みなさんこんにちは!GASおじさんです。
「GASでスプレッドシートを自由自在に操るためのスキル習得講座」の第3回です。
前回の記事はこちら。
前回まででスプレッドシートのセルに値を入力するsetValueメソッドとsetValuesメソッドについて学びました。
今回からは、そんなsetValueやsetValuesと対をなす存在、getValueメソッドとgetValuesメソッドについて学習していきます!
2つの違いを簡単に説明すると、以下のようなかんじです。
- セルに値を入力するためのメソッド・・・setValue, setValues
- セルの値を取得するためのメソッド・・・getValue, getValues
今回と次回にかけて、getValue(単数形)とgetValues(複数形)について解説していきます。
今回は単数形のgetValueメソッドについてやっていきましょう!
セルの値を取得するgetValueメソッド
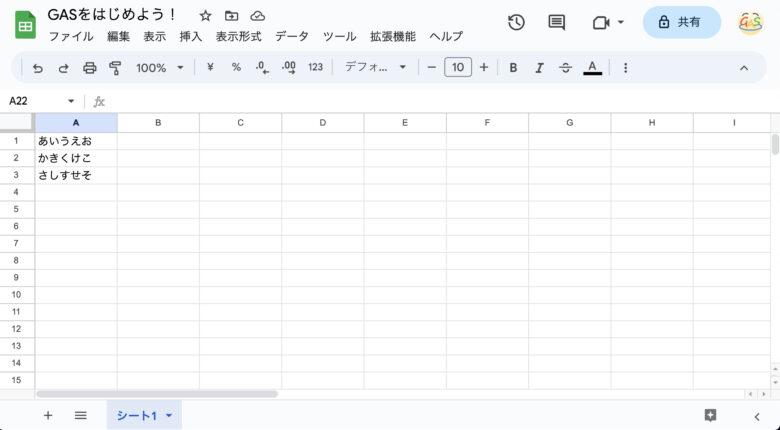
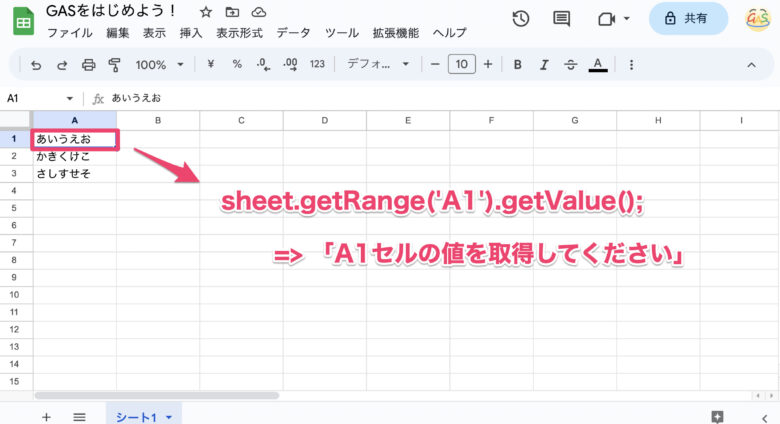
まずは下準備として以下のようなシートを用意してみてください。

- A1セルに「あいうえお」
- A2セルに「かきくけこ」
- A3セルに「さしすせそ」
という文字を入力しています。
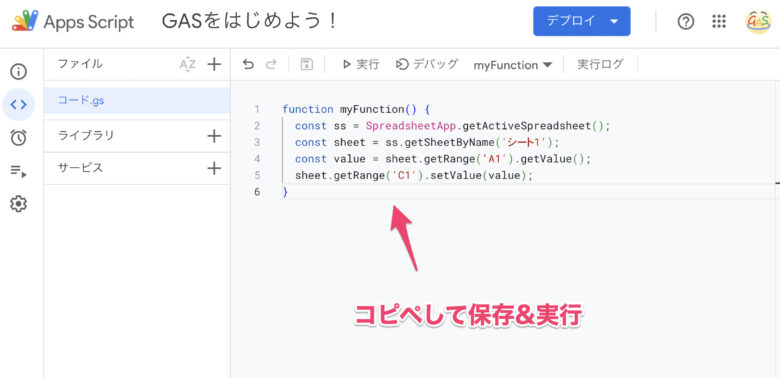
では、この状態で次のコードをエディタにコピペして実行してみてください。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
const value = sheet.getRange('A1').getValue();
console.log(value);
}
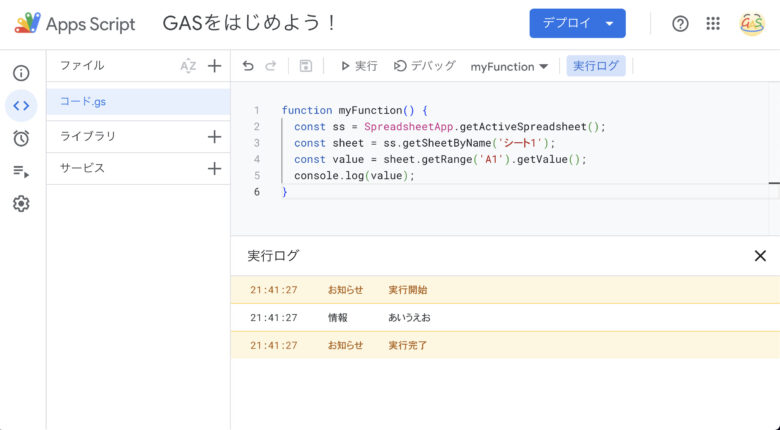
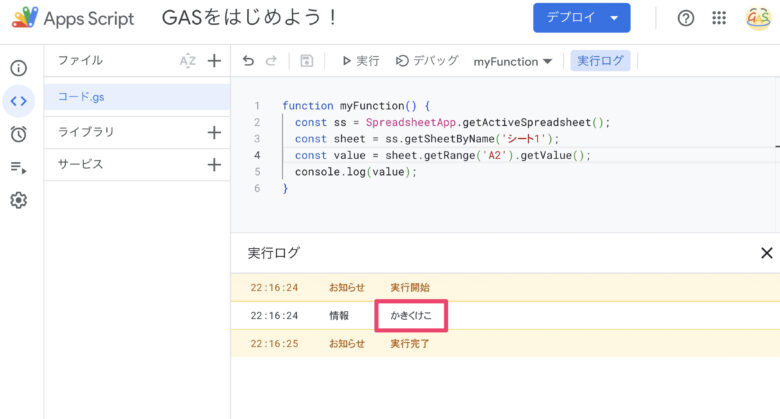
すると、以下のような画面になりました。

画面右下に「実行ログ」という画面が出てきましたね。
この実行ログ画面で、console.logのカッコの中に入力されたデータについて教えてくれます。
console.log(value)とすると、「変数valueには今どういうデータが入ってますか?」ということを教えてくれるのです。
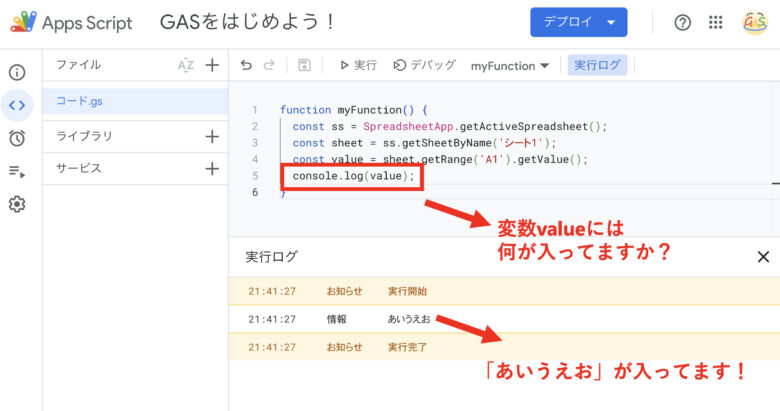
今回の場合、実行ログに「あいうえお」と出ているので、変数valueには「あいうえお」という文字が入っていることが確認できます。

しつこいようですが、変数とは「箱」みたいなものでしたね。その箱の中に何が入っているのかを教えてくれるのがconsole.logです。

ではなぜ、変数valueは「あいうえお」なのか。変数valueは以下の4行目で定義されています。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
const value = sheet.getRange('A1').getValue();
console.log(value);
}ここで今回の主題であるgetValueメソッドが使われています。
sheet.getRange('A1').getValue();とすることで、「A1セルの値を取得してください」という意味になります。
では、A1セルは何が入力されていたかというと、「あいうえお」という文字でしたよね。
この文字が取得された結果、ログ出力に「あいうえお」と出てきた、というわけです。

したがって、以下のようにA2セルの値をgetValueすると、
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
const value = sheet.getRange('A2').getValue();
console.log(value);
}以下のように、「かきくけこ」という値を取得できます。

また、getRangeメソッドの範囲指定は、番地で指定することも可能です。

getRangeメソッドの範囲指定では、
getRange('A1')のように、「A1記法」で範囲を指定する方法getRange(1, 1)のように、「何行何列目」という番地で範囲を指定する方法
の2つがあるんでしたね。
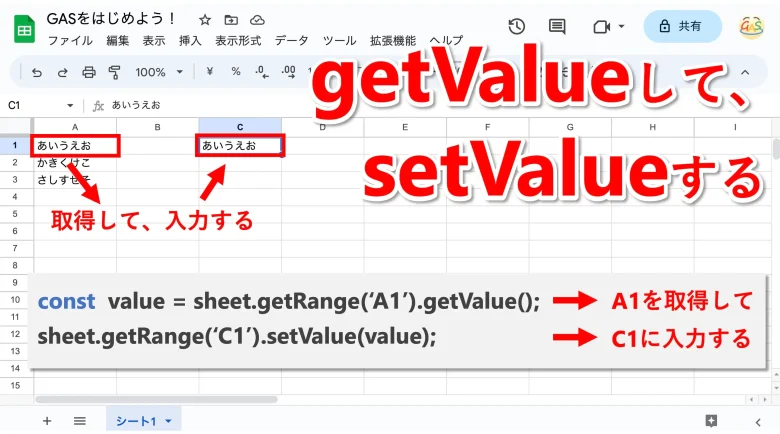
getValueで値を取得してsetValueで値を入力してみよう
それでは、これを利用して、「getValueで値を取得して、setValueで別のセルに値を入力する」ということをやってみましょう。
以下のコードをエディタにコピペして実行してみてください。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
const value = sheet.getRange('A1').getValue();
sheet.getRange('C1').setValue(value);
}
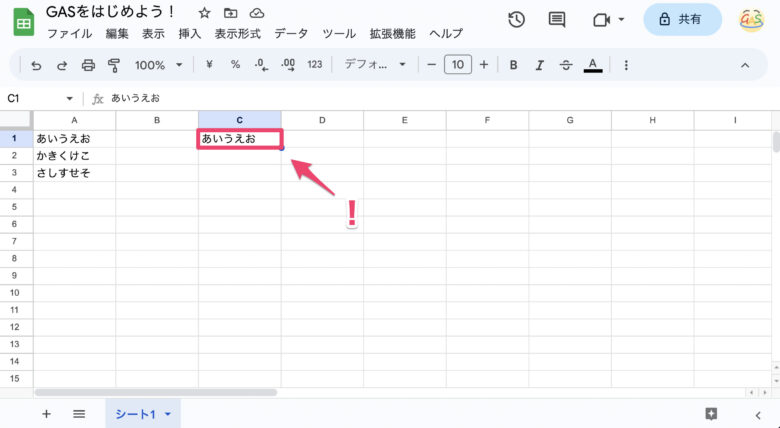
実行後スプレッドシートを確認すると…

C1セルに「あいうえお」と入力されているのが確認できました。
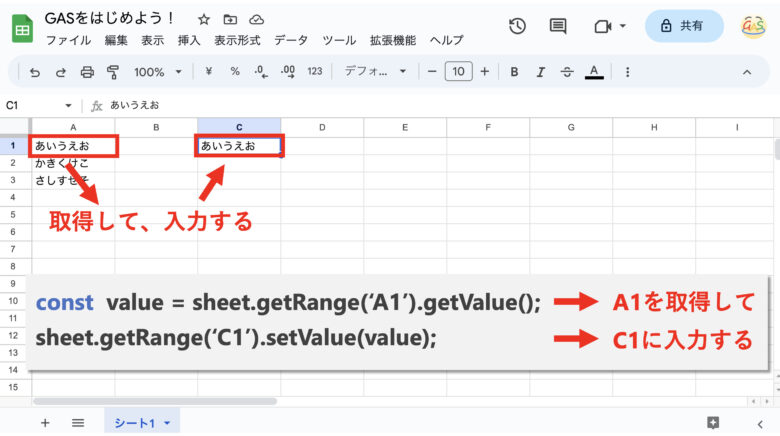
この動きは、以下の2ステップで成り立っています。
const value = sheet.getRange('A1').getValue();でA1セルから値を取得し、valueという変数に代入するsheet.getRange('C1').setValue(value);でC1セルに変数valueの値を入力する

つまり、コピー&ペーストです。
A1セルの値をコピーして、C1セルにペーストする。
この動きをGASで実行した、ということですね。
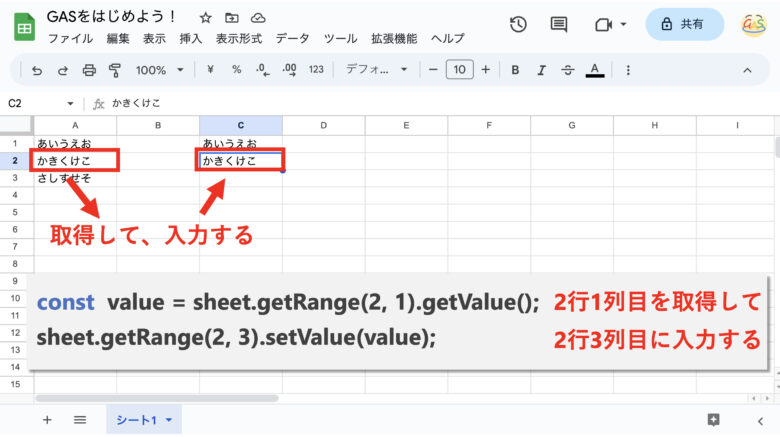
では、以下のプログラムも実行してみましょう。
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
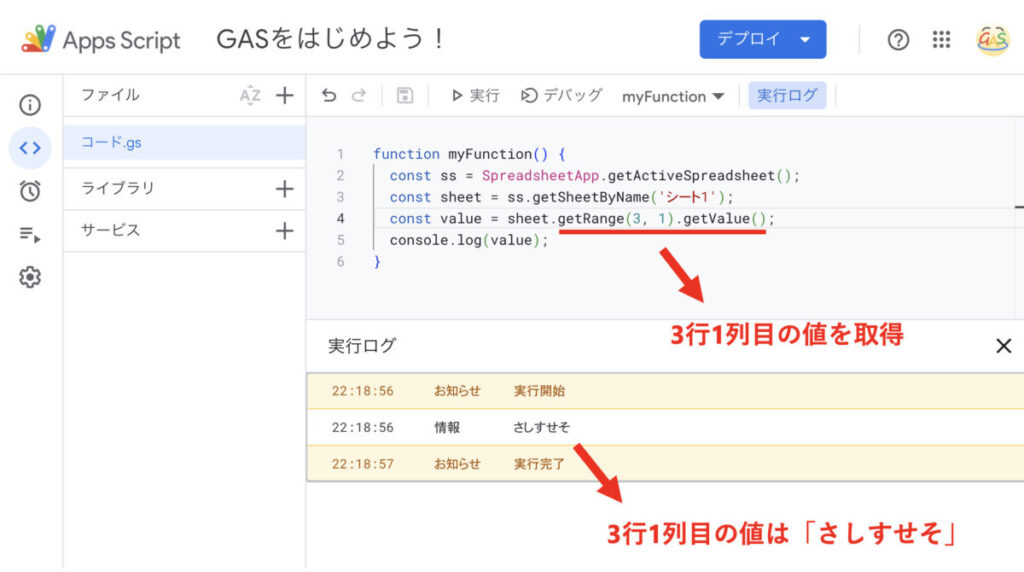
const value = sheet.getRange(2, 1).getValue();
sheet.getRange(2, 3).setValue(value);
}これは、「2行1列目(つまりA2セル)の値を取得して、2行3列目(つまりC2セル)に入力する」という意味のコードですね。
なので実行した結果、C2セルに「かきくけこ」と入力されます。

やってることは、「A2セルをコピーして、C2セルにペーストする」という至極単純な内容ですね。
まとめ
以上、「getValueで値を取得して、setValueで値を入力する」方法について解説しました。
今回は比較的簡単な内容だったのではないでしょうか?
やってることは単純な「コピー&ペースト」なので、「わざわざプログラム化してやることか?」と思うかもしれませんが、これが基礎的な知識となってくるので、意外と重要です。
甘く見ることなく、しっかり理解に努めましょう。
次回はより難しい複数形のgetValuesメソッドについて学習していきます。
以下をクリックして次に進みましょう!
連載目次: GASでスプレッドシートを自由自在に操るためのスキル習得講座
- 【GASの始め方】まずはスプレッドシートの操作から始めてみよう
- 【GASの始め方】setValuesで複数のセルに値を入力しよう
- 【GASの始め方】getValueで値を取得してsetValueで入力しよう
- 【GASの始め方】getValuesで複数のセルの値を取得しよう
- 【GASの始め方】getValuesして別のシートにsetValuesしよう
- 【GASの始め方】応用問題で関数について学ぼう
- 【GASの始め方】繰り返し処理の「for文」を習得しよう
- 【GASの始め方】flat()でループさせる配列を自動生成しよう
- 【GASの始め方】for文とif文でデータ抽出して配列を生成しよう
- 【GASの始め方】TextFinderで行と列を特定しよう
- 【GASの始め方】オブジェクトとメソッドについて学ぼう
- 【GASの始め方】リファクタリングで生成AIを活用しよう
Udemy動画解説
当シリーズはUdemyで動画解説をしています。
動画で学びたい方は以下からご購入ください。Udemyでは月4〜5回セールが開かれますので、セール期間中にご購入いただくのがオススメです。




コメント
突然のコメント失礼します。プログラムの経験もなく、本日から急遽GASを触りだした右も左もな人間ですが、メチャクチャわかりやすい解説で、どうしても感謝の意を伝えたくコメントさせていただきました。
わかりやすい記事の作成、公開ありがとうございます。
ありがとうございます!時間をかけて執筆した甲斐がありました☺️
どうしてもGASを習得する必要があり、数あるサイトからここにありつきました。
今までJavaScriptがコピペで動いたとしても、プログラミングの先生に教わったとしてもいまいちピンときていなかったのですが、イチから教えてもらえるサイトはここしかりませんでした。
年末年始は犬の世話で留守番なのでこちらで繰り返し勉強します。非常にありがたいです、今後ともお願いいたします。
暖かいコメントありがとうございます☺️心救われます