本記事ではfilterメソッドについて解説していきます。
YouTubeでも解説していますので動画で見たい方は以下からどうぞ。
filterメソッドの概要
filiterメソッドは、配列の中から特定の条件で要素を抽出し、新たな配列を生成するメソッドです。
mapメソッドと同様に、元の配列は変更せずに、新しい配列を生成します。
引数にコールバック関数を指定する高階関数となります。
function myFunction() {
const users = ['佐藤', '鈴木', '高橋', '田中', '伊藤'];
const filteredUsers = users.filter(function (user) {
return user.includes('藤');
});
console.log(filteredUsers);
}コールバックをアロー関数で書き直すと以下になりますね。
function myFunction() {
const users = ['佐藤', '鈴木', '高橋', '田中', '伊藤'];
const filteredUsers = users.filter(user => user.includes('藤'));
console.log(filteredUsers);
}こちらの実行結果は以下の通り。

- 元の配列:
users = [ '佐藤', '鈴木', '高橋', '田中', '伊藤' ] - 新しい配列:
filteredUsers = [ '佐藤', '伊藤' ]
元の配列usersから、名前に「藤」という文字を含む要素のみを抽出したfilteredUsersという配列が新たに生成されました。
これをfilterを使わず単純なfor文で書くと、以下のように書けますね。
function myFunction() {
const users = ['佐藤', '鈴木', '高橋', '田中', '伊藤'];
const filteredUsers = [];
for (const user of users) {
if (user.includes('藤')) {
filteredUsers.push(user);
}
}
console.log(filteredUsers);
}これを短く書くためにfilterメソッドがあると考えてもらったらわかりやすいかと思います。
filterメソッドの特徴
forEachやmapと同じように、コールバックの第2引数で配列のインデックス番号を受け取ることができます。
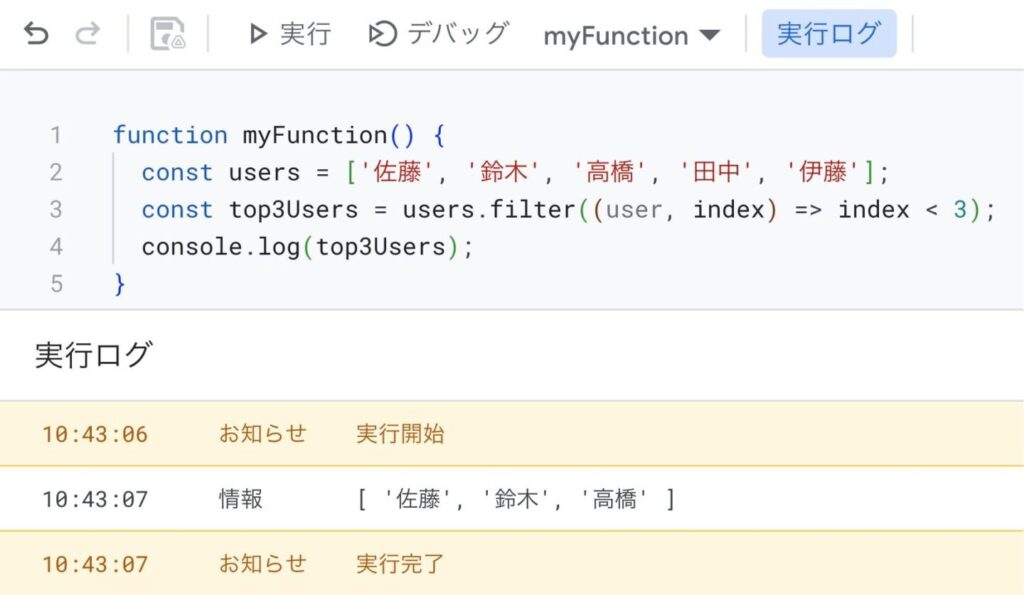
function myFunction() {
const users = ['佐藤', '鈴木', '高橋', '田中', '伊藤'];
const top3Users = users.filter((user, index) => index < 3);
console.log(top3Users);
}こちらの実行結果は以下の通り。

filterメソッドの使用例
たとえば、以下のようなオブジェクトの配列usersがあったとき、年齢が20代の人のみを抽出した配列をfilterメソッドで生成することができます。
function getUsersInTwenties() {
const users = [
{ name: '佐藤', age: 18 },
{ name: '鈴木', age: 20 },
{ name: '高橋', age: 25 },
{ name: '田中', age: 29 },
{ name: '伊藤', age: 32 },
];
const usersInTwenties = users.filter(user => user.age >= 20 && user.age < 30);
return usersInTwenties;
}こちらの関数を実行すると、以下の配列を取得できます。
[ { name: '鈴木', age: 20 },
{ name: '高橋', age: 25 },
{ name: '田中', age: 29 } ]演習問題
filterメソッドはGASプログラミングではよく使うので、演習問題を用意してみました。
たくさん練習してfilterメソッドを使いこなせるようになりましょう。
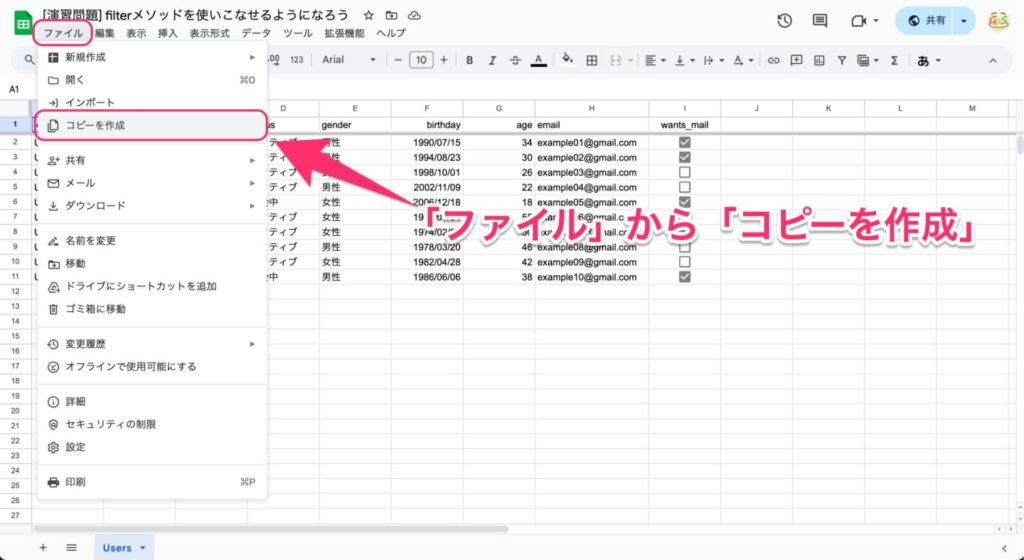
まずは以下のスプレッドシートのコピーを作成してください。

コピーを作成したらスクリプトエディタを起動してください。
エディタにはあらかじめ以下の関数を用意しています。
function getAllUsers() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('Users');
const values = sheet.getDataRange().getValues();
const columns = values.shift();
const users = [];
for (const value of values) {
const user = {};
columns.forEach((column, index) => {
user[column] = value[index];
});
users.push(user);
}
return users;
}この関数を実行すると、Usersシートからユーザー情報をオブジェクトの配列で取得することができます。
まずは例題です。
getAllUsers関数で取得した配列usersから、ステータスが「アクティブ」になっているユーザーを抽出する以下のgetActiveUsers関数を完成させてください。
// 例題: ステータスが「アクティブ」になっているユーザーを抽出する関数を作成してください。
function getActiveUsers() {
const users = getAllUsers();
}こちらの問題の解答は以下になります。
// 例題: ステータスが「アクティブ」になっているユーザーを抽出する関数を作成してください。
function getActiveUsers() {
const users = getAllUsers();
const activeUsers = users.filter(user => user.status == 'アクティブ');
return activeUsers;
}このように、配列usersをフィルタリングして条件に沿った配列を生成する関数を作成してください。
以下5問出題します。
問題1
男性ユーザーを抽出する以下のgetMaleUsers関数を完成させてください。
// 問題1: 男性ユーザーを抽出する関数を作成してください。
function getMaleUsers() {
const users = getAllUsers();
}問題2
ステータスがアクティブ、かつメール配信を希望しているユーザーを抽出する以下のgetActiveUsersWantsMail関数を完成させてください。
// 問題2: ステータスがアクティブ、かつメール配信を希望しているユーザーを抽出する関数を作成してください。
function getActiveUsersWantsMail() {
const users = getAllUsers();
}問題3
年齢が30代のユーザーを抽出する以下のgetUsersInThirties関数を完成させてください。
// 問題3: 年齢が30代のユーザーを抽出する関数を作成してください。
function getUsersInThirties() {
const users = getAllUsers();
}問題4
1990年代生まれのユーザーを抽出する以下のgetUsersBornIn1990s関数を完成させてください。
// 問題4: 1990年代生まれのユーザーを抽出する関数を作成してください。
function getUsersBornIn1990s() {
const users = getAllUsers();
}問題5
1990年代生まれの男性、および2000年代生まれの女性を抽出する以下のgetTargetUsers関数を作成してください。
// 問題5: 1990年代生まれの男性、および2000年代生まれの女性を抽出する関数を作成してください。
function getTargetUsers() {
const users = getAllUsers();
}演習問題の解答例
問題1の解答例
// 問題1: 男性ユーザーを抽出する関数を作成してください。
function getMaleUsers() {
const users = getAllUsers();
const maleUsers = users.filter(user => user.gender == "男性");
return maleUsers;
}問題2の解答例
// 問題2: ステータスがアクティブ、かつメール配信を希望しているユーザーを抽出する関数を作成してください。
function getActiveUsersWantsMail() {
const users = getAllUsers();
return users.filter(user => user.status == "アクティブ" && user.wants_mail);
}問題3の解答例
// 問題3: 年齢が30代のユーザーを抽出する関数を作成してください。
function getUsersInThirties() {
const users = getAllUsers();
return users.filter(user => user.age >= 30 && user.age < 40);
}問題4の解答例
// 問題4: 1990年代生まれのユーザーを抽出する関数を作成してください。
function getUsersBornIn1990s() {
const users = getAllUsers();
const startOf1990s = new Date(1990, 0, 1);
const endOf1990s = new Date(2000, 0, 1);
return users.filter(user => user.birthday >= startOf1990s && user.birthday < endOf1990s);
}問題5の解答例
// 問題5: 1990年代生まれの男性、および2000年代生まれの女性を抽出する関数を作成してください。
function getTargetUsers() {
const users = getAllUsers();
const targetUsers = users.filter(user => {
return (
(
user.birthday >= new Date(1990, 0, 1)
&& user.birthday < new Date(2000, 0, 1)
&& user.gender == "男性"
) || (
user.birthday >= new Date(2000, 0, 1)
&& user.birthday < new Date(2010, 0, 1)
&& user.gender == "女性"
)
);
});
return targetUsers;
}まとめ
forEach、mapにつづいて、filterメソッドについて解説しました。
これらはいずれも引数にコールバック関数を指定する高階関数で、よく似た動きをします。
それぞれの違いに着目しながら理解を深めていきましょう。
| メソッド | 戻り値 | 目的 |
|---|---|---|
| forEach | undefined | 各要素に対して処理を実行 |
| map | 変換後の新しい配列 | 各要素に対して処理を実行し、新しい配列を作成 |
| filter | 条件に一致した要素の新しい配列 | 条件を満たす要素のみを抽出 |
filterメソッドはGASプログラミングにおいては頻繁に使うメソッドになりますので、仕組みをよく理解して使いこなせるようにしておきましょう。
連載目次: 高階関数シリーズ
- 関数宣言・関数式・アロー関数 (GAS/JavaScript)
- 【高階関数】forEachメソッドについて解説 (GAS/JavaScript)
- 【高階関数】mapメソッドについて解説 (GAS/JavaScript)
- 【高階関数】filterメソッドについて解説 (GAS/JavaScript)
- 【高階関数】sortメソッドについて解説 (GAS/JavaScript)
- 【高階関数】reduceメソッドについて解説 (GAS/JavaScript)
- 【高階関数】findとfindIndexについて解説 (GAS/JavaScript)
- 【高階関数】everyとsomeについて解説 (GAS/JavaScript)

コメント