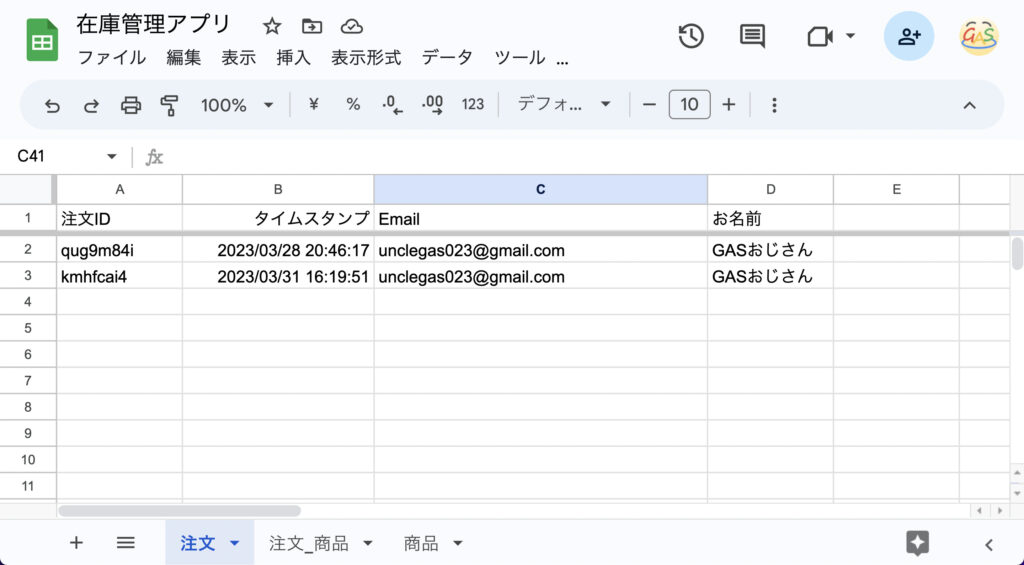
サンプルとして在庫管理アプリを作ります。用意するテーブルは以下の3つです。
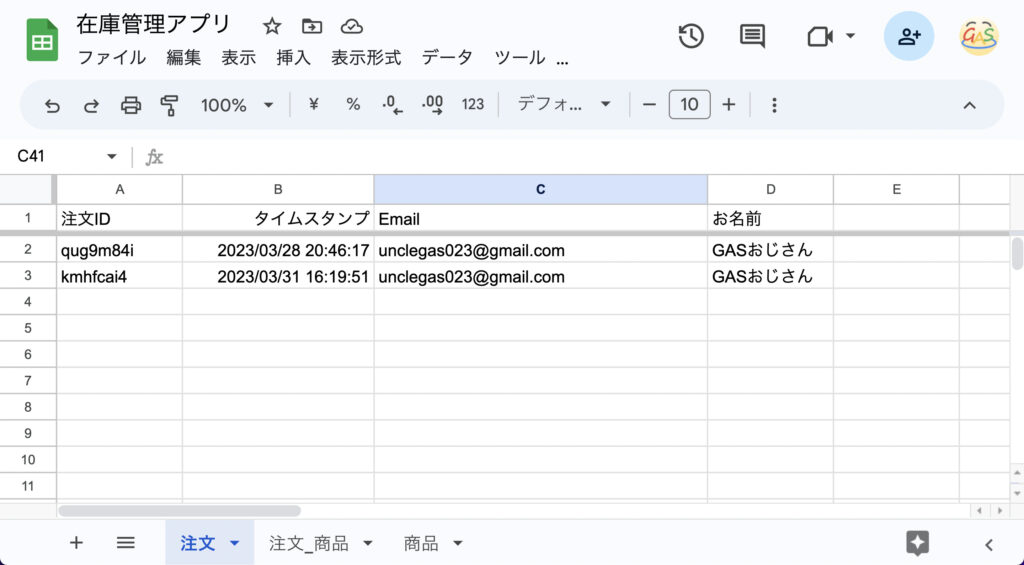
1. 注文テーブル

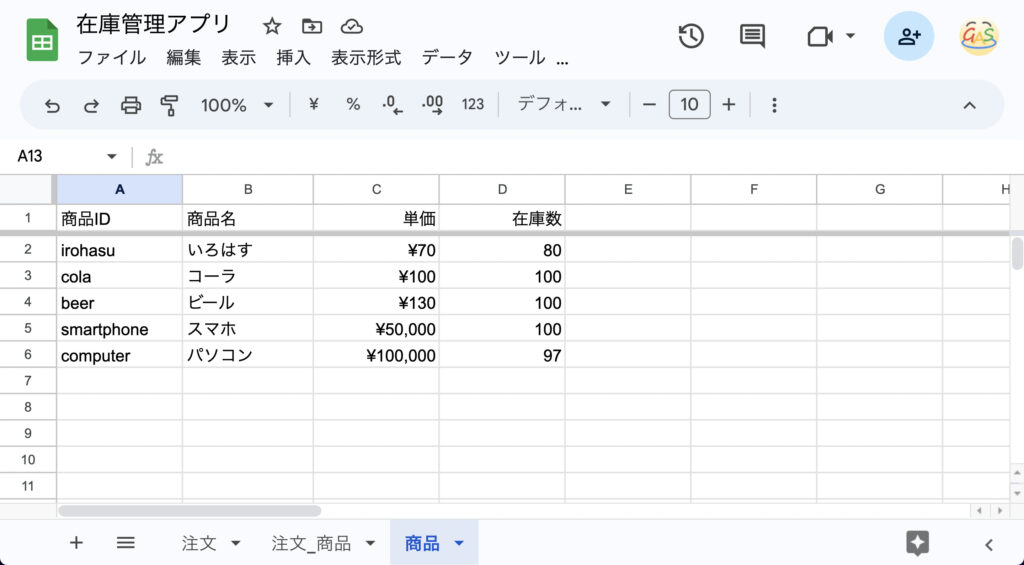
2. 商品テーブル

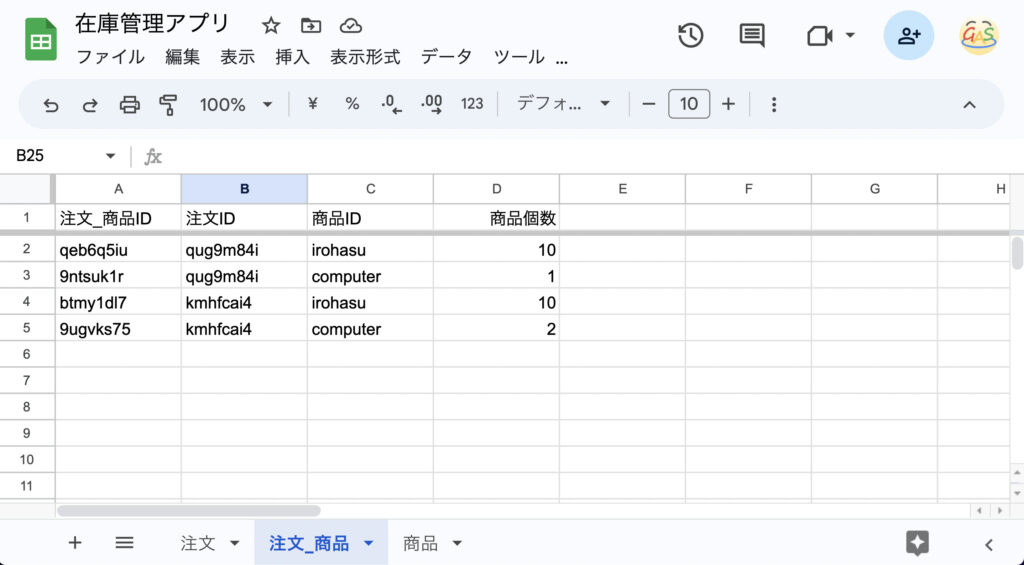
3. 上記2つのテーブルをつなぐ「注文_商品」テーブル

上記3つのテーブルを用意し、アプリ化します。
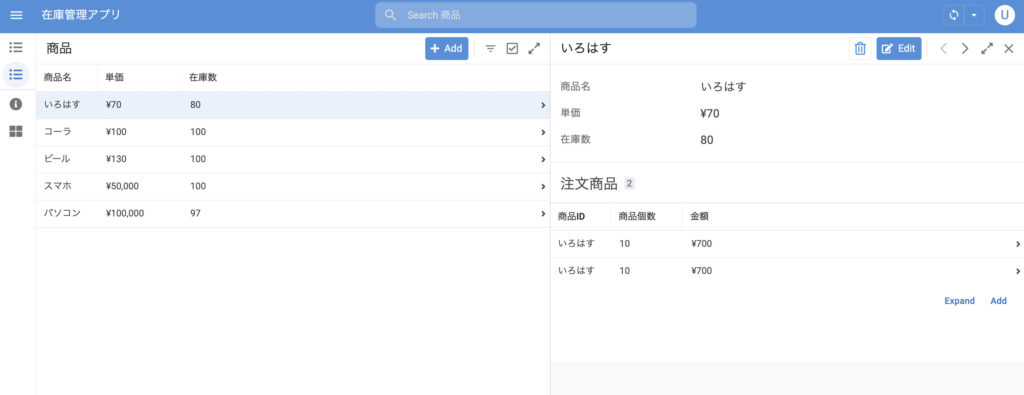
サンプルアプリのビュー画面
ビューは以下の2つを作ります。
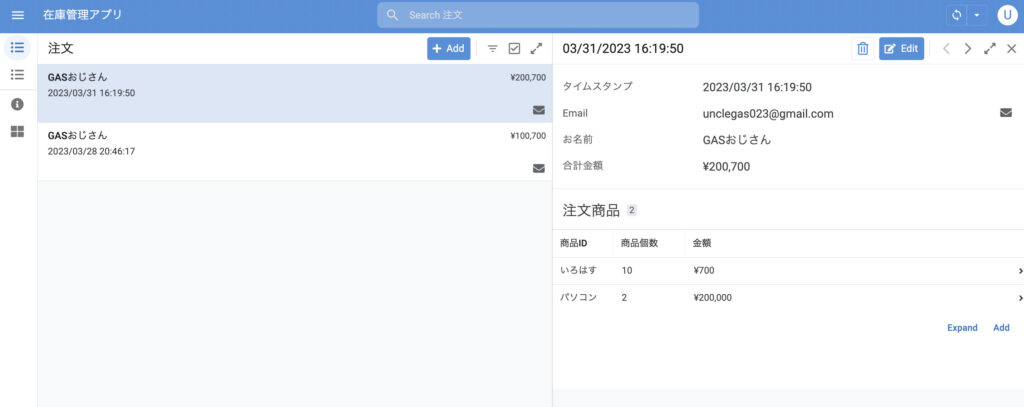
1. 注文一覧画面

2. 商品一覧画面

問題点
さて、それではここから商品を注文していきたいと思います。
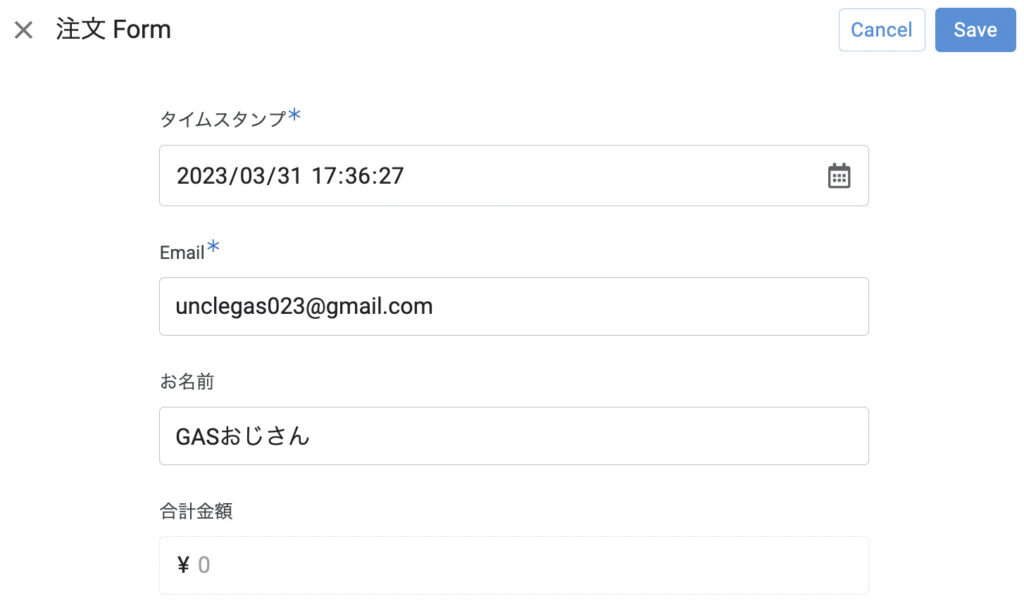
「注文_Form」から新しい注文をしていきたいのですが、この画面で商品を選択することはできません。

注文テーブルは以下のようなカラム構成になっていて、商品については外部テーブルなので、このFormでは商品を選べないんですよね。

とりあえず一旦Saveして注文テーブルにレコードを追加します。

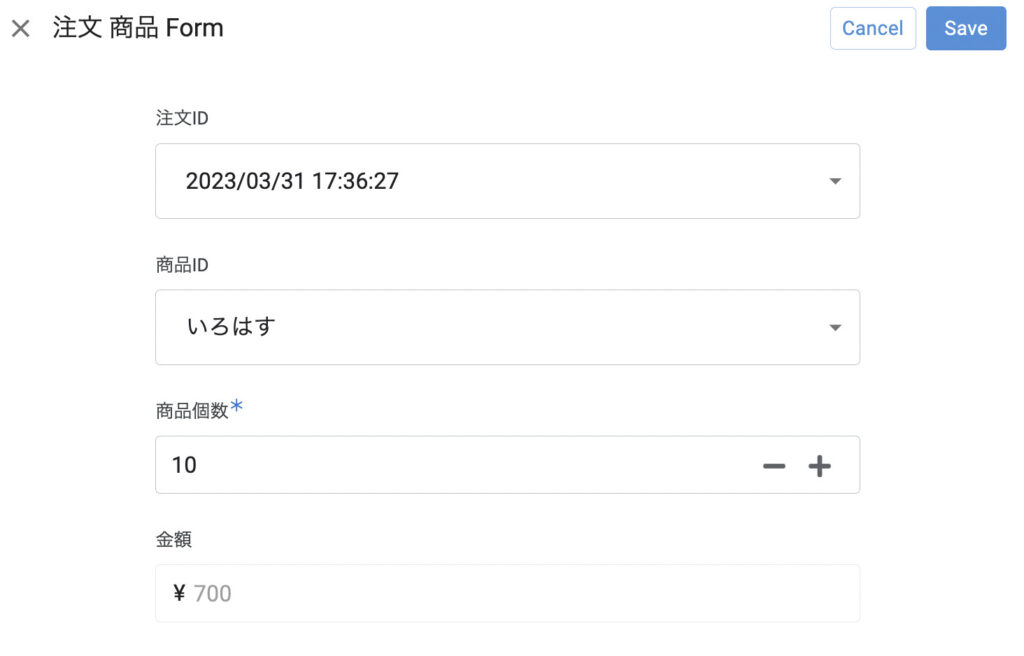
次に、追加した注文から「注文_商品_Form」画面を開いて、商品を登録します。

いろはす(商品IDはirohasu)を10個登録してみます。
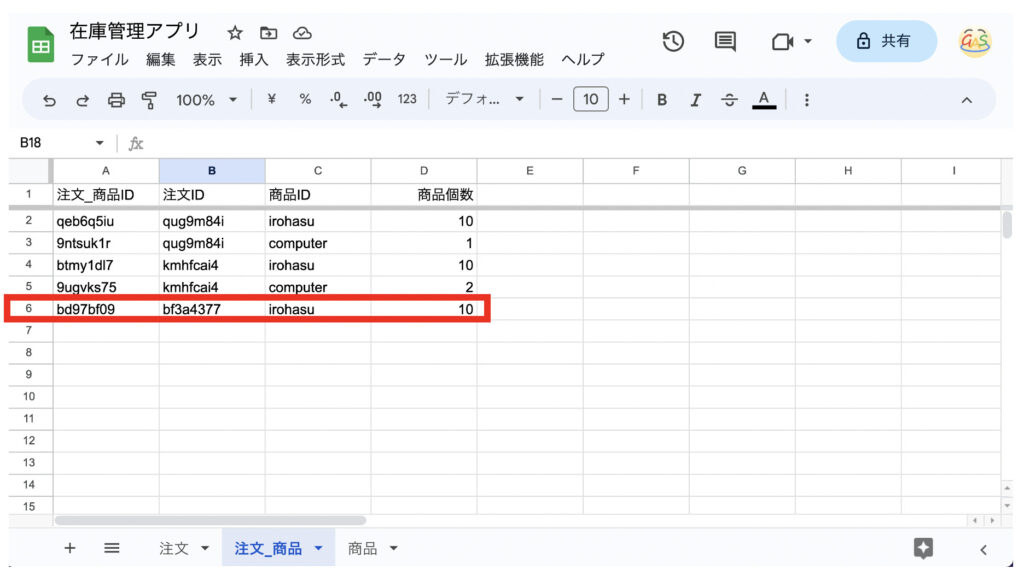
すると、注文_商品テーブルにレコードが1件追加されました。

上記の例ではirohasuという商品を10個、という注文をしました。
では、irohasuを10個とcolaを20個を同時に注文したいとき、どうすればいいでしょうか?
これは言い換えると、「注文_商品テーブルに2件のレコードを同時に登録するにはどうしたらいいか」ということですね。
結論、現状のAppSheetでは複数のレコードを同時に登録することはできません。
複数のレコードを登録する場合は、1件ずつ地道に登録するしかないのです。
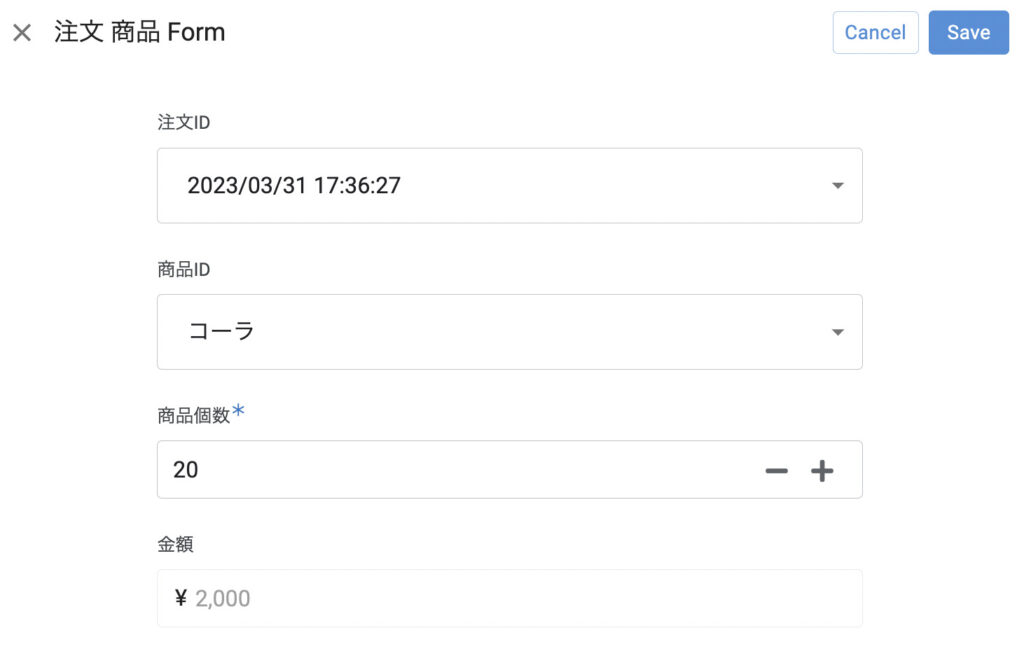
つまり、追加でcolaを20個注文したい場合は、以下のように「注文_商品_Form」から再度登録する必要があるわけです。

これがノーコードの限界ですね。痒いところに手が届きません。
GASでWebアプリを作って解決
ということで、GASを使って無理やり解決します。
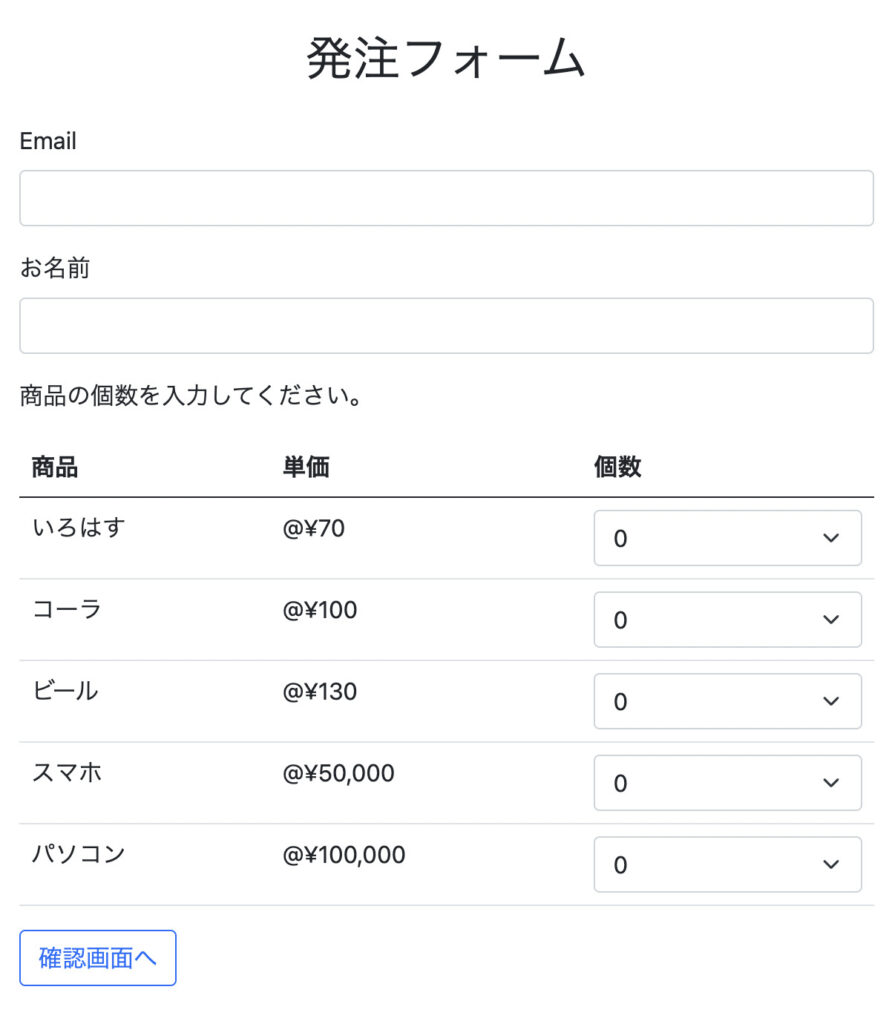
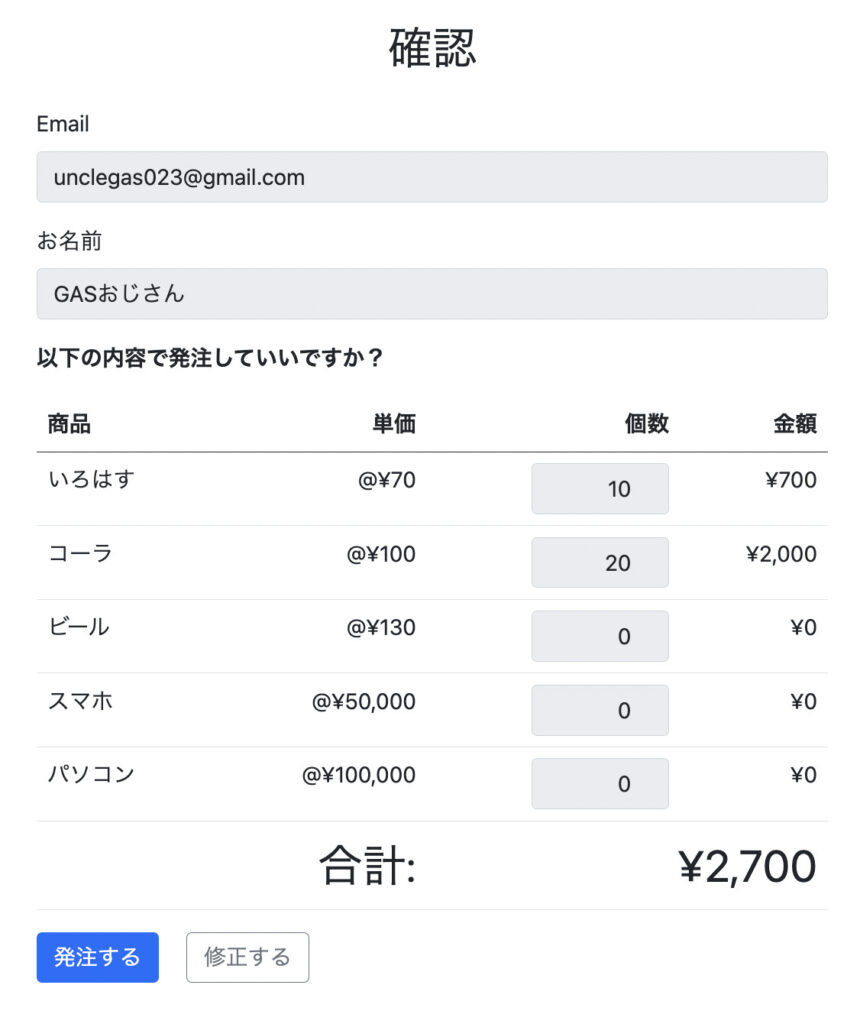
GASで以下のようなWebアプリを作ります。

こちらでいろはす10個とコーラ20個を選択し発注します。

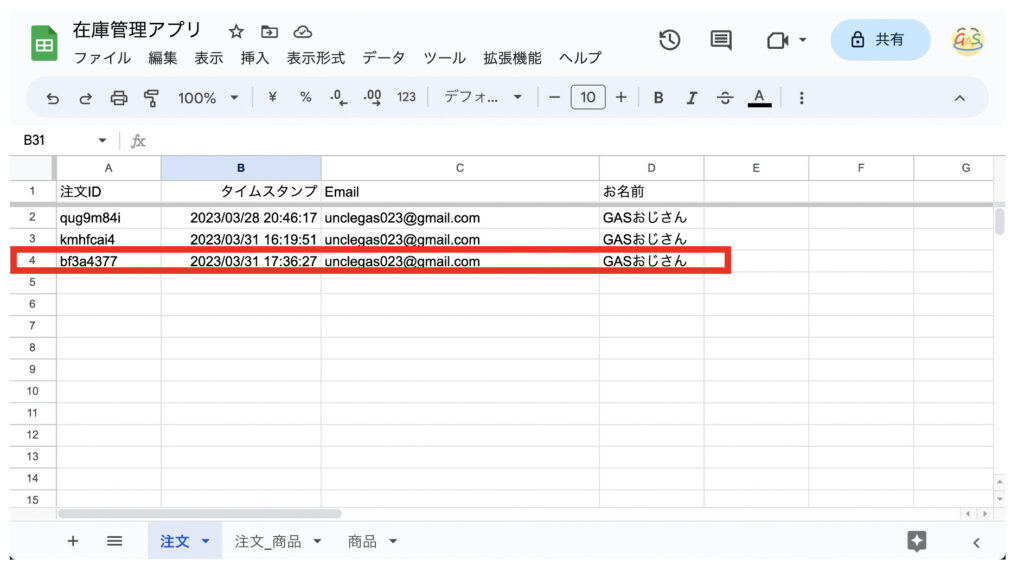
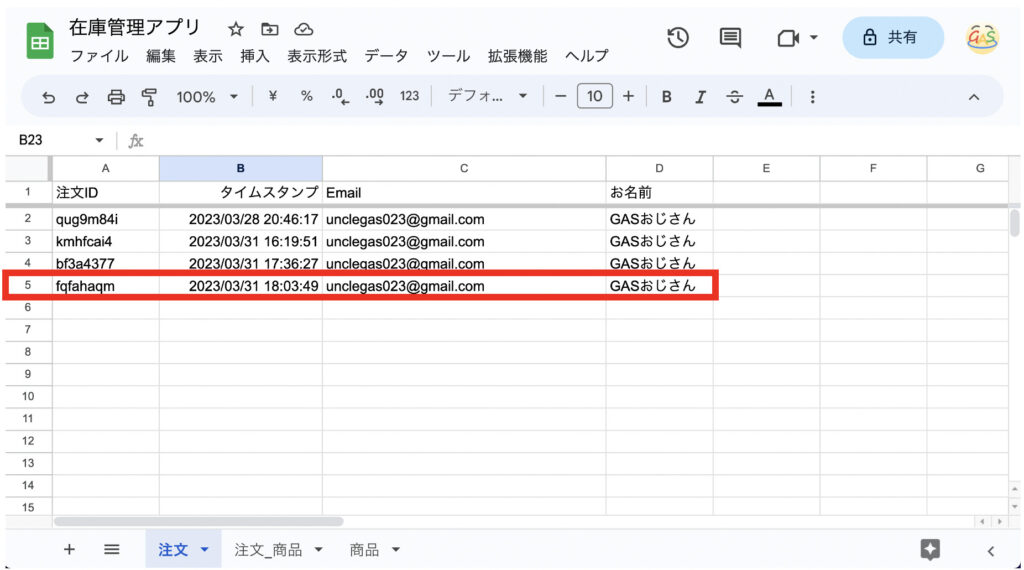
すると、まず「注文」テーブルに1件レコードが追加され、

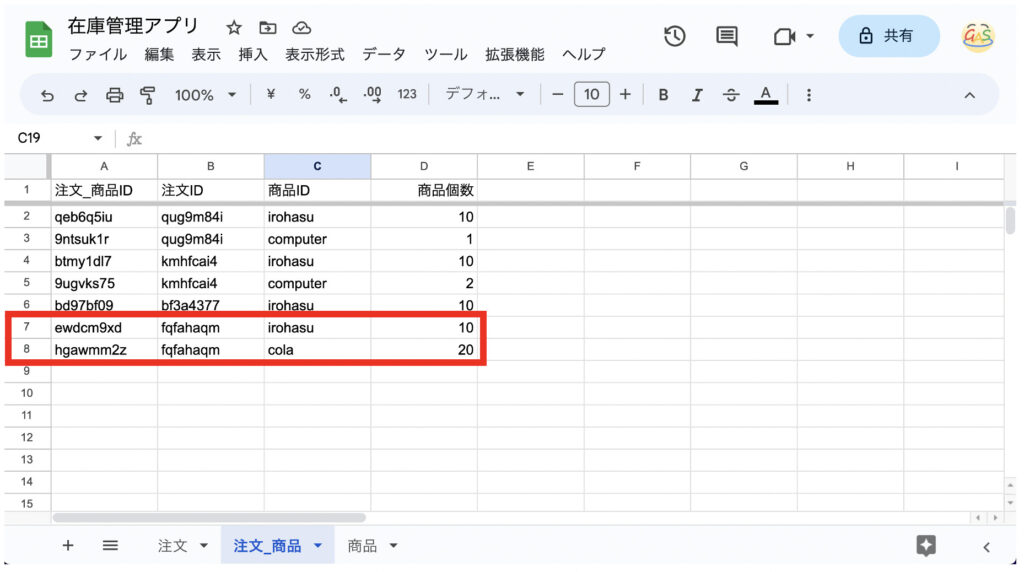
さらに「注文_商品」テーブルにも2件レコードが追加されます。

Webアプリのコピーを配布
以下のスプレッドシートを開いてコピーを作成してください。GASが付属しています。
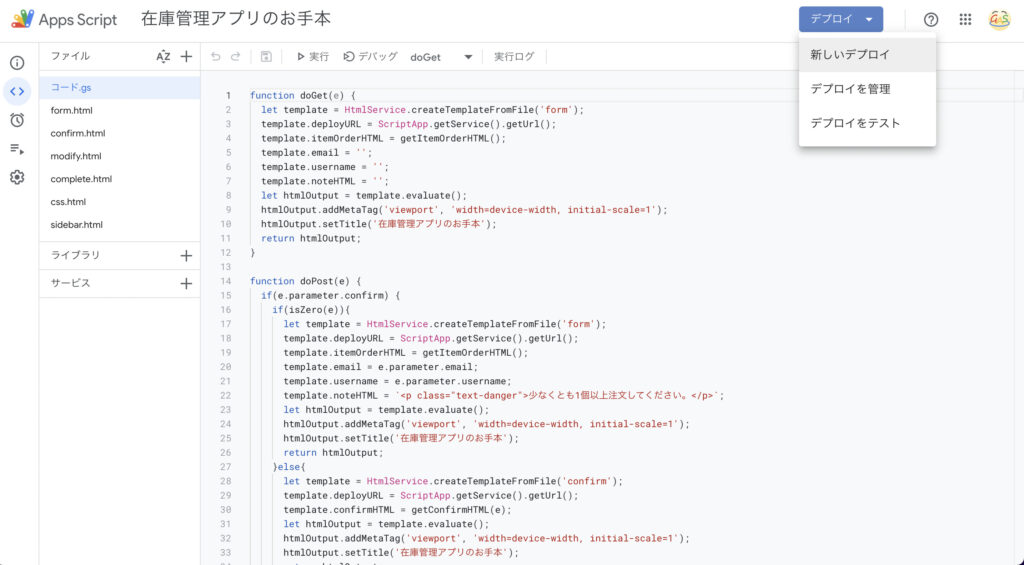
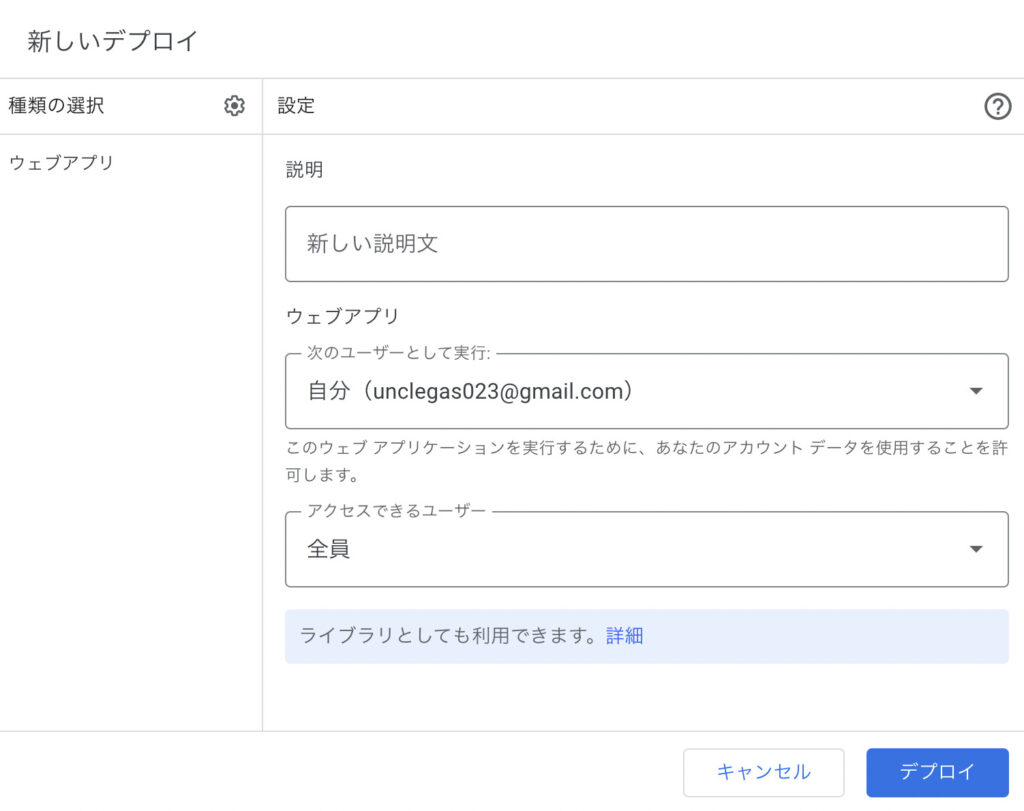
コピーを作成したら、GASエディタを開いて、右上の「デプロイ」から、「新しいデプロイ」をクリックしてください。

種類でウェブアプリを選択し、アクセスできるユーザーを適切なものに指定して、デプロイしてください。

まとめ
伝わる人にだけ伝わればと思い、丁寧さは置き去りにした記事となっています。もし質問等あればお気軽にコメントいただければと思います。


コメント
記事ありがとうございます。
そうなんですよね〜 社内備品発注システムをフォームとスプレッドシートで作成してみたのですが、一度に1種類の備品しか登録できなくて、現場から「こんなチンタラできねぇw」って〜
そりゃそうだわなぁ〜って、いろいろ探し求めてここに辿り着きました。
ものすごく参考になりました。
コメントありがとうございます!共感いただけて嬉しいです。
ここらへんもいずれはGASを使わず、AppSheetだけで実装できるようになるといいですね!今後のアップデートに期待です。
appsheetでデータを一括入力する方法が分からず困っていたのですが、できないんですね。
アパレルの在庫管理をしたかったのですが、商品別・ロット別・色別・サイズ別に管理する必要があるため、受発注・入庫・出庫のたびにそれぞれ1件づつ入力するとなると大変な手間になってしまいます。
大変困りましたが出来ないと分かっただけでも収穫です。ありがとうございます!
ありがとうございます!コメント嬉しいです☺️