みなさんこんにちは!GASおじさんです。
本日は、「Googleカレンダーで特定のイベント削除を検知して通知する方法」について解説していきます。
なお、Youtubeで動画解説もしていますので、動画で見たい方は以下からどうぞ💁♂️
Googleカレンダーで特定のイベント削除を検知して通知する方法
今回はGoogleカレンダーのタイトルに【面会】というキーワードが含まれているイベントが削除された時に、Gmailで通知するというスクリプトを実装していきます。
以下の手順で実装していきます。
- スクリプトエディタを起動してサンプルをコピペ
- Google Clandar API を追加する
- トリガーを設定する
スクリプトエディタを起動してサンプルをコピペ
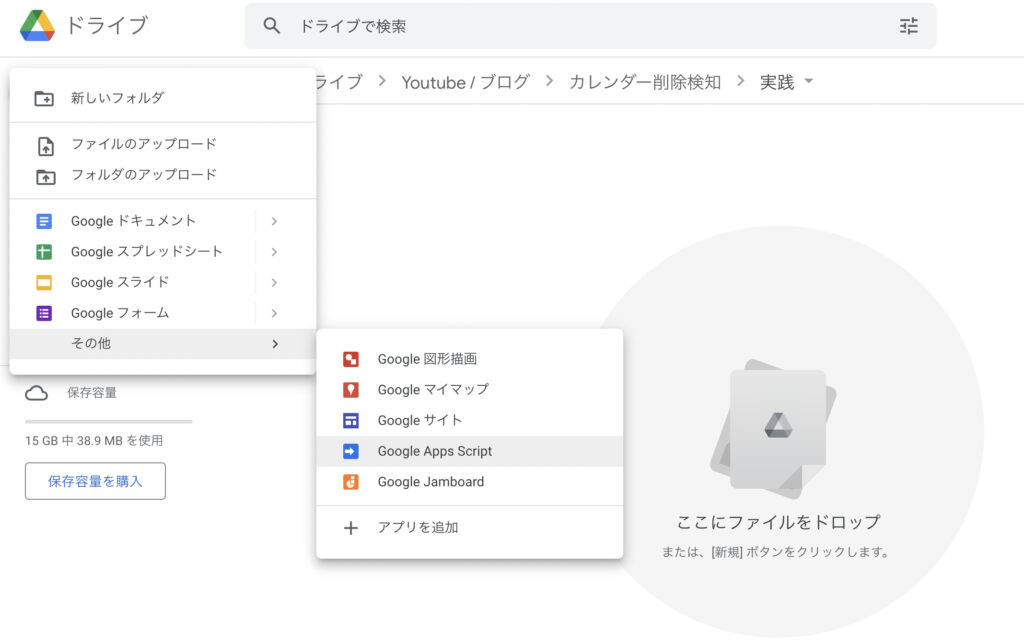
まずはGASのエディタを起動します。今回はスタンドアロンスクリプトを用います。
Googleドライブからエディタを起動しましょう。

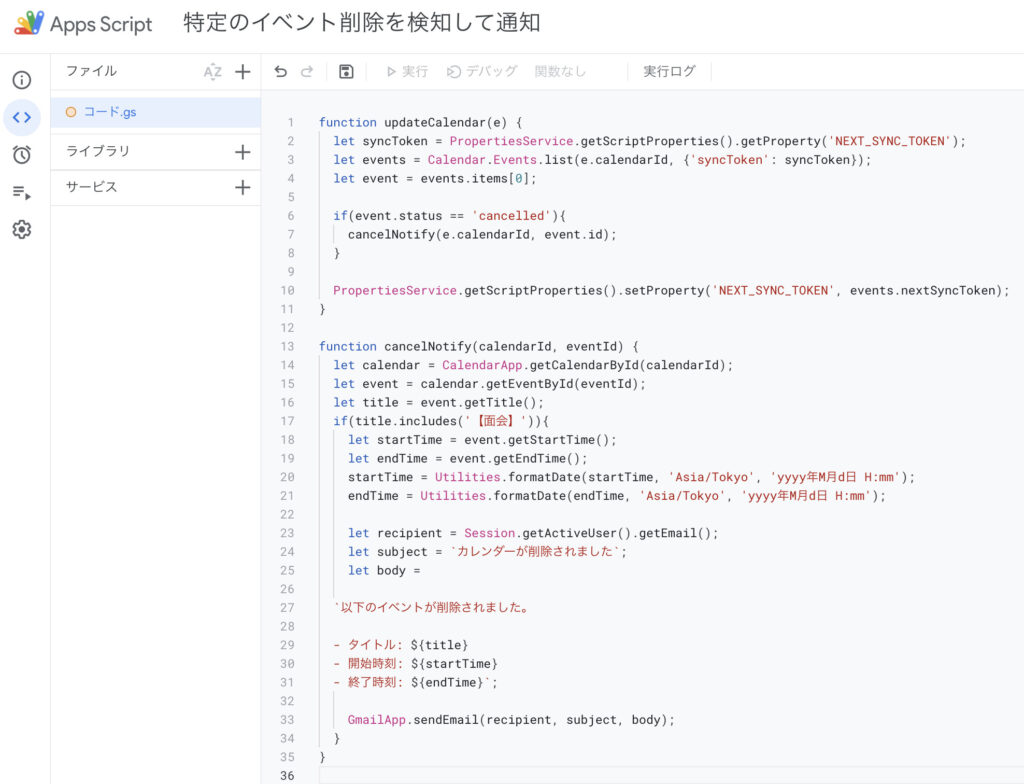
エディタを起動したら、以下のスクリプトをコピペしてください。
function updateCalendar(e) {
let syncToken = PropertiesService.getScriptProperties().getProperty('NEXT_SYNC_TOKEN');
let events = Calendar.Events.list(e.calendarId, {'syncToken': syncToken});
let event = events.items[0];
if(event.status == 'cancelled'){
cancelNotify(e.calendarId, event.id);
}
PropertiesService.getScriptProperties().setProperty('NEXT_SYNC_TOKEN', events.nextSyncToken);
}
function cancelNotify(calendarId, eventId) {
let calendar = CalendarApp.getCalendarById(calendarId);
let event = calendar.getEventById(eventId);
let title = event.getTitle();
if(title.includes('【面会】')){
let startTime = event.getStartTime();
let endTime = event.getEndTime();
startTime = Utilities.formatDate(startTime, 'Asia/Tokyo', 'yyyy年M月d日 H:mm');
endTime = Utilities.formatDate(endTime, 'Asia/Tokyo', 'yyyy年M月d日 H:mm');
let recipient = Session.getActiveUser().getEmail();
let subject = `カレンダーが削除されました`;
let body =
`以下のイベントが削除されました。
- タイトル: ${title}
- 開始時刻: ${startTime}
- 終了時刻: ${endTime}`;
GmailApp.sendEmail(recipient, subject, body);
}
}なお、17行目のincludes('【面会】')の部分がキーワードとなっていますので、適宜ここを書き換えるようにするといいでしょう。

Google Clandar API を追加する
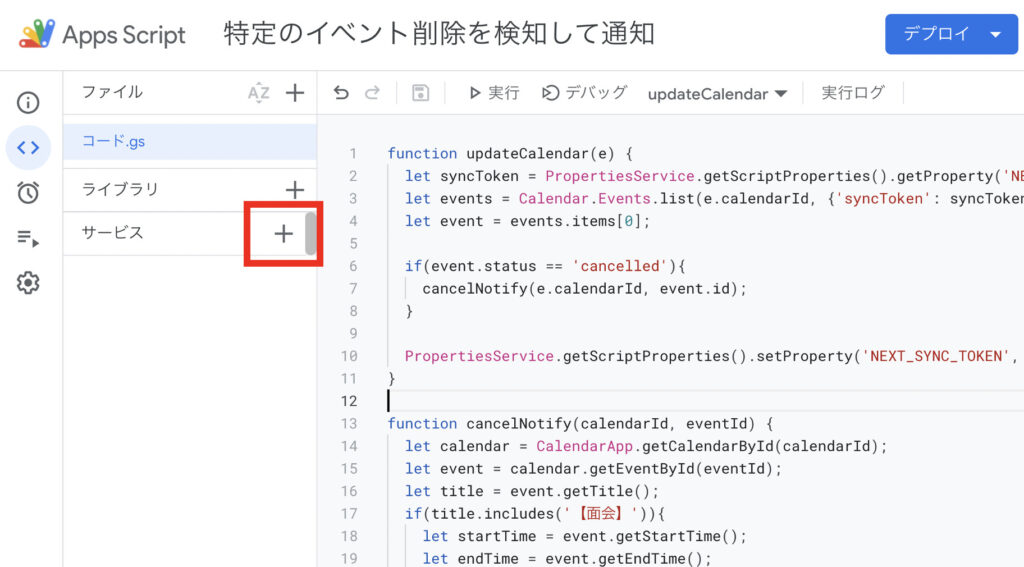
次にGoogle Calendar API を追加します。
画面左の「サービス」の「+」をクリックしてください。

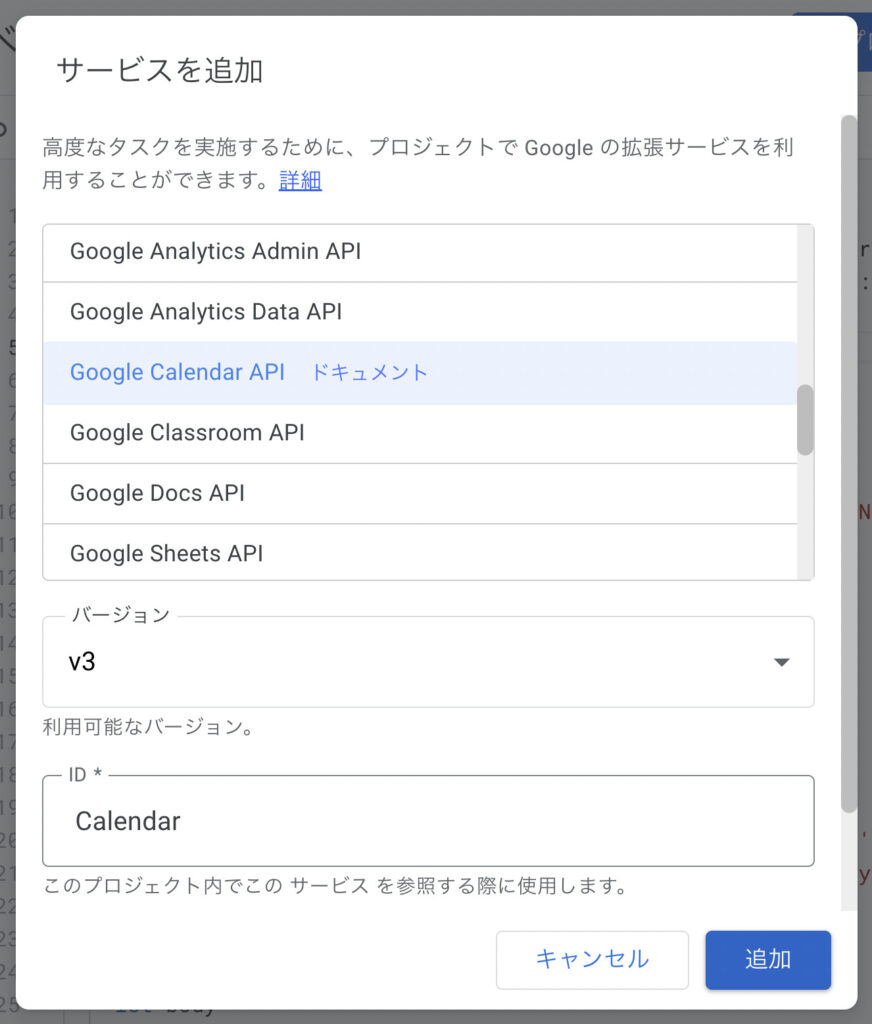
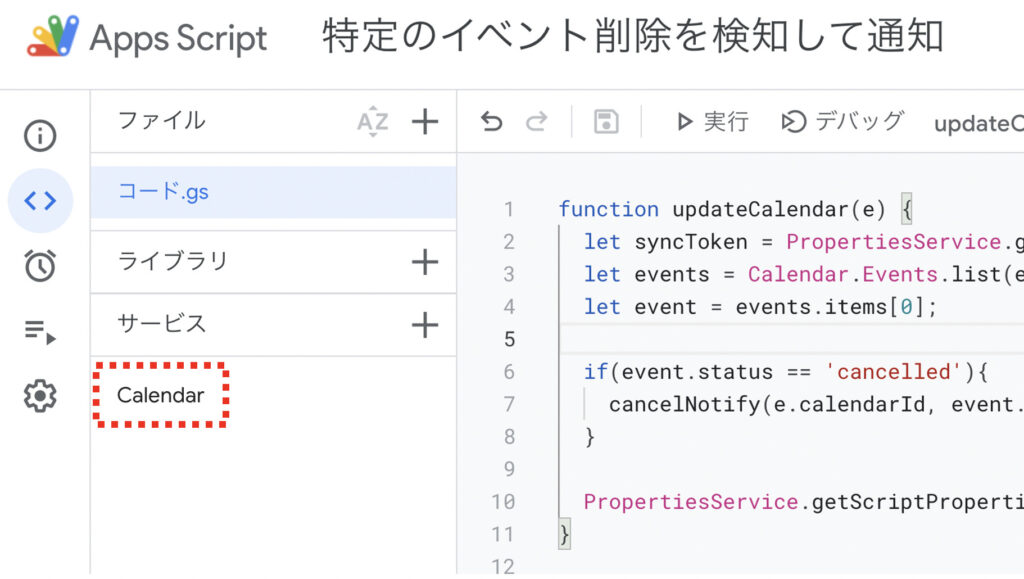
下にスクロールすると「Google Clendar API」があるので、これをクリックして「追加」をします。

すると、画面左に「Calendar」というのが追加されました。

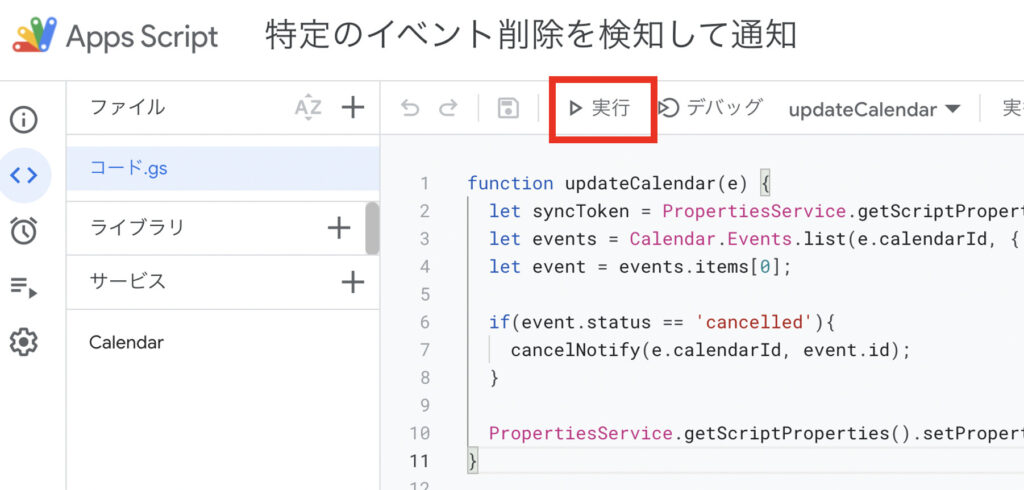
ここまでできたら一度実行して、承認権限を付与しておきましょう。

トリガーを設定する
最後にトリガーを設定します。
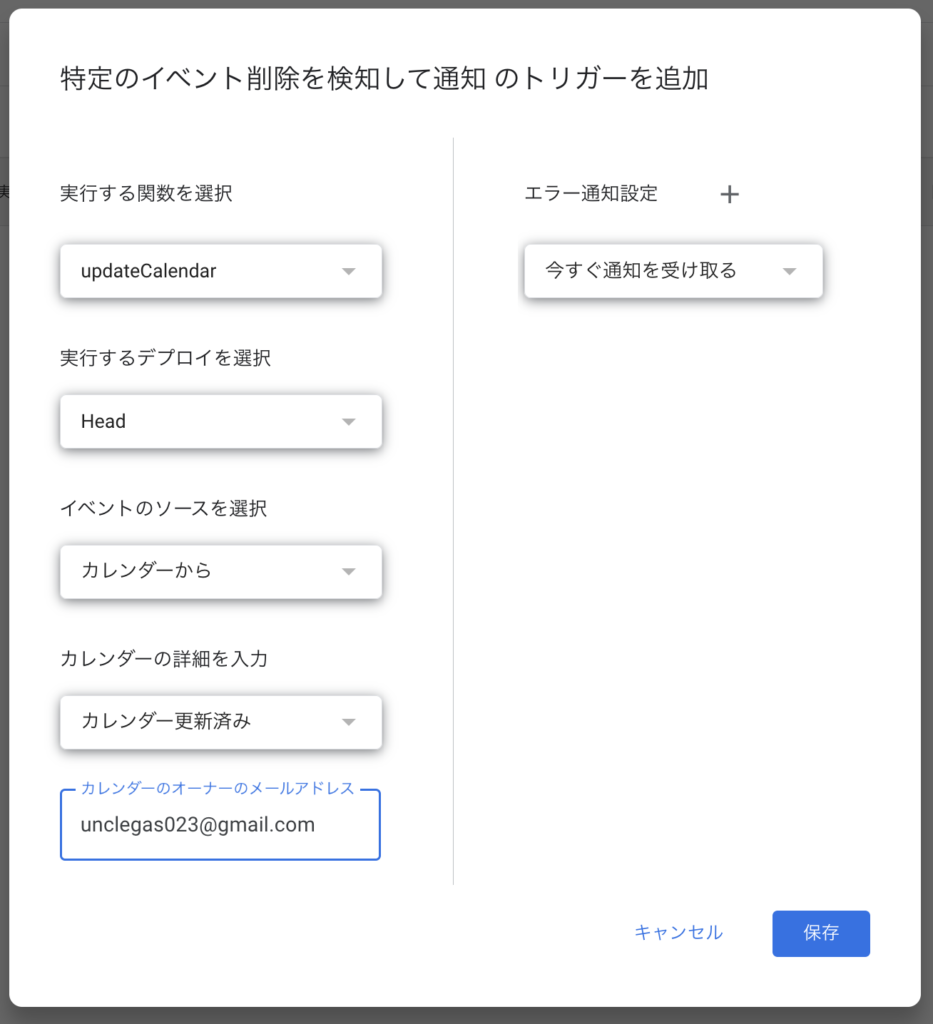
画面左の「トリガー」をクリックし、右下の「トリガーを追加」をクリックします。

「イベントのソース」を「カレンダーから」に変更して、
「カレンダーのオーナーのメールアドレス」にGoogleカレンダーのIDを指定します。

ここまでできたら実装完了です。
正常に動くかどうか、テストしてみましょう。
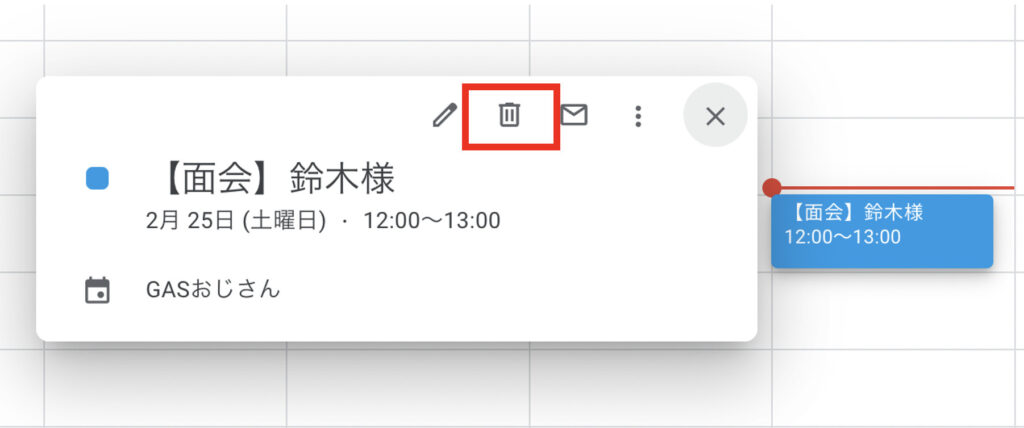
Googleカレンダーに【面会】鈴木様というタイトルのイベントを作成し、これを削除してみます。

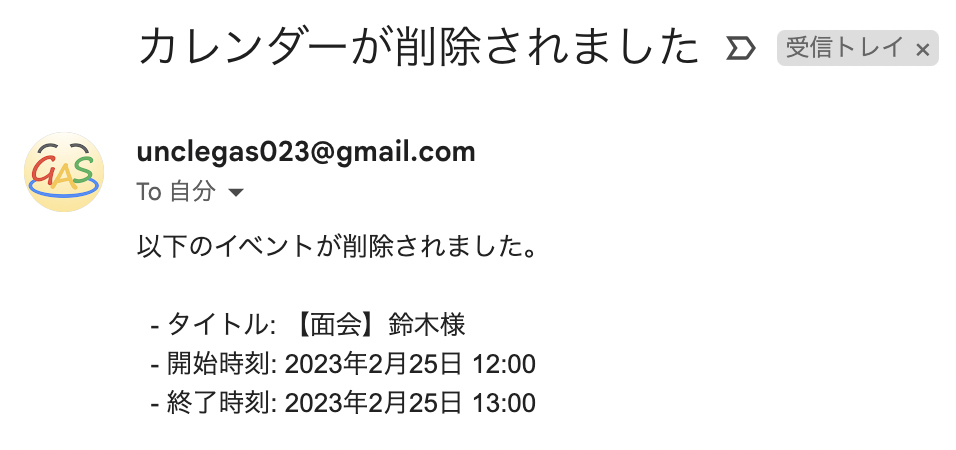
Gmailを確認すると…

無事通知が届いていることが確認できました!
文面などは適宜カスタマイズしてご利用くださいませ🙋
Youtubeでコーディング実況
Youtubeでコード解説をしていますので、興味のある方はぜひこちらもご覧ください。
それではまた次回!


コメント
検索でこちらのページにたどり着きました。
ページに沿って実行してみたのですが、
エラー Exception: Invalid argument: value at updateCalendar(コード:10:43)
となって「失敗しました」となります。
GASに詳しくなくて恐縮ですが、原因は何だと考えられるでしょうか?
コメントありがとうございます。
コードを見てみないと状況が読めないので、実際に実装したコードも添えて再度コメントをお願いします!
手順に沿って実行したところ、以下の様なエラーとなりました。
TypeError: Cannot read properties of undefined (reading ‘calendarId’)
updateCalendar @ コード.gs:3
——————–
function updateCalendar(e) {
let syncToken = PropertiesService.getScriptProperties().getProperty(‘NEXT_SYNC_TOKEN’);
let events = Calendar.Events.list(e.calendarId, {‘syncToken’: syncToken});
let event = events.items[0];
if(event.status == ‘cancelled’){
cancelNotify(e.calendarId, event.id);
}
PropertiesService.getScriptProperties().setProperty(‘NEXT_SYNC_TOKEN’, events.nextSyncToken);
}
function cancelNotify(calendarId, eventId) {
let calendar = CalendarApp.getCalendarById(calendarId);
let event = calendar.getEventById(eventId);
let title = event.getTitle();
if(title.includes(‘体験レッスン予約’)){
let startTime = event.getStartTime();
let endTime = event.getEndTime();
startTime = Utilities.formatDate(startTime, ‘Asia/Tokyo’, ‘yyyy年M月d日 H:mm’);
endTime = Utilities.formatDate(endTime, ‘Asia/Tokyo’, ‘yyyy年M月d日 H:mm’);
let recipient = Session.getActiveUser().getEmail();
let subject = `カレンダーが削除されました`;
let body =
`以下のイベントが削除されました。
– タイトル: ${title}
– 開始時刻: ${startTime}
– 終了時刻: ${endTime}`;
GmailApp.sendEmail(recipient, subject, body);
}
}