みなさんこんにちは!GASおじさんです。
日時データの取り扱いはプログラミング初学者にとって関門となるポイントです。
スプレッドシートの日時データとGASの日時データとでは、その扱い方は異なるので、それぞれ区別して理解するようにしましょう。
スプレッドシートにおける日時データの取り扱い方法については以下の記事を参照してください。
この記事ではGASにおける日時データの取り扱い方法について解説していきます。
Youtubeでも解説していますので動画で見たい人は以下からどうぞ。
GASにおける日時データの基本的な仕組み
new Date()で現在日時を取得する
GAS(およびJavaScript)では、new Date()とすることで現在日時を取得できます。
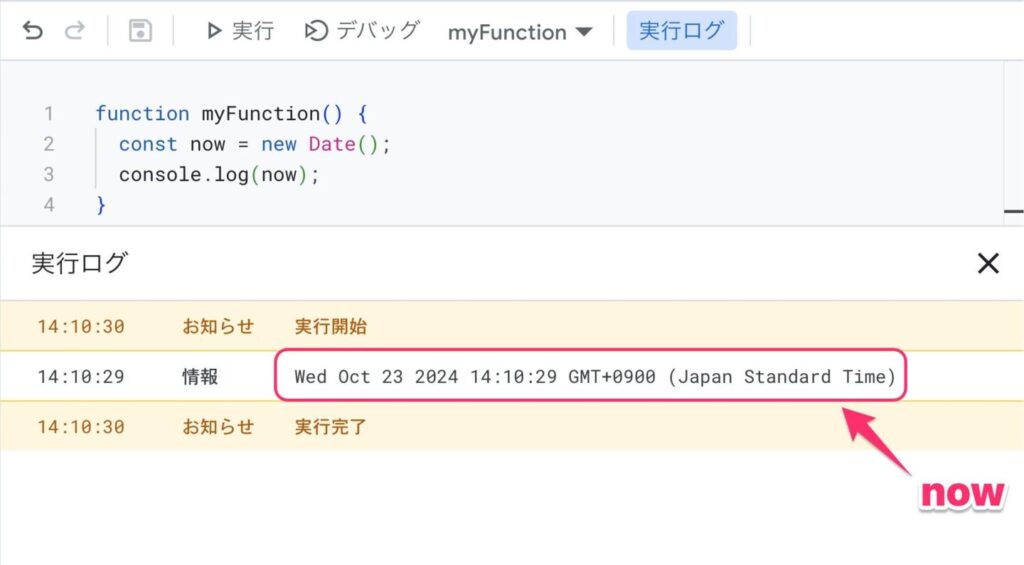
function myFunction() {
const now = new Date();
console.log(now);
}こちらの実行結果は以下のとおりです。

現在日時(このプログラムを実行した日時)を取得することができました。
引数を指定して特定の日時を取得する
new Date()の引数を指定することで、特定の日時を取得することができます。
たとえば「2025年1月1日12時30分00秒」というデータを取得する場合は、以下のように記述します。
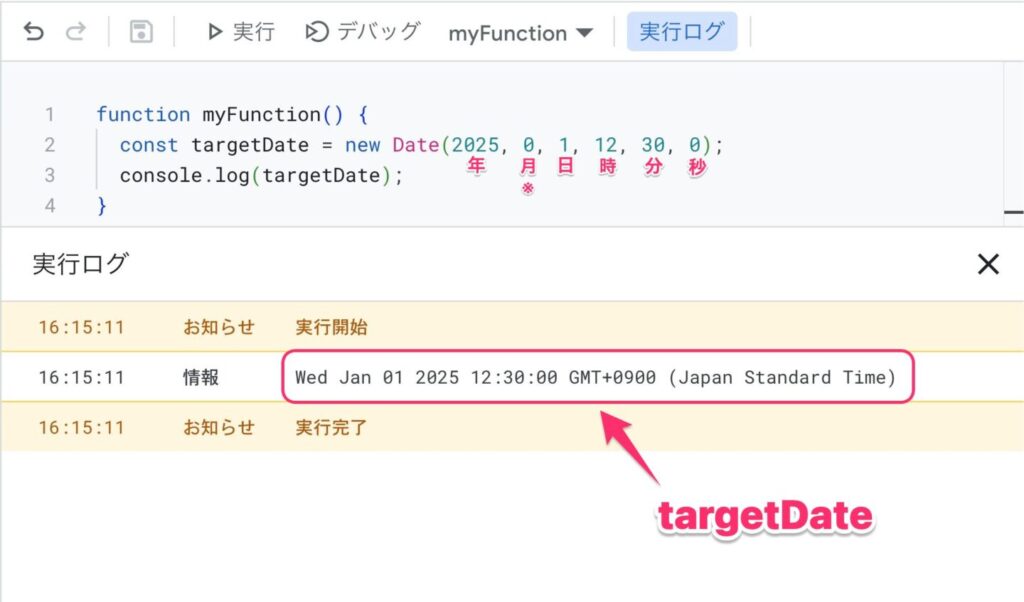
function myFunction() {
const targetDate = new Date(2025, 0, 1, 12, 30, 0);
console.log(targetDate);
}こちらの実行結果は以下のとおり。

このように、new Date(年, 月, 日, 時, 分, 秒)とすることで、特定の日時を定めることができます。
この際の注意点としては、第2引数の「月」はマイナス1の数を指定します。これについては後述します。
また、「時」「分」「秒」については省略して、new Date(年, 月, 日)と書くこともできます。
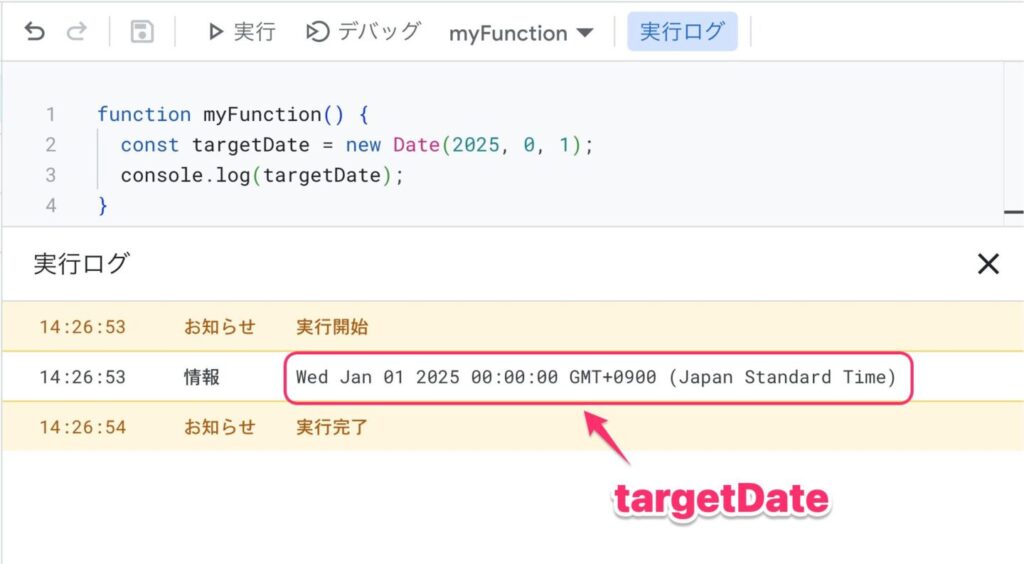
function myFunction() {
const targetDate = new Date(2025, 0, 1);
console.log(targetDate);
}こちらの実行結果は以下のとおり。

「時」「分」「秒」を省略すると、時刻は自動的に「00:00:00」となります。
時刻という細かい情報は無視して、日付情報のみを扱いたい場合はこの形を用いることになります。
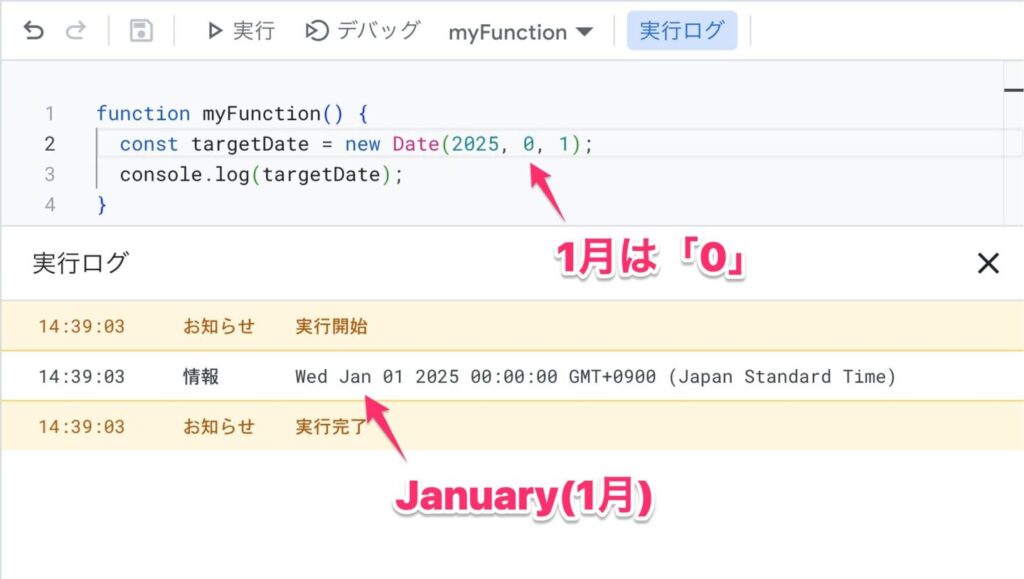
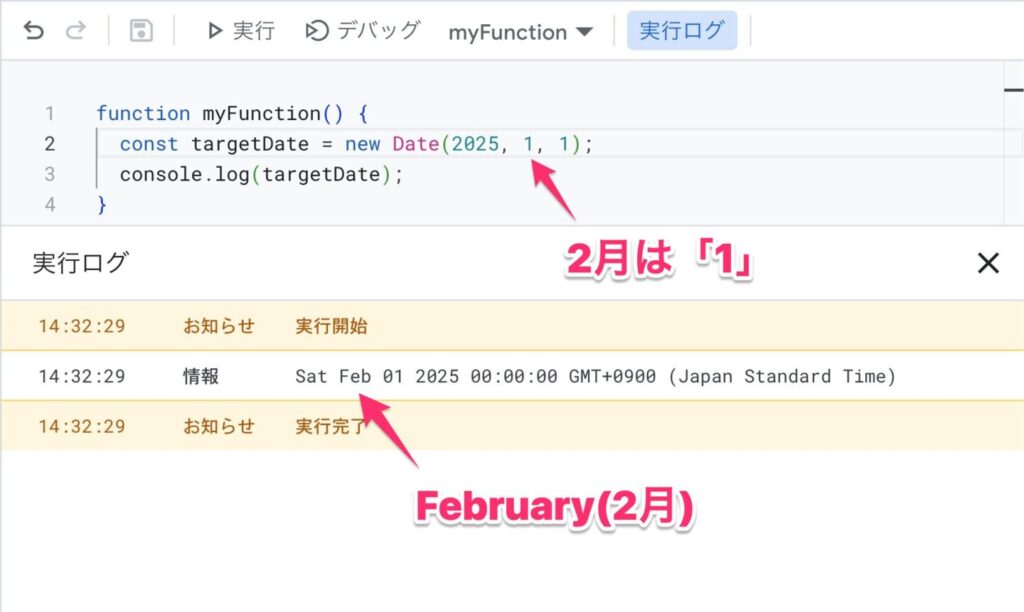
第2引数の「月」に注意
new Date(年, 月, 日)で日付情報を生成する際は、第2引数の「月」に要注意です。
ここの数字は、1月の場合は「0」、2月の場合は「1」というように、実際の数字からマイナス1の数を指定する必要があります。


ここは初学者にとって大変ややこしく感じるポイントです。
プログラミングではデータを「0」から数えると色々と都合がいいことがあるので、このような設計となっているのですが、正直ここは素直に1から数えるような設計にした方が人類のためになるんじゃないかと思うGASおじさんです。
まあそんな愚痴を言っても仕方がないので、がんばって慣れるしかありませんね。慣れるまでは大変ですが、慣れたらなんてことはないので、なんとか乗り越えていきましょう。
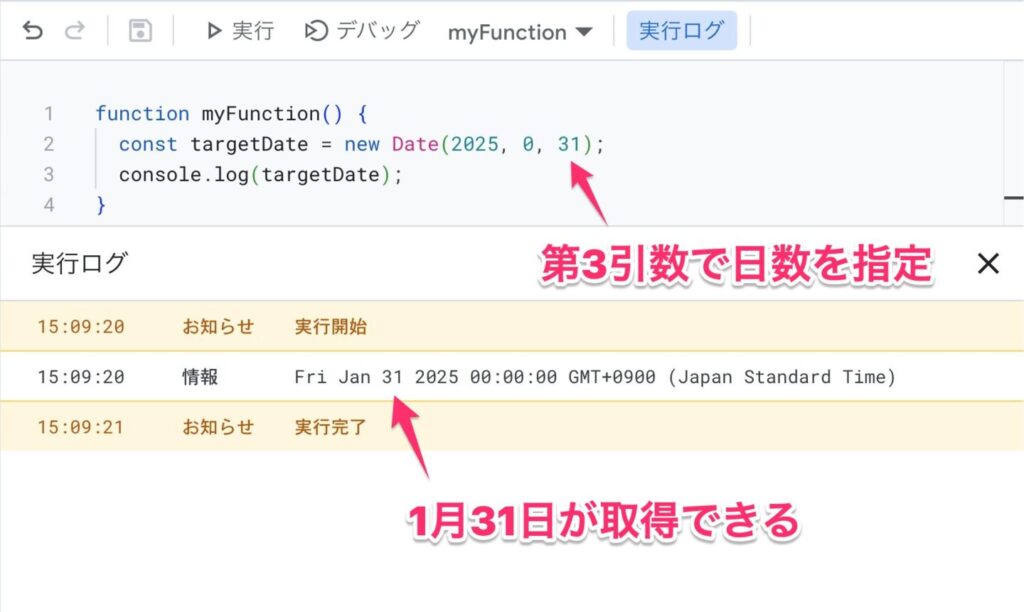
第3引数の「日」で柔軟な日付計算が可能
new Date()の第3引数で日数を指定できます。
たとえば「2025年1月31日」を取得したいときは、以下のように記述します。
function myFunction() {
const targetDate = new Date(2025, 0, 31);
console.log(targetDate);
}こちらの実行結果は以下のとおり。

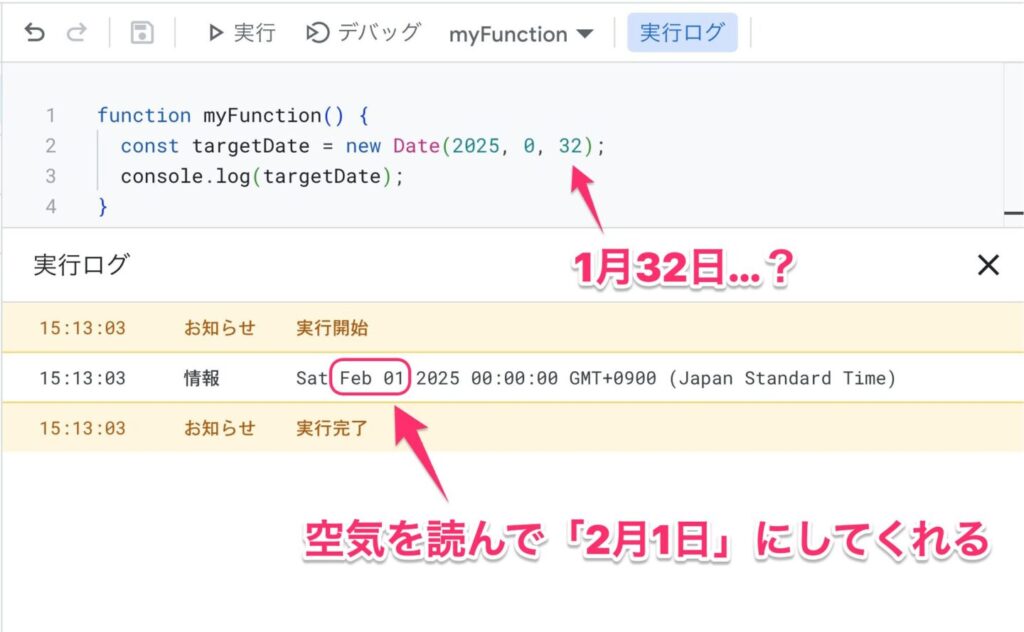
では、以下のように第3引数を「32」という数字にしたらどうなるでしょうか?
function myFunction() {
const targetDate = new Date(2025, 0, 32);
console.log(targetDate);
}「1月32日」という日付は存在しないのでエラーになりそうですが、この結果は以下のとおり。

このように、JavaScript側で空気を読んで「2月1日」という日付にしてくれるのですね。
これに関してはとても便利な仕様だと思います。これがあるおかげで、日付の計算がとても楽になるからです。
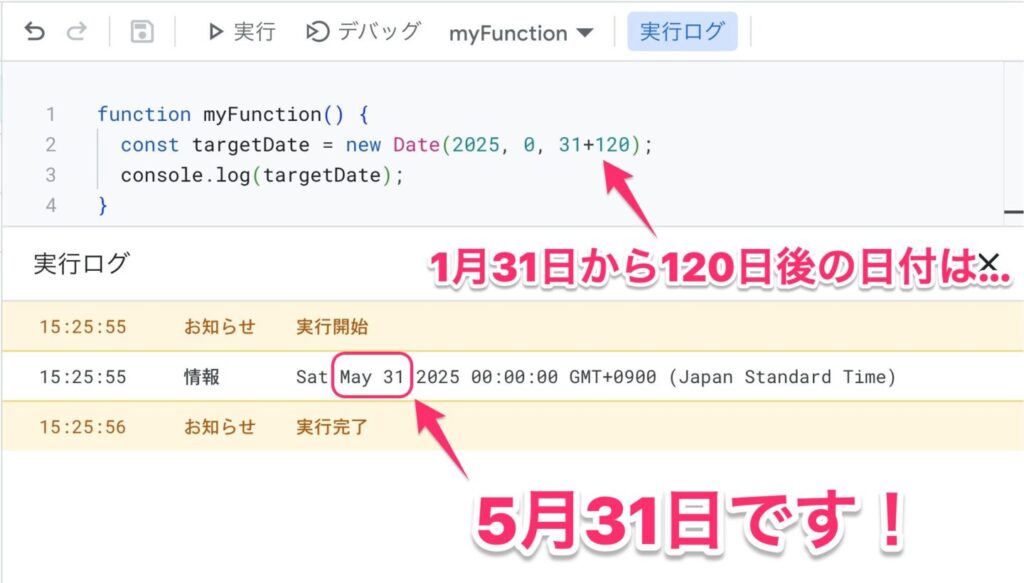
たとえば、「2025年1月31日から120日後の日付を取得したい」という場合は、以下のように書けばいいです。
function myFunction() {
const targetDate = new Date(2025, 0, 31+120);
console.log(targetDate);
}第3引数を「31+120」としました。こちらの実行結果は以下のとおり。

いかがでしょうか。120日後の日付をパッと計算するのって、人間がやると結構難しいと思うのですが、new Date()を使えば一瞬で計算してくれます。年を跨ぐ場合などもしっかり正確に計算してくれるので、とても便利です。
第3引数に「0」を指定して月末を求める
また、この仕様は月末を求める時も大活躍します。
月末を取得したい場合は第3引数に「0」を指定することで求めることができます。
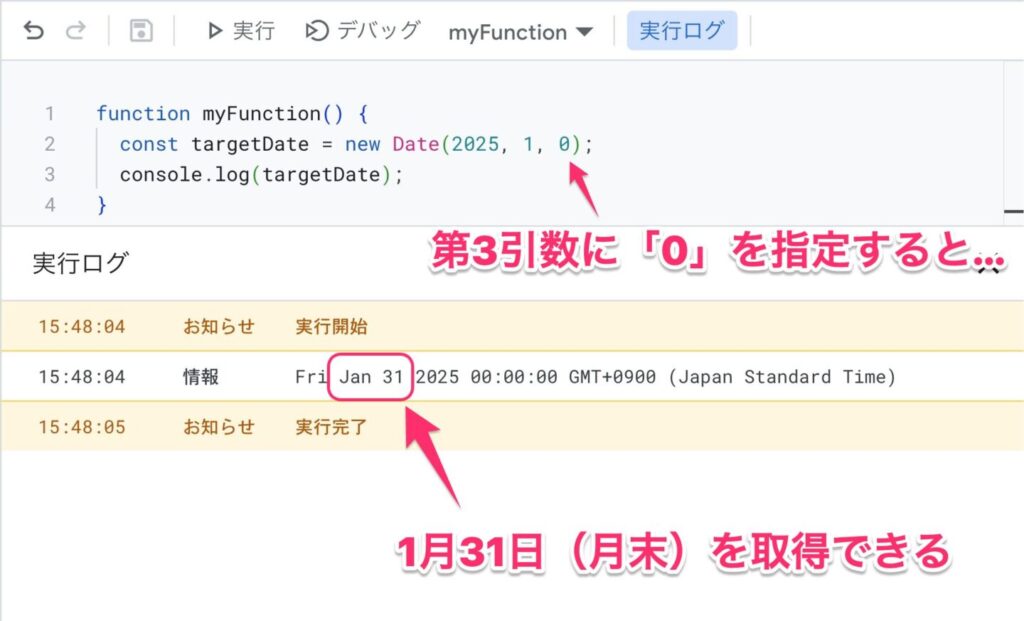
function myFunction() {
const targetDate = new Date(2025, 1, 0);
console.log(targetDate);
}new Date(2025, 1, 0)ということで、第2引数は「1」となってるので、これは「2月」ですよね。要注意です。
そして第3引数が「0」となっているので、targetDateは「2月0日」となるわけですが、そのような日付は存在しません。
しかし、これもやはり空気を読んで日付を計算してくれるので、実行結果は以下のようになります。

このように、月末を取得したい場合は第3引数に「0」を指定することで求めることができます。
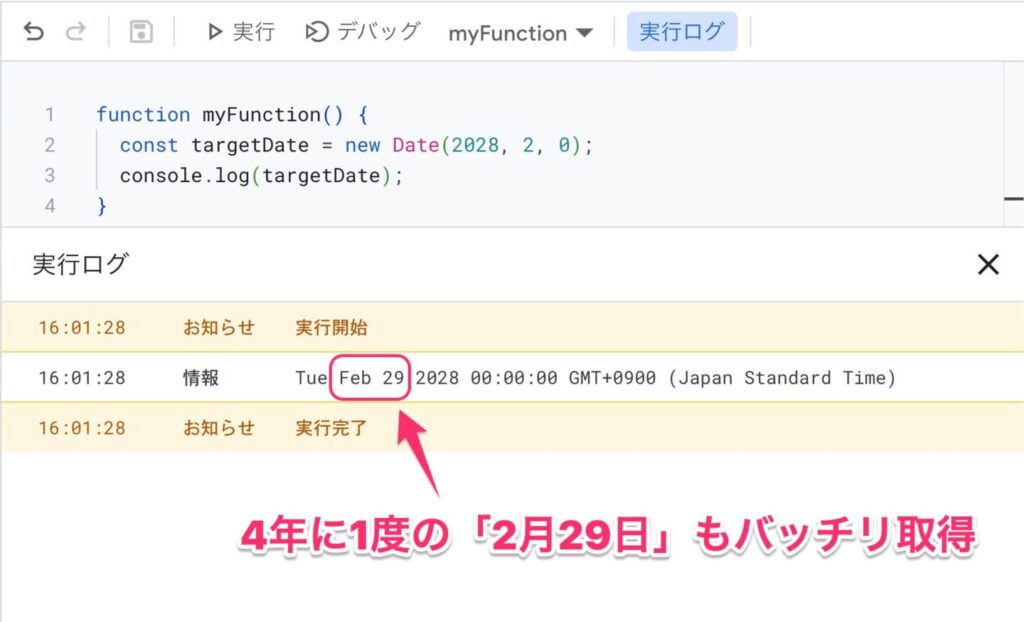
月末というのはとてもやっかいなもので、月によって30日だったり31日だったり、2月に至っては年によって28日だったり29日だったりするわけですが、そういった閏年の情報もしっかり考慮して計算してくれます。

Dateオブジェクトのメソッドと使用例
現在日時から「年」「月」「日」を取得する
new Date()で生成されるDateオブジェクトには、以下のようなメソッドが用意されています。
| メソッド | 処理 |
|---|---|
| getFullYear() | 年を取得 |
| getMonth() | 月を取得 |
| getDate() | 日を取得 |
以下はサンプルコードです。
function myFunction() {
const now = new Date();
const y = now.getFullYear();
const m = now.getMonth();
const d = now.getDate();
console.log(now);
console.log(y, m, d);
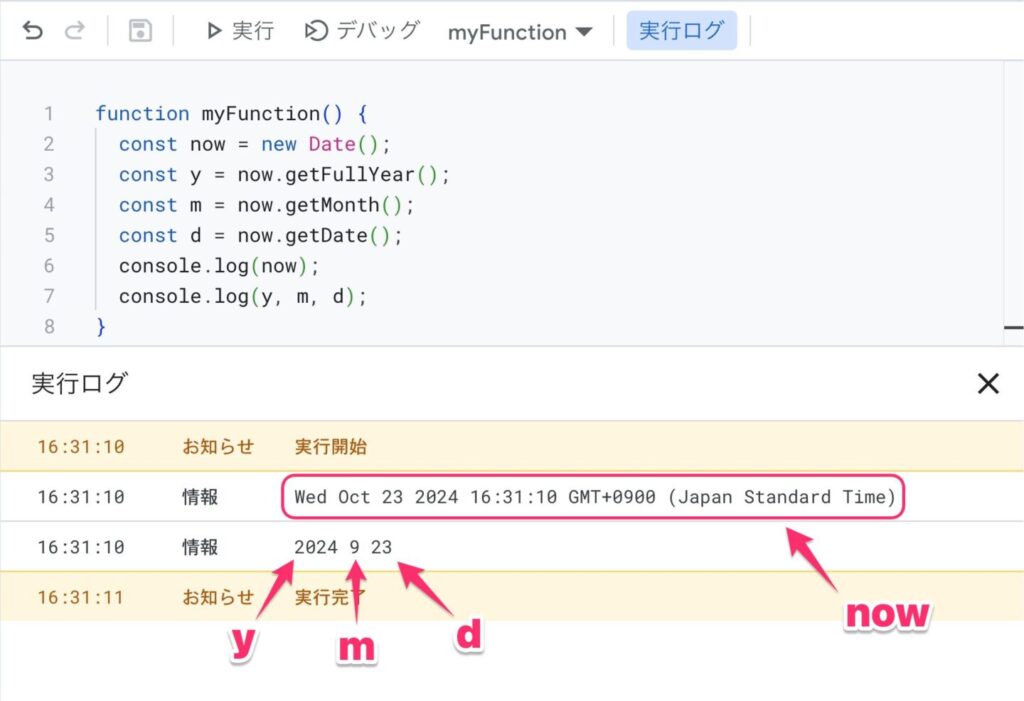
}こちらの実行結果は以下のとおり。

nowは現在日時で、「2024年10月23日16時31分10秒」という日時となっています。
このnowに対して、
const y = now.getFullYear();
const m = now.getMonth();
const d = now.getDate();とした結果、y=2024, m=9, d=23となりました。
ここでもやはり注意なのは「月」ですね。nowは「10月」ですが、now.getMonth()で取得できる数値は「9」となりますのでご注意ください。
使用例1: nowからtodayを生成する
このメソッドの使用例の一つは、以下のように今日の日付情報を取得する際に使います。
function myFunction() {
const now = new Date();
const y = now.getFullYear();
const m = now.getMonth();
const d = now.getDate();
const today = new Date(y, m, d);
console.log(today);
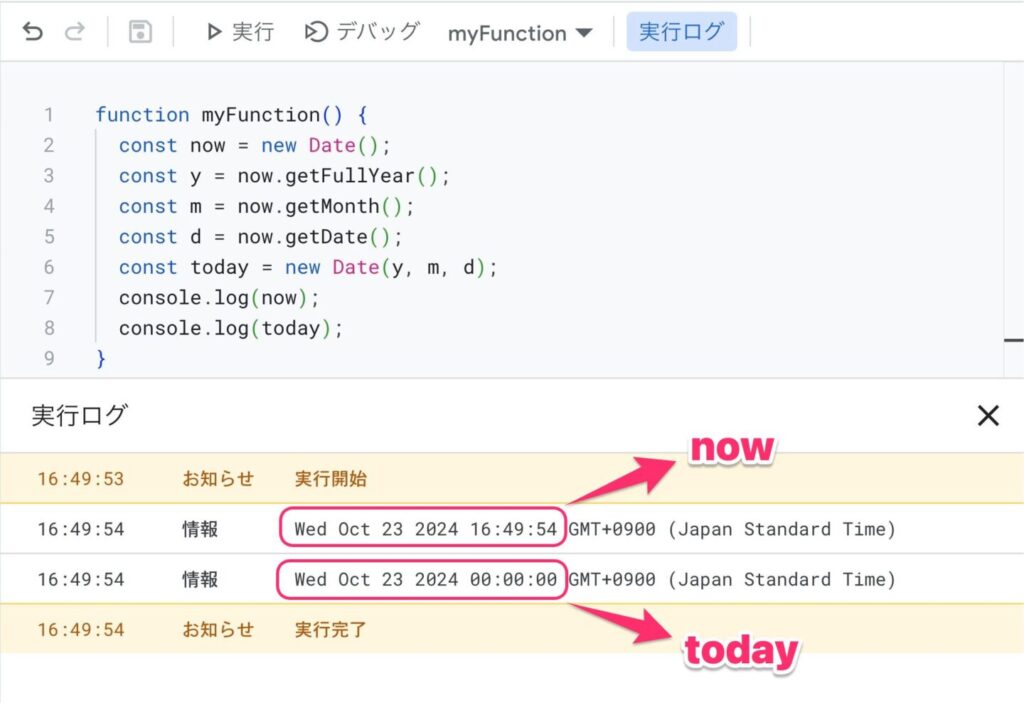
}こちらの実行結果は以下のとおり。

nowは「時」「分」「秒」という細かい時刻を含んだ情報になっていますが、todayはそれらの時刻を省略した日付情報となっています。
使用例2: 100日分の日付を生成する
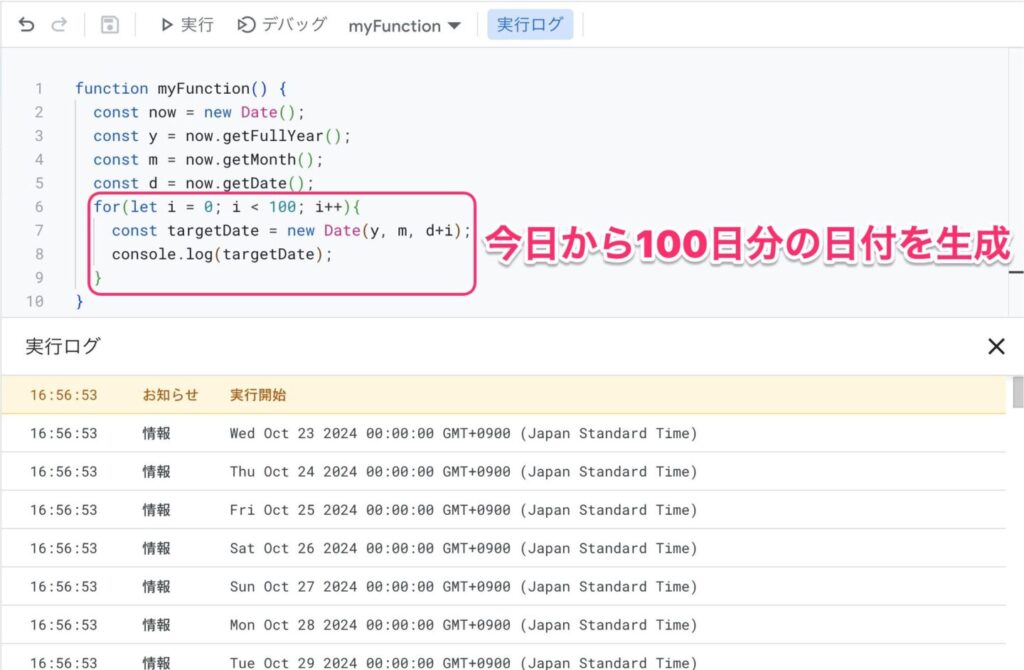
また、以下のようにfor文を使って、今日から100日分の日付情報を生成することができます。
function myFunction() {
const now = new Date();
const y = now.getFullYear();
const m = now.getMonth();
const d = now.getDate();
for(let i = 0; i < 100; i++){
const targetDate = new Date(y, m, d+i);
console.log(targetDate);
}
}実行結果は以下のとおり。

これも非常によく使うやり方なので、仕組みをしっかり理解して使いこなせるようにしておきましょう。
フォーマット変換
Utilities.formatDate()でフォーマット変換
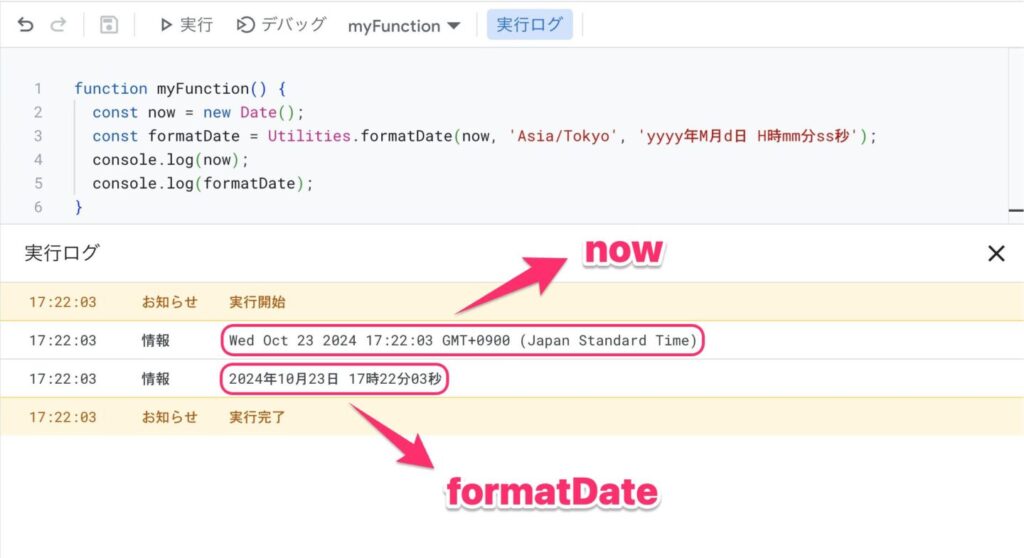
new Date()で生成される日時データは、「Wed Oct 23 2024 17:22:03 GMT+0900 (Japan Standard Time)」のように、日本人にはちょっと読みにくい形で表示されてしまいます。
これを「2024年10月23日 17時22分03秒」と変換して表示したいときは、以下のようにUtilities.formatDate()を使います。
function myFunction() {
const now = new Date();
const formatDate = Utilities.formatDate(now, 'Asia/Tokyo', 'yyyy年M月d日 H時mm分ss秒');
console.log(now);
console.log(formatDate);
}
このように、Utilities.formatDate()の引数には、
- 第1引数にnew Date()で生成される日時データ(Dateオブジェクト)
- 第2引数にタイムゾーン(日本人の場合はたいてい
'Asia/Tokyo'でOK) - 第3引数に表示したいフォーマット
をそれぞれ指定します。第3引数のフォーマットでは以下の特殊記号を使います。
| 記号 | 内容 |
|---|---|
| yyyy | 「年」を4桁で表示。yyで下2桁を表示。 |
| M | 「月」を表示。MMで2桁表示。 ※大文字であることに注意。小文字のmとすると「分」になってしまいます。 |
| d | 「日」を表示。ddで2桁表示。 |
| H | 「時」を表示。HHで2桁表示。 |
| m | 「分」を表示。mmで2桁表示。 ※小文字であることに注意。大文字のMとすると「月」になってしまいます。 |
| s | 「秒」を表示。ssで2桁表示。 |
| E | 「曜日」を表示。ただし英語表記のみ。 |
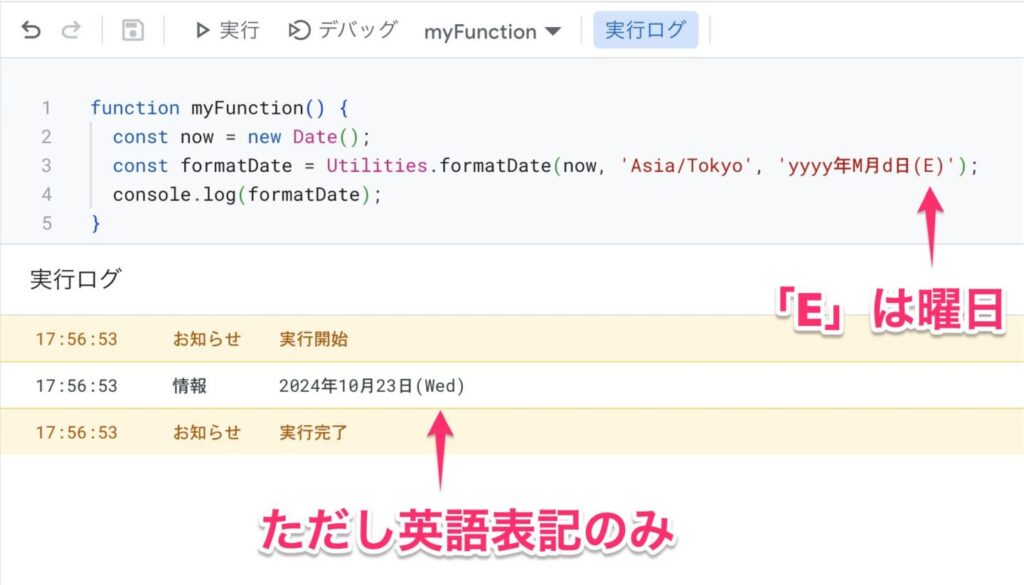
曜日を含めて表示したい場合
曜日を含めて表示したい場合、「E」という記号を使います。しかしこれは英語表記しか対応していません。
function myFunction() {
const now = new Date();
const formatDate = Utilities.formatDate(now, 'Asia/Tokyo', 'yyyy年M月d日(E)');
console.log(formatDate);
}
これを日本語表記にしたい場合は、少し工夫が必要です。
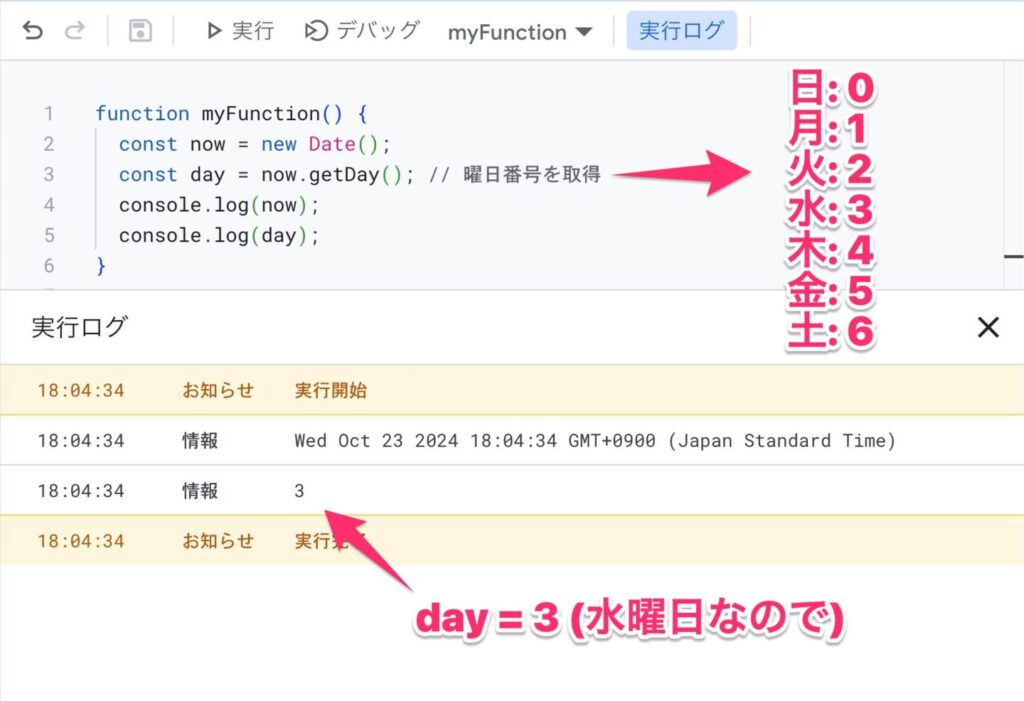
まず、Dateオブジェクトに対してgetDay()メソッドを使って、曜日番号を取得します。
function myFunction() {
const now = new Date();
const day = now.getDay(); // 曜日番号を取得
console.log(now);
console.log(day);
}
曜日番号は日曜日の0から始まり、土曜日の6に終わる形で連番が割り振られています。
| 曜日 | 曜日番号 |
|---|---|
| 日 | 0 |
| 月 | 1 |
| 火 | 2 |
| 水 | 3 |
| 木 | 4 |
| 金 | 5 |
| 土 | 6 |
したがって、['日', '月', '火', '水', '木', '金', '土']という配列を用意して、この配列のインデックス番号に曜日番号を指定すれば、日本語の曜日を取得することができます。
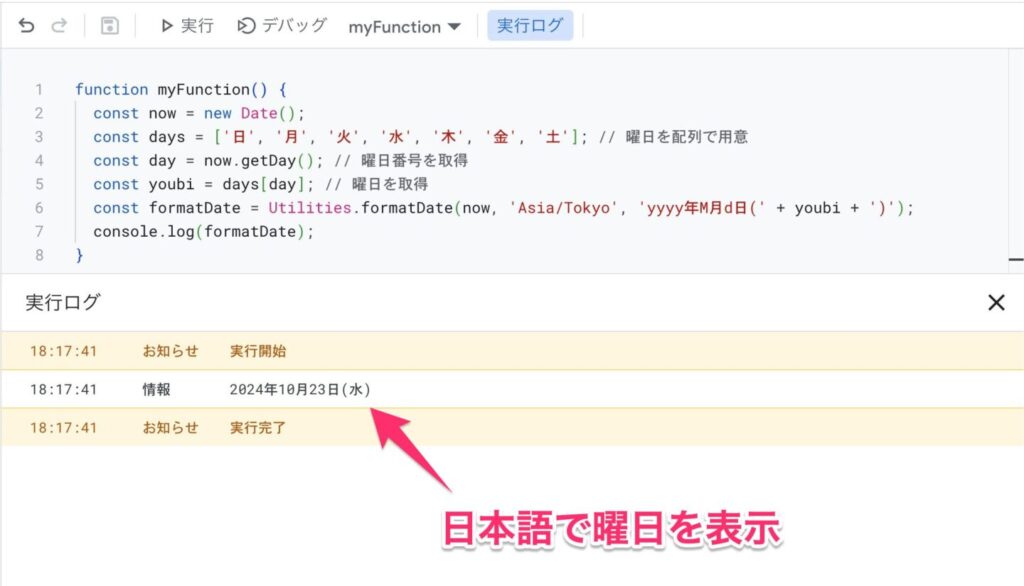
function myFunction() {
const now = new Date();
const days = ['日', '月', '火', '水', '木', '金', '土']; // 曜日を配列で用意
const day = now.getDay(); // 曜日番号を取得
const youbi = days[day]; // 曜日を取得
const formatDate = Utilities.formatDate(now, 'Asia/Tokyo', 'yyyy年M月d日(' + youbi + ')');
console.log(formatDate);
}
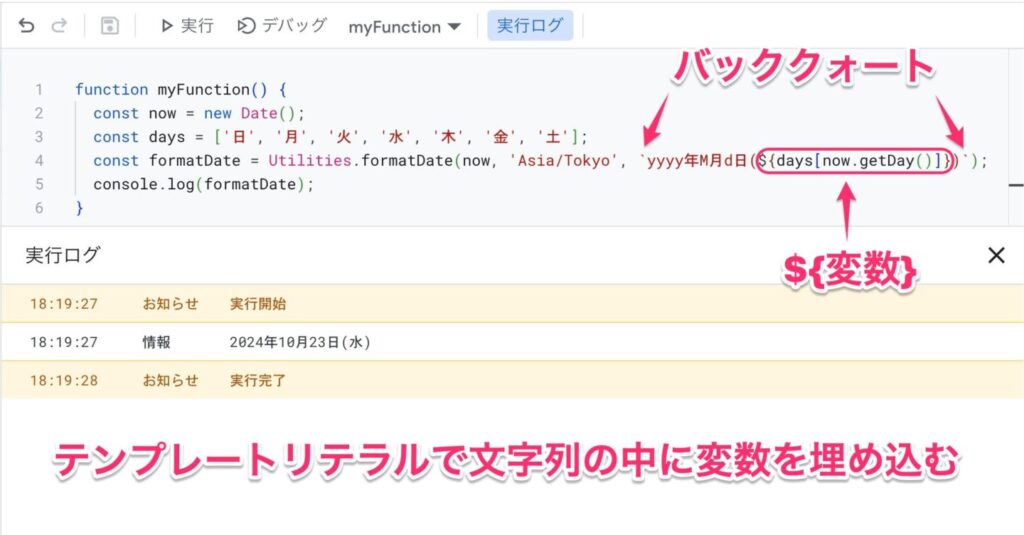
不要な変数化を省略し、さらにテンプレートリテラルを使用して、以下のように書いてもいいかと思います。
function myFunction() {
const now = new Date();
const days = ['日', '月', '火', '水', '木', '金', '土'];
const formatDate = Utilities.formatDate(now, 'Asia/Tokyo', `yyyy年M月d日(${days[now.getDay()]})`);
console.log(formatDate);
}
応用例1: スプレッドシートと日時データ
GASを使ってスプレッドシートから日時データを取得したり、反対にスプレッドシートに日時データを書き込んだりする場合も、日時データの取り扱いに関する知識が重要になってきます。スプレッドシートでは、セルに書かれた日付は内部的に Date オブジェクトとして認識されます。
スプレッドシートから日時データを取得
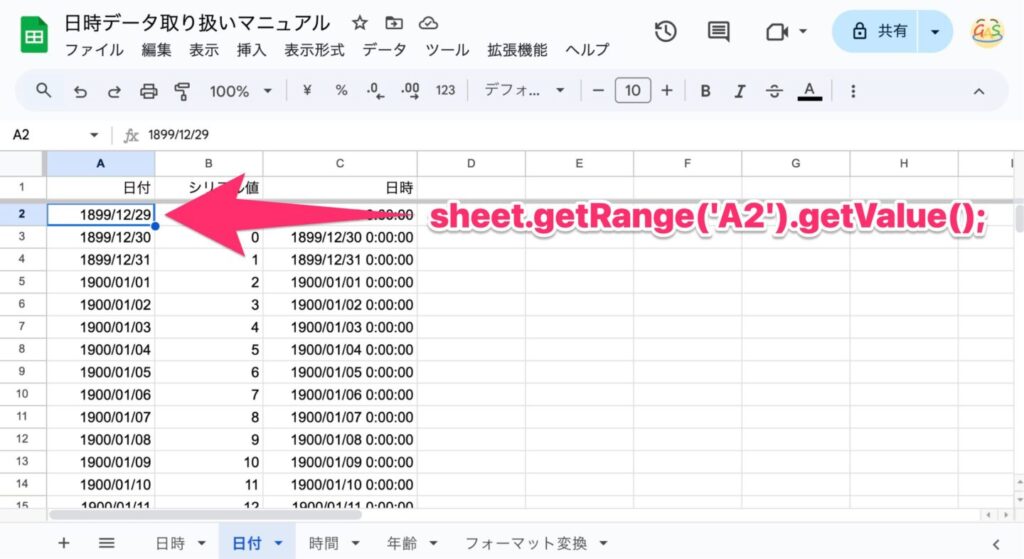
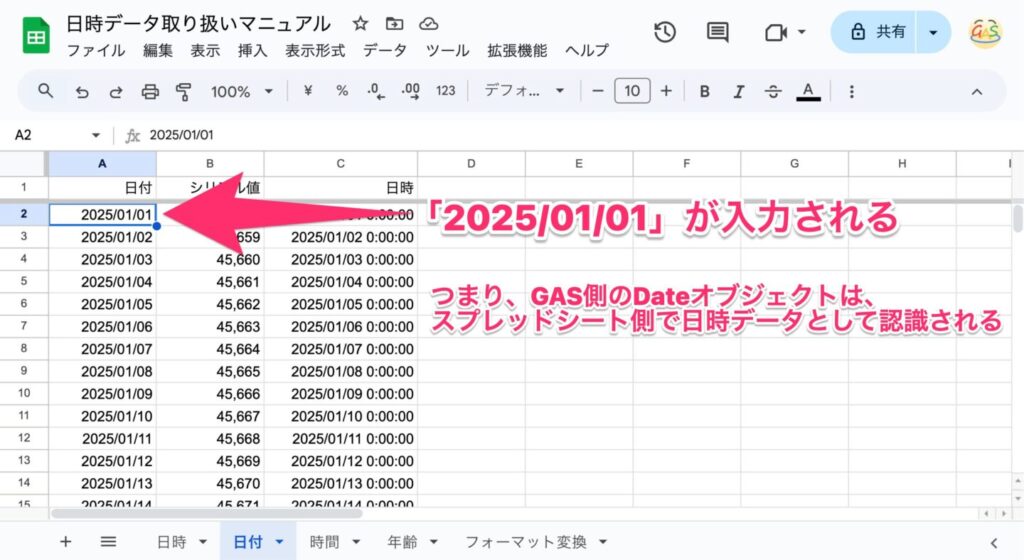
以下のシートのA2セルを取得するスクリプトを実行します。

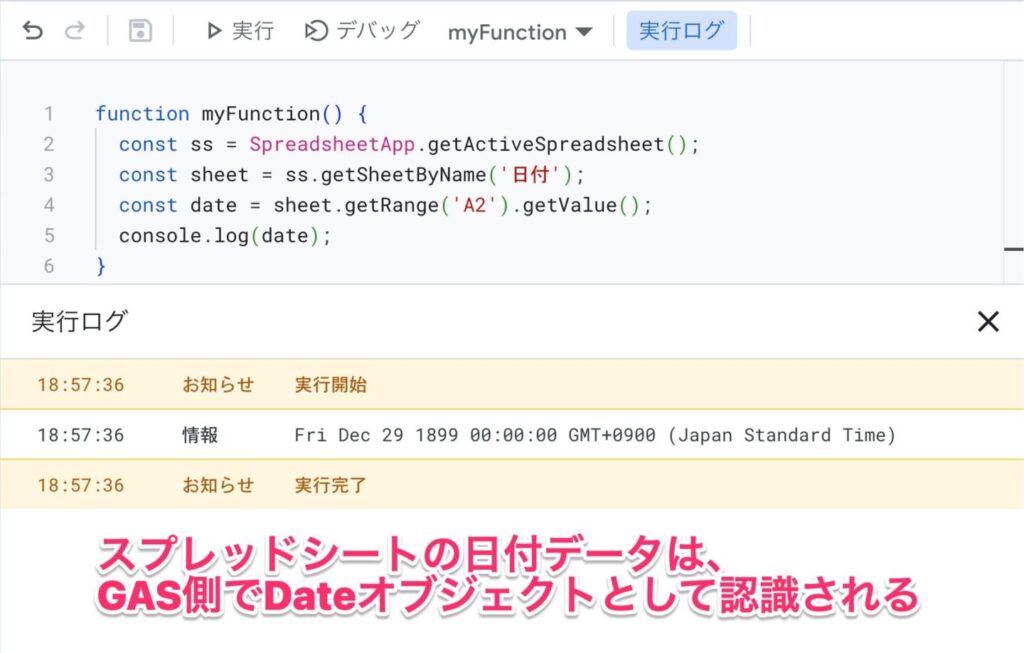
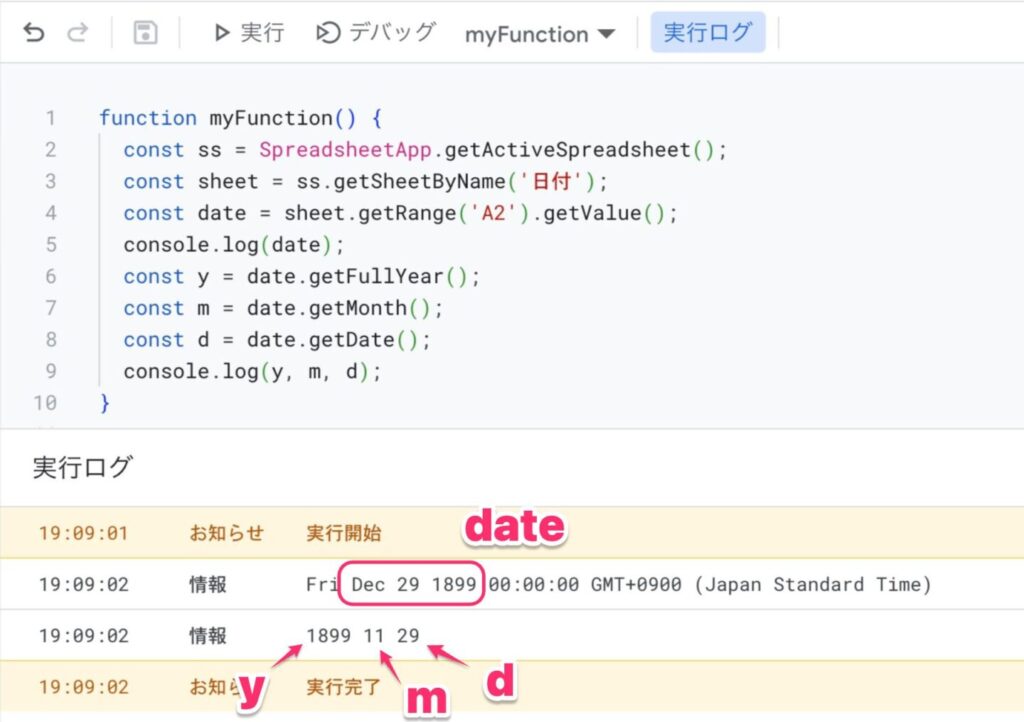
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('日付');
const date = sheet.getRange('A2').getValue();
console.log(date);
}こちらの実行結果は以下のとおりです。

このように、スプレッドシートから取得した日付データはGAS側で自動的に Date オブジェクトとして認識されるため、ここから getFullYear() などのメソッドを使って、日付の各数値を取得できます。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('日付');
const date = sheet.getRange('A2').getValue();
console.log(date);
const y = date.getFullYear();
const m = date.getMonth();
const d = date.getDate();
console.log(y, m, d);
}
しつこいようですが、取得したdateは「Decenber」つまり「12月」ですが、mは「11」となることに要注意ですね。
スプレッドシートに日時データを書き込む
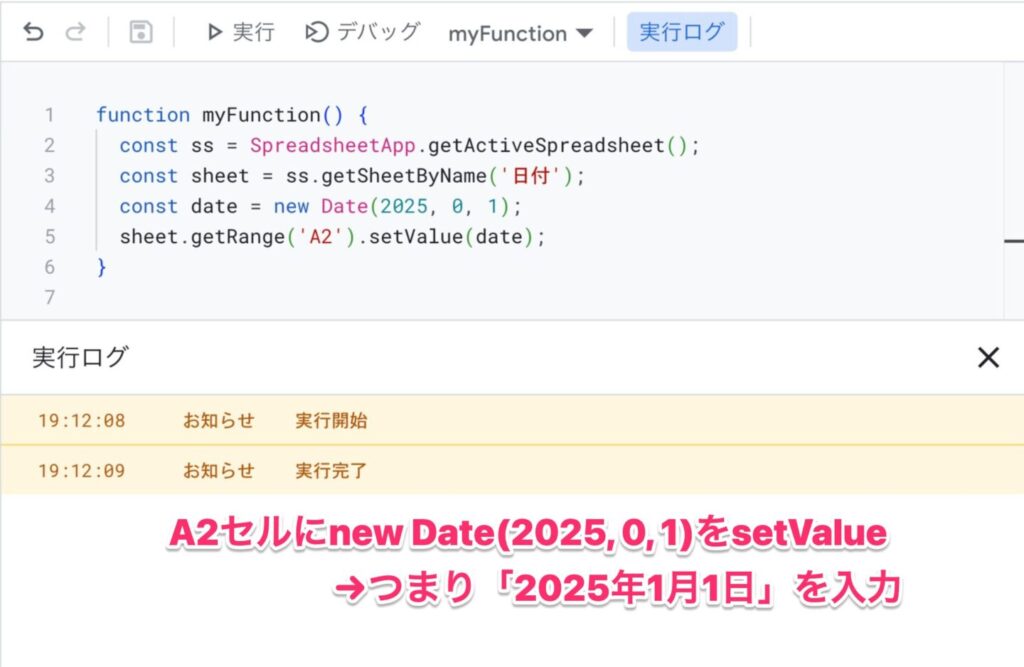
以下はA2セルに「2025年1月1日」という日付を入力するスクリプトです。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('日付');
const date = new Date(2025, 0, 1);
sheet.getRange('A2').setValue(date);
}このように、日時を Date オブジェクトの形式で直接書き込むことができます。その際、スプレッドシート側で適切なフォーマットに自動的に変換されます。


応用例2: Googleカレンダーと日時データ
GASを使用してGoogleカレンダーを操作する際も、日時データの取り扱いに関する知識が必要不可欠となります。
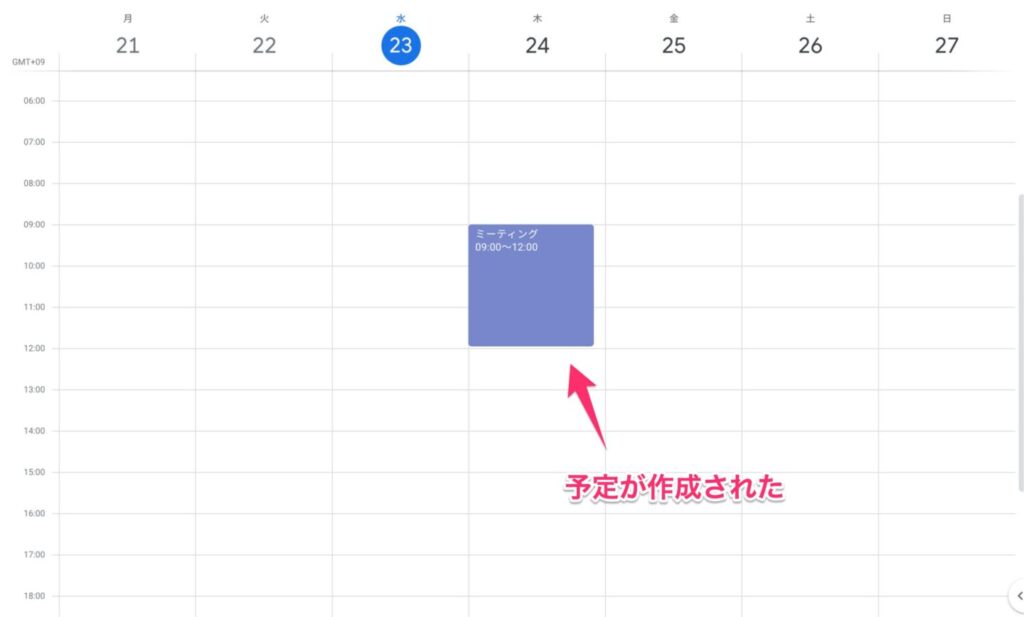
以下は2024年10月24日の朝9:00〜12:00に「ミーティング」という予定を作成するスクリプトです。
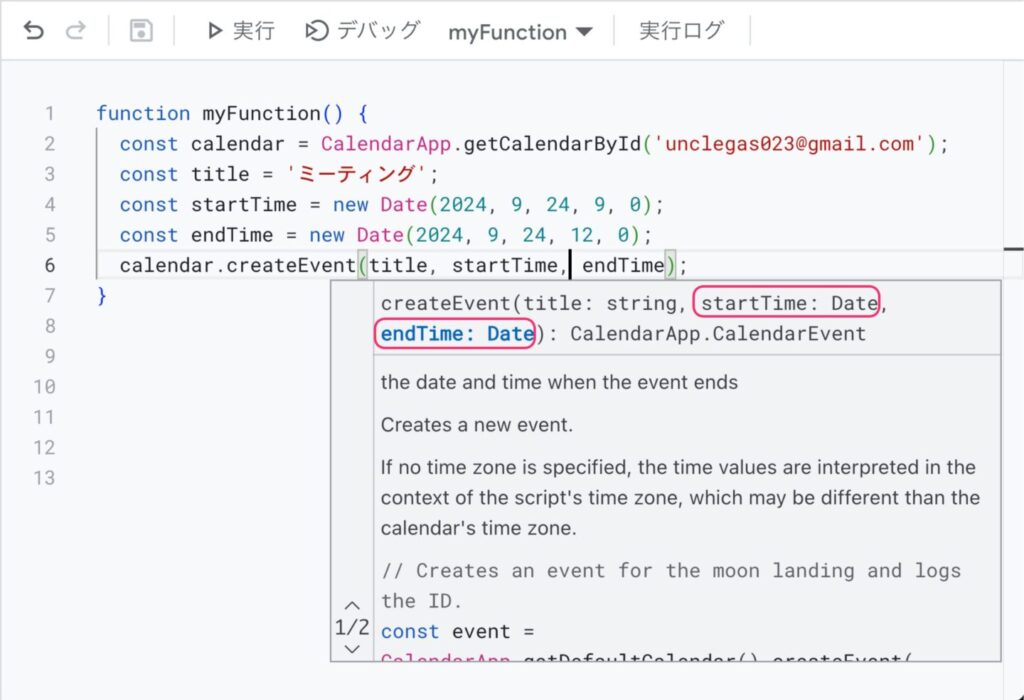
function myFunction() {
const calendar = CalendarApp.getCalendarById('xxxx'); // xxxxはカレンダーIDを指定
const title = 'ミーティング';
const startTime = new Date(2024, 9, 24, 9, 0);
const endTime = new Date(2024, 9, 24, 12, 0);
calendar.createEvent(title, startTime, endTime);
}startTimeとendTimeがDateオブジェクトとなっていますね。
createEventメソッドの引数を指定する際、以下のようにヒントが出てきますが、このようにデータの型が「Date」となっている場合はDateオブジェクトを指定するようにしましょう。

スクリプトを実行すると、以下のようにGoogleカレンダーにイベントが作成されました。

応用例3: Googleフォームと日時データ
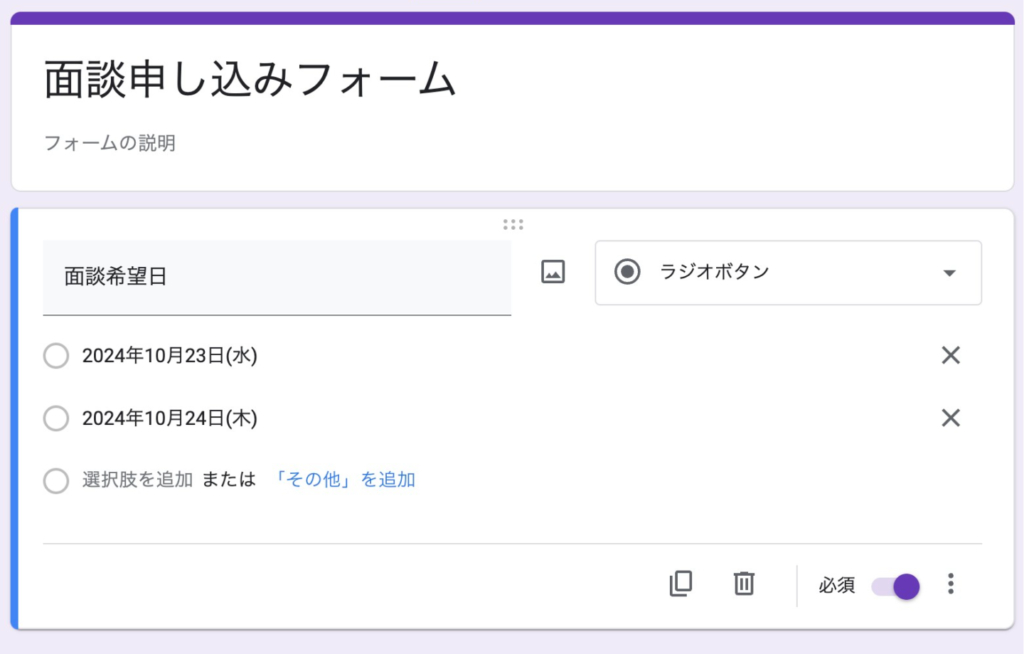
以下のような面談希望日を募るフォームがあったとします。

このとき、ラジオボタンで今日から100日分の日付を用意したいとします。
そんなときは、Googleフォームのコンテナバインドスクリプトを開いて、以下のスクリプトを実行しましょう。
function myFunction() {
const now = new Date();
const y = now.getFullYear();
const m = now.getMonth();
const d = now.getDate();
const days = ['日', '月', '火', '水', '木', '金', '土'];
const choices = [];
for(let i = 0; i < 100; i++){
const date = new Date(y, m, d+i);
const formatDate = Utilities.formatDate(date, 'Asia/Tokyo', `yyyy年M月d日(${days[date.getDay()]})`);
choices.push(formatDate);
}
const form = FormApp.getActiveForm();
const item = form.getItems().filter(item => item.getTitle() == '面談希望日')[0];
item.asMultipleChoiceItem().setChoiceValues(choices);
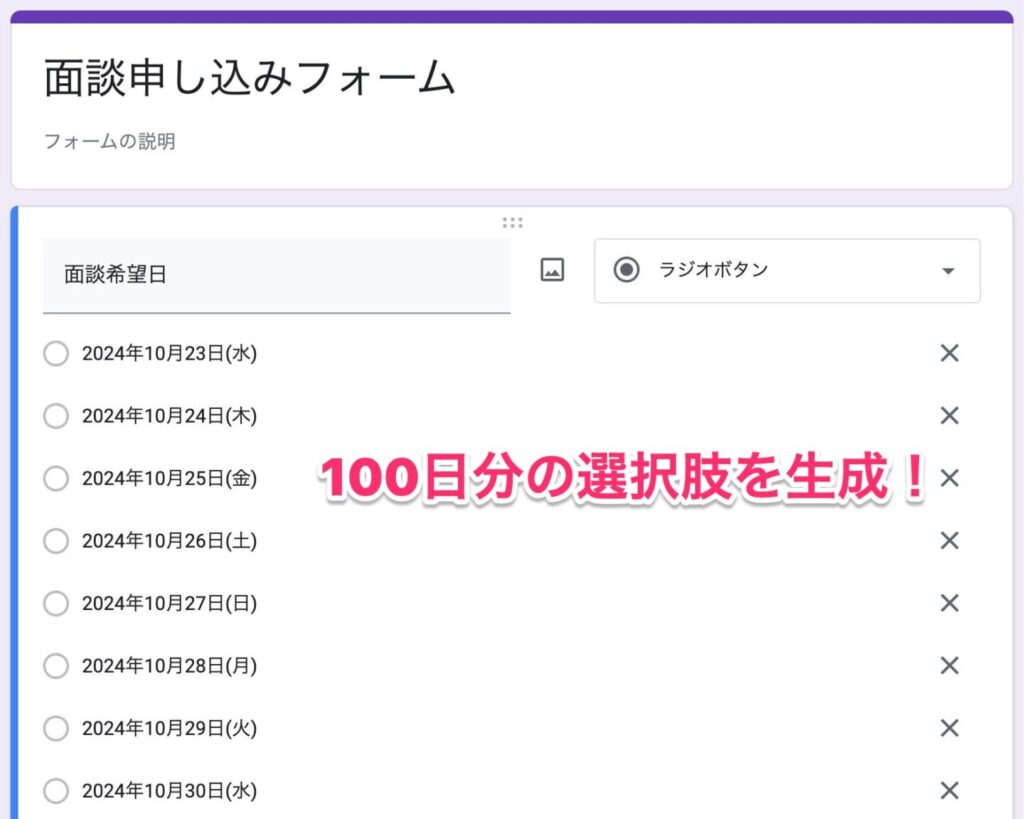
}こちらを実行すると、一瞬で100日分の選択肢を用意してくれます。

まとめ
以上、GASにおける日時データ取り扱いマニュアルでした。
日時データ(Dateオブジェクト)の取り扱いは初学者にとって関門となるポイントです。
「月は0から始まる」などトラップのようなルールもあったりするため、最初はなかなか理解が難しいと思います。
しかし、日時の取り扱いは実務の中では必要不可欠な領域の知識となるため、ここは必ず克服する必要があります。
GASコーディングをする場合、これから何度も日時に関するエラーに立ち向かうことになると思いますが、その度にこのマニュアルに戻ってきてもらって、その問題を解決するための材料としていただければと思います。
それではまた!


コメント