みなさんこんにちは!GASおじさんです。
今回はGoogleカレンダー連携の会議室予約システムをGASで作りましたので、ご紹介します。
有料級の超実用的なシステムとなっておりますが、なんと、コピーして無料でご利用いただけますので、ご興味のある方はぜひお試しください。コピー方法も本記事で解説します。
以下はデモ画面です。まずは自由に触って遊んでみてください。
※デモ画面ではメール通知機能はOFFにしております。
Youtubeでも解説しています。
システムの概要

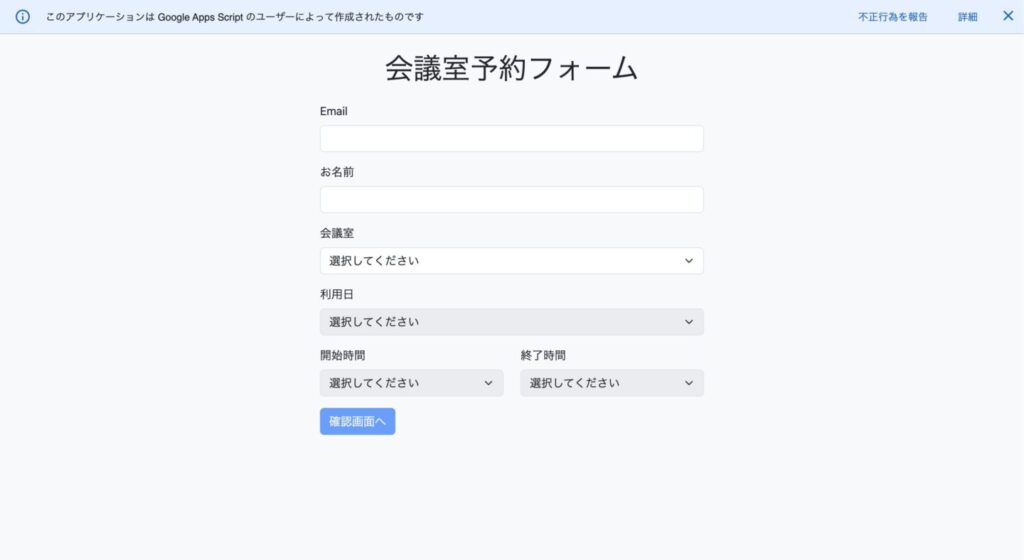
予約画面はシンプルに、
- お名前
- 会議室
- 利用日
- 開始時間と終了時間
を入力する画面となっております。
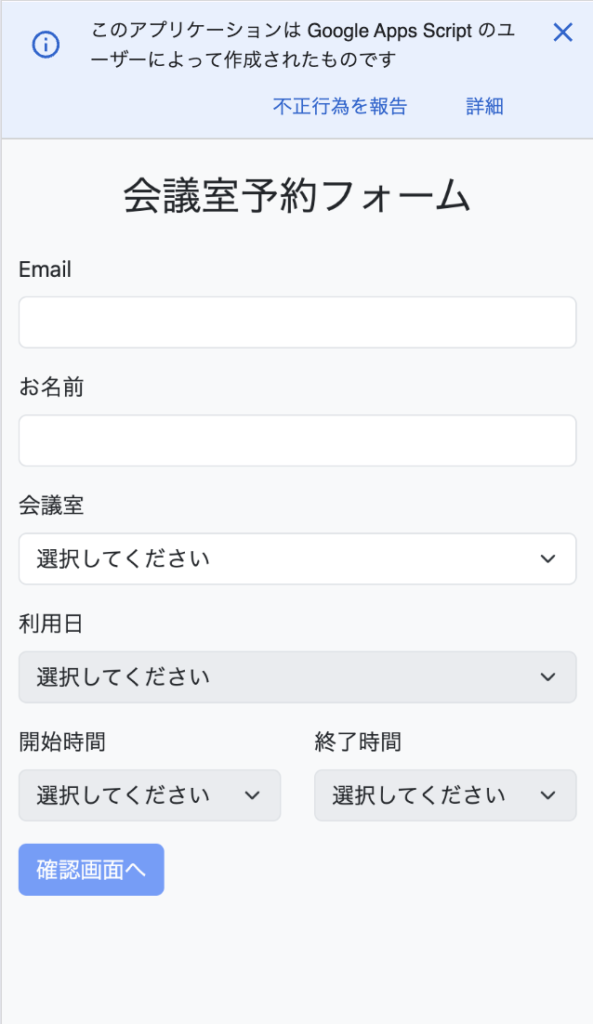
もちろんスマホ画面にも対応しています。

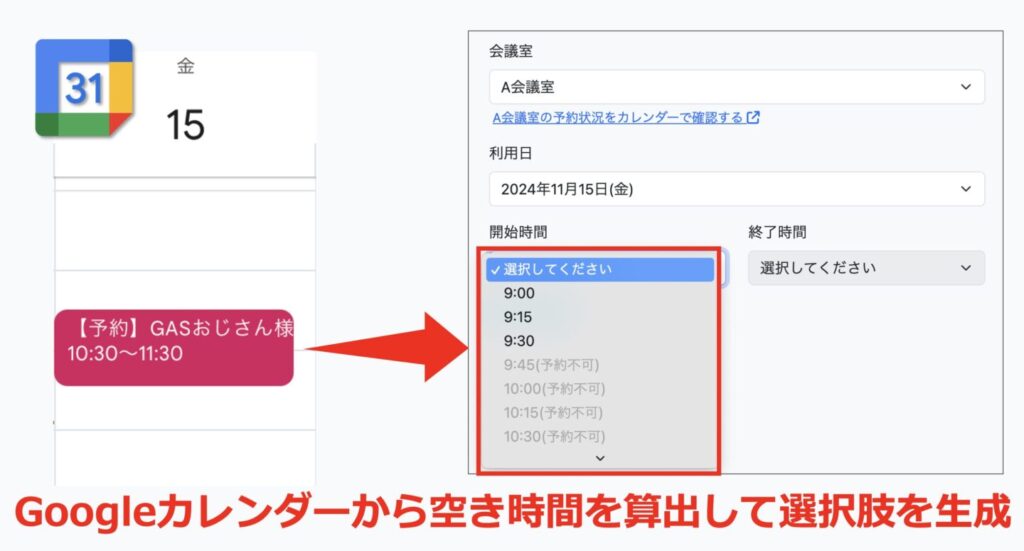
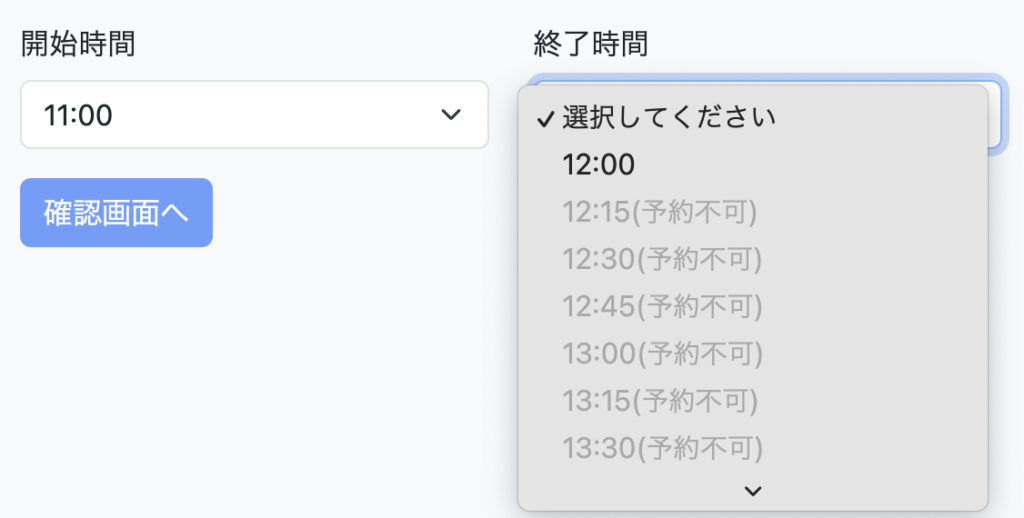
開始時間と終了時間については、Googleカレンダーから空き時間を算出して選択肢を生成するようにしています。

すでに予定が入っている時間帯は「予約不可」となるので、ダブルブッキングの心配がありません。
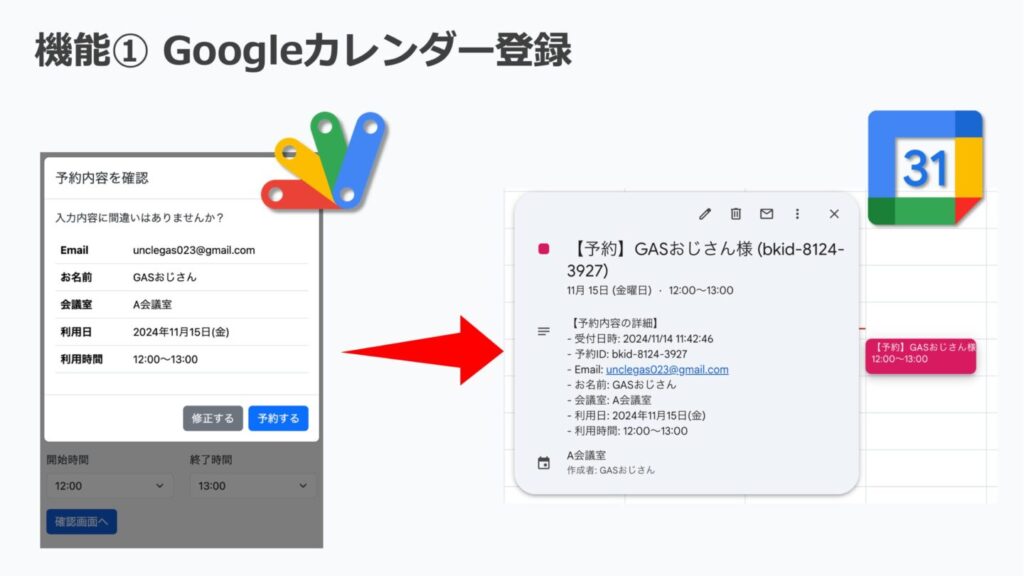
こちらを入力して送信すると、
- Googleカレンダー登録
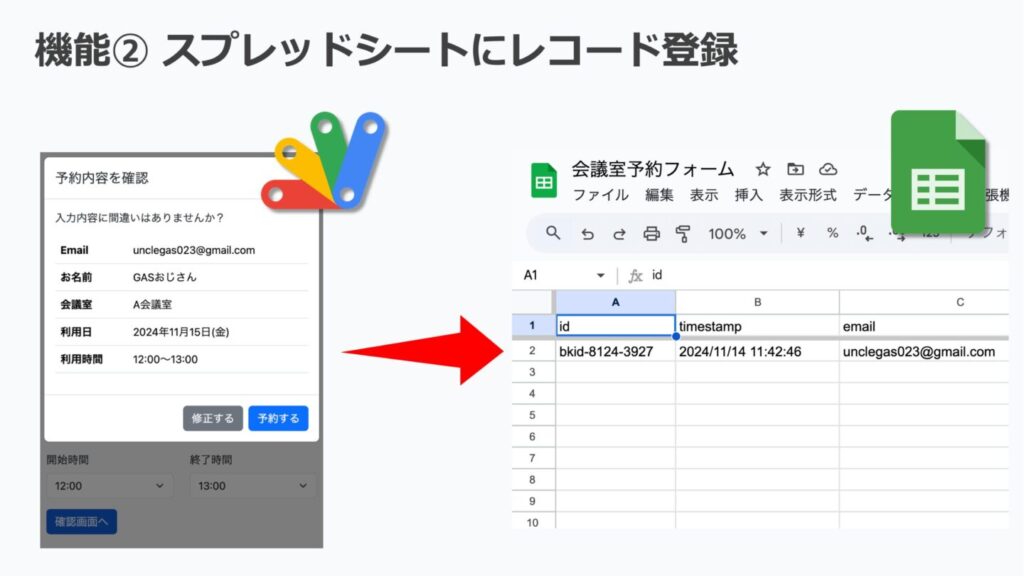
- スプレッドシートにレコード登録
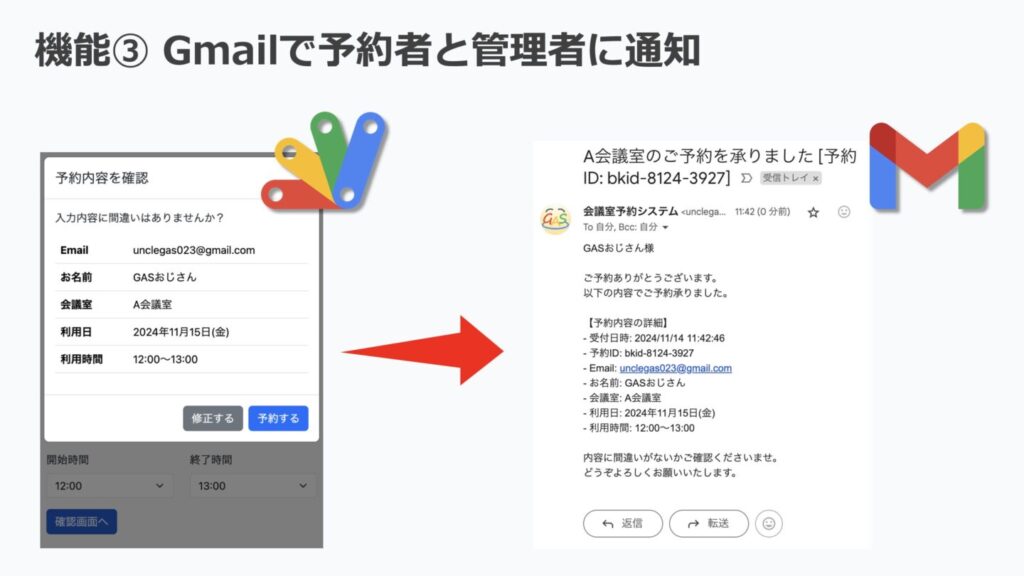
- 予約者および管理者にメール通知
が行われます。



システムの詳細
使用技術
- フロントエンド: HTML, CSS, JavaScript, Bootstrap
- バックエンド: GAS
- データベース: スプレッドシート
機能詳細
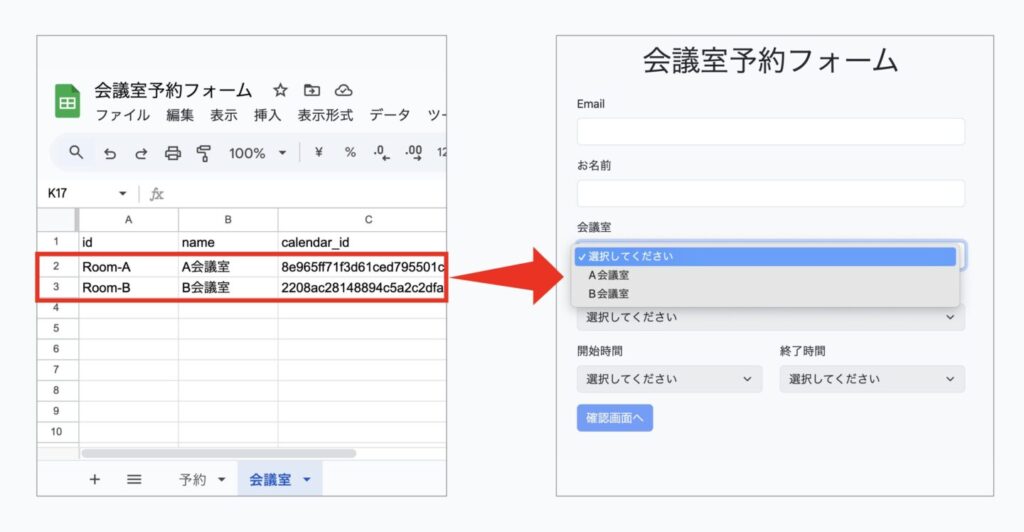
会議室の選択肢
会議室の選択肢はあらかじめデータベース(スプレッドシート)に登録されたデータから引っ張っています。

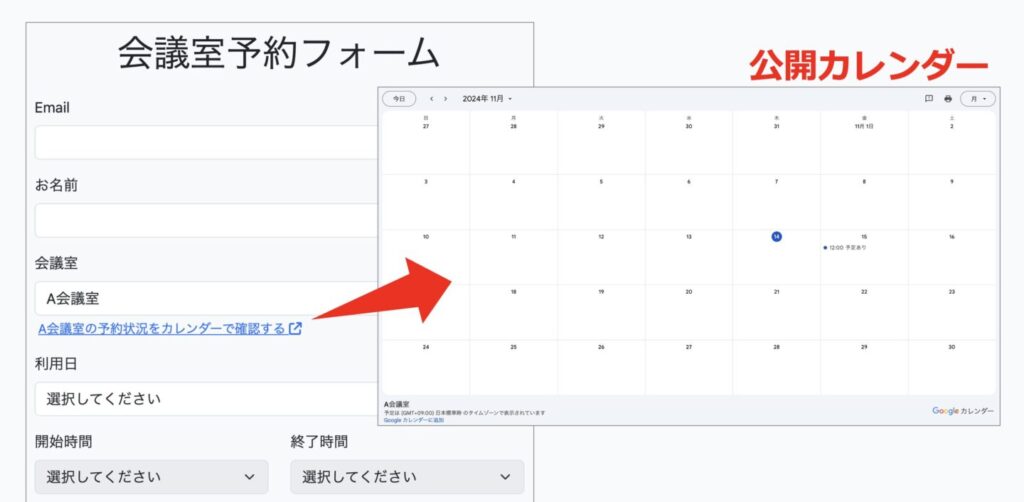
公開カレンダー
会議室を選択すると公開カレンダーのリンクが表示されます。

ユーザーは公開カレンダーで現在の予約状況を確認することができます。
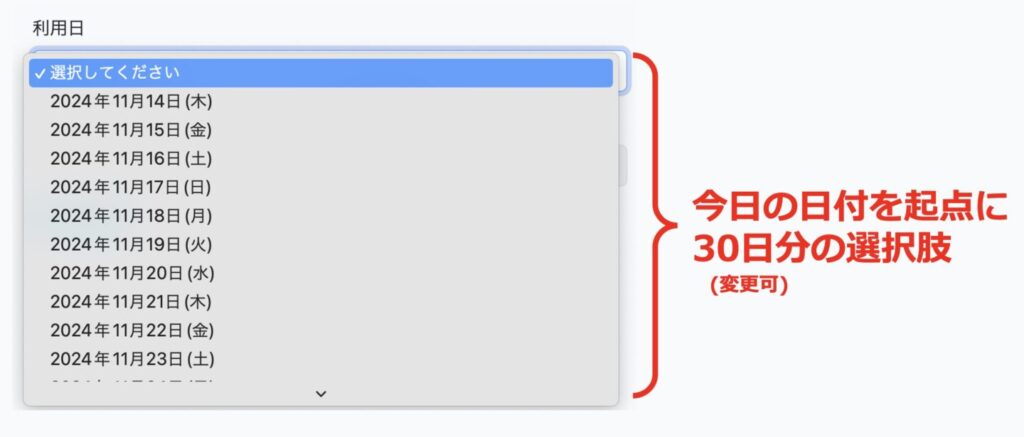
利用日の選択肢
利用日の選択肢は今日の日付を起点に30日間の選択肢を用意しています。

選択肢の数は自由に変更できます。変更する場合はグローバル変数のDAY_OPTIONSの値を書き換えてください。
開始時間および終了時間の選択肢
開始時間および終了時間はGoogleカレンダーの空き時間を計算して選択肢を生成します。すでに予約が入っている時間帯は「予約不可」となります。

また、
- 営業開始時間および終了時間:
BUSINESS_HOURS - 最低何分から予約受付するか:
AT_LEAST_MINUTES - 何分単位で予約受付するか:
HOW_MANY_MINITES
はそれぞれ自由に変更できます。こちらも変更する場合は該当するグローバル変数の値を書き換えてください。
なお、デフォルトでは、
- 9時00分営業開始、18時00分営業終了
- 最低60分から受付可能
- 15分単位で受付可能
という設定となっています。
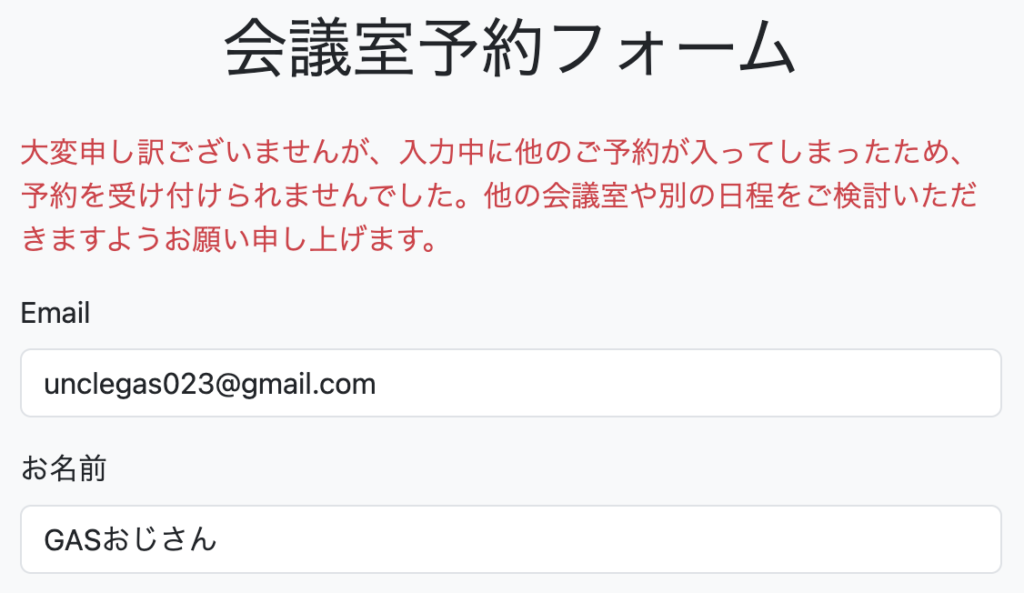
ダブルブッキング防止機能
複数人が同じ時間帯に同時に予約を入れてしまった場合、先に送信した方が優先されます。
遅れて送信されたほうの予約はブロックされ、以下のアラートが表示されます。

システムをコピーする方法
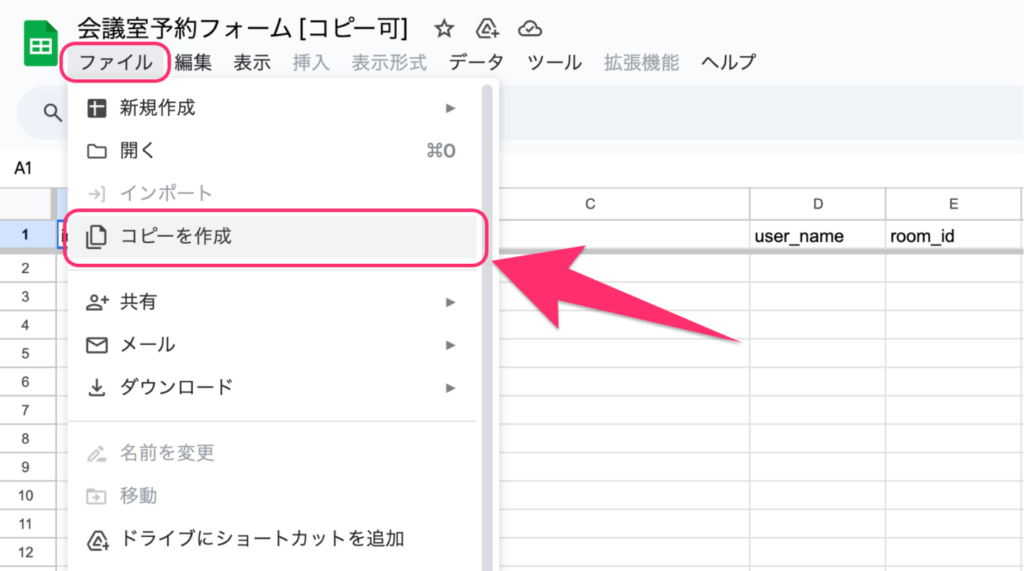
スプレッドシートをコピー
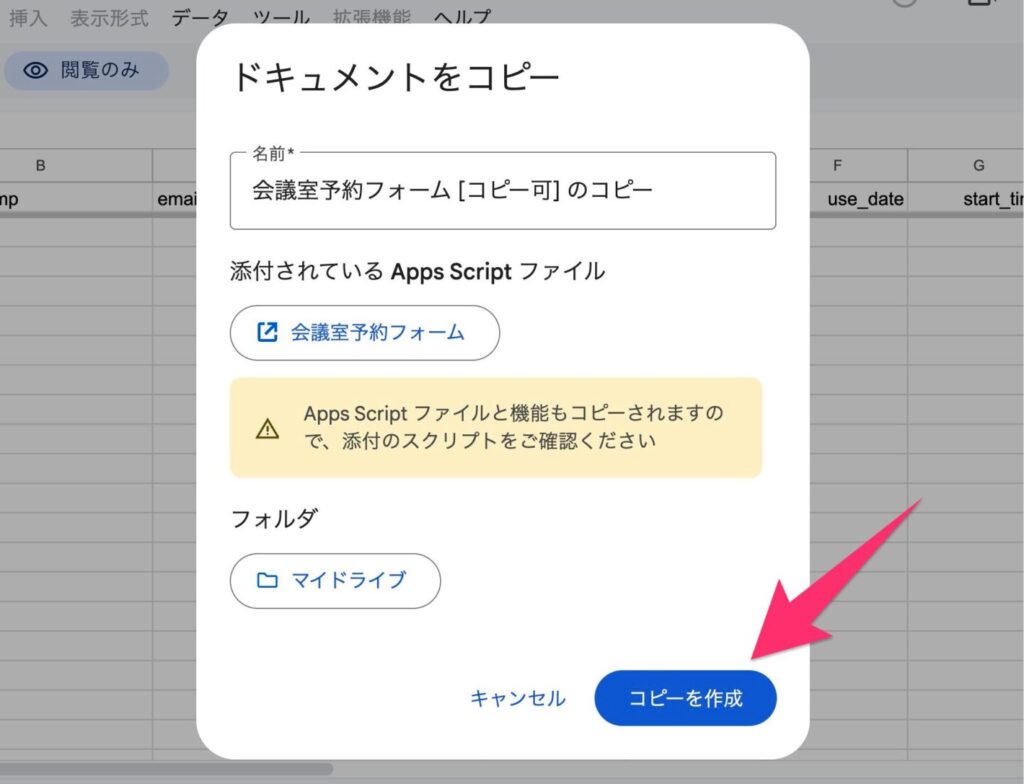
まずは以下のスプレッドシートを開いてコピーを作成してください。


ファイル名を適当に決めてコピーを作成してください。
会議室のカレンダーIDと公開URLを設定
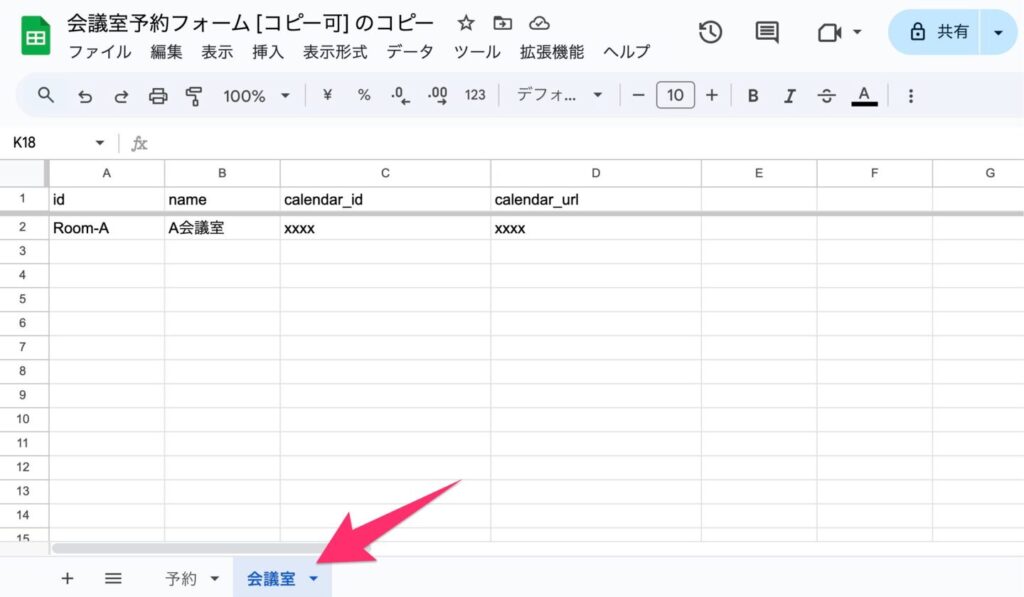
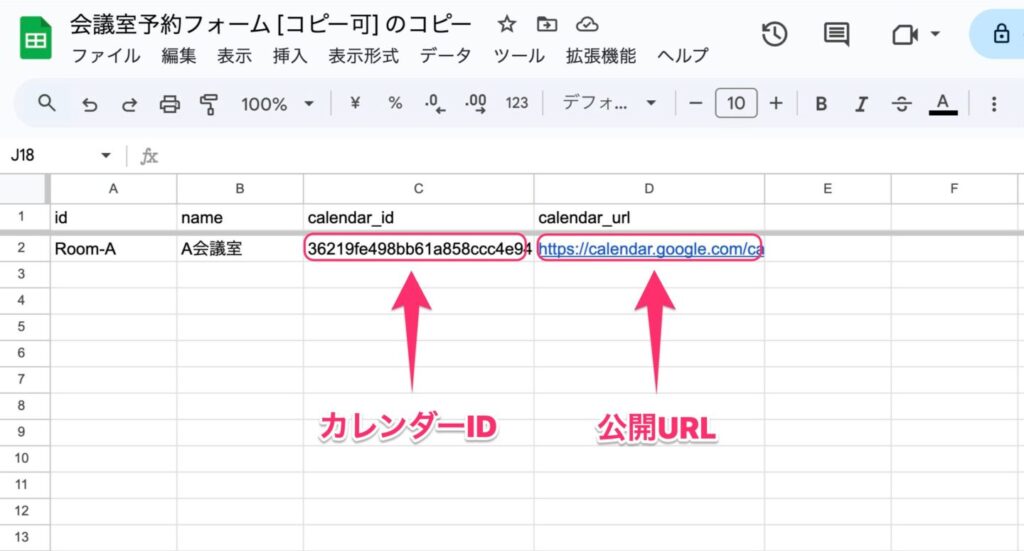
コピーを作成したら、「会議室」シートを開いて会議室の設定をします。

- A列の「id」に適当なID (任意の文字列でOK)
- B列の「name」に適当な名前 (任意の文字列でOK)
- C列の「calendar_id」にGoogleカレンダーのID
- D列の「calendar_url」にGoogleカレンダーの公開URL
を設定していきます。
idとnameは適当に決めていただいて、calendar_idとcalendar_urlはGoogleカレンダーから持ってきてください。
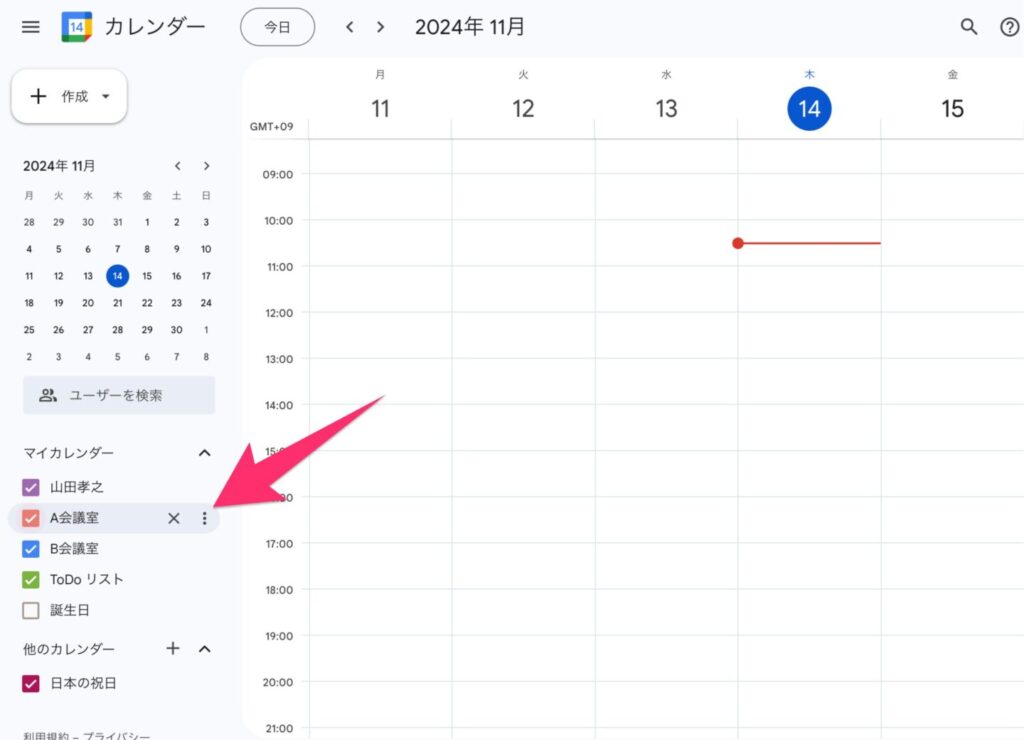
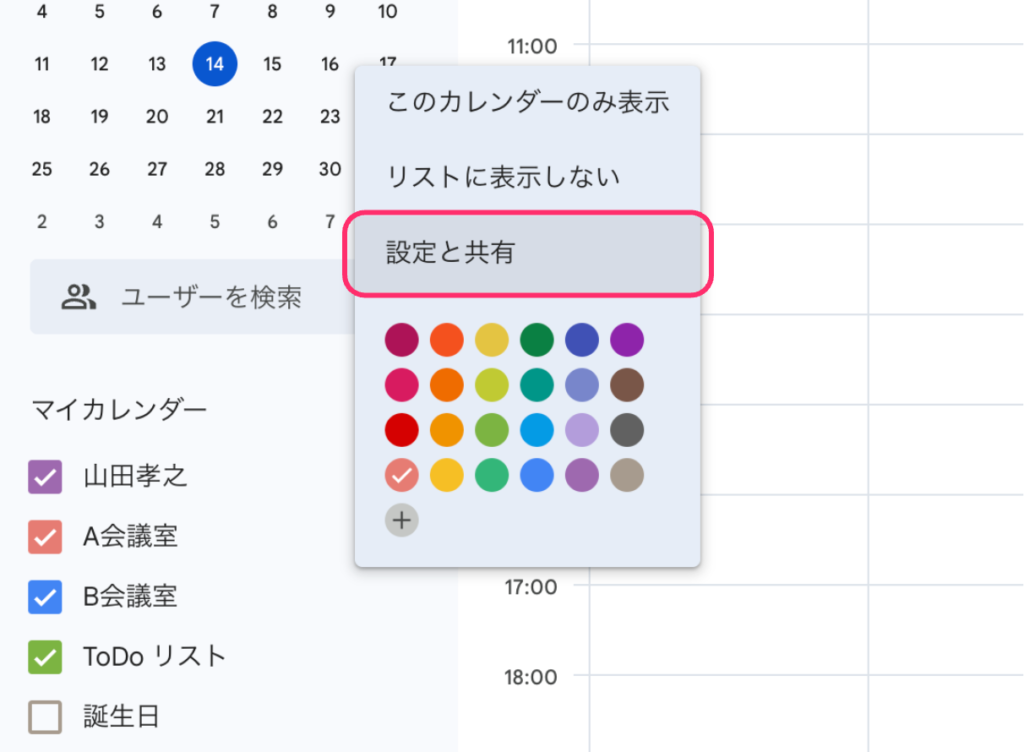
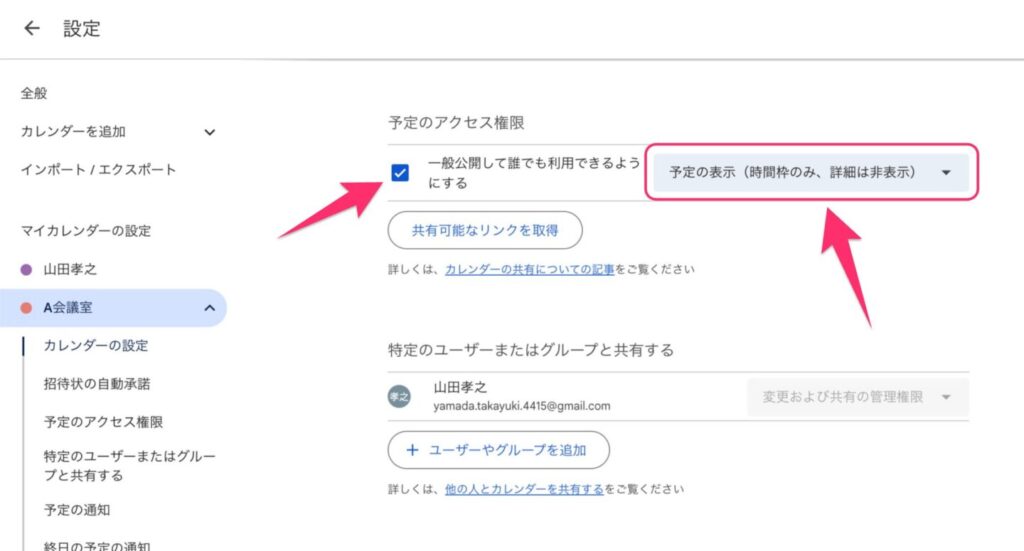
設定するカレンダーの「︙」から「設定と共有」を開きましょう。


予定のアクセス権限で、「一般公開して誰でも利用できるようにする」にチェックを入れて、予定の表示は「時間枠のみ、詳細は非表示」にしておきましょう。

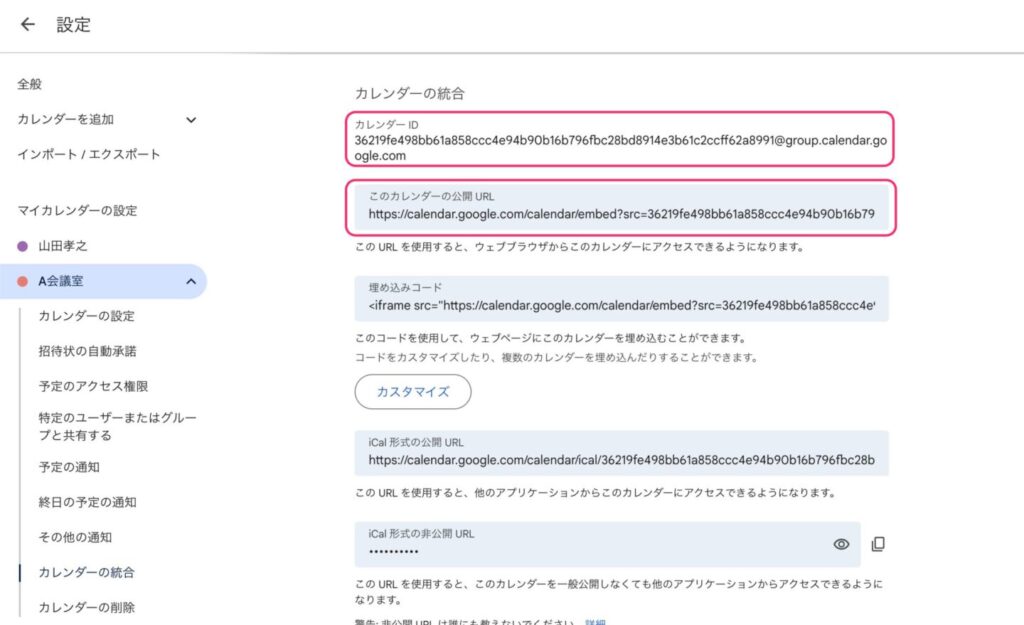
「カレンダーの統合」セクションに「カレンダーID」と「このカレンダーの公開URL」がありますので、これらをスプレッドシートに貼り付けます。


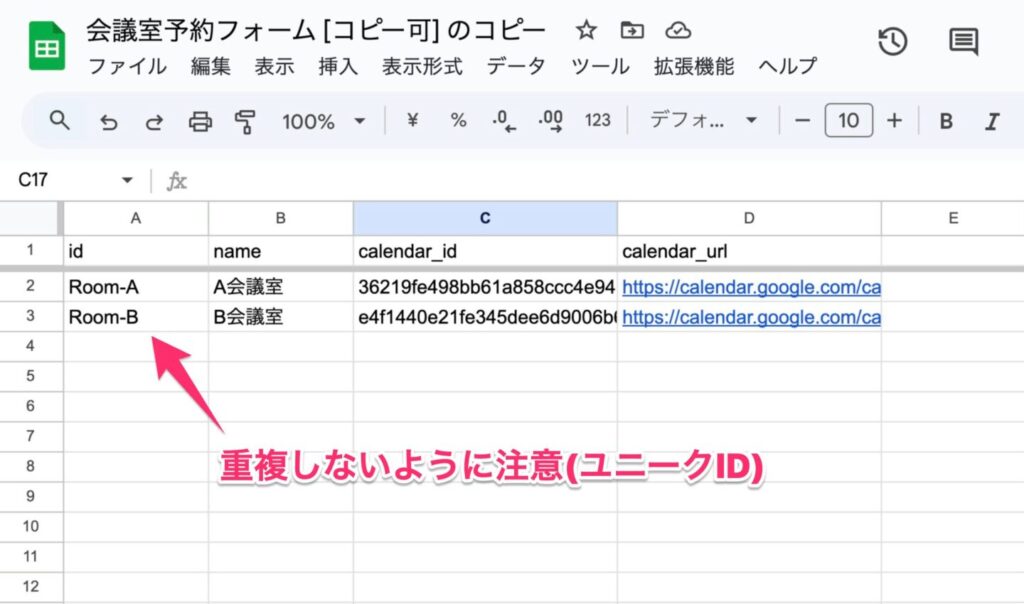
この要領でその他の会議室の設定も行います。
その際、当然ですが、A列のIDは他の会議室と重複しないユニークなIDを設定してください。

スクリプトエディタを開いてグローバル変数を設定
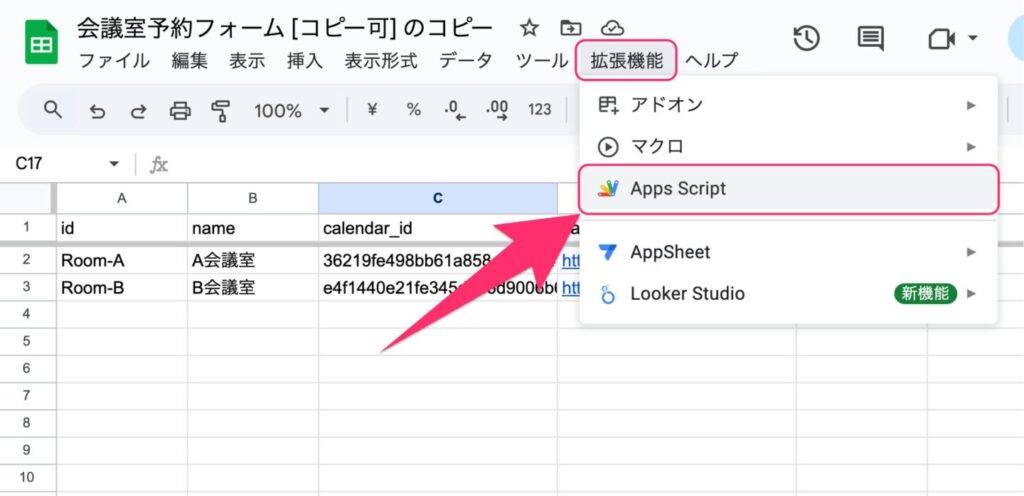
会議室の設定ができたら、「拡張機能」から「Apps Script」を開いてください。

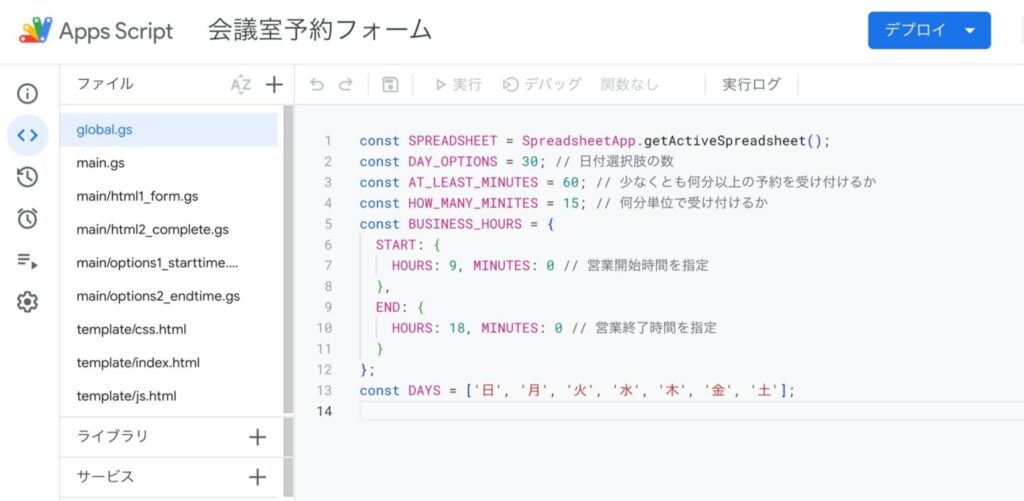
エディタを開いたら、global.gsファイルのグローバル変数の値を必要に応じて書き換えます。

const SPREADSHEET = SpreadsheetApp.getActiveSpreadsheet();
const DAY_OPTIONS = 30; // 日付選択肢の数
const AT_LEAST_MINUTES = 60; // 少なくとも何分以上の予約を受け付けるか
const HOW_MANY_MINITES = 15; // 何分単位で受け付けるか
const BUSINESS_HOURS = {
START: {
HOURS: 9, MINUTES: 0 // 営業開始時間を指定
},
END: {
HOURS: 18, MINUTES: 0 // 営業終了時間を指定
}
};
const DAYS = ['日', '月', '火', '水', '木', '金', '土'];デフォルトで設定しているこちらのコードは、以下のような設定になっています。
- 30個の日付選択肢を用意する
- 少なくとも60分以上の予約を受け付ける
- 15分単位で予約できるようにする
- 9時0分に営業開始する
- 18時0分に営業終了する
各々の環境に応じて値を書き換えてください。
デプロイ
設定が完了したら、デプロイをしてアプリを公開します。
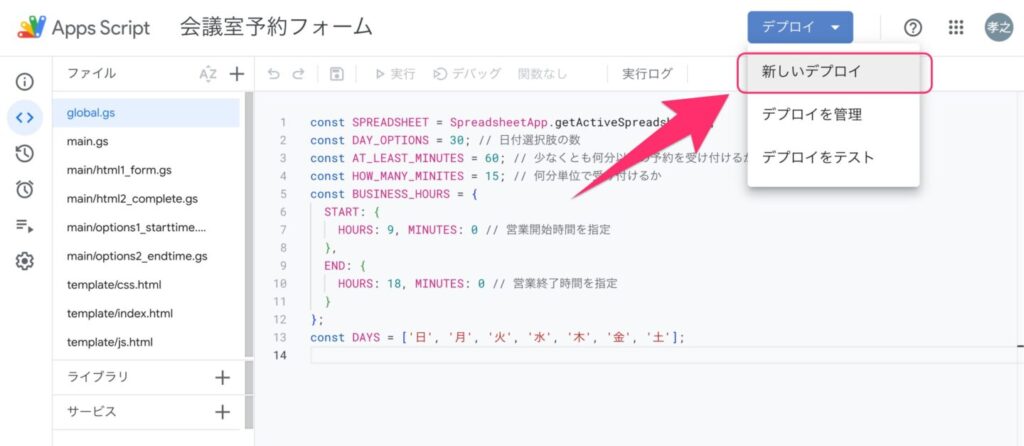
画面右上の「デプロイ」から「新しいデプロイ」をクリックします。

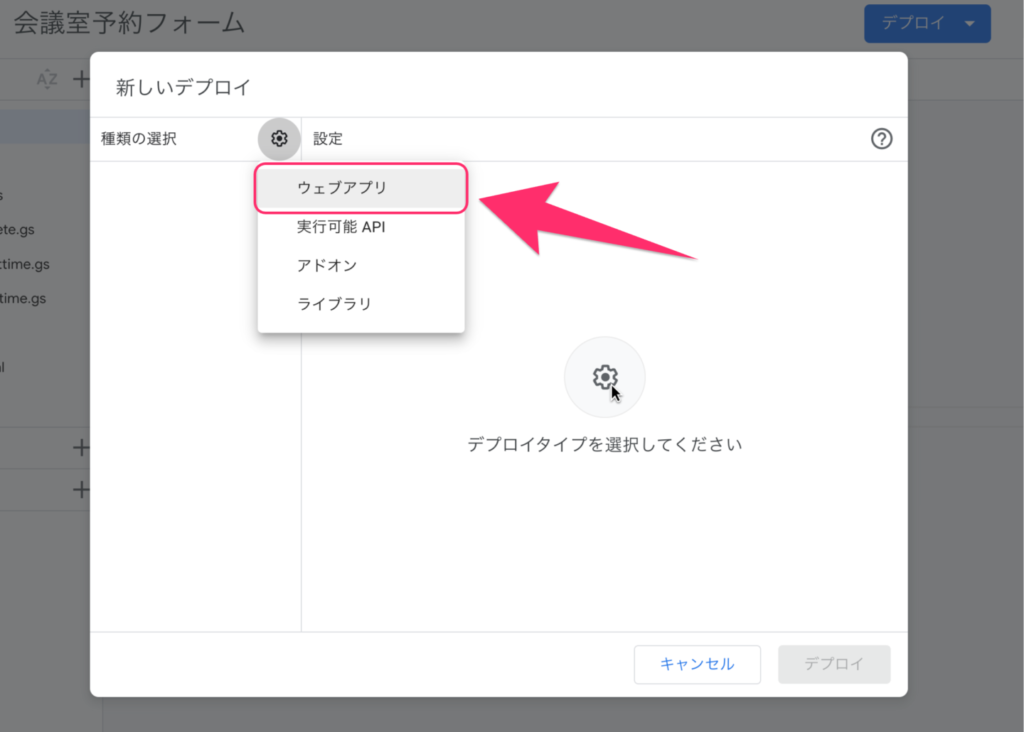
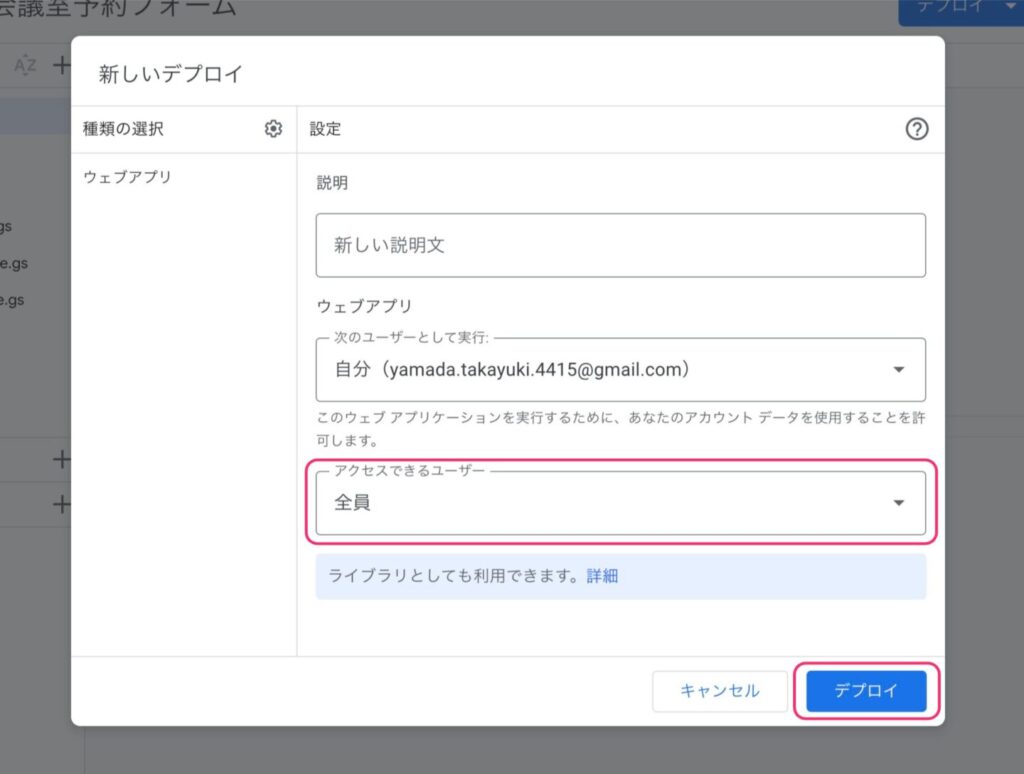
種類の選択で「ウェブアプリ」を選択します。

アクセスできるユーザーを「全員」にして「デプロイ」します。

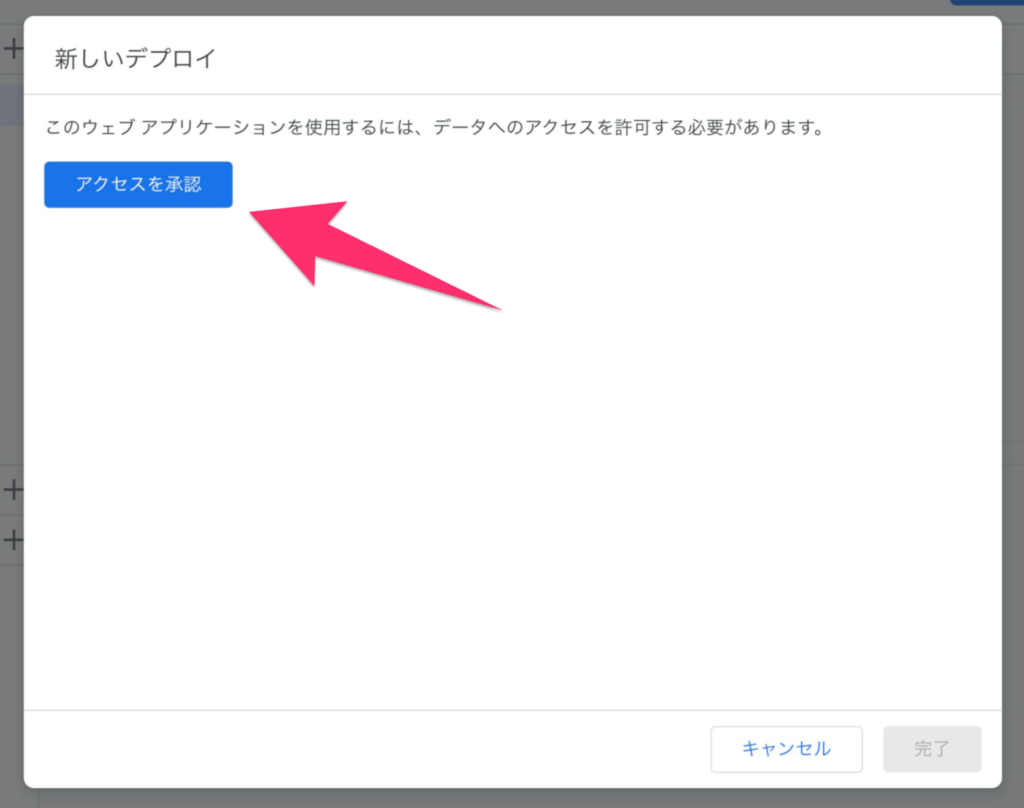
「アクセスを承認」してください。

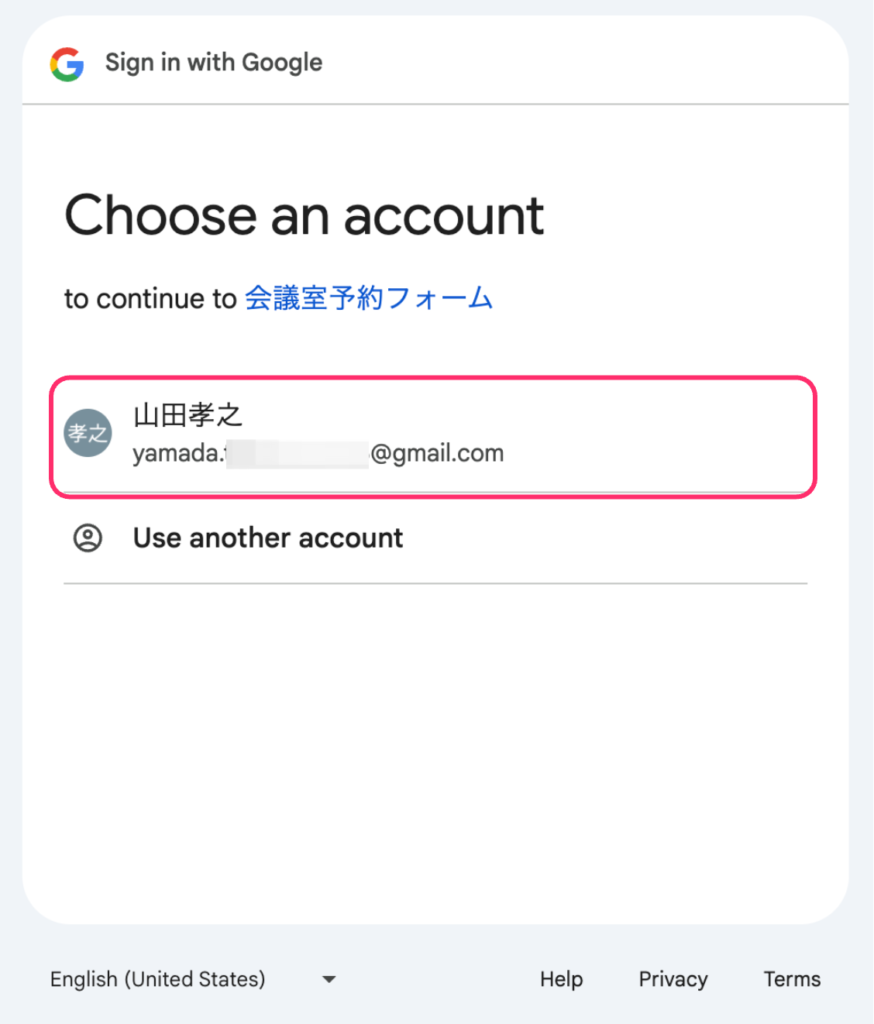
ご自身のGmailアカウントを選択してください。

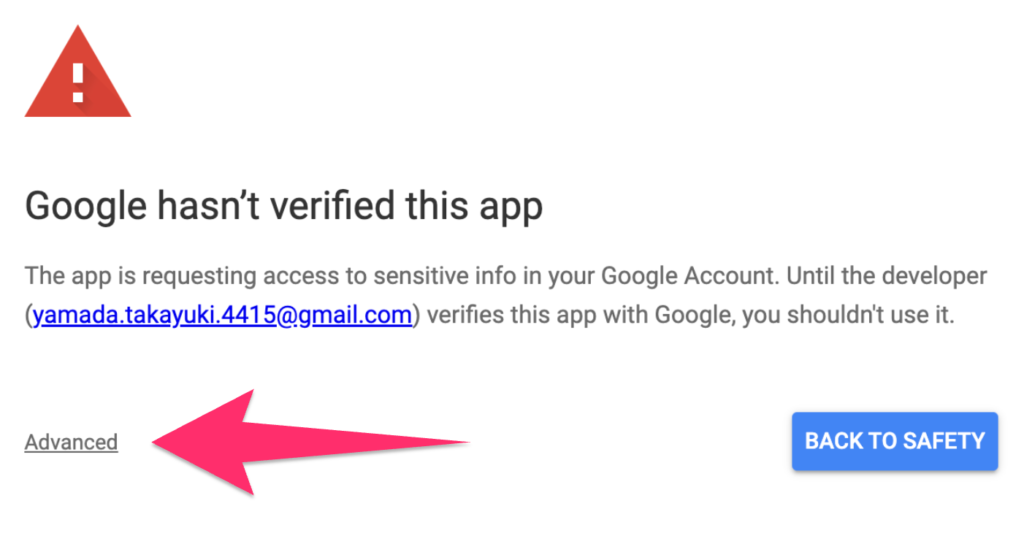
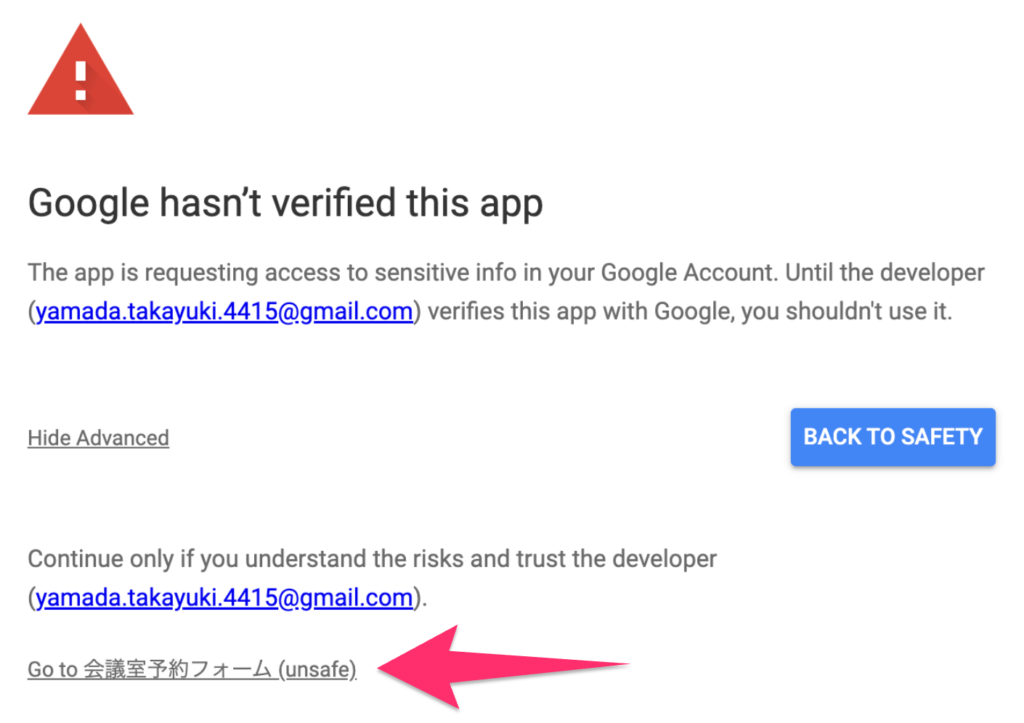
左下の「Advanced」をクリックしてください。

さらに左下の「Go to 会議室予約フォーム(unsafe)」をクリックしてください。

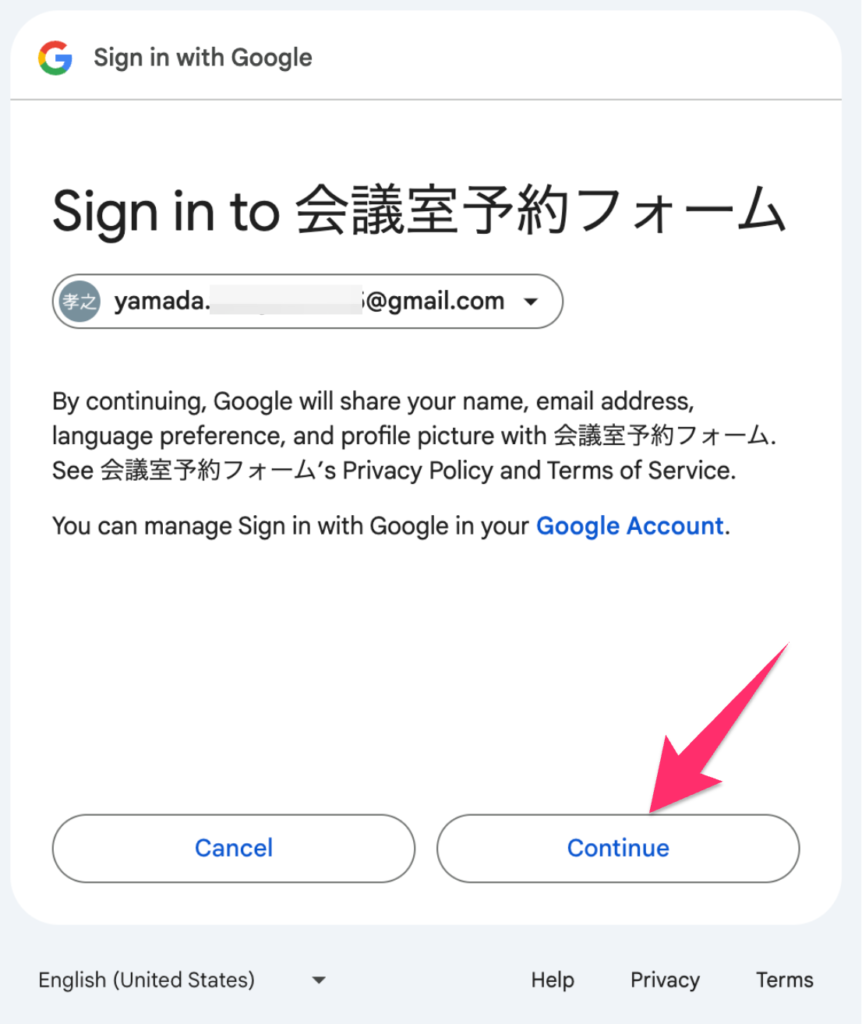
右下の「Continue」をクリックしてください。

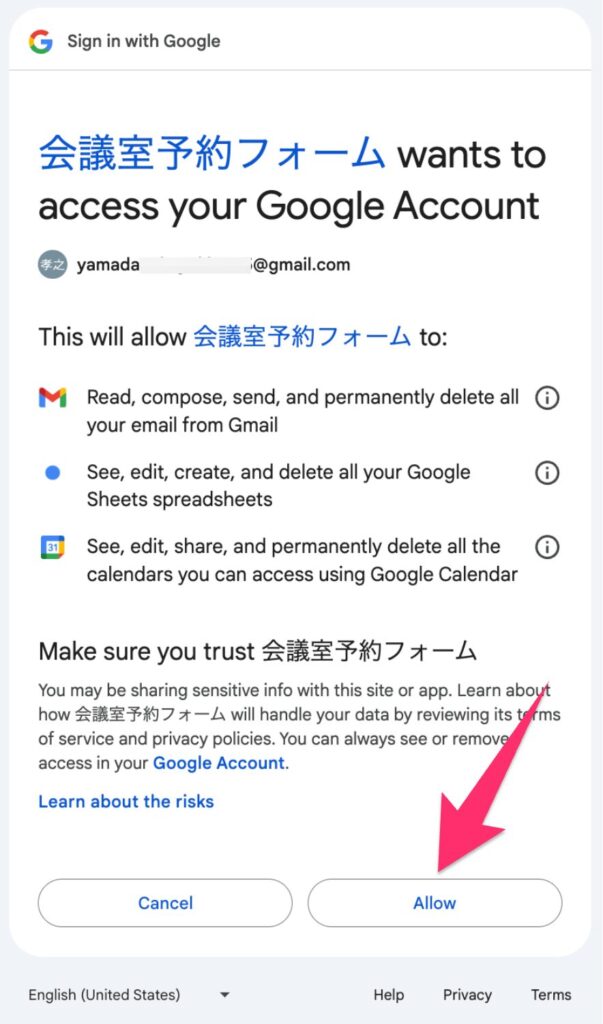
右下の「Allow」をクリックしてください。

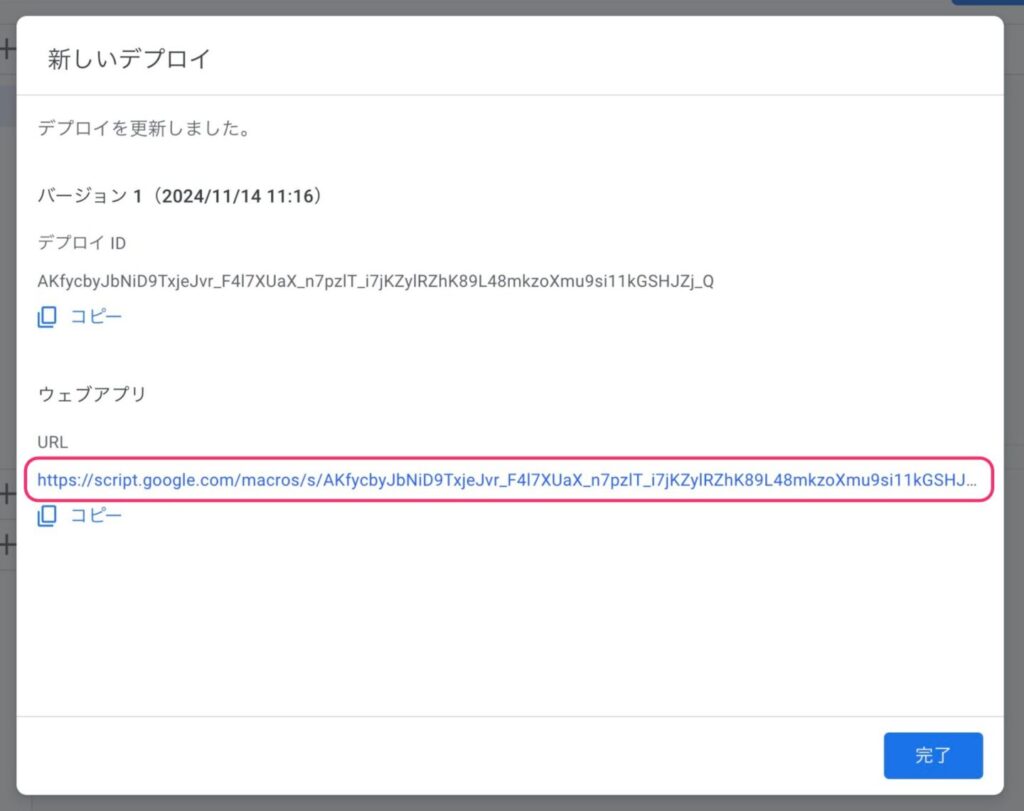
デプロイができました!

URLを開いて、実際に動くかどうか確認してみましょう。

コードを変更する場合
コードを変更する場合は、再度デプロイする必要があります。
たとえば営業時間を9:00開店から9:30開店に変更した場合。

コードを修正したら、ファイルを保存します。
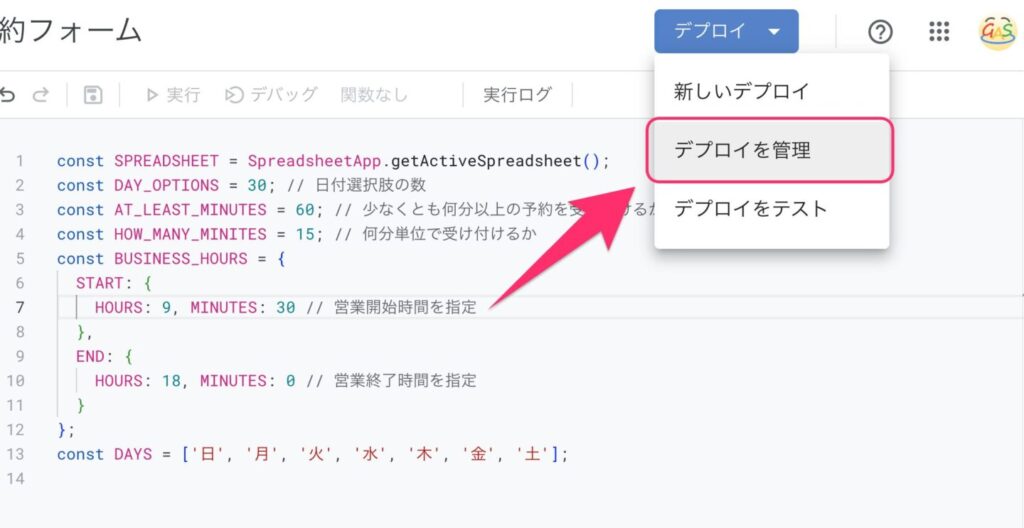
右上の「デプロイ」から「デプロイを管理」します。

「新しいデプロイ」ではなく「デプロイを管理」です。「新しいデプロイ」をしてしまうとURLが変更されてしまうのでご注意ください。
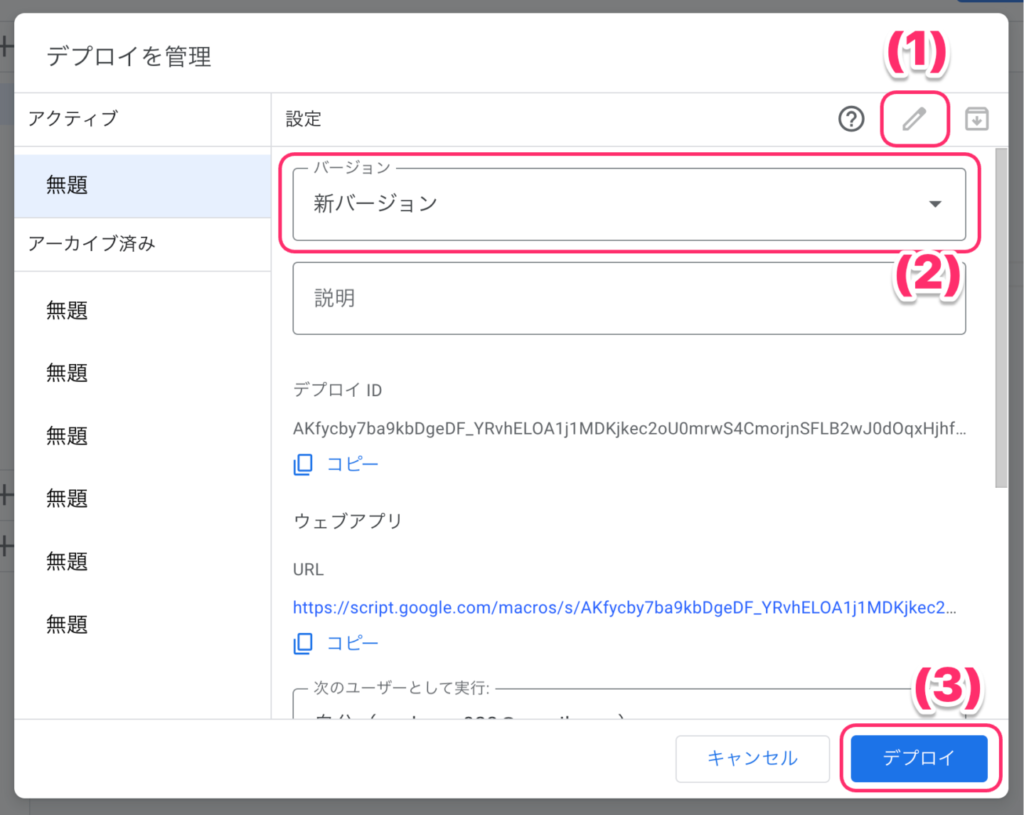
画面を開いたら右上の鉛筆マークをクリックし、バージョンを「新バージョン」に切り替え、デプロイします。

これで再デプロイ完了です。コードの変更がユーザー画面に反映されます。
まとめ
いかがでしょうか?
現場でも使える超実用的なシステムになっているのではないかと思います。
ただ、実際に運用してみると「こんな機能もあったらいいのにな」と思うこともたくさん出てくると思います。そのようなときに、プログラミングスキルがあれば思い通りのシステムを作ることができます。
もちろん外注することもできますが、外注するとお金も時間もかかります。いざ納品されると「なんか思ってたのと違う。でもお金は払わないといけない…」なんてこともしょっちゅうあります。
そんな苦い思いをしないで済むように、プログラミングスキルを身につけてみませんか?
GASはプログラミング未経験の人でも気軽に始められるので、プログラミングを勉強してみたい人には非常にオススメの言語です。
GASの入門コースをUdemyで配信しておりますので、ご興味のある方はぜひ覗いてみてください。

これからの時代はプログラミングスキルは必須です。GASを勉強して、市場価値の高い人材を目指していきましょう!
2025/06/29 追記
このたびUdemyの新作をリリースしました。

こちらが当記事で紹介しているような会議室予約フォームを実践開発する内容となっております。
以下のページからクーポン価格でご購入いただけますので、ご興味がある場合はぜひ覗いてみていただければ幸いです。


コメント
会議室2つの予約を作成しました。ありがとうございます。大変喜ばれたのですが、変更、編集はメールがきて担当者があれこれやることになるので、やり直しのために予約を削除する、そして再度予約出来るようにひと手間加えてほしいとお願いしたいです。有料でもいいのでレッスン動画あるいは何かないでしょうか?
こちら大変お待たせいたしました。
このたびUdemyにて新作をリリースしまして、そちらが本記事で紹介しているような会議室予約フォームを実践開発する内容となっております。
以下のページからクーポン価格でご購入いただけますので、ご興味がある場合はぜひ覗いてみていただければ幸いです。
https://uncle-gas.com/udemy-coupon/
非常に有用なものと思ったため、デモを操作させていただきました。
例えば、既に4/30 15:00~16:00に予約が入っている場合に15:00~16:00が予約不可表示されるのは仕様通りかと思いますが、カレンダーに登録のない14:00~15:00も予約不可になっているのは仕様通りでしょうか。
コメントありがとうございます。
予約は最低1時間から受け付けられるような仕様になっております。
15:00〜16:00に予約が入っている場合、14:00〜15:00は予約可能なはずです。
私の方で試してみたところ、問題なく開始時間14:00、終了時間15:00で入力できました。
おそらく、開始時間の選択肢として「14:15」や「14:30」が予約不可となっていることをご指摘いただいているかと思いますが、
「14:15〜15:15」や「14:30〜15:30」の枠は既存の予約とダブってしまうため、開始時間の選択肢として14:15や14:30は予約不可となります。
専門ではありませんが、GWSを用いて職場内ポータルサイトを運用しています。こちらのブログではGASをたくさん勉強させてもらっています。
職場内での予約システムに使用したいと思い、コピーさせていただきました。
アクセスするユーザーが自分だけのときは問題なく動いていましたが、全員にすると、「予約する」ボタンを押すと固まってしまい、「修正する」ボタンも画面を閉じることもできなくなってしまいます。でもなぜかデプロイし直すと1回目だけ通ります。
教育系のスクールアカウントで構築しているので、何か制限にひっかかってしまうのでしょうか?
コメントありがとうございます。それは不思議な現象ですね。
ブラウザはGoogle Chromeでしょうか?起きている現象からすると、アカウント権限などサーバー側の問題ではなく、ブラウザ側の問題のような気がするので、コンソール画面を開いてエラーなど出てないか確認してみてください!
ご返信ありがとうございます。
理解いたしました。
こちらを実行したのですが、[送信中にエラーが発生したため、予約を受け付けられませんでした。]と出てしまいました。。
IDなどが原因でしょうか?何かしっていらっしゃったら教えていただきたいです。
何卒宜しくお願い致します。
そのエラーが出るということは、main.gsファイルのdoPost関数で、try文がうまくいかず、catch文のほうに流れているということですね。
main.gsファイルの34〜35行目あたりです。catch文の中でconsole.errorでエラーログが出力されるようになっていますので、左サイドメニューの「実行数」からエラーログを確認して原因を分析してみてください。
実際に動くかどうか確認したところ、
Exception: 無効な引数: yyyy年M月d日(undefined)(行 49、ファイル「main/html1_form」)
と出て、14行以降のことのようなのでどうすればよいかわからなくなってしまいました。
改善の方法がありましたらお教えいただきますとありがたいです。
コメントありがとうございます。
具体的なソースコードを見ないと原因もわからないので、なんとも言えませんが、コピーする過程でどこかコードをいじってしまったのかもしれませんね。
記事の手順に沿ってコピーをすれば動くはずですので、再度トライしてみていただければ幸いです。