みなさんこんにちは!GASおじさんです。
「GASでスプレッドシートを自由自在に操るためのスキル習得講座」の第6回です。
前回の記事はこちら。
前回までで、「値を取得して別のセルや別のシートに入力する(つまりコピペする)」というスプレッドシートの基本的な動作ができるようになりました。
ここで一旦、これまでの知識を踏まえて応用問題にチャレンジしてみましょう。
応用問題
下準備
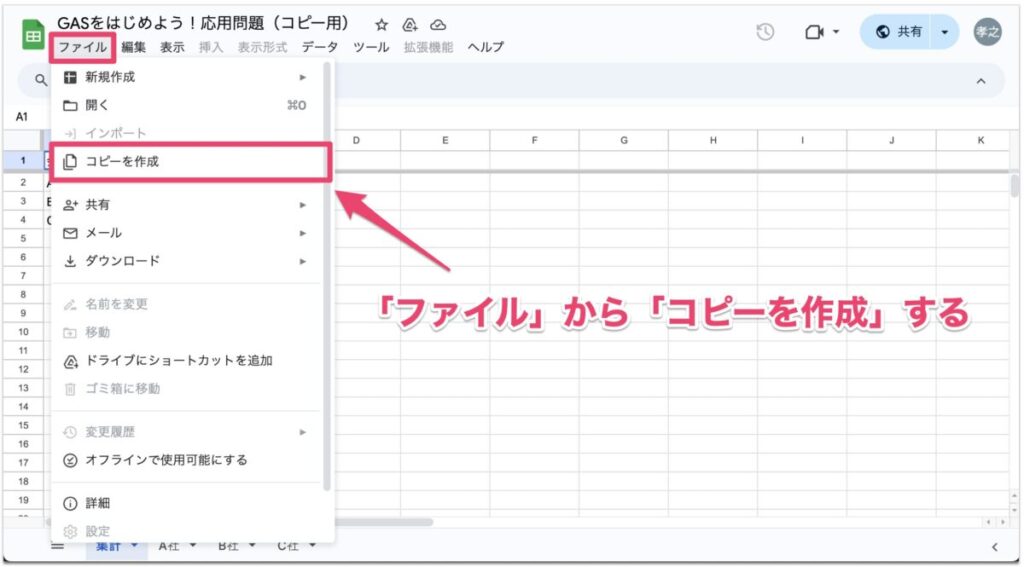
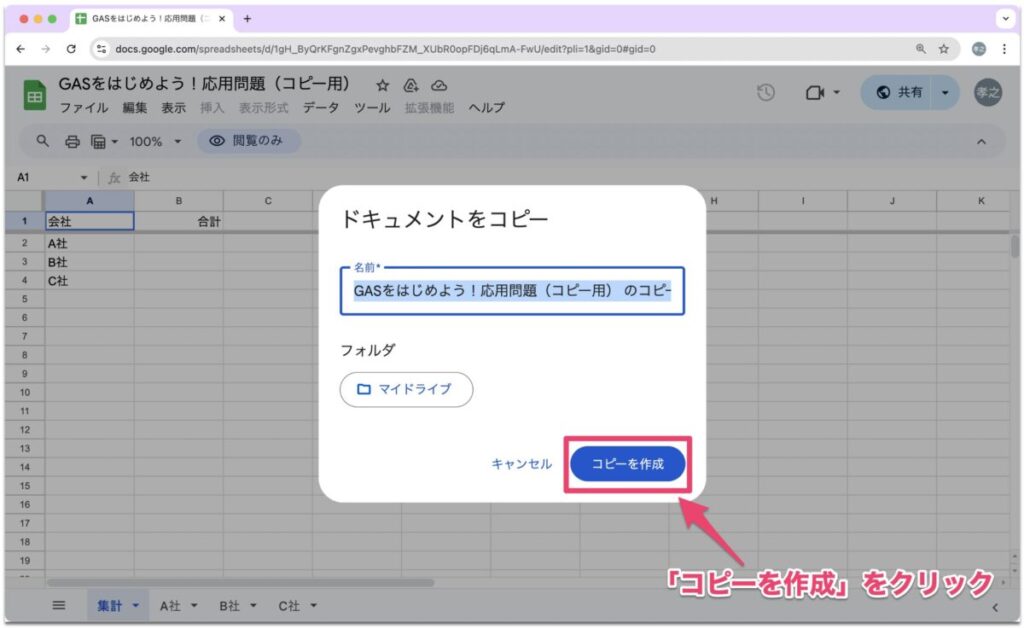
まずは以下のスプレッドシート「GASをはじめよう!応用問題レベル1」を開いてコピーを作成してください。


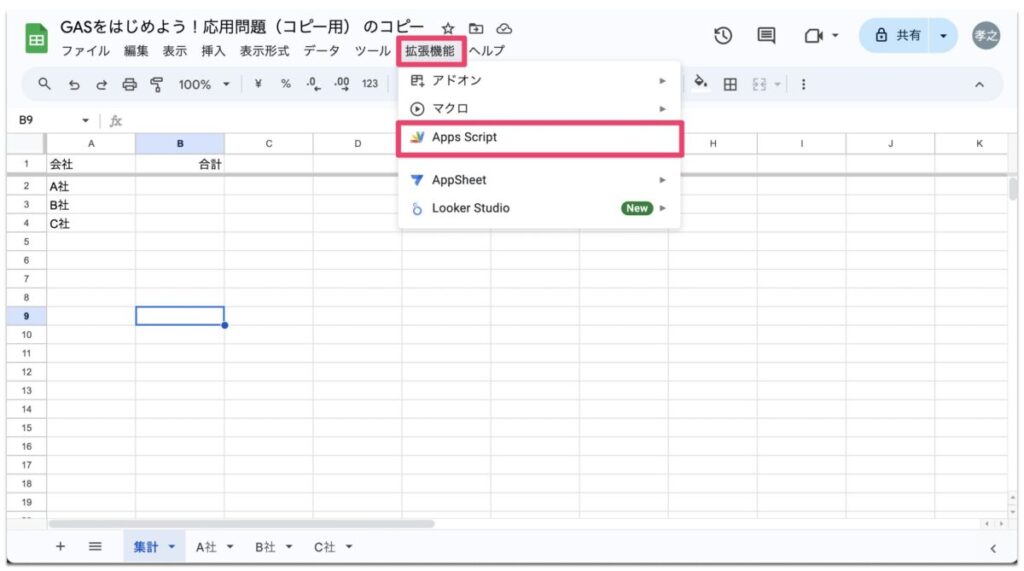
コピーを作成できたら、「拡張機能」から「Apps Script」を開いて準備完了です。

問題
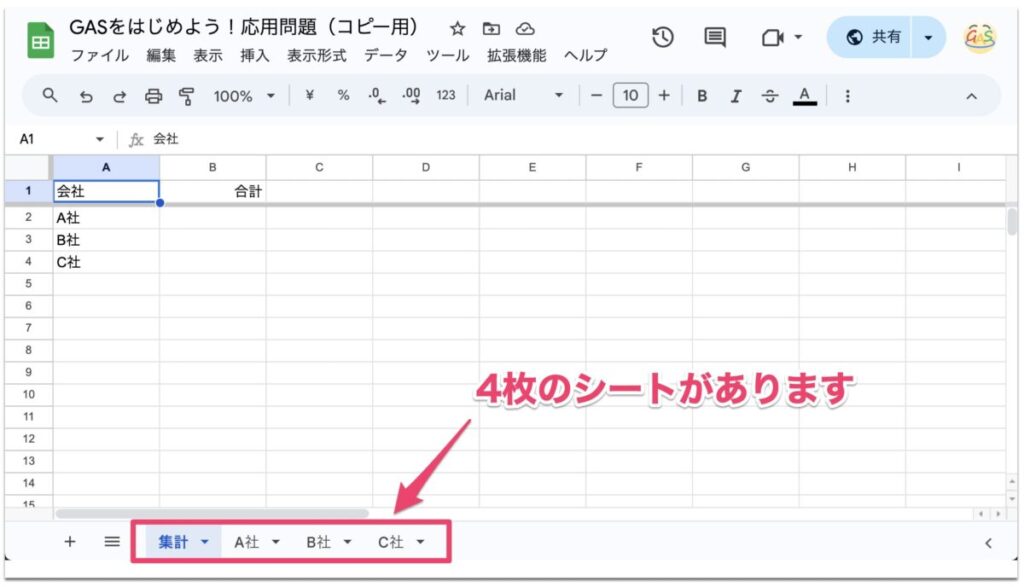
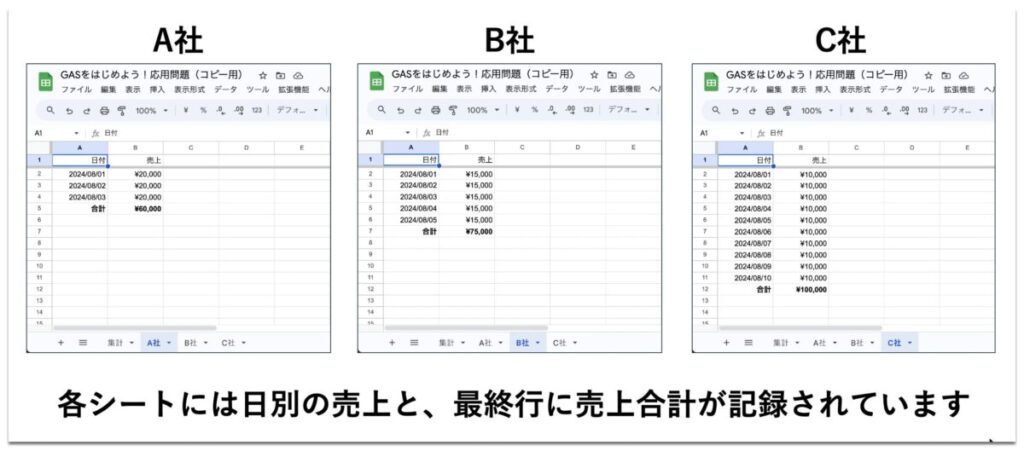
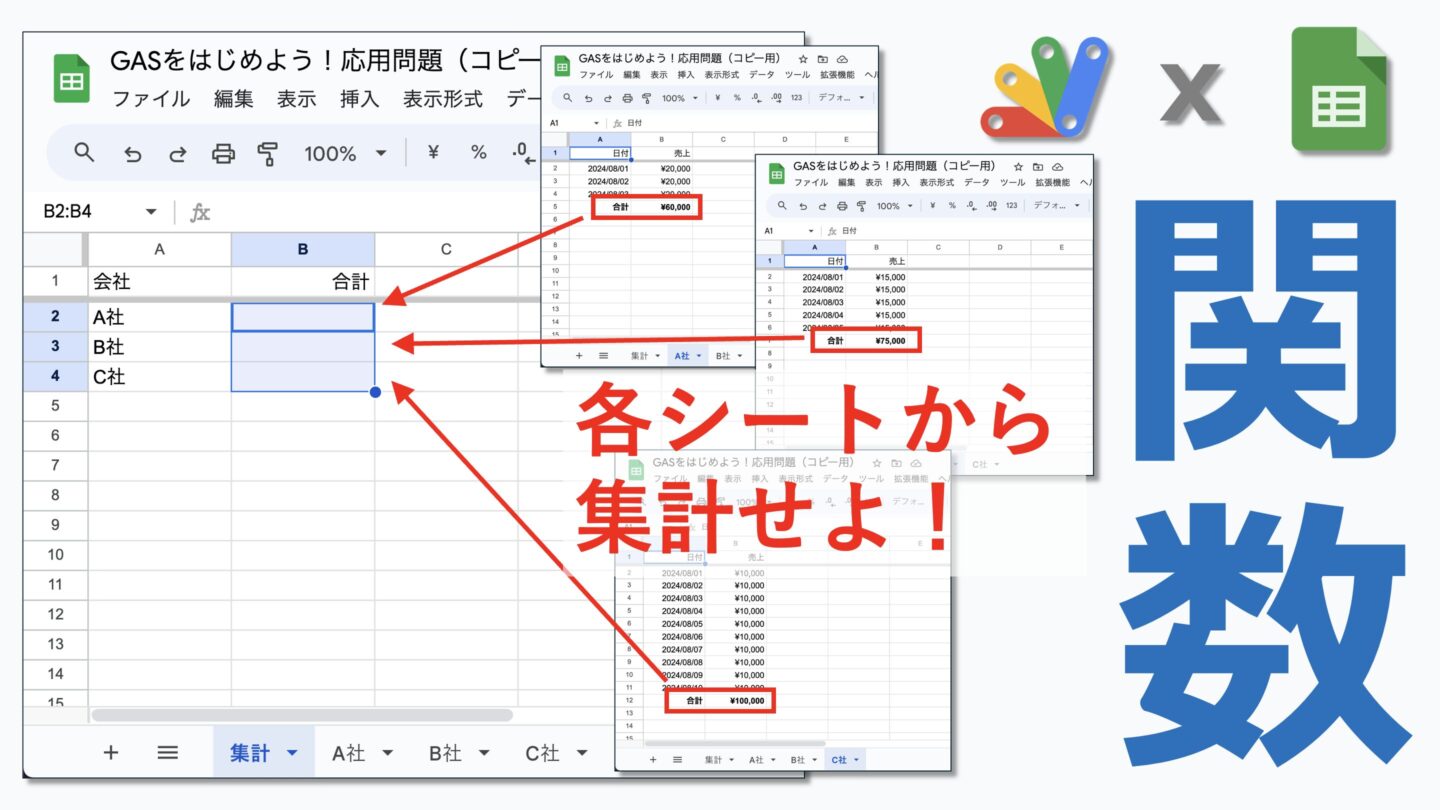
それでは問題です。このスプレッドシートには、以下の4枚のシートがあります。
- 「集計」シート
- 「A社」シート
- 「B社」シート
- 「C社」シート

「A社」「B社」「C社」の各シートには日別の売上と、最終行に売上合計が記録されています。

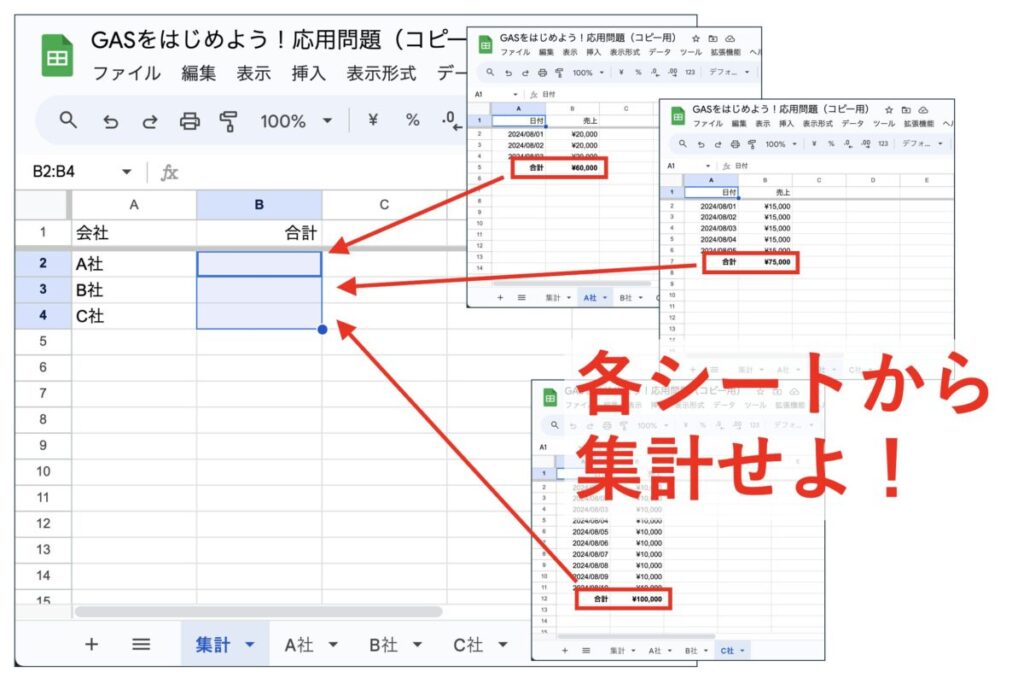
これら「A社」「B社」「C社」の各シートの最終行にある売上合計値を取得して、「集計」シートのB列に集計するGASプログラムを作成してください。

それではチャレンジしてみましょう!
解答例
それでは以下に解答例を示していきます。
解答例その1: A1記法とsetValue
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheetA = ss.getSheetByName('A社');
const valueA = sheetA.getRange('B5').getValue();
const sheetB = ss.getSheetByName('B社');
const valueB = sheetB.getRange('B7').getValue();
const sheetC = ss.getSheetByName('C社');
const valueC = sheetC.getRange('B12').getValue();
const sheet = ss.getSheetByName('集計');
sheet.getRange('B2').setValue(valueA);
sheet.getRange('B3').setValue(valueB);
sheet.getRange('B4').setValue(valueC);
}A1記法は初心者にとっては一番わかりやすい書き方ですね。また、単体セルに入力するsetValueも初心者にとってわかりやすい書き方です。
注意点としては、myFunction関数の中で同じ変数名は使えないので、シートや売上額を格納する変数は以下のように名前付けしています。
| シート名 | シートを格納する変数 | 売上額を格納する変数 |
| A社 | sheetA | valueA |
| B社 | sheetB | valueB |
| C社 | sheetC | valueC |
| 集計 | sheet | – |
解答例その2: 番地指定とsetValues
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheetA = ss.getSheetByName('A社');
const valueA = sheetA.getRange(5, 2).getValue(); // A社の「5行2列」の値を取得
const sheetB = ss.getSheetByName('B社');
const valueB = sheetB.getRange(7, 2).getValue(); // B社の「7行2列」の値を取得
const sheetC = ss.getSheetByName('C社');
const valueC = sheetC.getRange(12, 2).getValue(); // C社の「12行2列」の値を取得
const sheet = ss.getSheetByName('集計');
const values = [
[valueA],
[valueB],
[valueC],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}こちらは「X行Y列」という番地指定で値を取得しています。また、値の入力には複数形のsetValuesを用いています。setValuesする際は入力するデータを二次元配列にするのがポイントでした。
さて、解答例その1と解答例その2では、最終行が変化したときに対応しきれないので、汎用性の低いプログラムとなっていることが課題となります。
そこで、getLastRow()メソッドを紹介しましょう。
解答例その3: getLastRow()を使う
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheetA = ss.getSheetByName('A社');
const lastRowA = sheetA.getLastRow();
const valueA = sheetA.getRange(lastRowA, 2).getValue(); // A社の「最終行2列」の値を取得
const sheetB = ss.getSheetByName('B社');
const lastRowB = sheetB.getLastRow();
const valueB = sheetB.getRange(lastRowB, 2).getValue(); // B社の「最終行2列」の値を取得
const sheetC = ss.getSheetByName('C社');
const lastRowC = sheetC.getLastRow();
const valueC = sheetC.getRange(lastRowC, 2).getValue(); // C社の「最終行2列」の値を取得
const sheet = ss.getSheetByName('集計');
const values = [
[valueA],
[valueB],
[valueC],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}こちらはgetLastRow()というメソッドを使って各シートの最終行を取得しています。こうすることによって、最終行が変化しても対応しきれるようになるので、より汎用性が高くなりますね。
このgetLastRow()メソッドは今回こちらではじめての登場となりますが、スプレッドシート操作をしていく上では欠かすことのできない重要なメソッドで、今後頻繁に使っていくことになります。
スプレッドシートの最終行を取得するための方法はこの他にもたくさんありますが、まずはこの一番オーソドックスなgetLastRow()をしっかり覚えておきましょう。
sheetオブジェクトに対してgetLastRow()メソッドを使うと、そのシートの最終行を取得することができる。
解答例の問題点
さて、上記3つの解答例を示しましたが、これらのプログラムには共通の問題があります。
それは、「会社が増えれば増えるほど、集計が大変になる」ということです。
今はA, B, Cの3つの会社しかないのでまだいいですが、実際の実務では100社や1000社、それよりもっと多くの数のデータを集計しないといけないなんてことはザラにありますよね。そんなときに上記のようなプログラムだと、キリがありません。
たとえば以下のように、「A, B, C, ・・・, Z」と永遠と同じことを繰り返さないといけないということになってしまうわけです。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheetA = ss.getSheetByName('A社');
const lastRowA = sheetA.getLastRow();
const valueA = sheetA.getRange(lastRowA, 2).getValue();
const sheetB = ss.getSheetByName('B社');
const lastRowB = sheetB.getLastRow();
const valueB = sheetB.getRange(lastRowB, 2).getValue();
const sheetC = ss.getSheetByName('C社');
const lastRowC = sheetC.getLastRow();
const valueC = sheetC.getRange(lastRowC, 2).getValue();
〜〜〜〜〜
〜〜〜〜〜
〜〜〜〜〜
const sheetZ = ss.getSheetByName('Z社');
const lastRowZ = sheetZ.getLastRow();
const valueZ = sheetZ.getRange(lastRowZ, 2).getValue();
const sheet = ss.getSheetByName('集計');
const values = [
[valueA],
[valueB],
[valueC],
〜〜〜〜〜
〜〜〜〜〜
〜〜〜〜〜
[valueZ],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}これはとても馬鹿げていますね。効率化とは真逆のことをやっていて、これではプログラミングをする意味がありません。
そこで登場するのが「関数」という概念です。
関数(function)について学ぼう
そもそも「関数」とは何か
これまで自然と使っていた「関数」という言葉ですが、そもそも関数(function)とはなんでしょうか。
関数とはずばりひとことでいうと、「一連の処理をひとまとめにしたもの」というふうに言うことができます。
例えば以下のようなプログラムがあったとします。
function myFunction() {
console.log('処理1を実行しました');
console.log('処理2を実行しました');
console.log('処理3を実行しました');
console.log('処理4を実行しました');
console.log('処理5を実行しました');
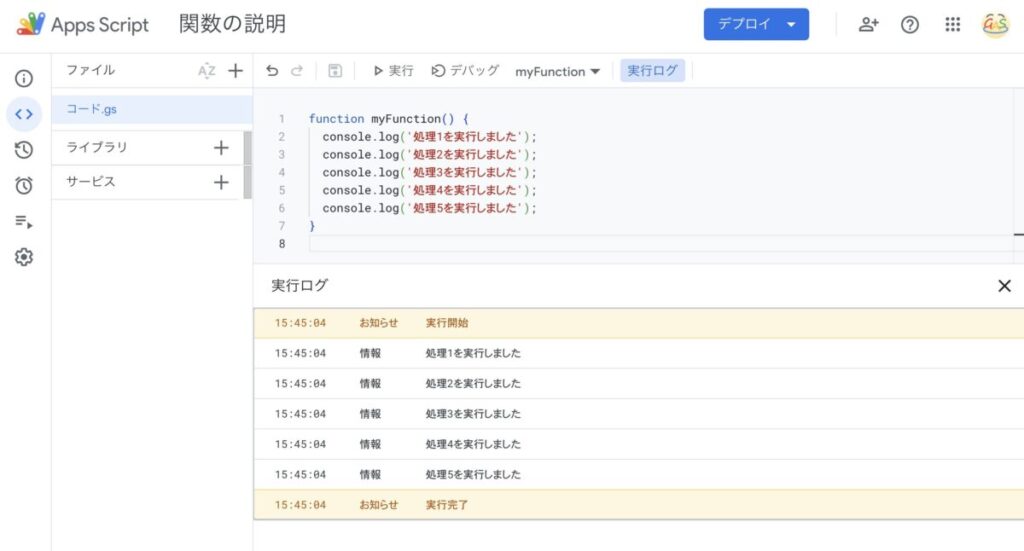
}「処理xを実行しました」と5回ログ出力するだけの簡単なサンプルプログラムです。
これを実際に実行してみると、以下のような結果となります。

実行ログ画面に処理1から処理5までの実行結果が出力されました。
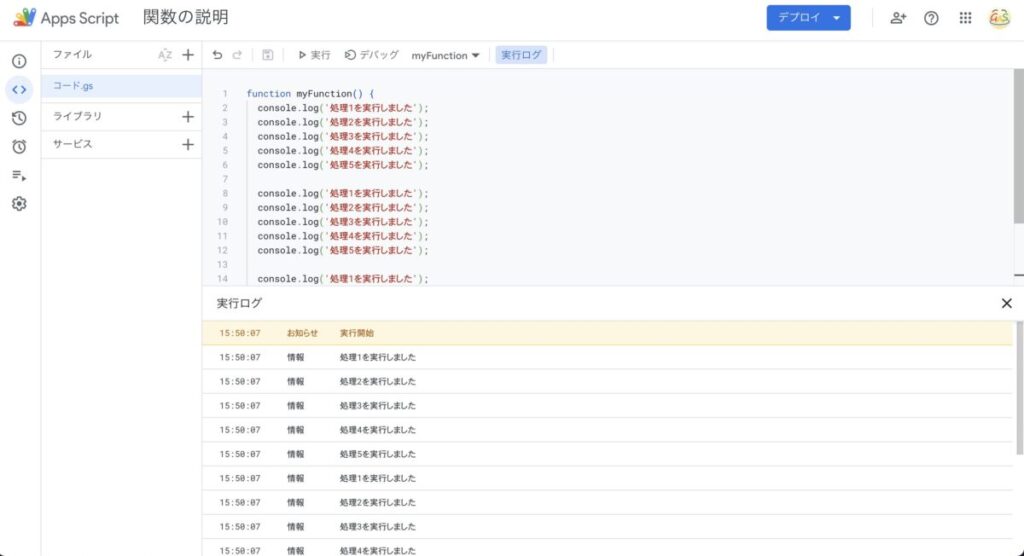
それでは、何らかの理由でこの処理1から処理5までを3セット繰り返して実行しなければならない、となったとしましょう。
この問題を無理やり解決するならば、以下のようなプログラムを作成すればよいです。
function myFunction() {
console.log('処理1を実行しました');
console.log('処理2を実行しました');
console.log('処理3を実行しました');
console.log('処理4を実行しました');
console.log('処理5を実行しました');
console.log('処理1を実行しました');
console.log('処理2を実行しました');
console.log('処理3を実行しました');
console.log('処理4を実行しました');
console.log('処理5を実行しました');
console.log('処理1を実行しました');
console.log('処理2を実行しました');
console.log('処理3を実行しました');
console.log('処理4を実行しました');
console.log('処理5を実行しました');
}こちらを実行すれば、当然以下のような実行結果となり、やりたいことは実現できます。

しかし、これではあまりに冗長ですよね。
まだ3回くらいなので 5 x 3 = 15行程度のコードで済みますが、
これをもしあと100回繰り返せと言われたら、5 x 100 = 500行もコードを追加しないといけない、ということになってしまいます。
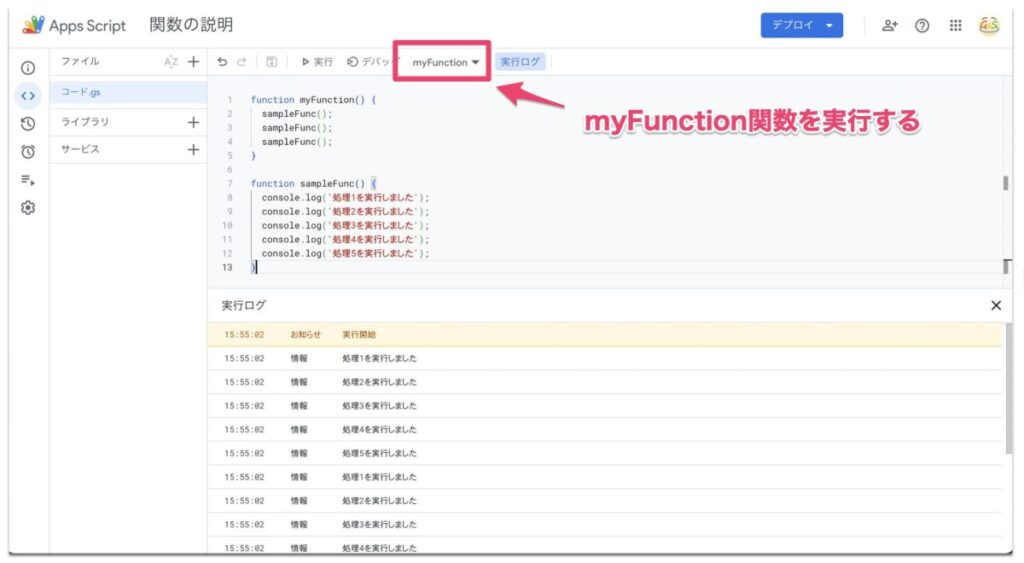
そこで、処理1から処理5までをsampleFunc()という一つの関数にまとめてあげることにしましょう。
function myFunction() {
sampleFunc();
sampleFunc();
sampleFunc();
}
function sampleFunc() {
console.log('処理1を実行しました');
console.log('処理2を実行しました');
console.log('処理3を実行しました');
console.log('処理4を実行しました');
console.log('処理5を実行しました');
}これで再度myFunction関数を実行します。

すると無事、「処理1から処理5までを3セット繰り返して実行する」ということを実現できました。
先ほどは約15行分のコードを書かないといけなかったところを、処理1から処理5までの5行をsampleFunc()という関数にまとめてあげたことで、myFunction関数の中にたった3行sumpleFunc();と書くだけでよくなったのです。
「15行書かないといけなかったところが3行で済むようになる」、これが関数を使うことにより得られる効能です。
ちなみに、myFunctionの中でsampleFunc();と書くことを、「sampleFunc関数を呼び出す」とか、「sampleFunc関数をコールする」というような言い方をします。
function myFunction() {
sampleFunc(); // 1回目の呼び出し
sampleFunc(); // 2回目の呼び出し
sampleFunc(); // 3回目の呼び出し
}
function sampleFunc() {
console.log('処理1を実行しました');
console.log('処理2を実行しました');
console.log('処理3を実行しました');
console.log('処理4を実行しました');
console.log('処理5を実行しました');
}このプログラムの流れを追うと、
- myFunction関数が実行される
- 2行目でsampleFunc関数が呼び出される → 8~12行が実行される
- 3行目でsampleFunc関数が呼び出される → 8~12行が実行される
- 4行目でsampleFunc関数が呼び出される → 8~12行が実行される
というような流れでプログラムが動いていくわけですね。
これで「関数とは一連の処理をひとまとめにしたもの」という言葉のイメージがついたでしょうか?
関数の特徴
関数の概要について学んだところで、次は関数の特徴について見ていきましょう。
関数には以下のような特徴があります。
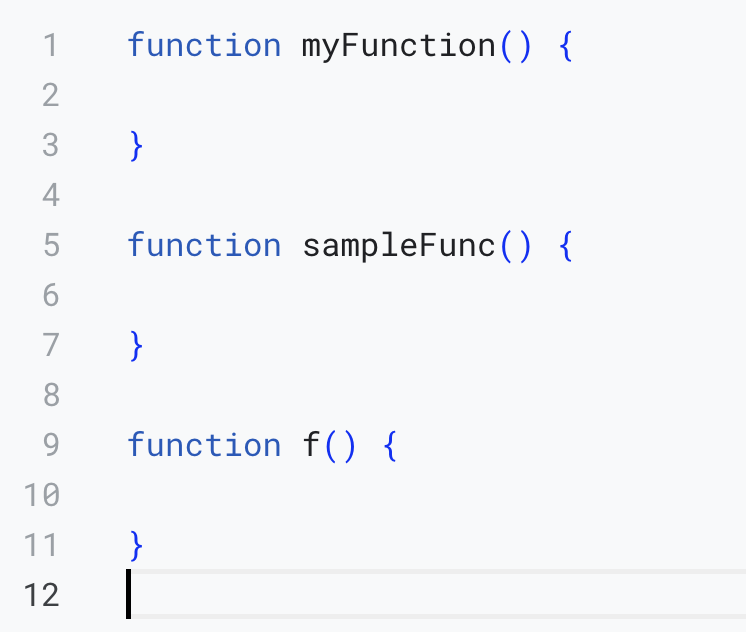
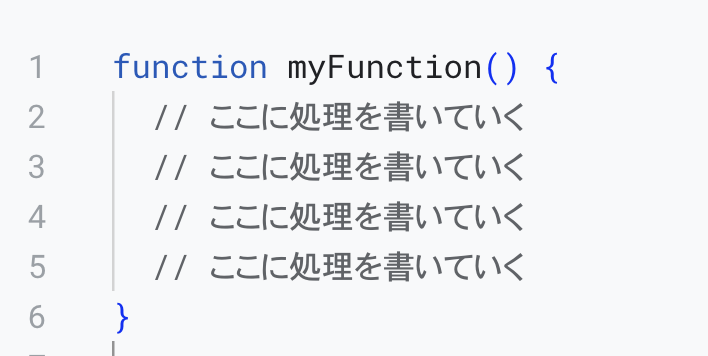
functionというキーワードの後に定義する- 関数名は任意の文字列を与えられる
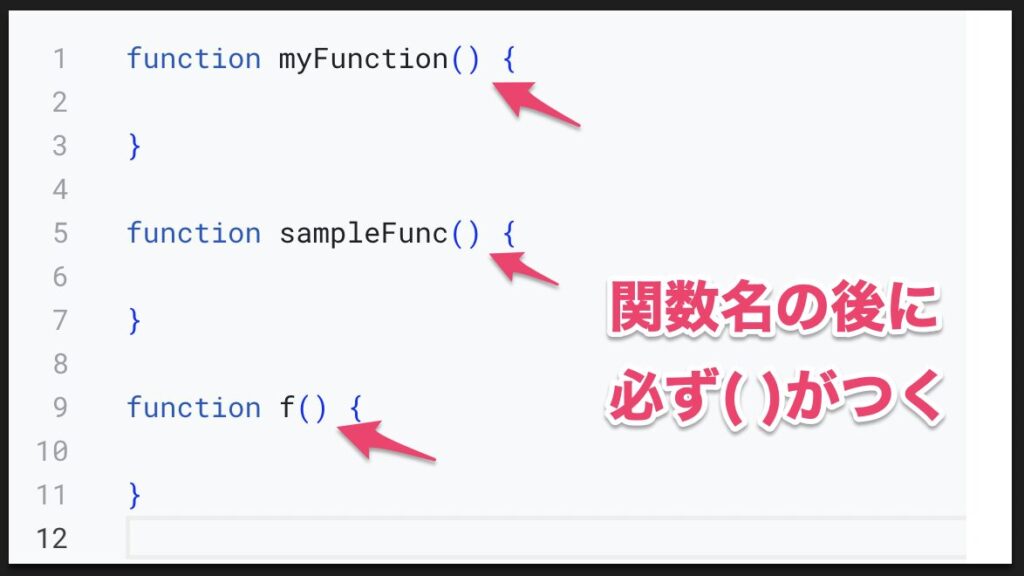
- 関数名の後には必ず( )をつける
- 関数の処理は{ }の中に記述する
- 「引数」と「戻り値」という概念がある
functionというキーワードの後に定義する
これは説明するまでもないですね。見たまんまです。functionという青いキーワードの後に関数を定義します。

関数名は任意の文字列を与えられる
こちらも簡単ですね。変数名と同じように、関数名も自由な名前をつけられます。デフォルトではmyFunctionという関数が用意されていますが、自由に変えられます。

関数名の後には必ず( )をつける
これも見たまんまです。すべての関数には必ず( )がついています。

関数の処理は{ }の中に記述する
これも説明不要ですね。

ちなみに{ }←このカッコのことを「波カッコ」と呼びます。英語では「ブレイス(brace)」といいます。
カッコの種類はプログラミングでは結構大事なので、ちょっとまとめておきますね。
| 種類 | 日本語 | 英語 |
| ( ) | 丸カッコ | パーレン、パレンティス(parenthesis) |
| { } | 波カッコ | ブレイス(brace) |
| [ ] | 角カッコ | ブラケット(bracket) |
英語の読み方も知っておけばエラー解決の時に役立ったりします。
「パーレン、ブレイス、ブラケット」
覚えておくとなんだかかっこいいですし覚えておきましょう。
「引数」と「戻り値」という概念がある
最後に引数と戻り値についてですが、こちらはちょっと難しいので丁寧に説明していきますね。
引数と戻り値について
引数について
まずは引数について説明します。引数は「ひきすう」と読みます。音読みで「いんすう」と読みたくなりますが、「ひきすう」なのでご注意ください。
なぜそう読むのかというと、引数の語源が「引き渡す数」だからです。
こう言われてもまだピンと来ないと思いますので、具体的なコードを見ながら学んでいきましょう。
function myFunction() {
addition(1, 2, 3);
addition(4, 5, 6);
}
function addition(a, b, c) {
const result = a + b + c;
console.log(result);
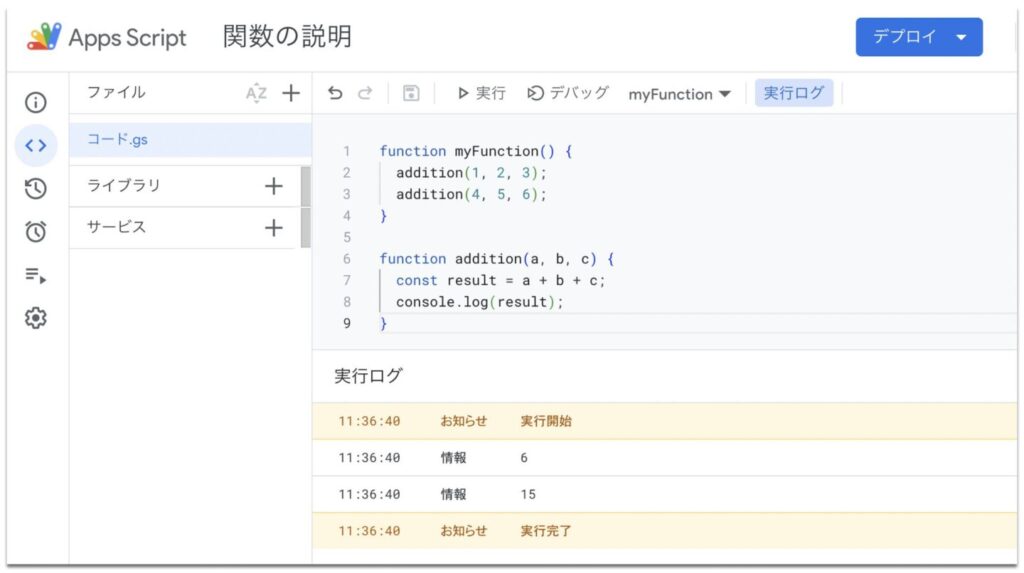
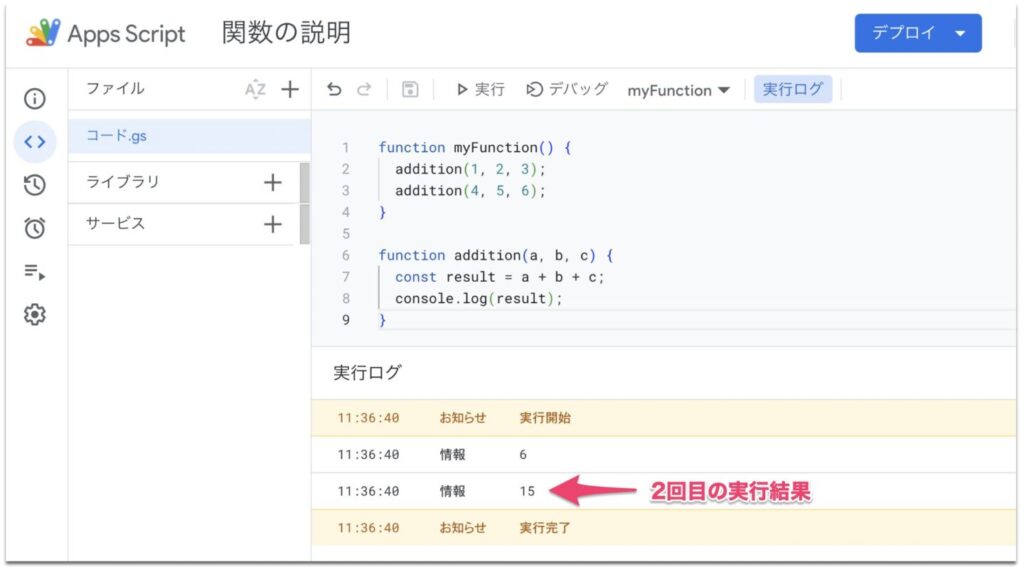
}まずはこちらのコードをコピペしてmyFunction関数を実行してみてください。
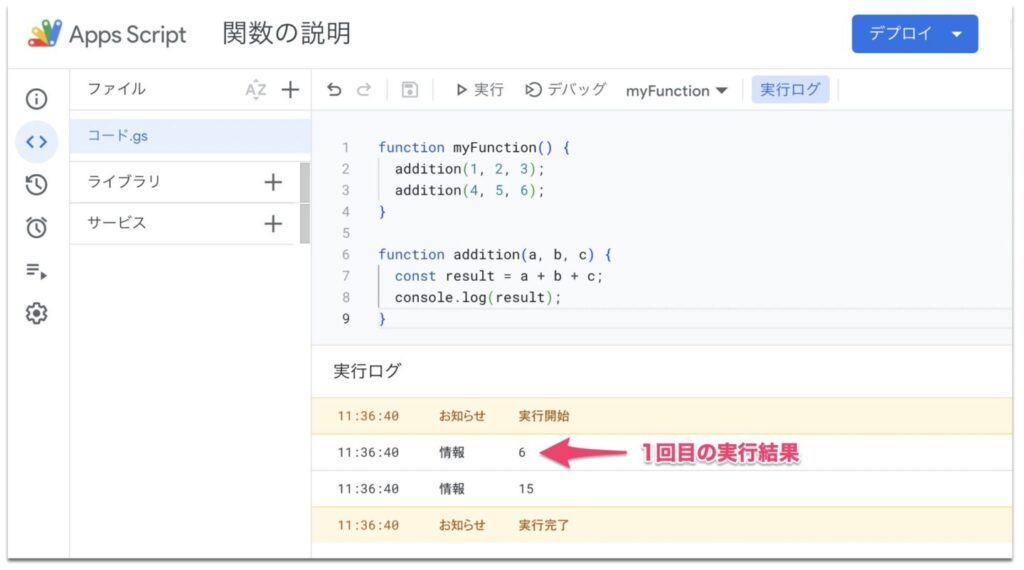
すると、以下のような実行結果となります。

こちらはmyFunction関数の中で、2回addition関数を呼び出しています(additionとは「足し算」のことです)。
addition関数は、( )の中のa, b, cを足し算して、その結果を変数resultに代入しログ出力するという内容の関数です。
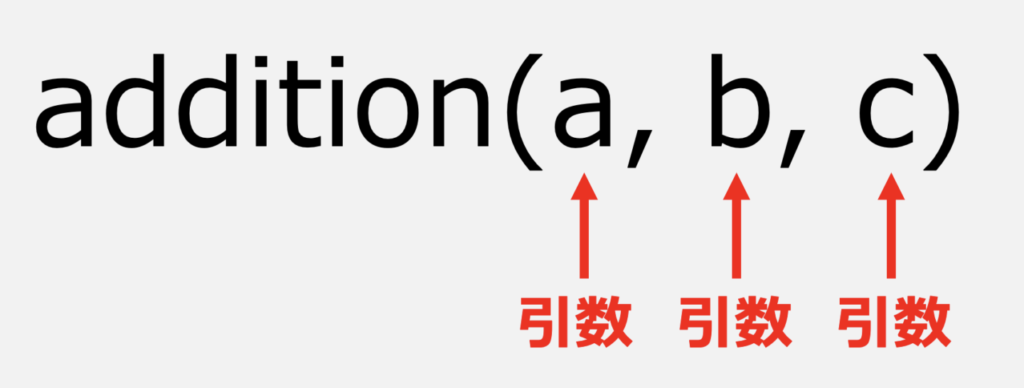
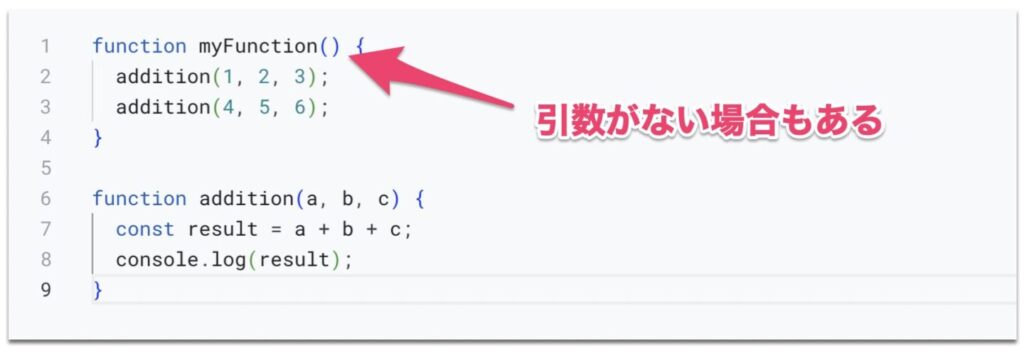
このとき、( )の中にある変数のことを「引数」と呼びます。今回でいうとa, b, cの3つが引数です。

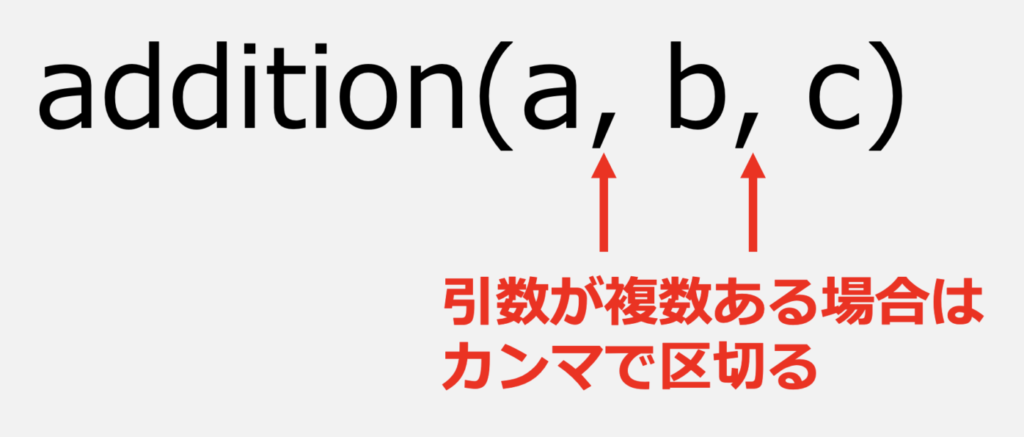
このように引数は複数定義されることがあり、その場合引数同士をカンマで区切ります。

また、引数はない場合もあります。引数がない場合は( )の中は空白になるだけです。myFunction関数は引数なしですよね。

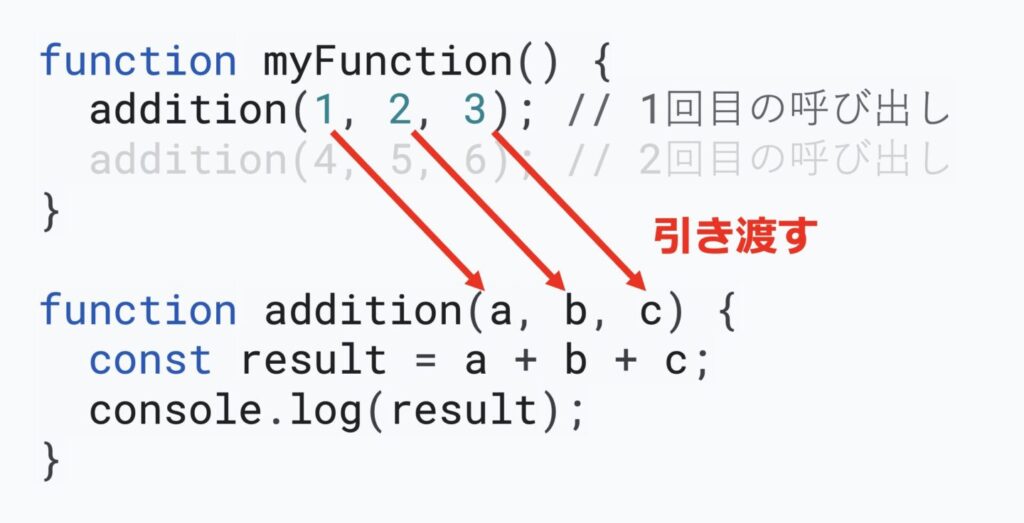
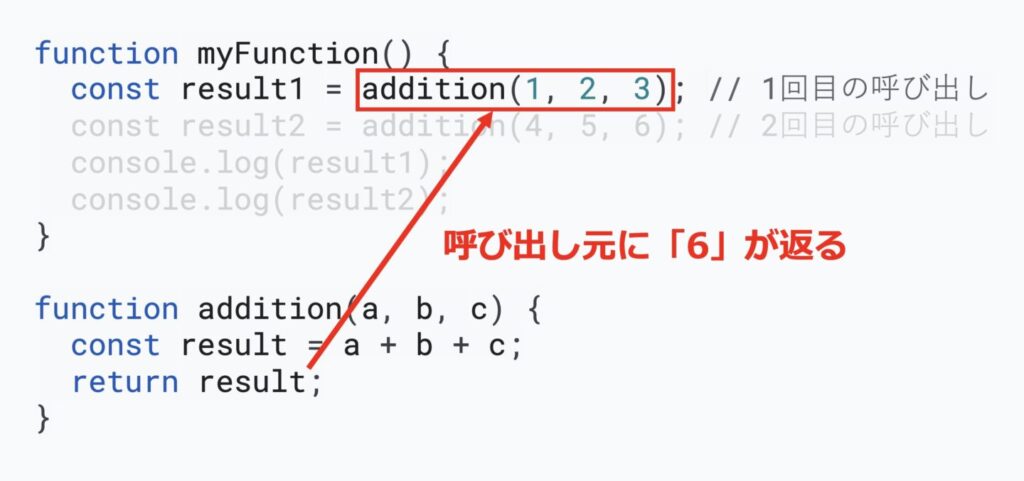
ではあらためてmyFunctionが実行される流れを追うと、まず2行目でaddition関数の1回目の呼び出しがされます。
function myFunction() {
addition(1, 2, 3); // 1回目の呼び出し
addition(4, 5, 6); // 2回目の呼び出し
}
function addition(a, b, c) {
const result = a + b + c;
console.log(result);
}その際、引数に(1, 2, 3)という3つの値が指定されています。
すると、addition関数の引数にはそれぞれa=1, b=2, c=3と値が引き渡されます。

その結果、a + b + cの計算結果は「1 + 2 + 3 = 6」となり、変数resultには6が代入され、それをログ出力した結果実行ログ画面に「6」と表示されるという流れです。

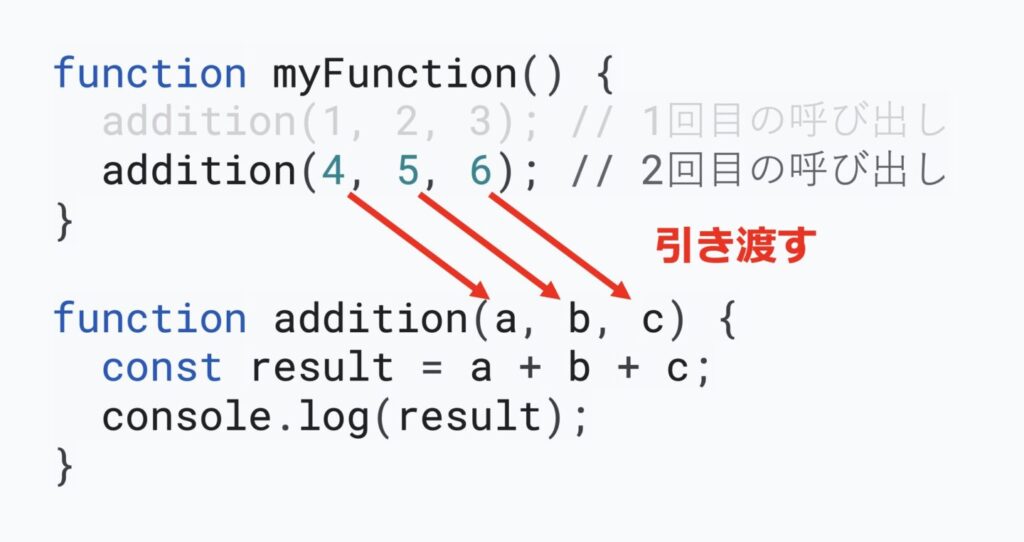
次に3行目で2回目のaddition関数の呼び出しがされます。
function myFunction() {
addition(1, 2, 3); // 1回目の呼び出し
addition(4, 5, 6); // 2回目の呼び出し
}
function addition(a, b, c) {
const result = a + b + c;
console.log(result);
}その際、引数に(4, 5, 6)という3つの値が指定されています。
すると、addition関数の引数にはそれぞれa=4, b=5, c=6と値が引き渡されます。

その結果、a + b + cの計算結果は「4 + 5 + 6 = 15」となり、変数resultには15が代入され、それをログ出力した結果実行ログ画面に「15」と表示されるという流れです。

このように、関数の呼び出し時に値が引き渡されるため、「引数」と呼ぶのです。
これで「引き渡す数」という語源の意味についてピンと来たでしょうか?
戻り値について
次に戻り値について説明します。戻り値は「返り値」とも言います。呼び方はどちらもいいです。
語源は「関数の呼び出し元に戻ってくる値(返ってくる値)」というところから来ています。
これも最初はピンと来ないと思うので、具体的なコードを見ながら学んでいきましょう。
function myFunction() {
const result1 = addition(1, 2, 3);
const result2 = addition(4, 5, 6);
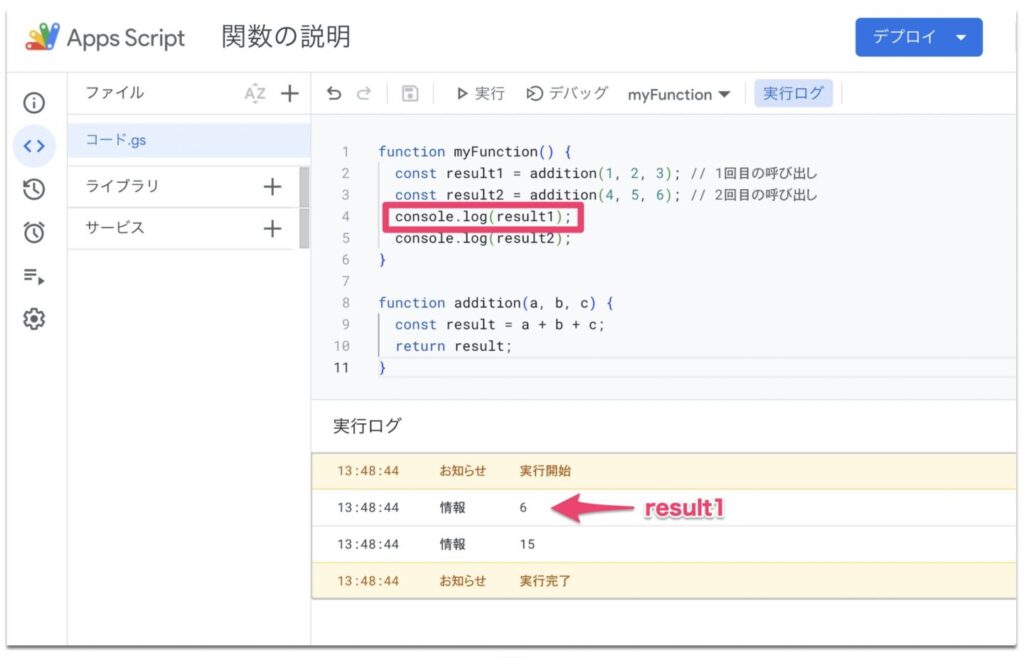
console.log(result1);
console.log(result2);
}
function addition(a, b, c) {
const result = a + b + c;
return result;
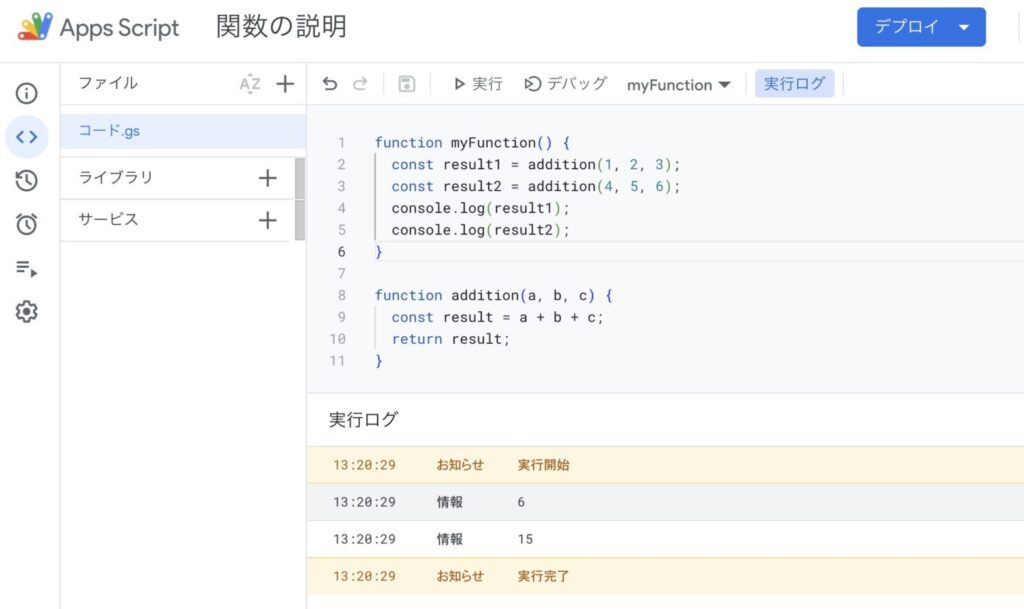
}まずはこちらのコードをコピペしてmyFunction関数を実行してみてください。
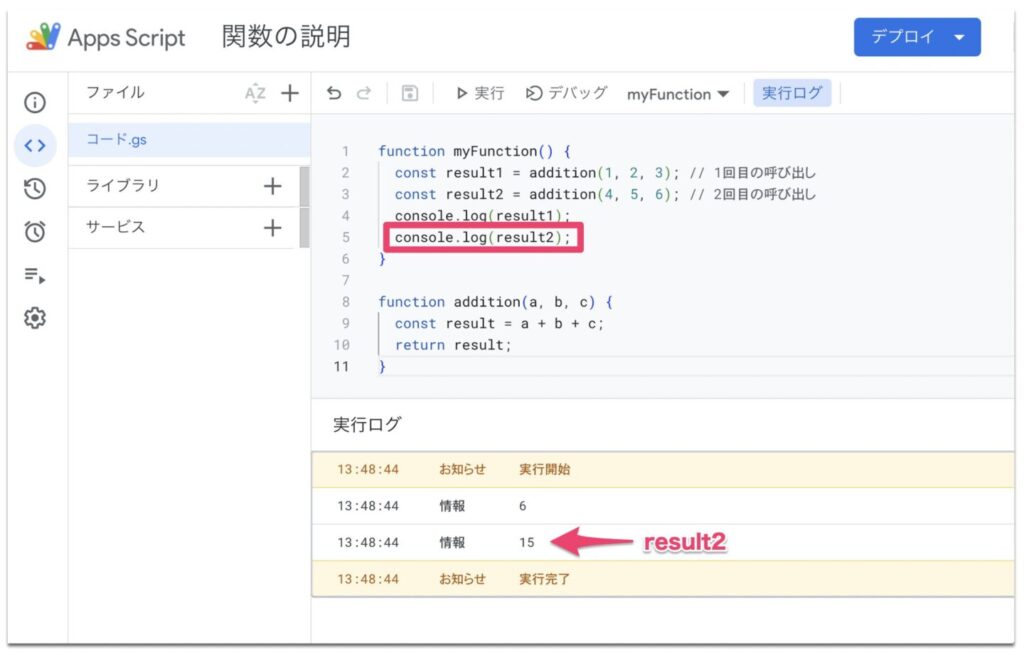
すると、以下のような実行結果となります。

今回もmyFunction関数の中で、2回addition関数を呼び出しています。
先ほどと少し違うのは、今回は1回目の呼び出し結果を変数result1に代入し、2回目の呼び出し結果を変数result2に代入しています。
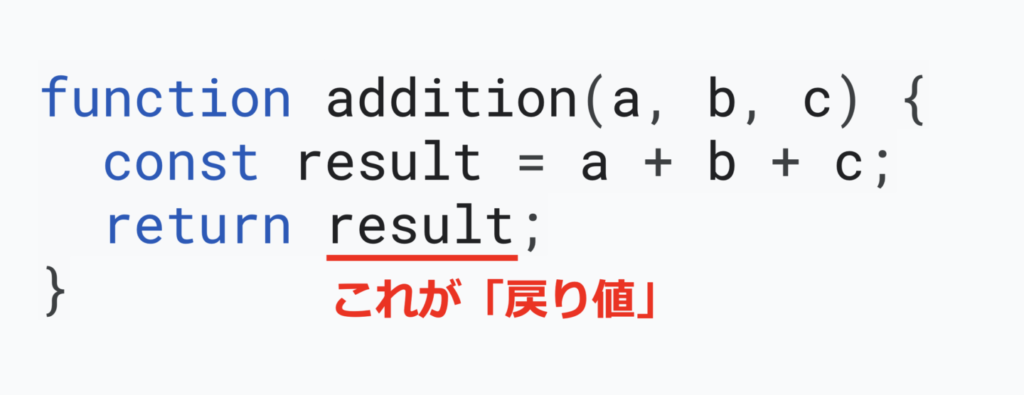
また、10行目で変数resultをreturnしています。
このとき、returnというキーワードの後に指定される値のことを「戻り値」または「返り値」と呼びます。今回でいうと変数resultが戻り値です。(正確には、変数resultの中に格納された値が戻り値です。)

ではあらためてmyFunctionが実行される流れを追うと、まず2行目の右辺でaddition関数の呼び出しがされます。
function myFunction() {
const result1 = addition(1, 2, 3); // 1回目の呼び出し
const result2 = addition(4, 5, 6); // 2回目の呼び出し
console.log(result1);
console.log(result2);
}
function addition(a, b, c) {
const result = a + b + c;
return result;
}このときの注意点としては、プログラミングにおけるイコール(=)は、「右辺を左辺に代入する」という意味なので、先に右辺が実行されて、その結果が左辺の変数result1に代入される、という流れになることです。
では、addition関数が呼び出され、その際引数に(1, 2, 3)が引き渡されます。すると、9行目の変数resultには「6」という数値が代入されます。
そしてそれが10行目でreturnされます。
その結果、addition関数の呼び出し元の2行目に、「6」という数値が返っていきます。

その結果2行目の変数result1には「6」という数値が代入され、それをログ出力した結果、実行ログ画面に「6」と表示されます。

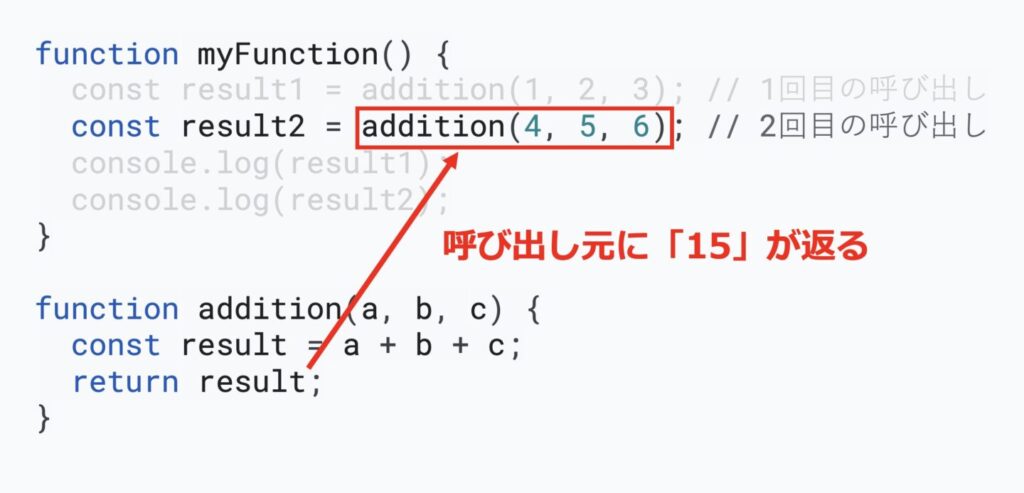
次に3行目の右辺でaddition関数の2回目の呼び出しが実行されます。
function myFunction() {
const result1 = addition(1, 2, 3); // 1回目の呼び出し
const result2 = addition(4, 5, 6); // 2回目の呼び出し
console.log(result1);
console.log(result2);
}
function addition(a, b, c) {
const result = a + b + c;
return result;
}3行目の右辺でaddition関数が呼び出され、その際引数に(4, 5, 6)が引き渡されます。すると、9行目の変数resultには「15」という数値が代入されます。
そしてそれが10行目でreturnされます。
その結果、addition関数の呼び出し元の2行目に、「15」という数値が返っていきます。

その結果3行目の変数result2には「15」という数値が代入され、それをログ出力した結果、実行ログ画面に「15」と表示されます。

このように、関数の呼び出し元に値が返っていく(戻っていく)ため、「返り値」「戻り値」と呼ぶのです。
これで「戻り値」「返り値」という言葉のイメージが鮮明になったでしょうか?
引数は入力値で、戻り値は出力値
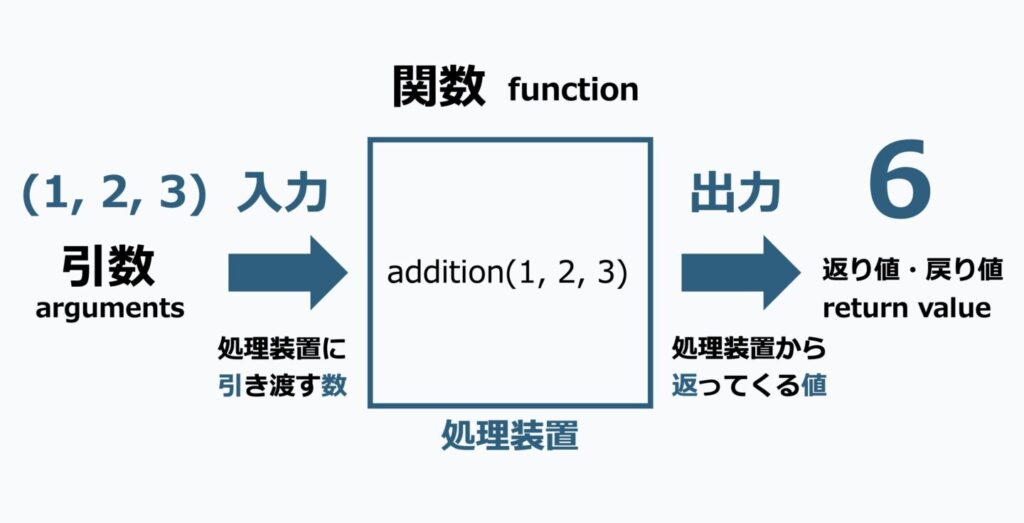
以上の内容を踏まえて、「関数」「引数」「戻り値」の関係をイメージ図にしてみます。

この図を見ると、
- 関数とは、とある処理を施す処理装置である
- 引数とは、関数に引き渡す入力値のことである
- 返り値とは、関数から吐き出された出力値のことである
という関係性が見えてくると思います。
引数は関数への「入力値」で、戻り値は関数から出てくる「出力値」である。
つまり2つは対の概念になっているというわけですね。
関数を使った解答例
さて、関数について長々と説明してきました。
それでは、関数という武器を手に入れたところで、あらためて冒頭の問題の解答例を作ってみたいと思います。
解答例その4: 関数を使う場合
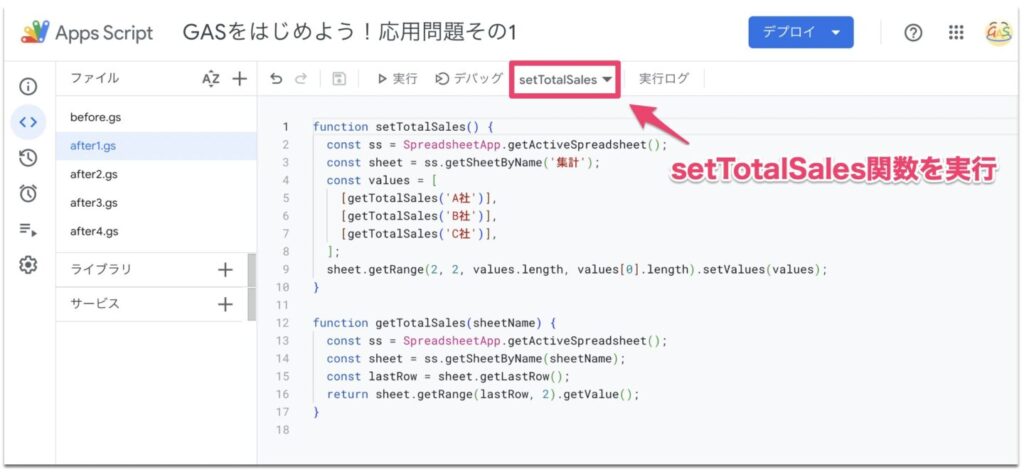
function setTotalSales() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('集計');
const values = [
[getTotalSales('A社')],
[getTotalSales('B社')],
[getTotalSales('C社')],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}
function getTotalSales(sheetName) {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName(sheetName);
const lastRow = sheet.getLastRow();
return sheet.getRange(lastRow, 2).getValue();
}このコードをコピペしてsetTotalSales関数を実行してみましょう。

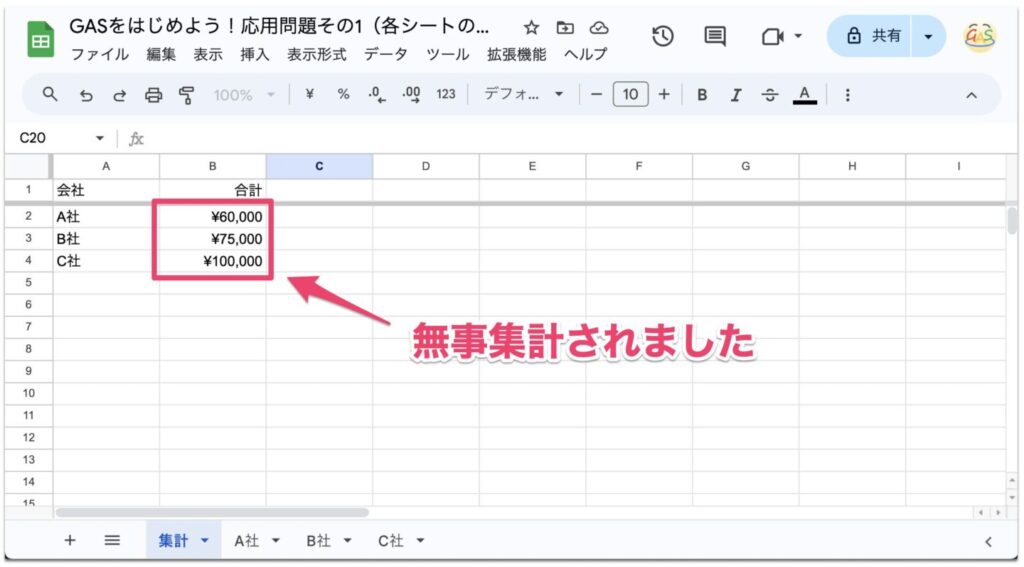
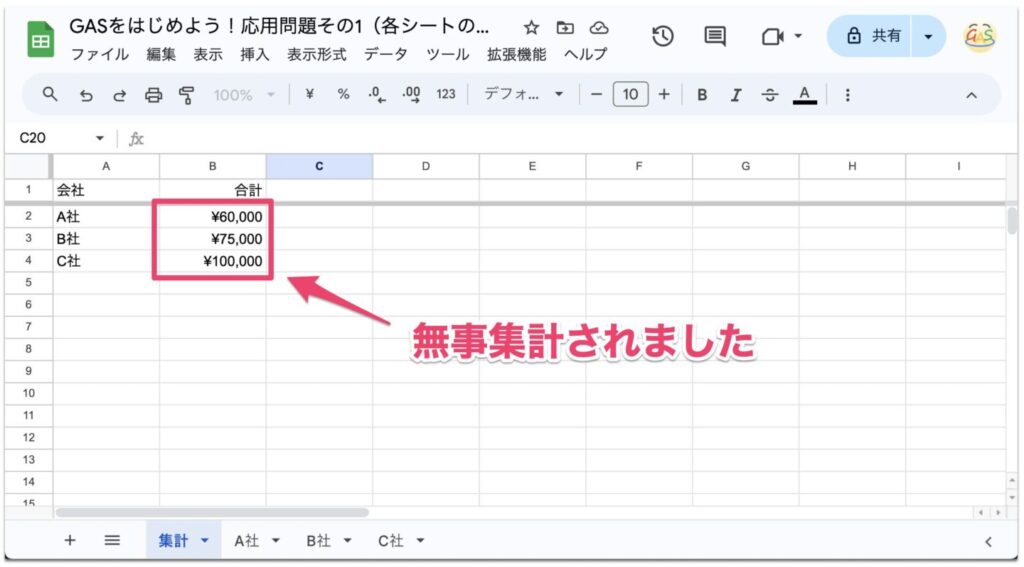
すると無事、集計シートのB列に各社の売上合計が集計されました。

プログラムの流れを追ってみよう
あらためて、以下のプログラムを観察してみます。
function setTotalSales() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('集計');
const values = [
[getTotalSales('A社')],
[getTotalSales('B社')],
[getTotalSales('C社')],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}
function getTotalSales(sheetName) {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName(sheetName);
const lastRow = sheet.getLastRow();
return sheet.getRange(lastRow, 2).getValue();
}今回の解答例ではsetTotalSales()とgetTotalSales()という2つの関数を定義しています。
文字通り、
- setTotalSales関数は合計売上を入力(set)する関数
- getTotalSales関数は合計売上を取得(get)する関数
ということになります。
このように、関数の中身の処理が何をするものなのか、なるべく具体的にわかりやすくなるような関数名をつけることを心がけましょう。
ではまずsetTotalSales関数の流れを追ってみます。
function setTotalSales() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('集計');
const values = [
[getTotalSales('A社')],
[getTotalSales('B社')],
[getTotalSales('C社')],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}このプログラムの流れは以下のとおりです。
- 2行目でスプレッドシートを取得
- 3行目で「集計」シートを取得
- 4〜8行目で二次元配列
valuesを定義 - 9行目で二次元配列
valuesをsetValuesする
さて、今回この関数の中で重要なのは、5〜7行目ですね。
function setTotalSales() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('集計');
const values = [
[getTotalSales('A社')],
[getTotalSales('B社')],
[getTotalSales('C社')],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}5〜7行目でもう一つの関数getTotalSalesが3回呼び出されています。
その際、引数として「A社」「B社」「C社」がそれぞれ引き渡されています。
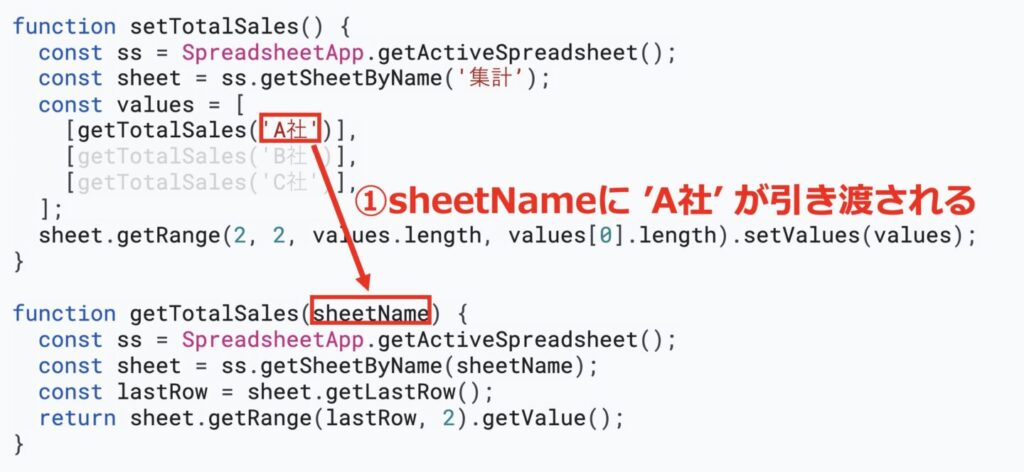
では、「A社」が引き渡された場合の getTotalSales 関数の動きを見ていきましょう。
function getTotalSales(sheetName) {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName(sheetName);
const lastRow = sheet.getLastRow();
return sheet.getRange(lastRow, 2).getValue();
}このプログラムの流れは以下のとおりです。
- 2行目でスプレッドシートを取得
- 3行目で「A社」シートを取得
→引数sheetNameには'A社'という文字が渡っているため - 4行目でA社シートの最終行(lastRow)を取得
- 5行目で「最終行2列目」のセルの値を取得して、それをreturnする
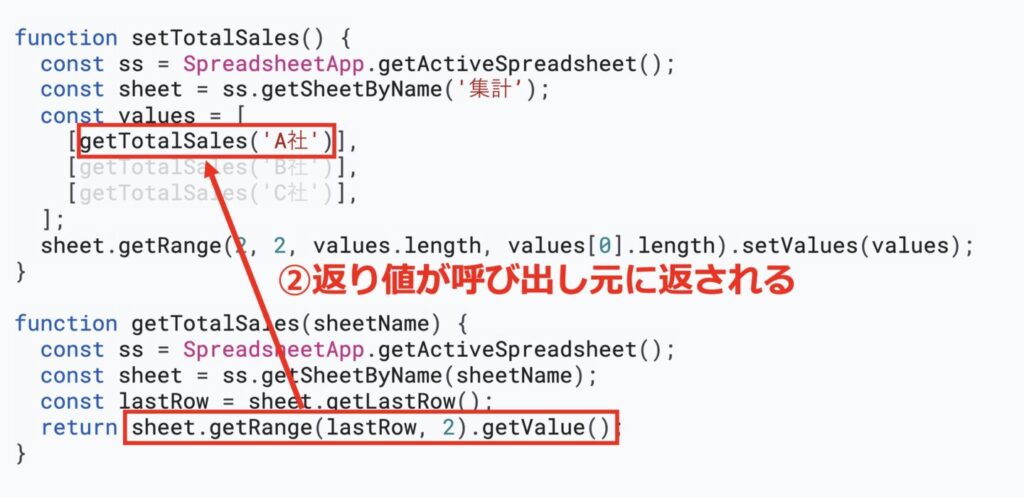
つまり、「A社」シートの最終行2列目にある売上合計額を return するという関数になっています。
これが実行された結果、関数の呼び出し元にA社の売上合計額が返っていきます。
① sheetNameに ‘A社’ が引き渡される

② 返り値が呼び出し元に返される

A社に続き、「B社」および「C社」を引数としてgetTotalSales関数が呼び出された結果、二次元配列valuesは以下のようになります。
function setTotalSales() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('集計');
const values = [
[60000],
[75000],
[100000],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}この二次元配列valuesが、9行目でsetValuesされた結果、集計シートのB列に各社の売上合計が集計されたのでした。

以上、プログラムの流れを追ってみました。ついて来れたでしょうか?
関数使用前と関数使用後のコードを比較
あらためて、関数使用前と関数使用後のコードを見比べてみましょう。
▼関数使用前(解答例その3)
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheetA = ss.getSheetByName('A社');
const lastRowA = sheetA.getLastRow();
const valueA = sheetA.getRange(lastRowA, 2).getValue();
const sheetB = ss.getSheetByName('B社');
const lastRowB = sheetB.getLastRow();
const valueB = sheetB.getRange(lastRowB, 2).getValue();
const sheetC = ss.getSheetByName('C社');
const lastRowC = sheetC.getLastRow();
const valueC = sheetC.getRange(lastRowC, 2).getValue();
const sheet = ss.getSheetByName('集計');
const values = [
[valueA],
[valueB],
[valueC],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}▼関数使用後(解答例その4)
function setTotalSales() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('集計');
const values = [
[getTotalSales('A社')],
[getTotalSales('B社')],
[getTotalSales('C社')],
];
sheet.getRange(2, 2, values.length, values[0].length).setValues(values);
}
function getTotalSales(sheetName) {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName(sheetName);
const lastRow = sheet.getLastRow();
return sheet.getRange(lastRow, 2).getValue();
}関数使用前は同じようなコードが何度も繰り返され冗長になっていたところを、売上合計額を取得するロジックをgetTotalSalesという関数にまとめたことで、とてもスッキリしたコードになったと思いませんか?
プログラミングとはこのように、「同じような処理を抽象化して一つにまとめる」ということを繰り返していく作業とも言えます。今回この記事で、その本質が少しでも伝わってくれたら嬉しいです。
まとめ
今回は関数についての解説記事でした。
プログラミングにおいて関数はとても重要な概念となるので、気合を入れて丁寧に解説しました。
それでも、「正直まだよくわからないです」という人もいるかもしれませんが、大丈夫です。1回読んですべてを理解する必要はありません。繰り返しになりますが、最初はぼんやりとした理解で構いませんので、とりあえず手を動かしなら進めてみましょう。
ある程度学習が進んだところで、またこの記事を読み直してみたら、「なんだそういうことだったのか」とあっさり腑に落ちるときが来るはずです。焦らず時間をかけてゆっくり理解を深めていきましょう。
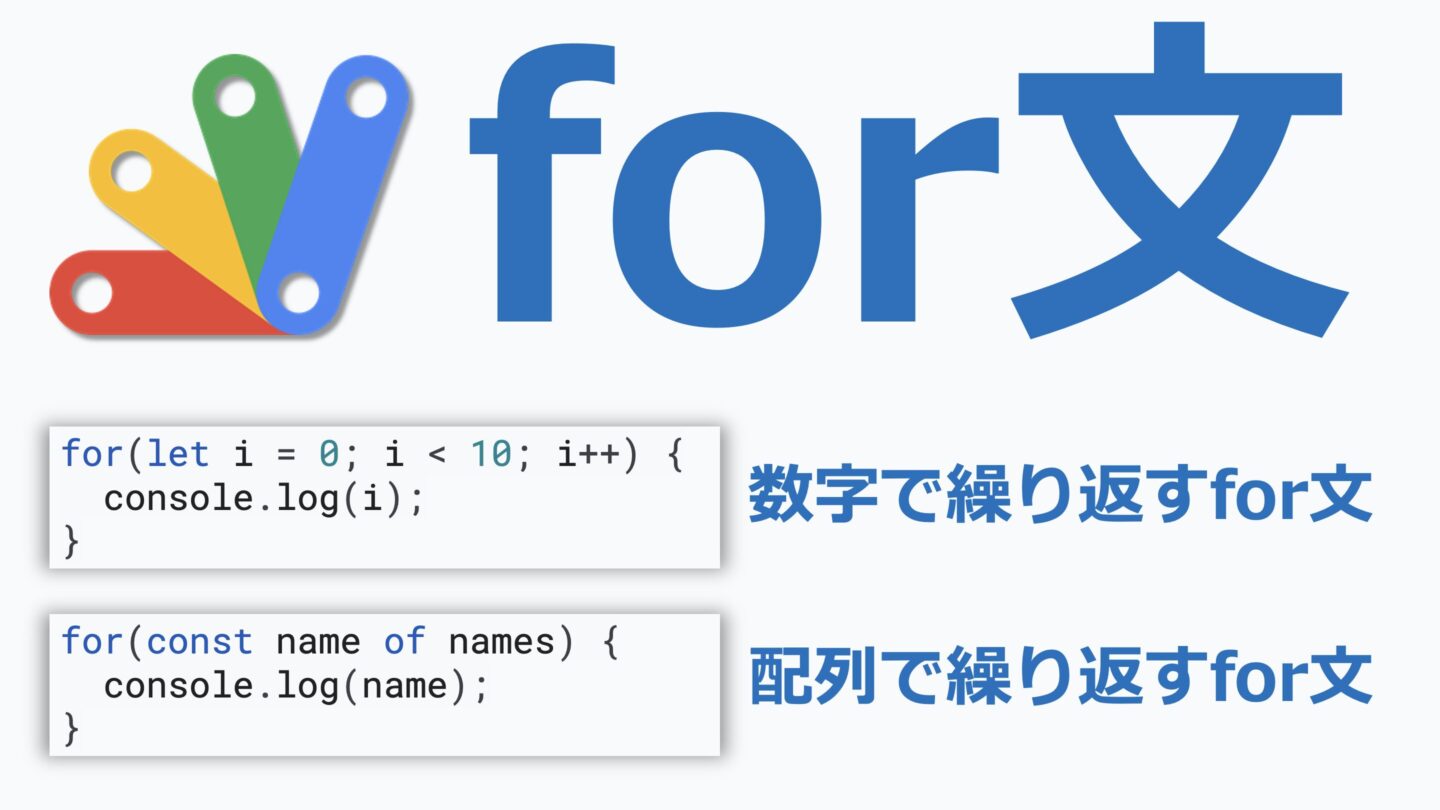
次回は繰り返し処理の制御構文「for文」について解説します!
連載目次: GASでスプレッドシートを自由自在に操るためのスキル習得講座
- 【GASの始め方】まずはスプレッドシートの操作から始めてみよう
- 【GASの始め方】setValuesで複数のセルに値を入力しよう
- 【GASの始め方】getValueで値を取得してsetValueで入力しよう
- 【GASの始め方】getValuesで複数のセルの値を取得しよう
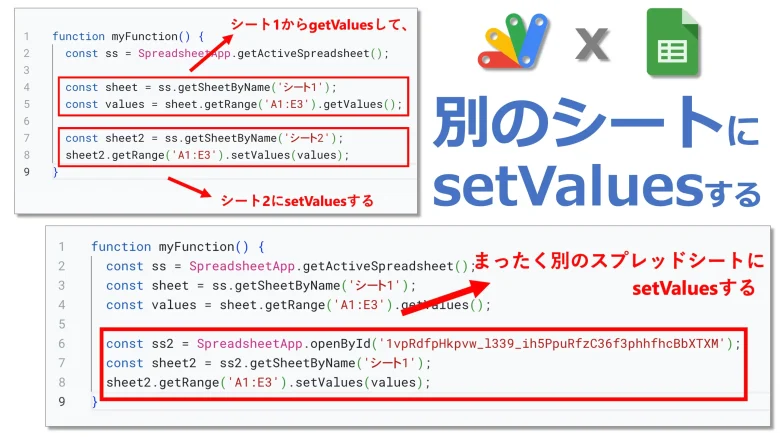
- 【GASの始め方】getValuesして別のシートにsetValuesしよう
- 【GASの始め方】応用問題で関数について学ぼう
- 【GASの始め方】繰り返し処理の「for文」を習得しよう
- 【GASの始め方】flat()でループさせる配列を自動生成しよう
- 【GASの始め方】for文とif文でデータ抽出して配列を生成しよう
- 【GASの始め方】TextFinderで行と列を特定しよう
- 【GASの始め方】オブジェクトとメソッドについて学ぼう
- 【GASの始め方】リファクタリングで生成AIを活用しよう
Udemy動画解説
当シリーズはUdemyで動画解説をしています。
動画で学びたい方は以下からご購入ください。Udemyでは月4〜5回セールが開かれますので、セール期間中にご購入いただくのがオススメです。




コメント