みなさんこんにちは!GASおじさんです。
今回は「GASを学んでみたいけど、どこから始めたらいいかわからない」という人に向けて、超入門シリーズを展開していきたいと思います。
GAS(Google Apps Script)は、あらゆるGoogleサービスを自由自在に操作し、日々の業務の自動化・効率化を実現するプログラミング言語です。
Googleサービスといえば、GmailやGoogleカレンダー、Googleフォームなどさまざまなものがありますが、ダントツで使用頻度が高いのはやはりスプレッドシートではないでしょうか?
ということでまずは、GASでスプレッドシートを自由自在に操れるようになるところから目指してみるのがいいのではないかと思います!
今回はその境地を目指すための講座を展開していきます。題して、
「GASでスプレッドシートを自由自在に操るためのスキル習得講座」
です!
プログラミング初心者に向けて懇切丁寧に説明していきます。
みなさんがんばってついてきてください!
まずは単一セルに値を入力するプログラムを書いてみよう
ということで早速やっていきましょう。
まずはスプレッドシートの単一セルに値を入力する簡単なプログラムから挑戦していきます。
ただ、「簡単」といっても侮るなかれ。
プログラミングの勉強は、最初のほうは聞き慣れない単語がたくさん出てくるので、簡単なプログラムでも「自分はいったい何をやっているのか」「自分は一体何を教わっているのか」とわけがわからなくなり挫折しがちです。
しかし、そこで立ち止まってはいけません。
プログラミングの勉強は、自転車の乗り方を覚えたり、スポーツの練習をしたりするのと同じようなものです。まずは体を動かすこと(手を動かすこと)が一番大切です。
受験勉強のように「知識を覚えること」に執着しないでください。そうではなく、「体験すること」を重要視してください。(したがってノートにメモを取ったりなども必要ありません。)
出てくる言葉の意味がわからなくても、そこは一旦スルーして、「まずは手を動かして実際にプログラムを実行する」ということを最優先にして進めていきましょう。
大丈夫です。難しいことは後から理解が追いついてきます。
スプレッドシートの新規作成とスクリプトエディタの起動
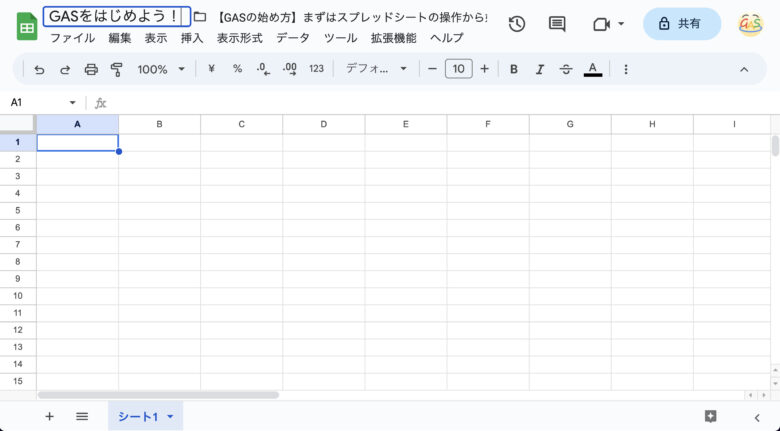
それではまず、新しいスプレッドシートを新規作成してください。
スプレッドシートのタイトルは「GASをはじめよう!」としておきます。

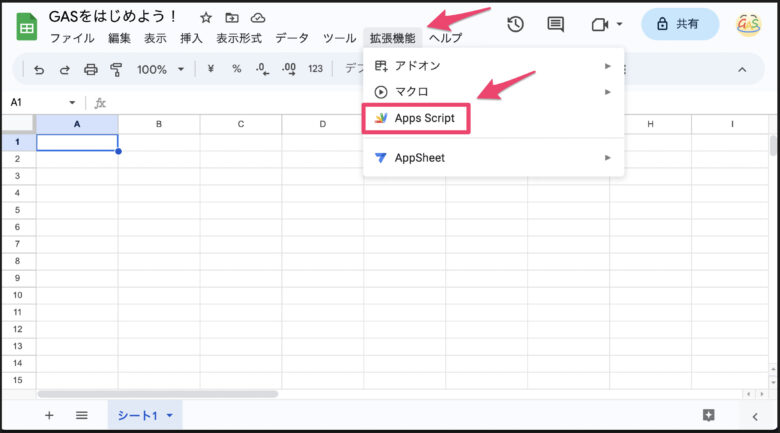
スプレッドシートを新規作成したら、「拡張機能」から「Apps Script」を開きます。

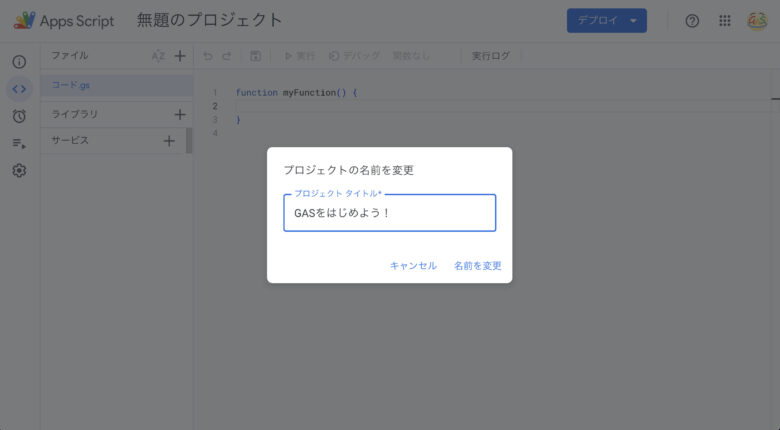
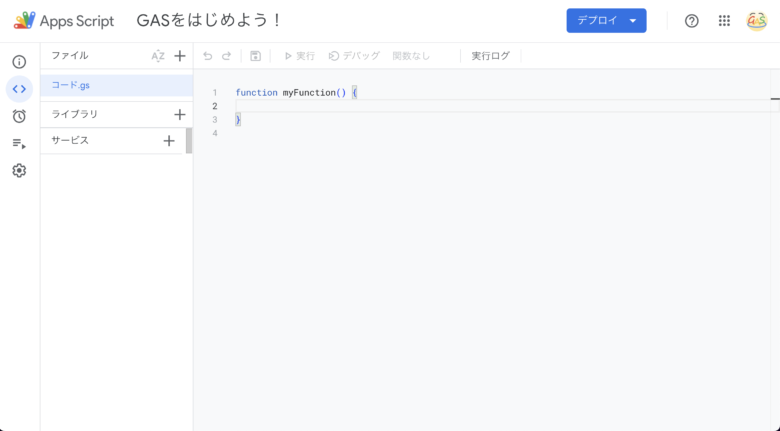
スクリプトエディタを開いたら、こちらも「GASをはじめよう!」というタイトルをつけておきましょう。

ここまでできたら準備完了です。

コーディング開始
それでは、デフォルトで用意してあるmyFunction関数にコードを記述していきます。
ここでいきなり、「関数って何?」と思うかもしれませんが、一旦それは脇に置いておきましょう。
冒頭でも述べたように、よくわからない単語が出てきたら「一旦スルー」するのが正解です。わからない単語が出てくるたびに立ち止まっているのでは永遠に勉強が進みません。
とりあえず言われるがままに手を動かしてみましょう。
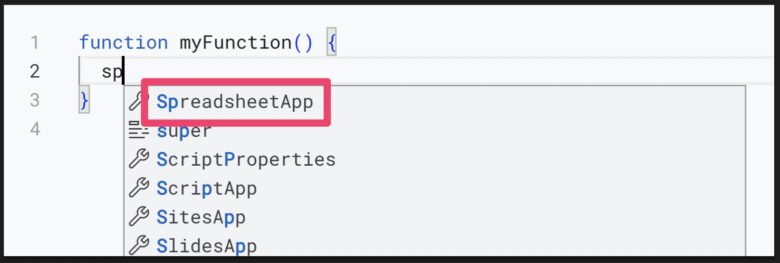
ということでまずは、myFunction関数の中に「sp」と打ち込んでみます。

すると、サジェストの一番上に「SpreadsheetApp」というのが出てくると思うので、これをEnterで選択してあげてください。

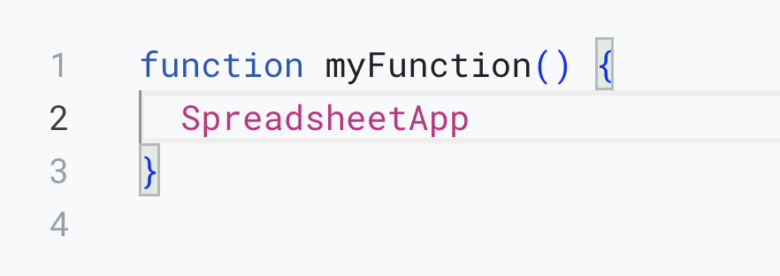
すると、ピンクの文字でSpreadsheetAppとなりましたね。
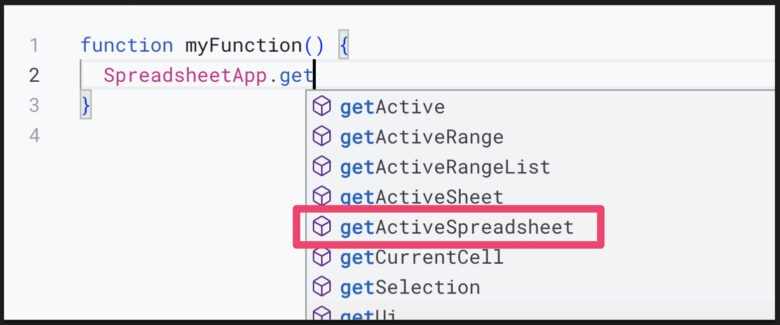
この文字につづけて、.getと打ち込んでみてください。

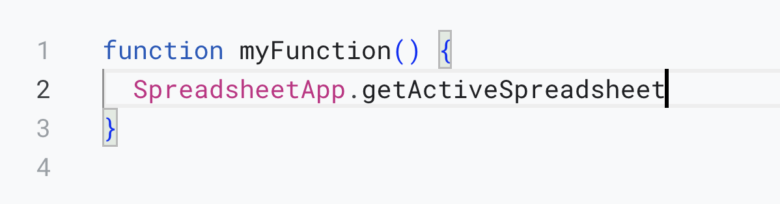
すると、サジェストの上から5番目にgetActiveSpreadsheetというのが出てくるので、これを選択します。(上から4番目のgetActiveSheetと間違えないように要注意!よくある間違いです。)

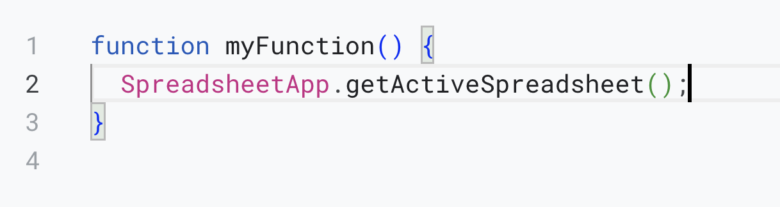
ここまで書いたら、末尾に();をつけてあげてください。括弧は半角で、最後はセミコロンです。

最後の半角カッコは、関数やメソッドの呼び出しをする際につけるものです。(繰り返しになりますが、「関数やメソッドの呼び出し」については、追々説明していくので、ここでは「一旦スルー」してくださいね。)
また、末尾のセミコロンは日本語で言う句点(。)みたいなものです。
句点がなくても日本語が読めるのと同じように、このセミコロンがなくてもプログラム自体は動きます。しかし、このセミコロンがないことが原因で起きるバグもあったりするので、ステートメントの末尾にはセミコロンをつける癖をつけておきましょう。
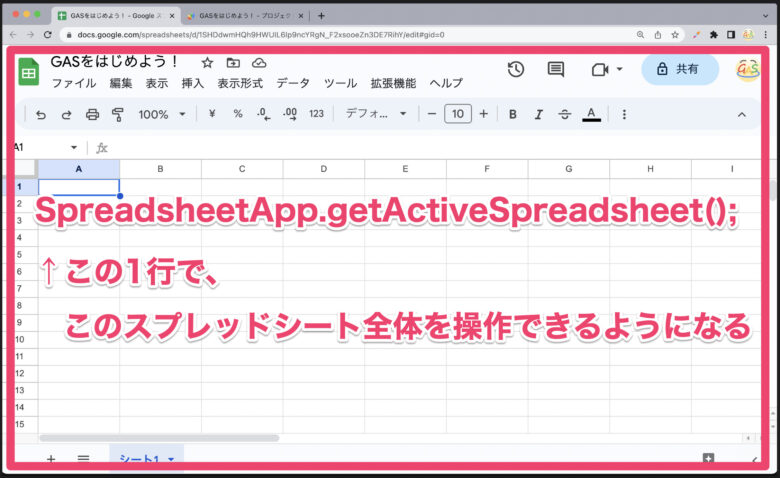
さて、この1行でスプレッドシートを操作する準備が整いました。
この1行を書くことによって、最初に作成したスプレッドシートを操作できるようになるのです。

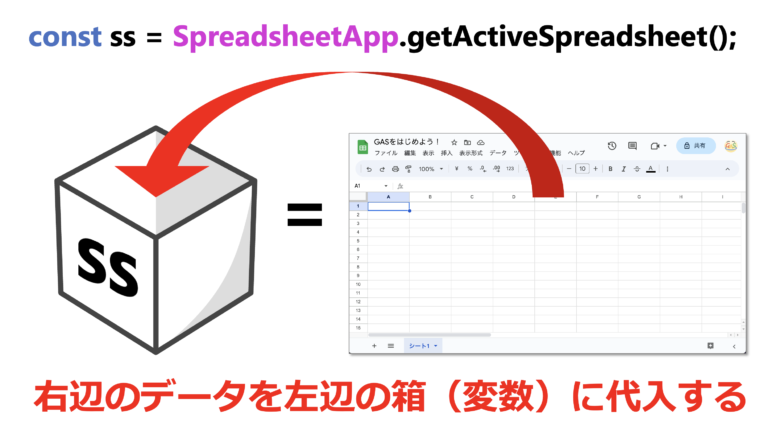
ただ、このスプレッドシートを操作するために、毎回「SpreadsheetApp.getActiveSpreadsheet();」と書くのは大変なので、これを「変数」に代入してあげたいと思います。
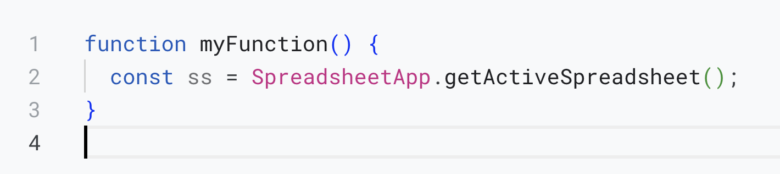
const ss = という記述を左側に追加してあげてください。

こうすることで、このスプレッドシートを今後は「ss」という記号で扱うことができるようになります。
毎回「SpreadsheetApp.getActiveSpreadsheet();」と書く必要がなく、「ss」と書くだけで済むようになるんですね。こうすることで、右辺の長いデータを左辺の短い文字で楽に管理できるようになる、というわけです。
ちなみにconstは変数宣言といって、最初に変数を定義するときはこのキーワードを用います。
constは「constant variable」のことで、正確には「変数」ではなく「定数」のことなのですが、これも難しい話になるので一旦スルーで大丈夫です。
「とりあえず最初は”const”と書き始めるんだな」くらいに捉えておいてください。
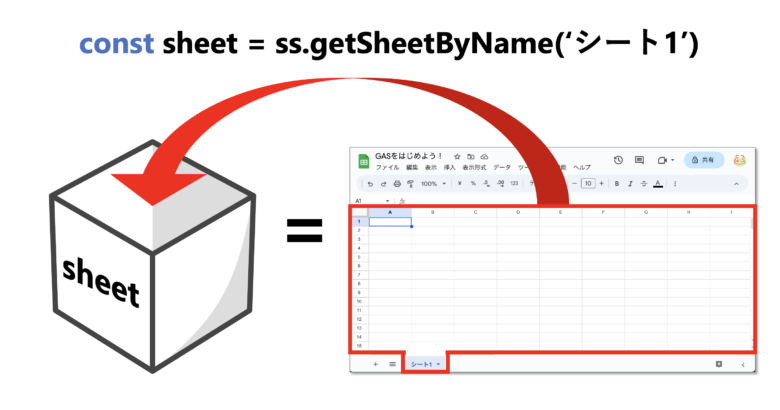
そしてこのconstの後に続く文字を「変数」と呼びます。変数は右辺のデータを格納するための「箱」みたいなものです。これまた最初はイメージがつかみにくいかもしれませんが、とりあえず「左辺にあるものを変数と呼ぶのだな」と考えておけばOKです。

今回変数名は「ss」としました。変数名は任意の文字列でいいので、たとえば、
const a = SpreadsheetApp.getActiveSpreadsheet();
としてもいいし、
const x = SpreadsheetApp.getActiveSpreadsheet();
などとしてもいいのですが、
右辺のデータが何を表しているのかわかりやすい変数名のするのがいいので、今回はSpreadSheetの略で「ss」としました。
getSheetByNameメソッドでシートを指定する
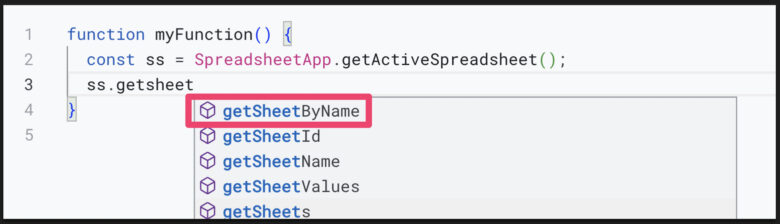
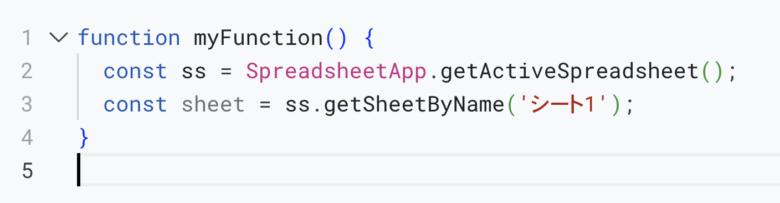
では次に、改行して、「ss」につづけて、.getsheetと打ち込んでみてください。

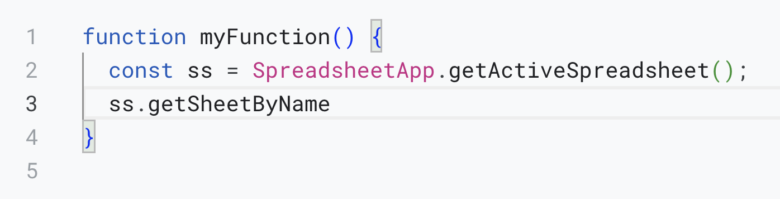
すると、サジェストの一番上に「getSheetByName」というメソッドが出てくるので、これを選択します。

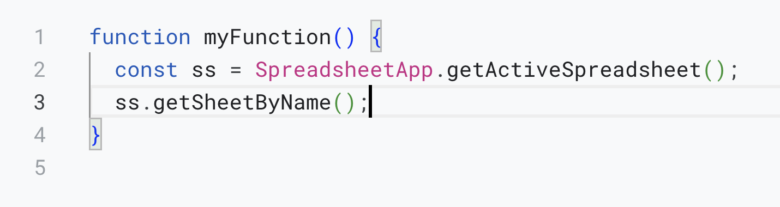
選択したら、また末尾に();をつけてください

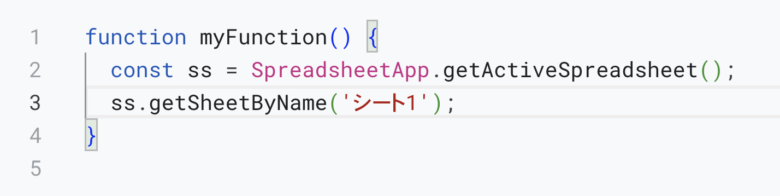
そして今回はこのカッコの中に、'シート1'と書き込みます。

こうすることで、「シート1という名前のついたシート」を操作することができるようになります。

シート1を操作するために、毎回「ss.getSheetByName(‘シート1’);」と書くのは大変なので、これも変数に代入してあげましょう。
const sheet = という記述を左側に加えます。


最初の、
const ss = SpreadsheetApp.getActiveSpreadsheet();
という1行は「スプレッドシート全体」を指定していたのに対し、今回の
const sheet = ss.getSheetByName('シート1');
では「シート1という名前のシート」を指定することになるんですね。
getRangeメソッドで範囲を指定する
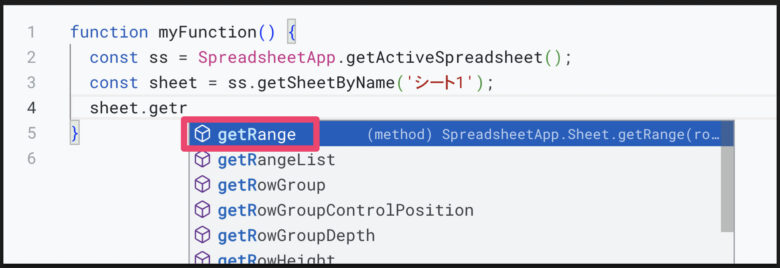
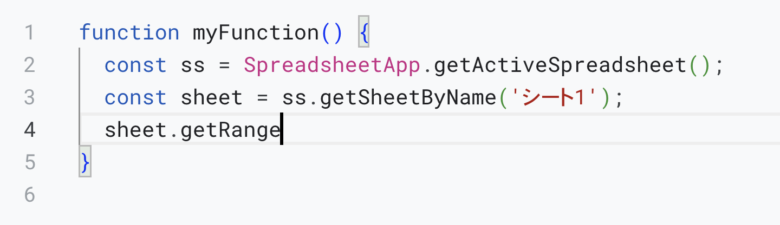
ではまたさらに改行して、「sheet」につづけて.getrと打ち込んでみます。

すると、getRangeというメソッドが出てくるので、これを選択します。

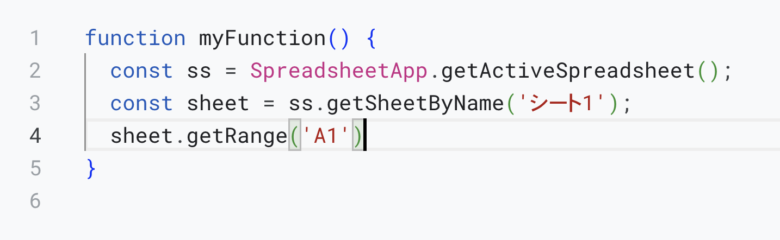
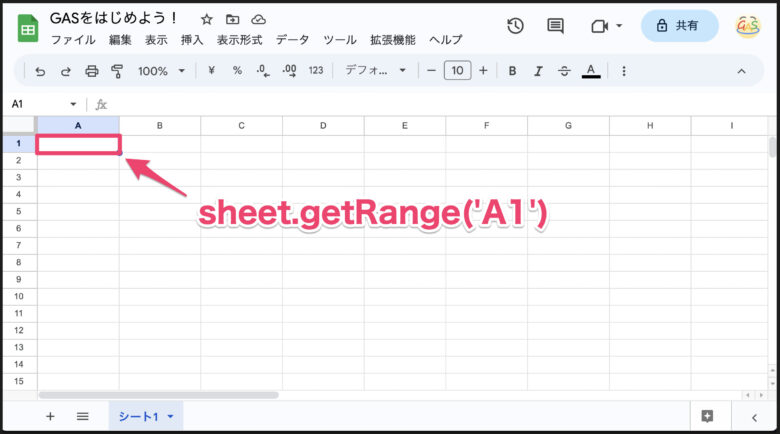
つづけてカッコを開けて、カッコの中に'A1'と打ち込んでみます。

こうすることで、A1セルを操作することができるようになります。

setValueメソッドで値を入力する
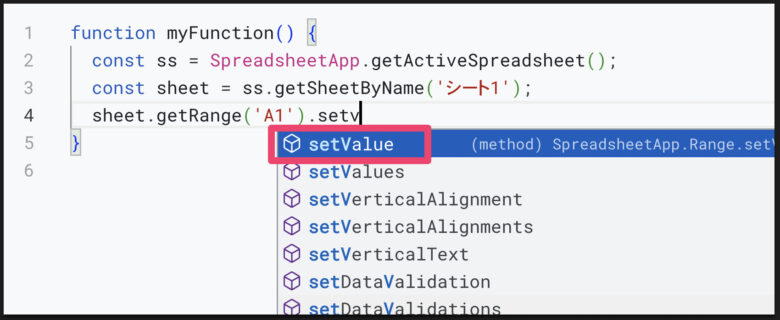
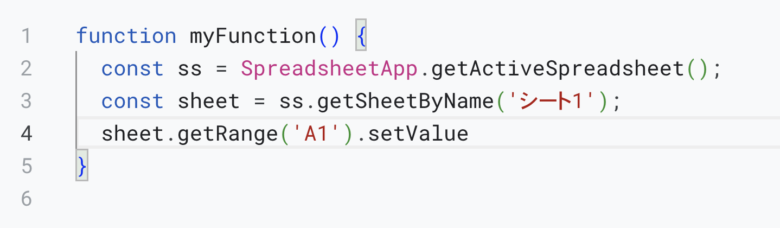
それでは最後に、sheet.getRange(‘A1’)につづけて、.setvと打ち込んでみてください。

すると一番上にsetValueというメソッドが出てくるので、これを選択します。(この際2番目のsetValuesと間違えないように注意!)

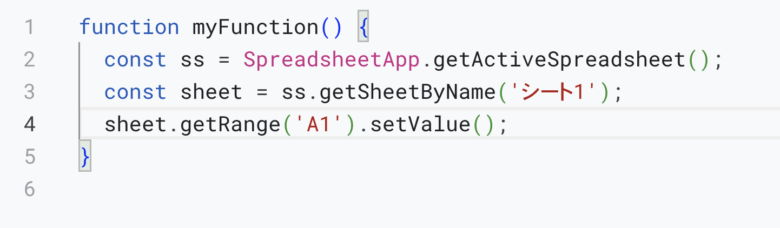
そして末尾に();を書きます。

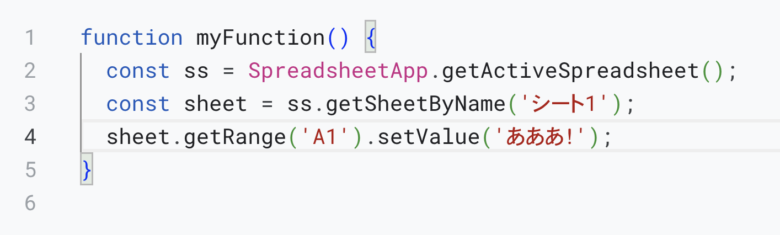
最後に、カッコの中に'あああ!'と打ち込んでみましょう。

ここまでできたらコーディング完了です!
ファイルを保存してプログラムを実行する
それでは、いざプログラムを実行してみましょう。
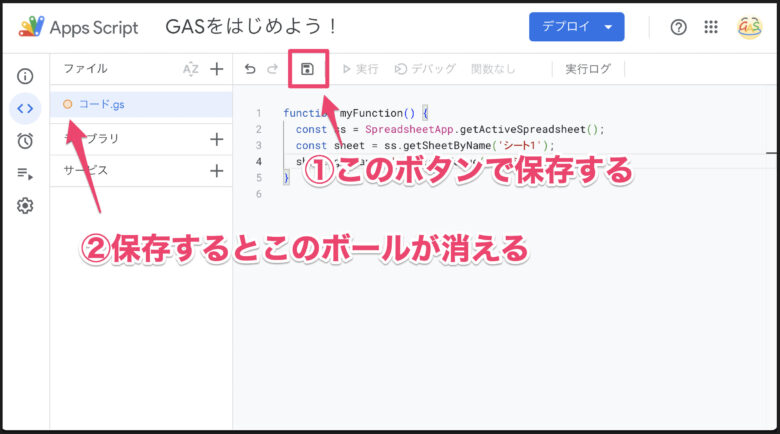
まずは画面上部のアイコンでファイルを保存します。(またはCtrl + SまたはCommand + Sでも保存可能です。)

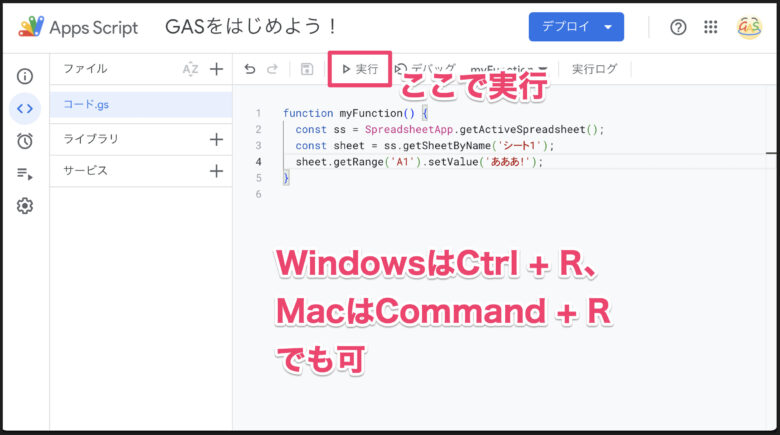
ファイルを保存したら「実行」ボタンから実行します。(Ctrl + RまたはCommand + Rでも可)

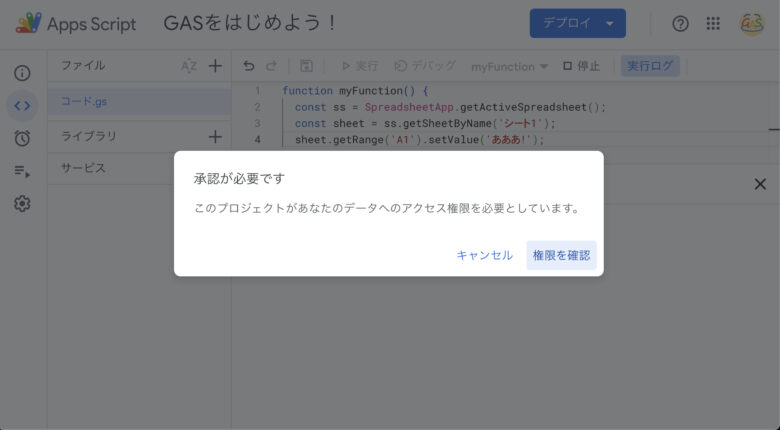
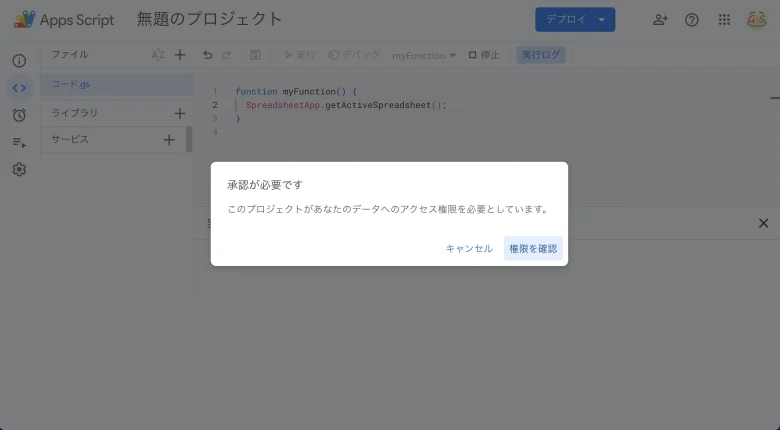
実行すると、以下のような画面になります。この画面で「権限を確認」をクリックしてください。

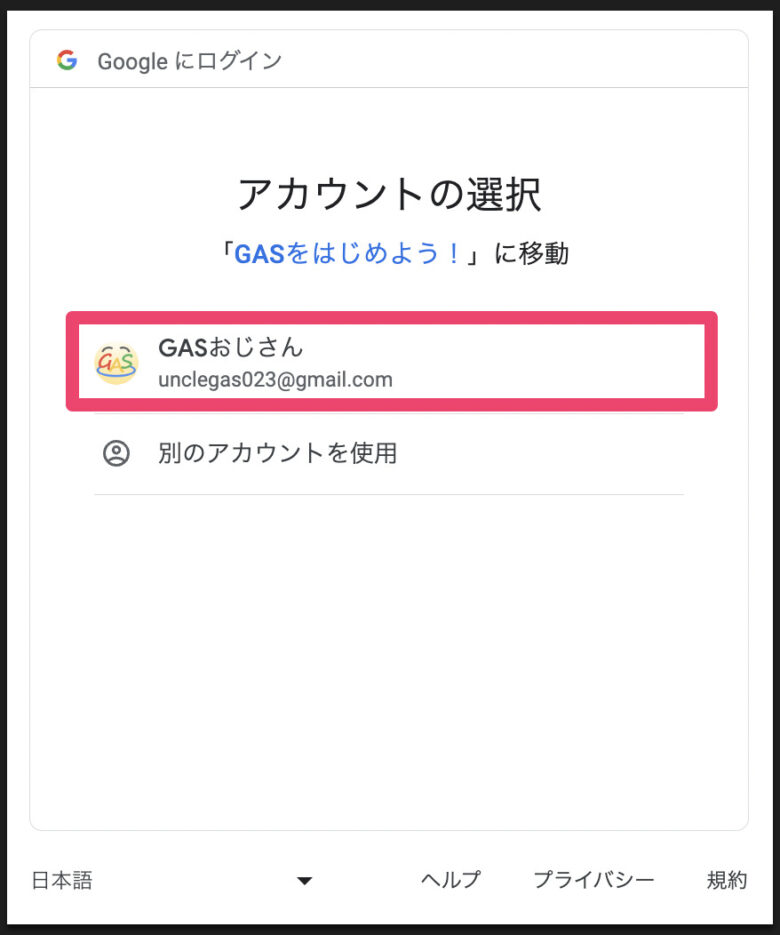
自分のGmailアカウントを選択してください。

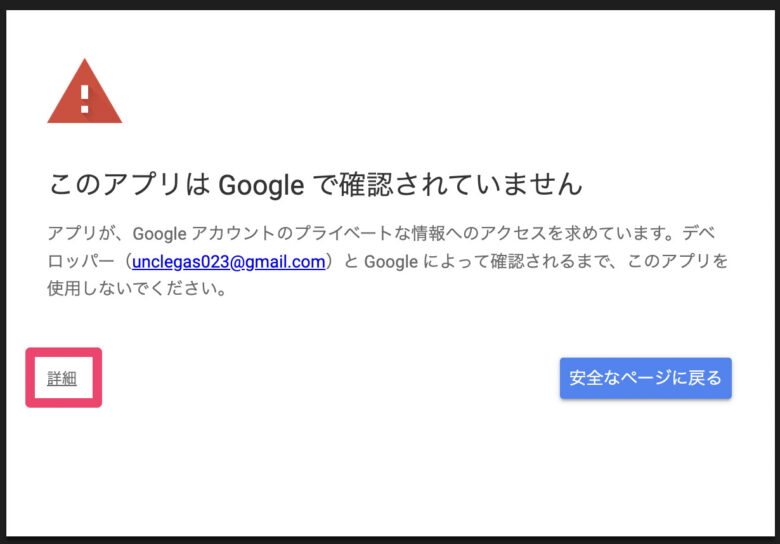
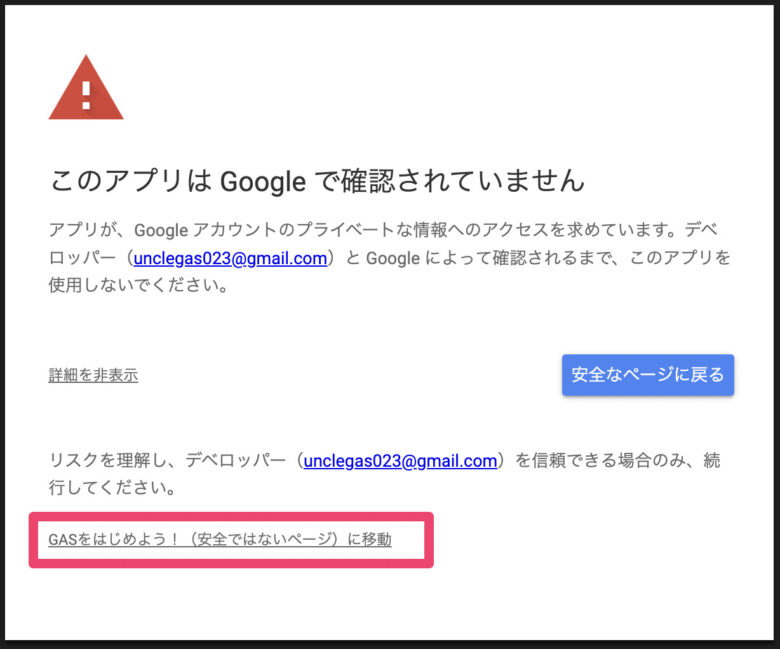
左下の「詳細」をクリックします。

さらに左下の「GASをはじめよう!(安全ではないページ)に移動」をクリックします。

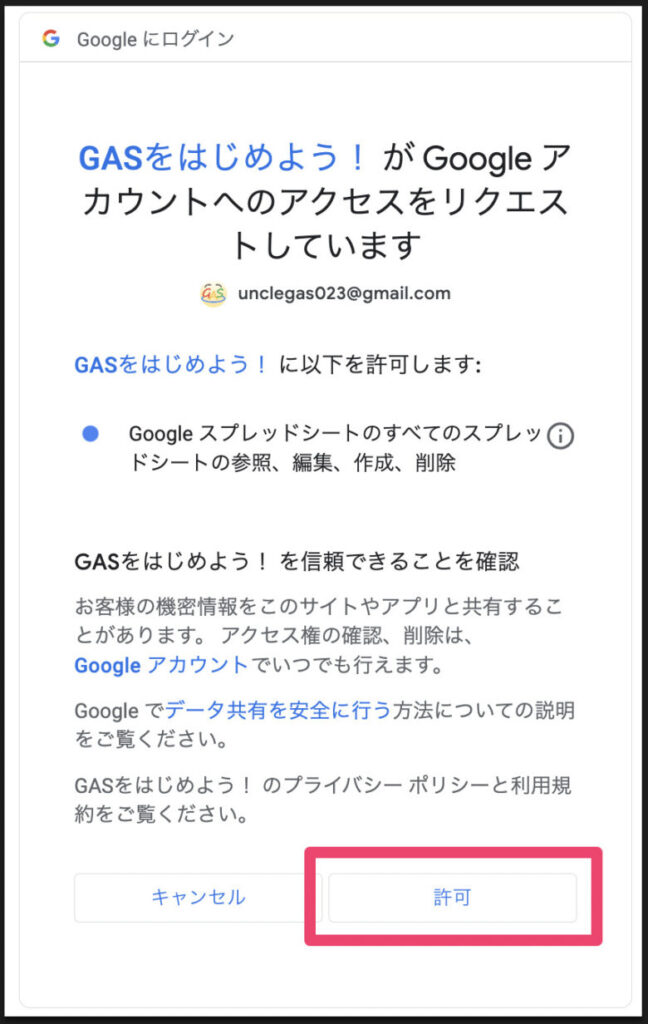
右下の「許可」をクリックします。

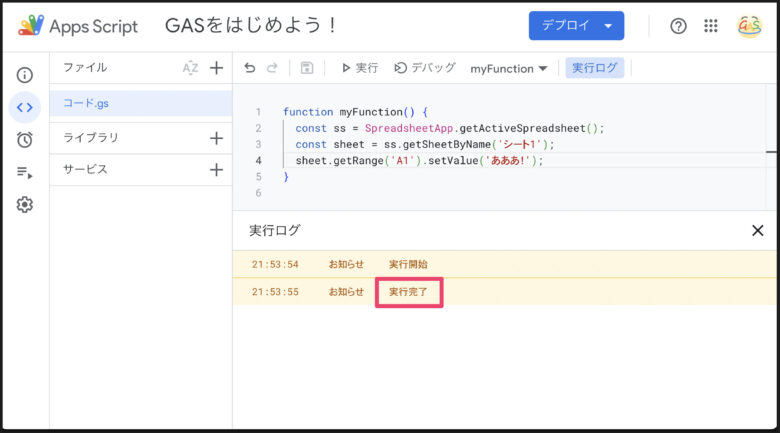
すると、実行ログに「実行完了」と出てきました!

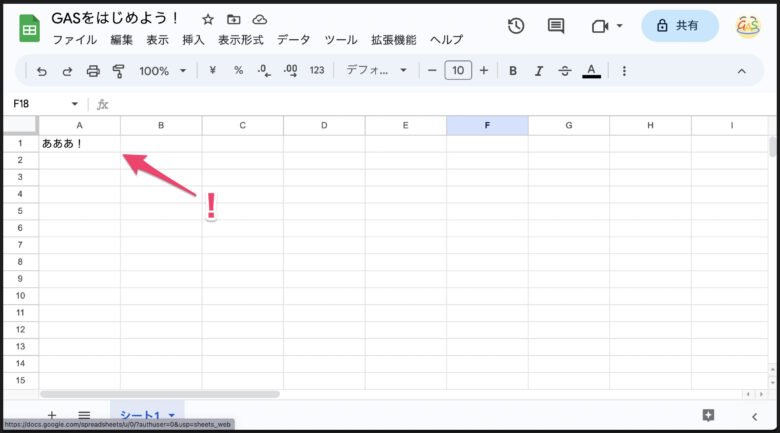
この状態でスプレッドシートを確認すると…

A1セルに「あああ!」と入力されているのが確認できました!
なお、アクセス権限の承認については、以下の記事で詳細を解説していますので、気になる人は読んでみてください。
コードの書き方を変えて実行してみる
これで無事コードが実装できました。あらためてコードを確認します。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange('A1').setValue('あああ!');
}注目は4行目。
この1行で「A1セルに'あああ!'と入力するんだな」という記述がされているのはなんとなく理解できると思います。
それでは、より理解を深めるためにいろいろ書き換えて実行してみましょう。
たとえば、以下のように4行目を書き換えて実行してみます。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange('B1').setValue('いいい!');
}'A1'を'B1'に書き換え、'あああ!'を'いいい!'に書き換えました。
すると当然、実行結果はこちらのとおり。

B1セルに「いいい!」と入力されましたね。
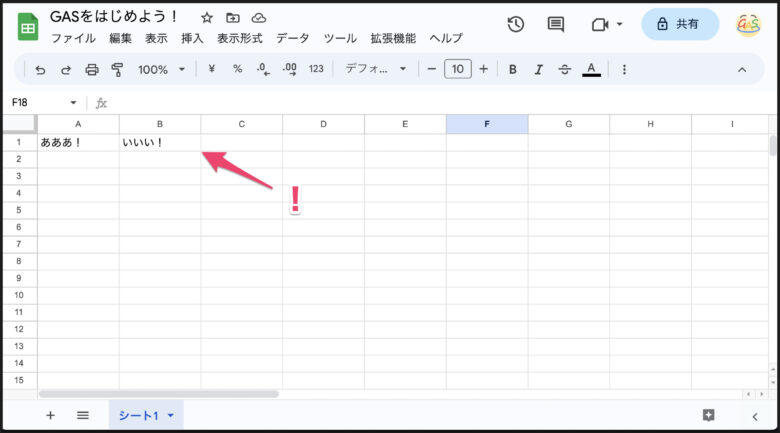
それでは、以下ではどうでしょうか。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
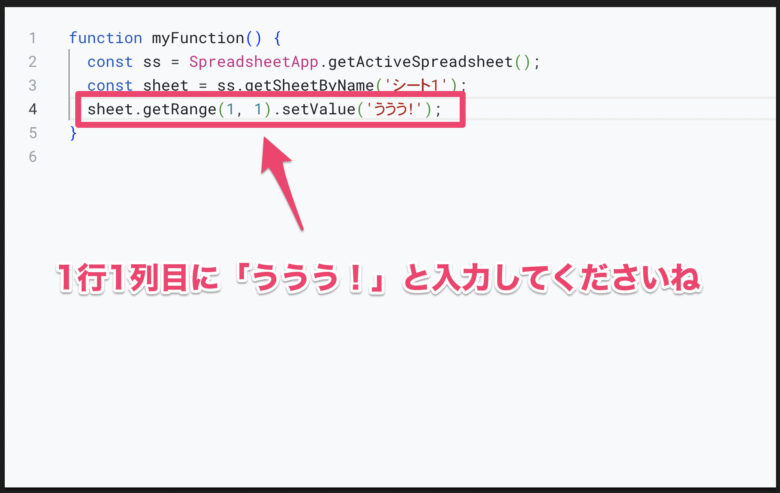
sheet.getRange(1, 1).setValue('ううう!');
}sheet.getRange('B1').setValue('いいい!');
を、
sheet.getRange(1, 1).setValue('ううう!');
と書き換えました。
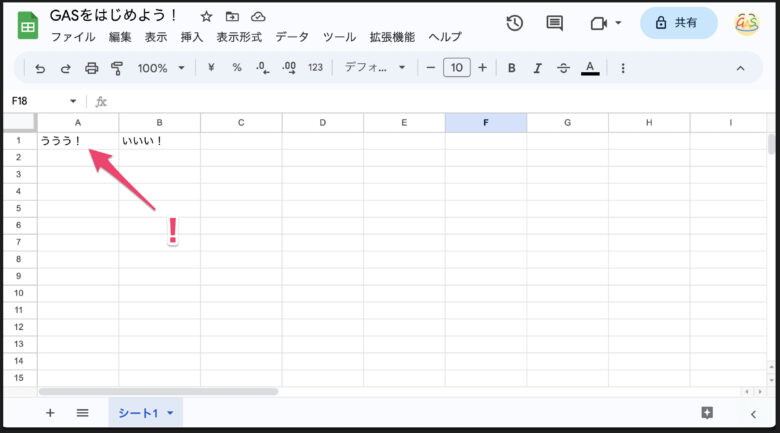
これで実行すると…

A1セルの「あああ!」が「ううう!」に書きかわっています!
実はこれは、「1行1列目に'ううう!'と入力してくださいね」という指示をしているプログラムなのです。

なのでこれを以下のように書き換えて実行すると…
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
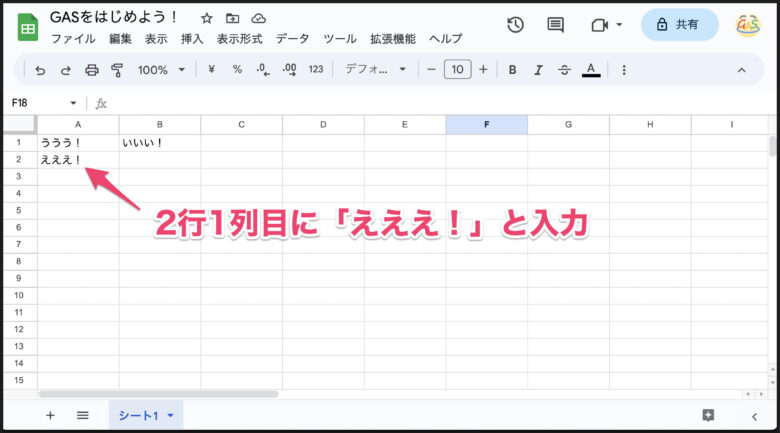
sheet.getRange(2, 1).setValue('えええ!');
}
2行1列目に「えええ!」と入力されました。
このように、getRangeメソッドのカッコの中では、
getRange('A1')のように、「A1記法」で範囲を指定する方法getRange(1, 1)のように、「何行何列目」という番地で範囲を指定する方法
の2つの方法があるんですね。
ここ、後々すごく重要になってくるポイントなので、よく理解しておくようにしましょう。
まとめ
以上、単一セルに値を入力するプログラムについて解説しました。
たったこれだけのプログラムでも、解説がボリューミーになってしまいました。
「ひとつのセルに入力するだけなのに、覚えることが多くて大変だな…」と感じる人もいたかもしれません。
しかしこれは、GASを始めるための大きな一歩です。
まず最初はこういうところから始めて、熟練してくると本当にさまざまなことができるようになっていきます。自由自在にプログラムが操れるようになると、プログラミングはとても楽しいものになるので、ぜひ乗り越えてほしいですね。
繰り返しになりますが、プログラミングの勉強は、「つまづいたら一旦スルー」が正解です。
難しいことは後から理解が追いついてくるので、まずは手を動かしながら「実際にやってみる」ということを最優先にして進めてみてください。
それでは次回は複数の範囲に値を入力する方法について解説していきます。以下をクリックして次に進みましょう!
連載目次: GASでスプレッドシートを自由自在に操るためのスキル習得講座
- 【GASの始め方】まずはスプレッドシートの操作から始めてみよう
- 【GASの始め方】setValuesで複数のセルに値を入力しよう
- 【GASの始め方】getValueで値を取得してsetValueで入力しよう
- 【GASの始め方】getValuesで複数のセルの値を取得しよう
- 【GASの始め方】getValuesして別のシートにsetValuesしよう
- 【GASの始め方】応用問題で関数について学ぼう
- 【GASの始め方】繰り返し処理の「for文」を習得しよう
- 【GASの始め方】flat()でループさせる配列を自動生成しよう
- 【GASの始め方】for文とif文でデータ抽出して配列を生成しよう
- 【GASの始め方】TextFinderで行と列を特定しよう
- 【GASの始め方】オブジェクトとメソッドについて学ぼう
- 【GASの始め方】リファクタリングで生成AIを活用しよう
Udemy動画解説
当シリーズはUdemyで動画解説をしています。
動画で学びたい方は以下からご購入ください。Udemyでは月4〜5回セールが開かれますので、セール期間中にご購入いただくのがオススメです。




コメント